10000 contenu connexe trouvé

Quel est le composant de défilement infini dans Mip
Présentation de l'article:MIP est un accélérateur Web mobile. Le composant de défilement infini dans MIP (mip-infinitescroll infinite scroll) signifie que lorsque l'utilisateur fait défiler vers le bas de la page, davantage de données sont chargées de manière asynchrone, ce qui est généralement adapté à la recommandation d'informations.
2018-11-06
commentaire 0
3832

Maîtrisez le défilement infini en quelques étapes faciles
Présentation de l'article:Défilement infini
Nous pouvons implémenter un défilement infini en utilisant l'API IntersectionObserver fournie par le navigateur.
Pour mettre en œuvre, nous pouvons simplement suivre ces étapes : -
Nous pouvons utiliser une API fictive pour notre défilement infini, puis créer un hook personnalisé
Ce c
2024-08-18
commentaire 0
1130

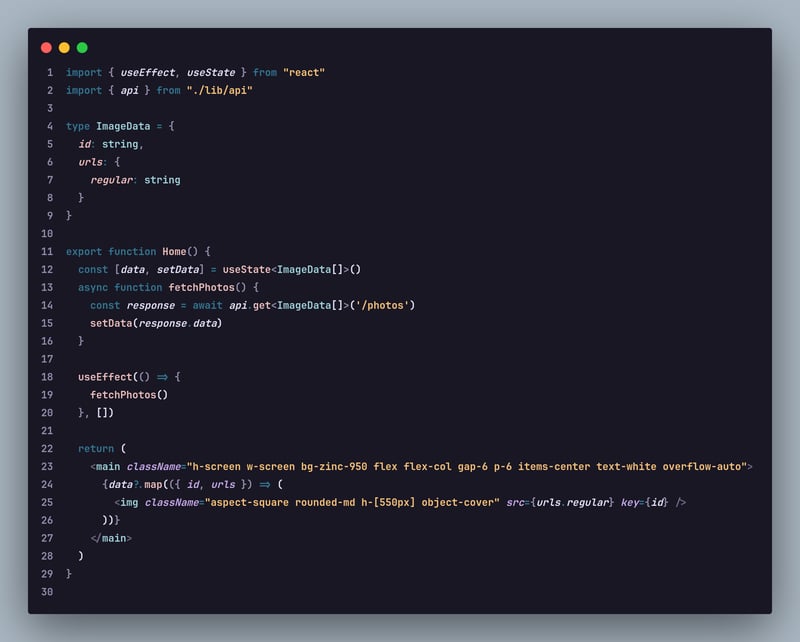
Construire un composant de défilement infini dans React
Présentation de l'article:Introduction
Nous voyons un défilement infini dans les applications et les pages Web, en particulier dans les médias sociaux, qui souhaitent simplement que nous fassions défiler. Bien que faire défiler sans réfléchir ne soit pas une bonne chose, créer votre propre défilement infini est génial. En tant que développeur, nous devrions essayer de comprendre
2024-08-26
commentaire 0
1146

Comment créer un défilement infini avec Tailwind CSS et JavaScript
Présentation de l'article:Introduction au défilement infini
Salut! Explorons comment implémenter une fonctionnalité de défilement infini à l'aide de Tailwind CSS et JavaScript.
Qu’est-ce que le défilement infini ?
Le défilement infini est une technique qui permet aux utilisateurs de parcourir en continu
2024-08-28
commentaire 0
585

Stratégie d'optimisation pour UniApp pour implémenter une liste déroulante et un chargement infini
Présentation de l'article:Stratégie d'optimisation d'UniApp pour la mise en œuvre des listes déroulantes et du chargement infini Avec le développement des applications mobiles, les listes déroulantes et le chargement infini sont devenus des exigences fonctionnelles courantes dans les applications mobiles. En tant que cadre de développement d'applications multiplateformes, UniApp peut s'adapter à plusieurs plates-formes en même temps, c'est pourquoi la prise en charge des listes déroulantes et du chargement infini est également devenue l'un des objectifs des développeurs. Cet article présentera la stratégie d'optimisation pour l'implémentation des listes déroulantes et du chargement infini dans UniApp, et donnera des exemples de code correspondants. 1. Implémentation de la liste déroulante dans UniApp, scroll
2023-07-04
commentaire 0
2353

Comment gratter des pages Web à défilement infini avec Python
Présentation de l'article:Comment gratter des pages Web à défilement infini avec Python
Bonjour, développeurs Crawlee, et bienvenue dans un autre tutoriel sur le blog Crawlee. Ce didacticiel vous apprendra comment supprimer des sites Web à défilement infini à l'aide de Crawlee pour Python.
Pour le contexte,
2024-08-28
commentaire 0
1267

Utiliser JavaScript pour implémenter la fonctionnalité de défilement infini
Présentation de l'article:Avec le développement de l’Internet mobile et des applications web, l’expérience utilisateur est devenue de plus en plus importante. Lors de la conception et du développement de pages Web, un facteur clé est la manière dont nous traitons les longues listes et les grandes quantités de contenu. La méthode traditionnelle consiste à utiliser la pagination, mais avec l'émergence de JavaScript et d'Ajax, nous pouvons désormais implémenter la fonction de défilement infini (InfiniteScrolling). Qu’est-ce que le défilement infini ? Le défilement infini est une méthode de chargement de page basée sur le comportement de défilement de l'utilisateur. Lorsque l'utilisateur fait défiler vers le bas de la page, l'infini
2023-06-15
commentaire 0
1861

Tutoriel Reactjs : Défilement infini avec Intersection Observer.
Présentation de l'article:Qu’est-ce que le défilement infini et sa nécessité ?
Le défilement est une action de l'utilisateur consistant à déplacer une partie du contenu sur une page Web horizontalement ou verticalement (dans la plupart des cas).
Comme vous le ferez en lisant cet article.
Par Infini, cela signifie que vous avez
2024-12-17
commentaire 0
207

Comment obtenir un défilement infini en utilisant ThinkPHP6
Présentation de l'article:Avec le développement continu d’Internet, le défilement infini est devenu un élément important de la conception Web moderne. L'effet de défilement infini peut contribuer à améliorer l'expérience utilisateur, permettre aux utilisateurs d'obtenir des informations plus facilement et augmenter la fidélité de l'utilisateur. Cet article explique comment utiliser le framework ThinkPHP6 pour obtenir un effet de défilement infini. Présentation du framework jQuery Avant d'implémenter le défilement infini, vous devez d'abord présenter le framework jQuery. Vous pouvez utiliser un CDN pour accélérer l'accès ou télécharger jQuery localement pour obtenir un accès plus stable. Construire un H de base
2023-06-21
commentaire 0
1179

PHP implémente le chargement par défilement infini
Présentation de l'article:Avec le développement d'Internet, de plus en plus de pages Web doivent prendre en charge le chargement par défilement, et le chargement par défilement infini en fait partie. Il permet à la page de charger continuellement du nouveau contenu, permettant ainsi aux utilisateurs de naviguer sur le Web plus facilement. Dans cet article, nous présenterons comment implémenter le chargement par défilement infini à l'aide de PHP. 1. Qu'est-ce que le chargement par défilement infini ? Le chargement par défilement infini est une méthode de chargement de contenu Web basée sur des barres de défilement. Son principe est que lorsque l'utilisateur fait défiler vers le bas de la page, les données d'arrière-plan sont récupérées de manière asynchrone via AJAX pour charger en continu du nouveau contenu. Ce type de méthode de chargement
2023-06-22
commentaire 0
1547

Un guide complet pour implémenter le chargement par défilement infini avec Vue.js
Présentation de l'article:À mesure que la quantité de données continue d’augmenter, le chargement par défilement des pages Web est progressivement devenu une partie importante de l’expérience utilisateur. Dans cet article, nous discuterons d'un guide complet sur la façon d'implémenter le chargement par défilement infini à l'aide de Vue.js. Qu’est-ce que le chargement par défilement infini ? Le chargement par défilement infini, également connu sous le nom de défilement infini, est une technique de conception Web utilisée pour ajouter plus de contenu à mesure que l'utilisateur fait défiler vers le bas de la page. Cette technologie est couramment utilisée sur les blogs, les réseaux sociaux, les boutiques en ligne et autres sites Web qui doivent afficher du contenu de manière dynamique. Le défilement infini n’est pas la même chose que la pagination. Dans la pagination traditionnelle, les utilisateurs doivent
2023-06-09
commentaire 0
2118

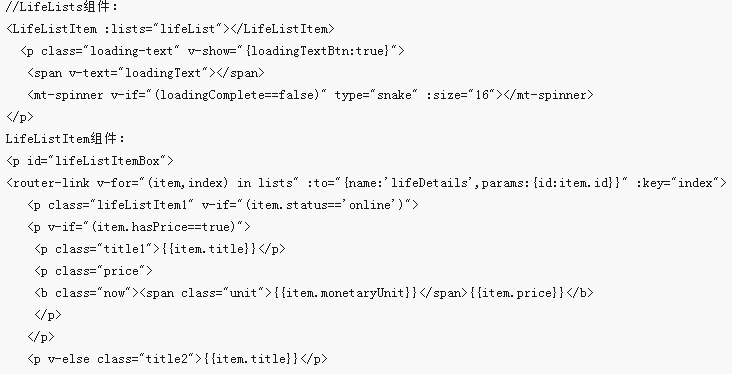
Comment mint-ui implémente la fonction de chargement par défilement infini
Présentation de l'article:Cette fois, je vais vous montrer comment mint-ui implémente la fonction de chargement par défilement infini et quelles sont les précautions à prendre par mint-ui pour implémenter la fonction de chargement par défilement infini. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-13
commentaire 0
3130

Comment créer une liste d'actualités à défilement infini en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une liste d'actualités à défilement infini en utilisant HTML, CSS et jQuery Dans le développement Web, le défilement infini est une technologie d'interaction courante, particulièrement adaptée aux pages telles que les listes d'actualités qui doivent charger une grande quantité de données. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter une liste d'actualités à défilement infini et fournira des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML de base pour afficher la liste des actualités. Voici un exemple simple : <!DOCTYPE
2023-10-24
commentaire 0
1433


Bases du développement VUE3 : créez une liste déroulante infinie à l'aide du plug-in Vue.js
Présentation de l'article:Vue.js est un framework JavaScript populaire permettant de créer rapidement des applications Web interactives. La dernière version de Vue.js3 offre de nombreuses nouvelles fonctionnalités et optimisations de performances, dont l'une des demandes très courantes est la création de listes déroulantes infinies. Cet article explique comment utiliser le plugin Vue.js pour créer une liste déroulante infinie. Qu'est-ce qu'une liste déroulante infinie ? Les listes à défilement infini sont un modèle de conception courant dans les applications Web qui peuvent charger dynamiquement de grandes quantités de données (par exemple, des articles, des listes de produits, etc.)
2023-06-15
commentaire 0
3246

Comprendre et implémenter Infinite Scroll avec JavaScript
Présentation de l'article:Qu'est-ce que le parchemin infini ?
Vous avez peut-être déjà vu des sites comme des boutiques en ligne où, lorsque vous faites défiler la page, des produits apparaissent en continu. Un autre exemple est sans fin.horse, cela peut paraître simple mais c'est un excellent exemple pour démontrer
2024-07-23
commentaire 0
738

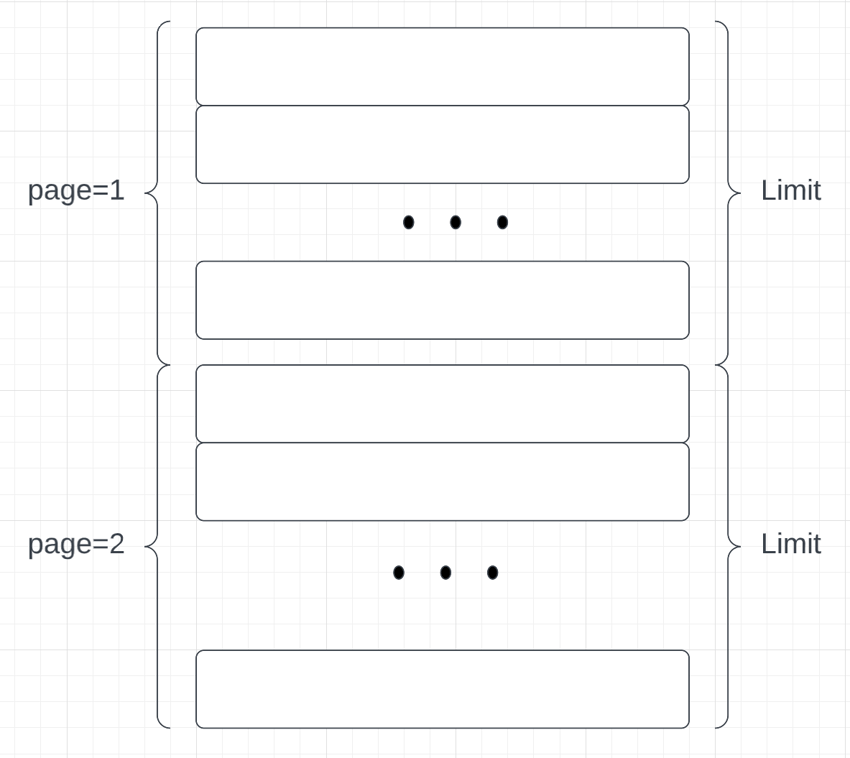
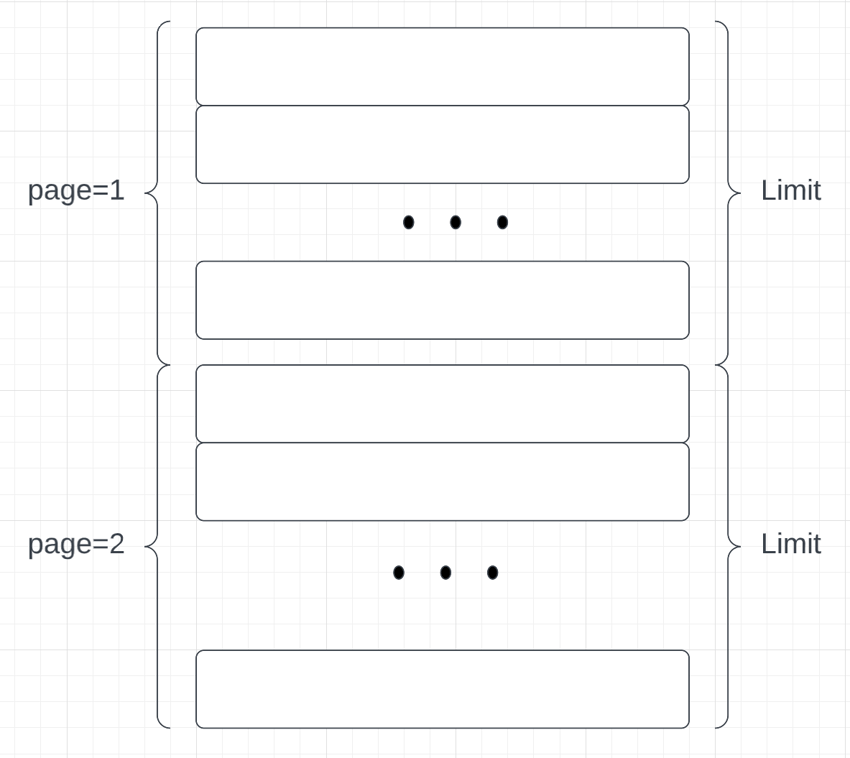
API JavaScript et REST pour implémenter une pagination à défilement infini
Présentation de l'article:La pagination à défilement infini s'inspire de sites comme Facebook et Twitter. Il s'agit simplement d'une pagination, lorsque l'utilisateur fait défiler vers le bas de la page, davantage de contenu est chargé. Cela améliore l'expérience utilisateur sur votre site Web en garantissant qu'il y a toujours plus de contenu sur la page à lire par les utilisateurs. Effectuer correctement une pagination à défilement infini Lors de l'implémentation d'une pagination à défilement infini, il y a certains points très importants à retenir. 1. Ne mettez pas de liens importants en bas de la page. Les liens importants ne doivent pas être placés en bas de la page. En effet, un nouvel ensemble d'entrées est chargé chaque fois que l'utilisateur essaie de faire défiler vers le bas pour les trouver. Tous les liens importants doivent être épinglés dans la barre latérale ou rester en permanence en haut. 2. Planifiez à l'avance Il est important de planifier où vous inclurez la pagination et comment vous la gérerez. Une façon courante de faire la pagination est sur la page
2023-09-11
commentaire 0
933

Comment utiliser JavaScript pour implémenter le défilement infini ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de rotation de page à défilement infini ? Le défilement infini est devenu très populaire dans la conception de sites Web modernes. Cette fonctionnalité aide les utilisateurs à faire défiler la page pour charger du nouveau contenu sans avoir à cliquer sur le bouton de la page. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter le défilement infini et fournirons des exemples de code spécifiques. Pour implémenter la fonction de rotation de page à défilement infini, nous devons écouter les événements de défilement de l'utilisateur et charger du nouveau contenu lorsque la page défile vers une position spécifique.
2023-10-19
commentaire 0
617

Chargement paresseux, instructions personnalisées vue3 à défilement infini
Présentation de l'article:Cet article présente une directive de chargement différé personnalisée pour Vue 3, implémentant l'API IntersectionObserver pour optimiser les performances de chargement des pages. La directive gère l'acquisition et le rendu des données dans des scénarios de défilement infini, garantissant un chargement continu
2024-08-14
commentaire 0
1073