10000 contenu connexe trouvé

Partager mon implémentation jquery du menu déroulant heart_jquery
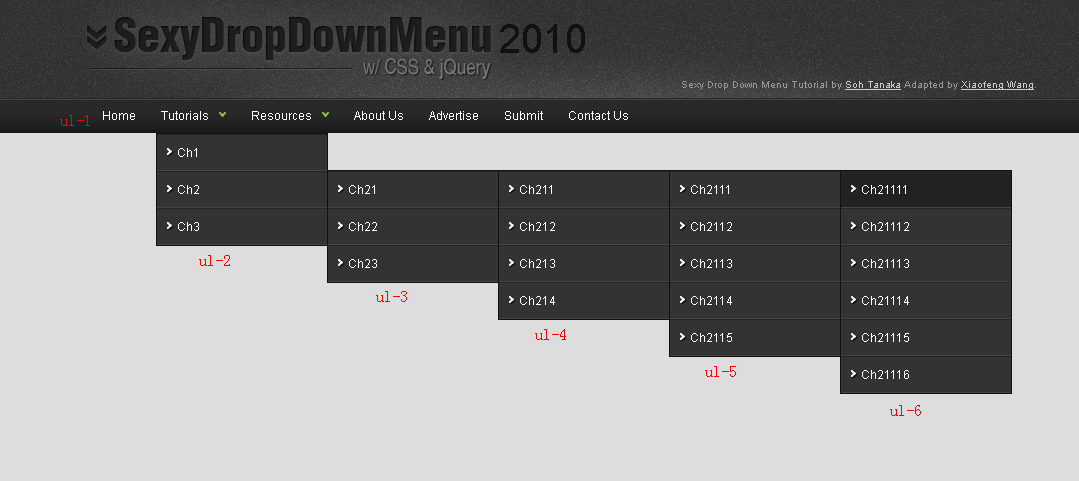
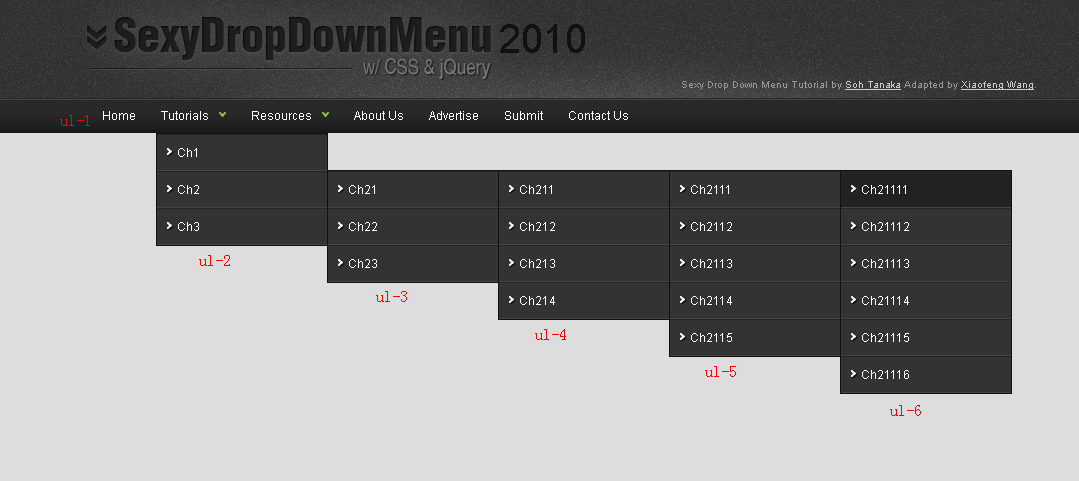
Présentation de l'article:La bibliothèque jquery nous apporte beaucoup de commodité. Il est très simple d'implémenter un simple menu déroulant en utilisant jquery, mais il existe également différentes méthodes d'implémentation. Aujourd'hui, j'ai utilisé jquery pour écrire un menu déroulant. J'ai fait référence au SexyDropDownMenu2010 de Xiaofeng Wang. Il contient encore certaines choses qui, à mon avis, valent la peine d'être enregistrées.
2016-05-16
commentaire 0
1389

jquery下拉菜单的实现心得
Présentation de l'article: jquery库给我们带来了很多方便的地方,使用jquery实现一个简单的下拉菜单已经是很简单了,但也有不同的实现方法。今天自己使用jquery写了一个下拉菜单,参考了Xiaofeng Wang的SexyDropDownMenu2010,其中还是有一些东西感觉值得记录一下。
2016-12-15
commentaire 0
1666

Comment obtenir la valeur d'une option spécifiée dans une liste déroulante à l'aide de JQuery
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire qui aide les développeurs à écrire du code JavaScript plus facilement et plus efficacement. Parmi les éléments du formulaire, la liste déroulante (sélectionner) est un élément très courant. Les développeurs doivent utiliser JQuery pour obtenir la valeur de l'option sélectionnée dans la liste déroulante. Dans cet article, nous expliquerons comment obtenir la valeur de l'option sélectionnée dans une liste déroulante à l'aide de JQuery. 1. Récupérer le texte de l'option sélectionnée Dans une liste déroulante, l'option peut avoir un attribut value
2023-04-07
commentaire 0
2513

Parlons de la façon d'utiliser jquery pour désactiver le menu contextuel des images
Présentation de l'article:Comment écrire JQuery pour désactiver le menu contextuel des images. Pour les utilisateurs qui souhaitent désactiver le menu contextuel de certaines images dans les pages Web, ils peuvent le faire via du code JQuery. Cet article présente quelques méthodes pour vous aider à désactiver le menu contextuel de l'image à l'aide de JQuery. Tout d'abord, nous devons importer la bibliothèque JQuery. Dans la balise HTML head, ajoutez le code suivant : ```<script src="https://cdn.bootcss.com/jquery/3.4
2023-04-10
commentaire 0
856

Comment implémenter un menu déroulant de niveau infini en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter des niveaux illimités de menus déroulants Avec l'enrichissement continu des fonctions des sites Web, les menus déroulants sont devenus l'un des éléments interactifs courants dans la conception Web. Dans le développement réel, nous rencontrons souvent des situations dans lesquelles nous devons implémenter des menus déroulants à plusieurs niveaux. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter un menu déroulant de niveau infini et donnera des exemples de code spécifiques. 1. Préparation Avant de commencer à écrire du code, nous devons préparer quelques fichiers de base, notamment : Les fichiers HTML (c'est-à-dire
2023-10-24
commentaire 0
1009

Comment implémenter la fonction de menu déroulant à plusieurs niveaux en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de menu déroulant à plusieurs niveaux en JavaScript ? Dans le développement Web, les menus déroulants sont un élément courant et important, souvent utilisé pour implémenter des fonctions telles que les menus de navigation et les filtres de classification. Les menus déroulants à plusieurs niveaux sont basés sur des menus déroulants ordinaires et peuvent contenir plus de niveaux et un contenu plus riche. Cet article expliquera comment utiliser JavaScript pour implémenter des fonctions de menu déroulant à plusieurs niveaux et joindra des exemples de code spécifiques. Tout d'abord, nous devons définir un élément conteneur en HTML pour envelopper le menu déroulant.
2023-10-21
commentaire 0
1143


Comment configurer le menu déroulant dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire qui rend le développement Web plus facile et plus pratique. Les menus déroulants sont un élément interactif souvent utilisé dans les sites Web et les applications Web. Cet article fournira un guide simple pour vous aider à configurer les menus déroulants dans jQuery. Dans cet article, nous allons vous montrer comment utiliser jQuery pour créer un exemple avec les fonctionnalités de base du menu déroulant. Étape 1 : Importer jQuery Avant de commencer, assurez-vous que jQuery est importé dans votre projet. Citer le texte jQuery dans l'en-tête HTML
2023-05-23
commentaire 0
1197

Comment télécharger des images dans WordPress
Présentation de l'article:Comment télécharger des images dans WordPress : connectez-vous d'abord au backend du site ; puis cliquez sur "Article" dans la barre de menu du backend, sélectionnez Écrire un article dans le menu déroulant pour accéder à l'interface d'édition d'article, où nous pouvons voir le bouton "Ajouter". Option "Multimédia" ; puis cliquez sur cette option pour accéder à l'interface de téléchargement d'images et sélectionner l'image à télécharger.
2019-07-15
commentaire 0
5313

Comment créer un menu déroulant en html (explication détaillée de la méthode)
Présentation de l'article:Le menu déroulant HTML est l'un des éléments interactifs courants dans les pages Web, qui permet aux utilisateurs de parcourir et de sélectionner facilement plusieurs options. Dans cet article, nous présenterons comment implémenter un menu déroulant en utilisant HTML. La structure de base du menu déroulant HTML Tout d'abord, jetons un coup d'œil à la structure de base du menu déroulant HTML. Un menu déroulant de base contient généralement les éléments suivants : 1. Balise `<select>` : Cette balise est utilisée pour définir le menu déroulant et doit être imbriquée dans la balise `<form>`. Parfois dans `<optgroup
2023-04-06
commentaire 0
14728

Comment définir la valeur sélectionnée de la liste déroulante dans jquery
Présentation de l'article:Dans le développement Web, il est souvent nécessaire d'utiliser des listes déroulantes (également appelées sélections) pour permettre aux utilisateurs de sélectionner certaines options. Parfois, nous devons prédéfinir les options de la liste déroulante, c'est-à-dire qu'une certaine option a été sélectionnée lors du chargement de la page. À ce stade, nous pouvons utiliser jquery pour définir la valeur sélectionnée dans la liste déroulante. jquery est une bibliothèque JavaScript couramment utilisée, qui peut simplifier l'écriture de code JavaScript et fournir de nombreuses méthodes de fonctionnement pratiques. Lorsque vous utilisez jquery pour définir la valeur sélectionnée d'une liste déroulante, vous devez d'abord obtenir l'élément de liste déroulante correspondant.
2023-04-26
commentaire 0
3340

Quels sont les composants du bootstrap ?
Présentation de l'article:Bootstrap comprend plus d'une douzaine de composants réutilisables pour la création d'images, de menus déroulants, de navigation, d'alertes, de fenêtres contextuelles, etc. Les composants Bootstrap actuellement couramment utilisés incluent : un carrousel, un menu déroulant et une barre de navigation réactive.
2019-07-16
commentaire 0
4104

HTML, CSS et jQuery : créez un menu déroulant à sélection multiple avec des cases à cocher
Présentation de l'article:HTML, CSS et jQuery : création d'un menu déroulant à sélection multiple avec cases à cocher À mesure qu'Internet continue de se développer, la conception Web et l'expérience interactive deviennent de plus en plus importantes. Dans le passé, l'utilisation de clics de souris pour effectuer des sélections était une méthode d'interaction courante. Cependant, avec la diversification des besoins des utilisateurs, nous avons besoin de méthodes d'interaction plus flexibles et plus intelligentes. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu déroulant à sélection multiple avec des cases à cocher. Tout d’abord, nous devons créer une structure HTML de base contenant un
2023-10-27
commentaire 0
1866

Comment gérer le code CSS chinois tronqué
Présentation de l'article:Solution au CSS tronqué en chinois : 1. Utilisez "notepad++" pour écrire le document CSS ; 2. Sélectionnez "Format" dans le menu Fichier, faites apparaître le menu déroulant et sélectionnez "Encoder au format UTF-8" ci-dessous.
2021-04-29
commentaire 0
7216

Comment ajouter un menu déroulant dans Microsoft Excel
Présentation de l'article:Vous pouvez être un collecteur de données dans une organisation, une école ou un collège. Vous disposez peut-être d’un fichier Excel qui doit être rempli par de nombreuses personnes différentes. La façon dont les gens saisissent les données dépend d'eux et peut contenir de nombreuses erreurs ou même des données qui peuvent ne pas se situer dans la plage requise. En fin de compte, vous aurez probablement un énorme mal de tête en corrigeant et en remplaçant toutes les données du monde. Alors, existe-t-il un moyen de limiter les données pouvant être saisies dans une cellule spécifique, comme forcer une liste déroulante ? Lorsque vous forcez un menu déroulant pour une cellule spécifique, les données ne peuvent être saisies dans cette cellule que si elles se trouvent dans la plage déroulante. Dans cet article, nous expliquons comment ajouter facilement un menu déroulant aux cellules Excel en quelques étapes simples. J'espère que vous trouverez cet article utile
2023-04-29
commentaire 0
2602


Comment réactiver le complément Microsoft Excel 2020 s'il est désactivé Comment réactiver le complément Microsoft Excel 2020 s'il est désactivé
Présentation de l'article:1. Ouvrez d'abord Microsoft Excel 2020 et cliquez sur [Insérer] dans la barre de menu, comme indiqué dans la figure ci-dessous. 2. Sélectionnez l'[Icône] à côté de [Mes modules complémentaires] en bas de la barre de menu et cliquez pour entrer, comme indiqué dans la figure ci-dessous. 3. Sélectionnez ensuite [Gérer les autres modules complémentaires] dans l'option déroulante et cliquez pour entrer, comme indiqué dans la figure ci-dessous. 4. Recherchez le [complément Excel] en bas et cliquez sur l'[icône] à côté pour afficher le menu déroulant, comme indiqué dans la figure ci-dessous. 5. Sélectionnez [Éléments désactivés] dans le menu déroulant, comme indiqué dans la figure ci-dessous. 6. Cliquez sur le bouton [Go] à droite, comme indiqué dans la figure ci-dessous. 7. S'il y a des modules complémentaires désactivés à ce moment-là, sélectionnez les éléments désactivés et cliquez sur [Activer] pour les réactiver, comme indiqué dans la figure ci-dessous.
2024-06-08
commentaire 0
597

Comment implémenter la liste déroulante de nationalité dans jquery
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire qui permet aux développeurs Web de développer plus rapidement et plus facilement diverses applications Web. La zone déroulante est un élément de formulaire courant qui peut être utilisé pour afficher les options dans une liste. Dans cet article, nous présenterons comment utiliser JQuery pour implémenter une liste déroulante de nationalité. Étape 1 : Créer une page HTML Tout d'abord, nous devons créer une page HTML pour contenir notre liste déroulante. Sur cette page, nous devons ajouter un élément de sélection et y ajouter notre option de nationalité. ```
2023-04-17
commentaire 0
999