10000 contenu connexe trouvé

Les actifs vue3+vite introduisent dynamiquement des images et résolvent le problème du chemin d'image incorrect qui ne s'affiche pas après l'empaquetage
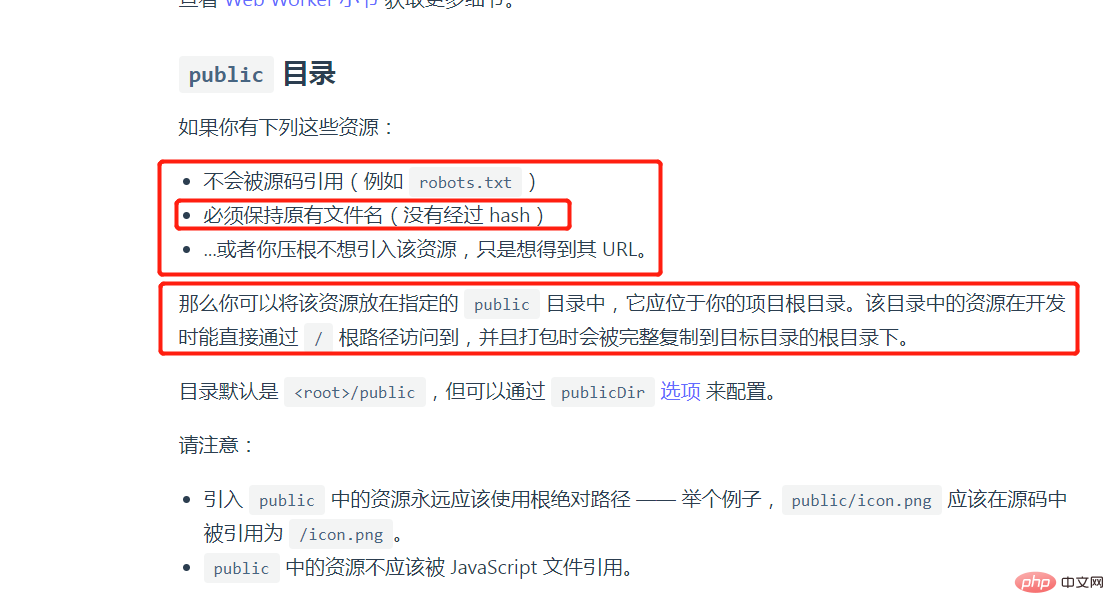
Présentation de l'article:La configuration officielle par défaut de vite Si le fichier de ressources est empaqueté dans le dossier assets, la valeur de hachage sera ajoutée au nom de l'image. Cependant, s'il est importé directement via : src="imgSrc", il ne sera pas analysé. packaging, provoquant l'importation normale de l'environnement de développement, nous voyons le problème de ne pas être affiché après le packaging. En fait, nous ne voulons pas que les fichiers de ressources soient compilés par wbpack. répertoire public. Qu'il s'agisse d'un environnement de développement ou d'un environnement de production, le répertoire racine peut toujours être utilisé pour maintenir la cohérence du chemin de l'image, ce qui est cohérent avec webpack. En voyant cela, le problème est peut-être résolu. fichiers statiques dans les actifs dans Vite, regardons en bas :
2023-05-10
commentaire 0
4139

JQuery implémente des effets de commutation coulissants d'image simples_jquery
Présentation de l'article:Un code d'effet spécial d'affichage d'image basé sur jQuery Lorsque la souris est déplacée sur l'image et survolée, elle passe automatiquement à un simple affichage de texte. Elle convient à l'affichage de collections d'images et est recommandée à tout le monde.
2016-05-16
commentaire 0
992

jquery passez la souris sur l'image pour inverser le texte
Présentation de l'article:Avec le développement des pages Web, les effets dynamiques sont devenus un élément important de la conception, et parmi ces effets, l'effet d'images et de texte apparaissant alternativement est particulièrement courant. Cet article présente une méthode d'implémentation basée sur jQuery pour inverser le texte sur les images survolées par la souris. 1. Principe de mise en œuvre : placez les images et le texte dans le même conteneur d'éléments et obtenez un affichage alternatif des images et du texte en contrôlant les styles CSS. Lorsque la souris survole, jqury est utilisé pour inverser les images et le texte dans le conteneur et modifier le style CSS pour obtenir des effets dynamiques. 2. Étapes de mise en œuvre 1. Créez une structure HTML Tout d'abord, créez un.
2023-05-08
commentaire 0
565

Les contrôles C peuvent-ils obtenir le focus lorsqu'ils sont masqués ?
Présentation de l'article:Masquage du contrôle C et acquisition du focus Lorsqu'un contrôle C (par exemple : bouton, zone de texte) est masqué, il perdra généralement le focus car l'utilisateur ne peut pas interagir avec le contrôle invisible. Toutefois, la pertinence d’un contrôle dépend de la mise en œuvre et des circonstances spécifiques. Différents cadres et plates-formes de développement peuvent gérer cela différemment, certains peuvent conserver le focus, tandis que d'autres peuvent automatiquement transférer le focus vers des contrôles visibles. Par conséquent, dans le processus de développement spécifique, cela doit être traité en fonction de la situation réelle. Cas 1 : Le contrôle est masqué ou perd le focus. Lorsqu’un contrôle est explicitement masqué, il perd généralement automatiquement le focus. En effet, le focus fait référence au contrôle avec lequel l'utilisateur interagit actuellement et si le contrôle n'est pas visible, l'utilisateur ne peut pas interagir avec lui. Ce qui suit est un exemple de code
2024-01-05
commentaire 0
1351

Résumé des points à noter sur Jquery
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
1521

Résumé de la définition et de l'utilisation de la fonction de carte de mise au point 3D
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-13
commentaire 0
1654

Conseils et méthodes pour utiliser CSS pour obtenir des effets spéciaux pour l'affichage des images
Présentation de l'article:Conseils et méthodes pour utiliser CSS afin d'obtenir des effets spéciaux pour l'affichage d'images. Qu'il s'agisse de conception Web ou de développement d'applications, l'affichage d'images est une exigence très courante. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser CSS pour obtenir des effets d'affichage d'image sympas. Cet article présentera plusieurs techniques et méthodes couramment utilisées et fournira des exemples de code correspondants pour aider les lecteurs à démarrer rapidement. 1. Effets spéciaux du zoom sur l'image Effet de survol de la souris Lorsque la souris survole l'image, l'interactivité peut être augmentée grâce à l'effet de zoom. L'exemple de code est le suivant : .image-zoom{
2023-10-24
commentaire 0
2259

Quelle est la différence entre le titre et la balise alt de img ?
Présentation de l'article:La différence entre le titre et l'alt de la balise img est que alt est utilisé pour afficher un texte de description dans la zone d'affichage de l'image lorsque l'image n'est pas affichée, et le titre signifie que lorsque la souris reste sur l'image, une boîte flottante s'affiche. avec le texte affiché.
2020-06-24
commentaire 0
6456

iOS 16.4 Beta : Comment activer l'affichage permanent de l'iPhone avec focus
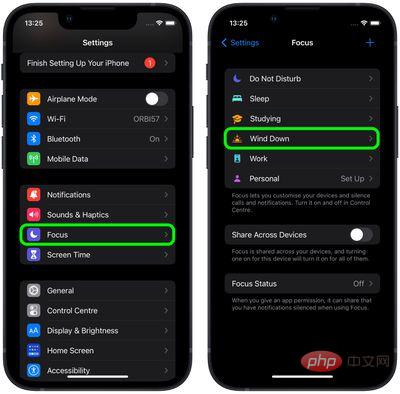
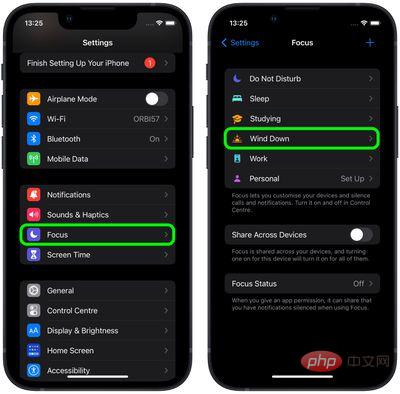
Présentation de l'article:Comment contrôler l'affichage permanent de l'iPhone avec Focus Lancez l'application Paramètres sur votre iPhone et appuyez sur Focus. Sélectionnez le mode de mise au point auquel vous souhaitez ajouter le filtre de mise au point. Faites défiler vers le bas et, sous « Filtres de focus », appuyez sur Ajouter un filtre. Sous « Filtres système », appuyez sur Toujours afficher. Puisque vous avez activé Always On Display, laissez le commutateur dans la position ON par défaut. Cliquez sur Ajouter pour inclure le filtre dans votre mode de mise au point. L'affichage permanent sera désormais activé la prochaine fois que le mode de mise au point correspondant sera activé. Lorsque Focus est désactivé, l’affichage permanent est désactivé. Notez que vous pouvez également utiliser Smart Activation, qui utilise
2023-04-13
commentaire 0
927
jquery插件 cluetip 关键词注释_jquery
Présentation de l'article:有时,要实现对于一篇文章的关键词部分的提示,想实现的效果比如是,当鼠标移动到这个关键词时,弹出相关的一段文字或图片的介绍。
2016-05-16
commentaire 0
1032

Comment utiliser l'effet d'inclinaison ? Résumer l'utilisation d'exemples d'effet d'inclinaison
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
2953

Comment définir le texte en CSS lorsque la souris est placée sur l'image
Présentation de l'article:Comment définir le texte à afficher lorsque la souris est placée sur l'image en CSS : 1. Ajoutez le style "display:none;" à l'élément de texte pour le masquer. 2. Utilisez l'élément "parent : survolez l'élément de texte {display ; :block;}" Instruction pour réaliser le placement de la souris L'effet de l'affichage du texte sur l'image.
2021-11-15
commentaire 0
17230

Quel est le rôle de l'attribut alt dans la balise img
Présentation de l'article:La fonction de l'attribut alt dans la balise img est de spécifier un texte alternatif, qui est utilisé pour remplacer le contenu de l'image affichée dans le navigateur lorsque l'image ne peut pas être affichée ou que l'utilisateur désactive l'affichage de l'image. L'attribut alt est un attribut obligatoire.
2020-05-10
commentaire 0
12377