10000 contenu connexe trouvé
css图片自适应大小_图象特效
Présentation de l'article:css图片自适应大小
2016-05-16
commentaire 0
1789

Comment implémenter la taille adaptative des images Excel
Présentation de l'article:Comment implémenter la taille adaptative des images Excel : ouvrez d'abord "Images" sous "Insérer" dans le menu ; puis sélectionnez "Images locales" pour insérer des images sur l'ordinateur, et ajustez les images insérées à la taille appropriée, puis double-cliquez sur le bouton ; image et ouvrez-la dans la fenêtre Propriétés ; modifiez enfin les propriétés en "changement de taille et de position avec les cellules".
2020-04-06
commentaire 0
22112

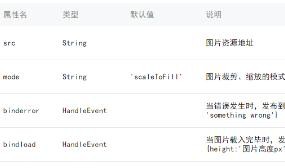
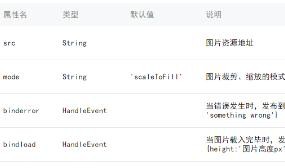
Comment implémenter l'affichage adaptatif des images des composants d'image dans l'applet WeChat
Présentation de l'article:Cet article présente principalement la méthode de l'applet WeChat pour réaliser l'affichage du rapport de largeur adaptatif du composant d'image, décrit brièvement les attributs communs du composant d'image et analyse les techniques de fonctionnement pertinentes de l'applet WeChat pour réaliser le rapport de largeur adaptatif des images dans le sous forme d’exemples. Les amis dans le besoin peuvent s’y référer.
2018-06-11
commentaire 0
3279

L'applet WeChat réalise l'adaptation d'image (prend en charge plusieurs images)
Présentation de l'article:Cet article présente principalement des informations pertinentes sur la manière dont l'applet WeChat peut implémenter l'adaptation d'image. La méthode présentée dans l'article convient également à plusieurs images. Les amis dans le besoin peuvent s'y référer.
2018-05-11
commentaire 0
4875

Comment définir la taille adaptative de l'image d'arrière-plan en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "background-size" pour définir la taille adaptative de l'image d'arrière-plan. Cet attribut est utilisé pour définir la taille de l'image d'arrière-plan. Il vous suffit d'ajouter l'attribut "background-size:cover;". style à l'élément d'image d'arrière-plan pour créer l'arrière-plan. La taille de l'image est adaptative.
2021-12-03
commentaire 0
59516

L'applet WeChat implémente la largeur adaptative de l'image
Présentation de l'article:Cet article partage principalement avec vous l'applet WeChat pour implémenter la largeur adaptative de l'image. J'espère que cela pourra vous aider. Tout d'abord, jetons un coup d'œil au composant image.
2018-03-17
commentaire 0
7045

L'applet WeChat implémente le partage d'exemples de rapport de largeur adaptatif d'image de composant d'image
Présentation de l'article:Cet article présente principalement la méthode de l'applet WeChat pour réaliser l'affichage du rapport de largeur adaptatif du composant d'image, décrit brièvement les attributs communs du composant d'image et analyse les compétences opérationnelles pertinentes de l'applet WeChat pour réaliser le rapport de largeur adaptatif des images dans le sous forme d'exemples. Il faut que les amis puissent s'y référer, j'espère que cela pourra aider tout le monde.
2018-01-17
commentaire 0
3387

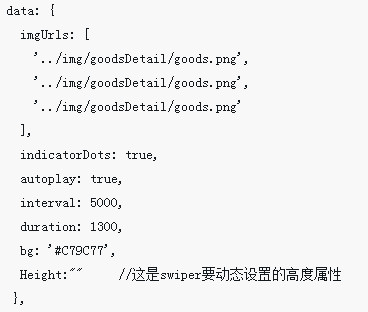
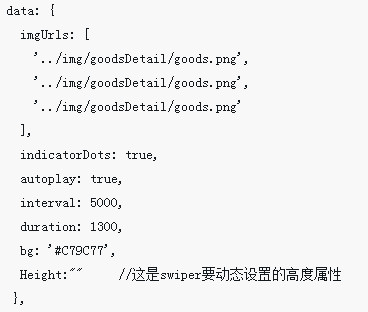
Comment définir l'image du carrousel dans l'applet WeChat à une hauteur adaptative
Présentation de l'article:Cette fois, je vais vous montrer comment régler l'image du carrousel dans l'applet WeChat à une hauteur adaptative. Quelles sont les précautions pour régler l'image du carrousel dans l'applet WeChat à une hauteur adaptative. Voici un cas pratique, jetons un coup d'oeil.
2018-06-05
commentaire 0
6400

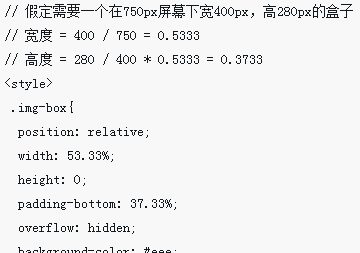
Comment faire fonctionner la hauteur adaptative des images dans le carrousel swiper
Présentation de l'article:Cette fois, je vais vous montrer comment faire fonctionner la hauteur adaptative des images dans le carrousel swiper. Quelles sont les précautions à prendre pour faire fonctionner la hauteur adaptative des images dans le carrousel swiper ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-06-02
commentaire 0
6651

JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
Présentation de l'article:本文为 H5EDU 机构官方 HTML5培训 教程,主要介绍:JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案 1. 设置屏幕适配策略(Resolution Policy) 如果你还没有�� ...
2016-11-25
commentaire 0
1731

Comment empêcher l'étirement et l'adaptation des images dans JS
Présentation de l'article:Cette fois, je vais vous montrer comment JS empêche les images de s'étirer et de s'adapter. Quelles sont les précautions prises par JS pour empêcher les images de s'étirer et de s'adapter. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-13
commentaire 0
2302

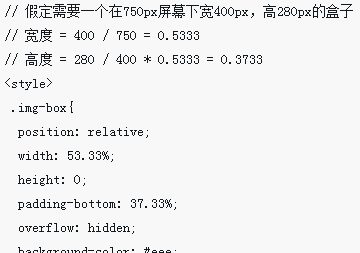
Comment réaliser un redimensionnement adaptatif d'images réactives via CSS
Présentation de l'article:Comment obtenir une taille adaptative d'images réactives grâce à CSS Dans la conception Web moderne, la conception réactive est devenue un élément indispensable. Les mises en page Web et les éléments qui s'ajustent et s'adaptent automatiquement aux différents appareils et tailles d'écran sont particulièrement importants. En conception réactive, la taille adaptative des images est également une considération importante. Cet article expliquera comment obtenir une taille adaptative des images via CSS et fournira des exemples de code spécifiques. Utiliser max-width : vous pouvez ajouter m au style CSS de l'image
2023-10-19
commentaire 0
1093