10000 contenu connexe trouvé

'Honkai: Star Rail ' Une collection d'images tridimensionnelles haute définition de tous les personnages
Présentation de l'article:"Honkai : Star Railroad" est un tout nouveau jeu de stratégie d'aventure galactique développé par miHoYo Après "Fly Me 2 the Moon", "Honkai Academy", "Honkai Academy 2" et "Honkai 3", miHoYo Le cinquième ouvrage du ". Série Honkai ! Il y a de nombreux personnages dans le jeu, à quoi ressemblent les portraits des personnages ? Vous trouverez ci-dessous une collection de dessins de personnages de Honkai Impact Railroad présentés par l'éditeur. Tous les personnages sont partagés dans des dessins haute définition. Les amis intéressés peuvent y jeter un œil. Images tridimensionnelles haute définition de "Honkai Impact: Star Rail" de tous les personnages : Yellow Springs Sand Gold Gallagher Black Swan Hanabi Misha Nguyen-Ume Mari Doctor Snow Clothes Fire Characters 1, Pioneer 2, Himeko 3, Esta 4, Hook ice personnage 1, 7 mars 2, Tour Noire 3, Pella 4, Jeppard 5, personnage Yanqing Lei
2024-02-29
commentaire 0
1516

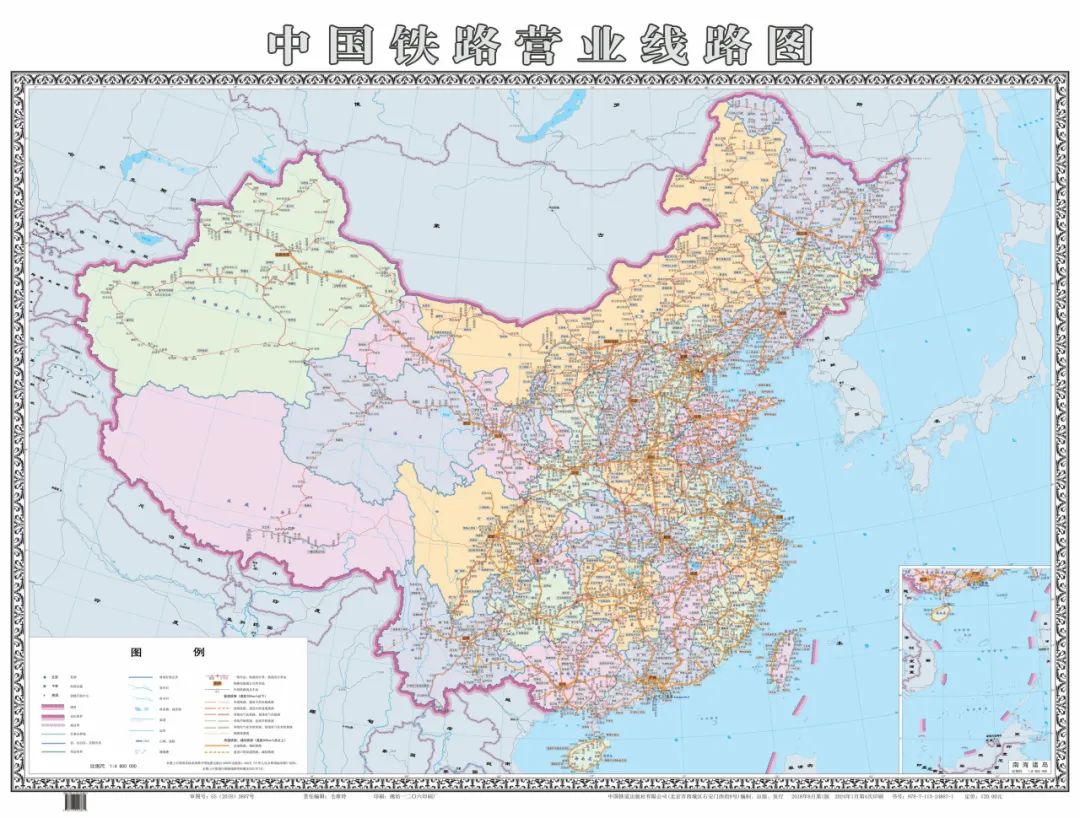
Le réseau ferroviaire national sera modernisé en 2024 et la construction de 45 000 kilomètres de lignes à grande vitesse sera largement encouragée.
Présentation de l'article:Selon les informations de ce site du 11 janvier, selon la China Railway Micro Platform, China Railway Publishing Co., Ltd. a récemment annoncé la dernière version de la carte des itinéraires ferroviaires nationaux. ▲ Source de l'image : China Railway Publishing Co., Ltd. (Ce site n'a pas encore trouvé d'image haute résolution) Fin 2023, le kilométrage opérationnel des chemins de fer du pays avait atteint 159 000 kilomètres, dont 45 000 kilomètres de lignes à grande vitesse. les chemins de fer. En 2023, les chemins de fer du pays ont réalisé un investissement en immobilisations de 764,5 milliards de yuans, soit une augmentation de 7,5 % sur un an ; tâches de construction. 34 projets, dont le chemin de fer Lijiang-Shangri-La et le chemin de fer à grande vitesse Guiyang-Nanning, ont été achevés et mis en service. 102 gares de passagers, dont la gare de Guangzhou Baiyun et la gare de Nanchang Est, ont été mises en service. La ligne à grande vitesse Wanzhou et la ligne intermédiaire Chengdu-Chongqing ont été mises en service.
2024-01-16
commentaire 0
883

Comment utiliser Adobe Photoshop CS2 Tutoriel Adobe Photoshop CS2
Présentation de l'article:1. Tout d’abord, afin de faciliter la démonstration, il faut trouver du bon matériel. J'ai trouvé une image haute définition sur Internet. Si l'image est haute définition, cela facilitera les opérations et les modifications ultérieures. Comme le montre l'image ci-dessous, Xiaoping a trouvé un meilleur matériau. 2. Après avoir trouvé de bons matériaux, nous cliquons sur l'image, puis ouvrons le logiciel PS, faisons glisser l'image dans la zone d'opération, ne la déplaçons pas encore et attendons l'étape suivante. Comme indiqué ci-dessous. 3. Aujourd'hui, l'éditeur expliquera comment ajuster la barre d'outils à titre d'exemple. La première consiste à expliquer l'outil d'échelle de couleurs à tout le monde. Tout le monde sait que les couleurs sont divisées en échelles de couleurs. Lorsque l'échelle de couleurs est plus concentrée, l'écran couleur aura moins de couleurs. les couleurs à l'écran sont plus concentrées. Comme indiqué ci-dessous. 4. Le second vous expliquera l'outil courbe, courbe
2024-06-02
commentaire 0
1189
PHP 生成缩略图片的有关问题
Présentation de l'article:
PHP 生成缩略图片的问题我是这样想....我设置要生成的缩略图片大小为100*50我的原图片是1000*600我想把原图片等比缩放,水平或垂直居中.其它的地方用白色填充,不知道我的意思表达清了没------解决方案--------------------原图 w1 h1新图 w2 h2if w1/h1 > w2/h2 //缩放后高度不足 新图高
2016-06-13
commentaire 0
821

Comment concevoir des lignes de grille de page PPT
Présentation de l'article:1. Cette leçon parle principalement de la conception du quadrillage de la page PPT. 2. Lorsqu'il y a trop d'images et qu'elles ne peuvent pas être utilisées pour un affichage panoramique, vous pouvez utiliser la méthode de conception de lignes de grille pour organiser les photos. Une référence spécifique est indiquée sur la figure. 3. Vous pouvez également utiliser des grilles pour organiser et organiser des photos en désordre en fonction des situations de l'histoire. Veuillez vous référer à la figure pour plus de détails. 4. Lors de la disposition des images, modifiez la clarté des images et disposez-les raisonnablement à la position appropriée sur la mise en page. La référence dans le cas est comme indiqué. 5. [Nouveau] Diapositive, utilisez [Outil Ligne droite] pour tracer une ligne droite avec la largeur de la toile et [Remplir] blanc. Appuyez sur Ctrl pour faire glisser et copier un nombre approprié de lignes droites, [Sélectionner] toutes les lignes droites, cliquez sur [Format] - [Aligner] - [Alignement vertical], l'opération spécifique est comme indiqué sur la figure. 6. Utilisez la même méthode pour tracer une ligne droite verticale, appuyez sur
2024-03-20
commentaire 0
984

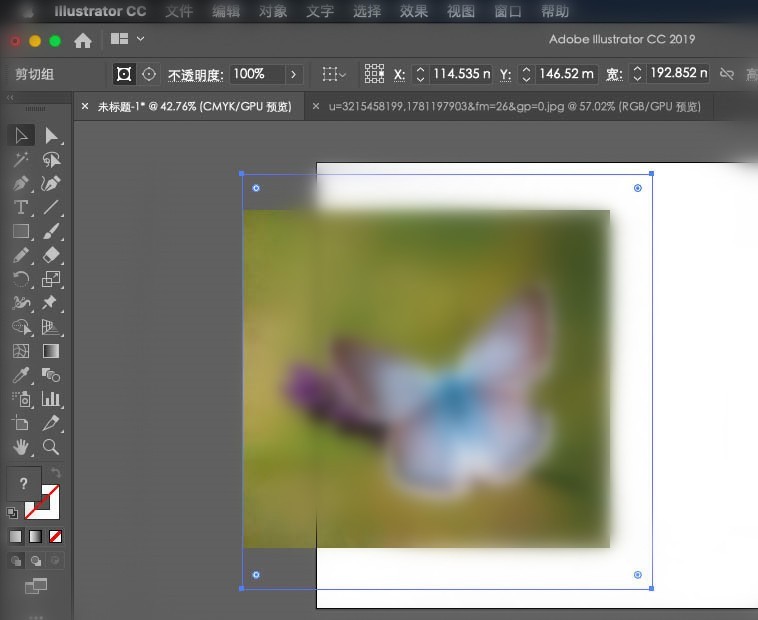
Comment rendre claires les lignes floues dans PS_Quelques étapes pour vous apprendre à le faire
Présentation de l'article:1. Importez d’abord l’image dans PS et appuyez sur CTLR+SHIFT+I pour afficher la fenêtre de taille de l’image. Augmentez ensuite la taille de l'image, il est recommandé d'être 3 fois la taille d'origine. 2. Ensuite, nous utilisons [Filtre]-[Flou]-[Flou gaussien] pour ajuster le rayon jusqu'à ce que le bord de la ligne soit lisse. 3. Enfin, nous cliquons sur [Créer un nouveau calque de remplissage ou de réglage] sous le calque et sélectionnons Courbes. Après avoir affiché l'interface de courbe, nous faisons glisser le curseur noir ci-dessous vers la droite jusqu'au milieu, puis faisons glisser le curseur blanc vers la gauche jusqu'au milieu. Faites attention à ne pas chevaucher le curseur noir, puis observez les changements dans le. lignes dans l’image jusqu’à ce qu’elles changent d’emplacement. Enfin, jetons un œil à l'effet. Est-ce très bon ? La ligne entière devient très claire. Cette méthode convient très bien à certaines images de bandes dessinées
2024-06-13
commentaire 0
792

Étapes de Photoshop pour transformer des photos en effets de peinture à l'huile
Présentation de l'article:Importez le matériau de la toile dans Photoshop. Une fois la photo placée dans Photoshop, le calque est pixellisé. Utilisez [Filtre]-[Bibliothèque de filtres]-[Coup de pinceau]-[Ligne angulaire] sur le calque de la photo pour réduire la longueur du trait et augmenter l'équilibre de la direction. Jusqu'à ce que les résultats dont vous êtes satisfait apparaissent. Cliquez sur [Image]-[Tonalité automatique]. Modifiez le mode de fusion du calque photo sur [Multiplier] afin que la photo puisse se fondre dans le canevas d'arrière-plan. Enfin, ajoutez un masque au calque de la photo, remplissez le masque de noir, puis utilisez un pinceau blanc pour peindre sur la photo afin de rendre l'effet de la peinture à l'huile plus réaliste.
2024-04-17
commentaire 0
412

Comment créer des perles avec le mélange de couches PS_One pour créer rapidement des perles cristallines
Présentation de l'article:Tout d'abord, nous devons utiliser l'[Outil Ellipse] sur le canevas et maintenir la touche Maj enfoncée pour dessiner un cercle blanc parfait. Ensuite, nous double-cliquons sur le calque de cercle parfait pour entrer le style de calque. Voici les paramètres de réglage spécifiques. [Ombre] : Distance 3, taille 6 [Inner Glow] : le mode de fusion est Multiplier, Opacité 40, La couleur est noire, Taille 1, Plage 75. [Biseau et relief] : la méthode de gravure est une gravure claire, profondeur 623, taille 18, adoucissement 16. Vous pouvez régler la couleur de la perle en mode surbrillance et en mode ombre ci-dessous. Mais notez que la couleur en mode surbrillance doit être plus claire qu'en mode ombre. 【Ligne de contour】 : la ligne de contour est une inversion conique. De cette façon, une perle cristalline et dodue est obtenue, et vous pouvez ensuite copier cette perle pour en faire une perle.
2024-06-08
commentaire 0
1123

Étapes simples pour créer un effet de lumière Tyndall dans Photoshop
Présentation de l'article:1. Appuyez sur les touches de raccourci CTRL+ALT+2 du clavier pour sélectionner les surbrillances de l'image. 2. Créez un nouveau calque, définissez la couleur de premier plan sur blanc et appuyez sur ALT+DEL pour le remplir de blanc. 3. CTRL+D pour annuler la sélection, puis nous utilisons [Filtre]-[Flou]-[Radial Blur]. Le mode de flou est sélectionné comme Zoom et la quantité est ajustée à 100. Ajustez ensuite la position du flou central. Où que se trouve la source de lumière, cela sera déterminé. Par exemple, si la fenêtre de l'image est un peu plus haute au milieu, nous pouvons simplement faire glisser le point central vers le haut. 4. Choisissez enfin une photo avec la lumière Tyndall et le tour est joué.
2024-04-01
commentaire 0
1171

Comment créer un effet de lumière Tyndall dans PS_Highlight et filtrer
Présentation de l'article:1. Tout d’abord, nous appuyons sur les touches de raccourci CTRL+ALT+2 du clavier pour sélectionner les points forts de l’image. 2. Créez ensuite un nouveau calque, définissez la couleur de premier plan sur blanc et appuyez sur ALT+DEL pour le remplir de blanc. 3. CTRL+D pour annuler la sélection, puis nous utilisons [Filtre]-[Flou]-[Radial Blur]. Le mode de flou est sélectionné comme Zoom et la quantité est ajustée à 100. Ajustez ensuite la position du flou central. Où que se trouve la source de lumière, cela sera déterminé. Par exemple, si la fenêtre de l'image est un peu plus haute au milieu, nous pouvons simplement faire glisser le point central vers le haut. 4. Enfin, une photo avec la lumière Tyndall est terminée. N'est-ce pas très beau ?
2024-06-01
commentaire 0
226

Étapes détaillées pour concevoir un cercle avec une moitié de ligne continue et une moitié de ligne pointillée en PPT
Présentation de l'article:1. Créez un nouveau fichier PPT. 2. Insérez une diapositive vierge. 3. Insérez la forme, ellipse. 4. Cliquez sur l'ellipse dessinée, puis cliquez sur Format dans la colonne supérieure, les informations de largeur et de hauteur apparaîtront, puis définissez la largeur et la hauteur de manière identique, de sorte qu'un cercle soit dessiné. 5. Continuez à cliquer sur Format de remplissage de forme, sélectionnez Aucun remplissage et dessinez un cercle. 6. Copiez cette figure et définissez son contour de forme sur une ligne pointillée. Cliquez sur la flèche dans le coin inférieur droit de la taille pour ajuster les deux figures à la même position. Cliquez avec le bouton droit sur la figure en pointillé et définissez [Envoyer vers le haut]. . 7. Insérez un rectangle, définissez-le pour qu'il soit rempli de blanc et sans contour, et placez-le entre les deux calques de cercle, là où vous voulez la ligne pointillée.
2024-06-01
commentaire 0
1014

Le processus opérationnel de création d'affiches de bonbons avec l'IA
Présentation de l'article:1. Utilisez l'outil rond et le stylo pour dessiner les chemins des bonbons et les motifs de différentes formes sur le fond, puis dessinez les chemins lumineux de différentes formes sur leurs surfaces. Enfin, dessinez le chemin de la poignée du gros bonbon et. tapez le texte requis. 2. Utilisez du rose et du blanc pour remplir le bonbon avec le motif en spirale, utilisez un dégradé blanc à rose pour remplir le chemin sombre à la surface du bonbon et définissez le mode de couleur du chemin sombre sur Multiplier. 3. Utilisez du blanc pour remplir le chemin de surbrillance sur la surface du bonbon en spirale. Réglez le mode de couleur du chemin de surbrillance pour filtrer la couleur et la transparence à environ 70 %. Remplissez ensuite l'ombre sous le bonbon avec du rouge foncé et appliquez une gaussienne. effet de filtre flou sur l'ombre. 4. Utilisez un cercle pour dessiner les morceaux de sucre sur le fond, puis remplissez-le avec un dégradé radial allant du blanc au bleu carreau et mettez en surbrillance le haut.
2024-04-07
commentaire 0
553

Comment rendre les images PS plus claires_Apprenez-vous trois astuces pour apprendre facilement
Présentation de l'article:1. Tout d’abord, nous mettons l’image dans PS et copions un calque. 2. Utilisez [Filtre]-[Autres]-[Préservation du contraste élevé]. Ajustez le rayon intérieur entre 1 et 2 pixels. 3. Après avoir confirmé que l'image sera grise et blanche, changez le mode de fusion du calque en [Lumière linéaire] et l'image deviendra plus claire. Méthode 2 : 1. Utilisez également [Filtre]-[Affûtage]-[Affûtage intelligent] 2. Ajustez les deux paramètres de quantité et de rayon, puis ajustez jusqu'à ce que l'image soit claire. 3. Cliquez sur OK après le réglage. Troisième méthode : 1. Utilisez [Filtre]-[CameraRAW Filter] de la même manière. 2. Utilisez-le pour passer à [Détails] et ajustez les trois paramètres de quantité, de rayon et de détail, puis vérifiez l'effet d'ajustement sur. la gauche.
2024-06-04
commentaire 0
548

Robot de balayage et de nettoyage autonettoyant Roborock G20 Appréciation de l'image : avancement pleine dimension, énergie deux fois plus élevée
Présentation de l'article:Le 21 mars, Roborock Technology a lancé son robot phare annuel de balayage et de nettoyage autonettoyant, le G20. La nouvelle génération de robot de balayage et de nettoyage autonettoyant G20 est équipée d'un module super double entraînement, qui intègre et améliore la fonction de balayage et de nettoyage, apportant des brosses en caoutchouc à double spirale et des fonctions d'essuyage du sol à double vibration à quatre zones pour obtenir un effet nettoyant supplémentaire. IT House vous présente maintenant les images réelles de ce nouveau produit. Cette fois, l'emballage du robot de balayage et de nettoyage autonettoyant Roborock G20 est noir, avec des motifs et des motifs gris argentés et blancs en surface. composé de lignes et de schémas simplifiés du robot balayeur et laveur. La composition semble très technologique. Le corps du Roborock G20 poursuit le langage de conception des produits Roborock précédents, avec un corps rond et une palette de couleurs noir et blanc, simple et haut de gamme. Le haut du fuselage du G20 est conçu avec un télémètre laser circulaire en saillie.
2023-09-17
commentaire 0
606

Comment utiliser l'IA pour concevoir des graphiques vectoriels de papillon dégradé
Présentation de l'article:1. Recherchez une image de papillon comme référence de dessin, ouvrez-la avec ai et appuyez sur ctrl+2 pour verrouiller l'image. 2. Utilisez l'outil Plume pour dessiner le contour du papillon sur l'image. 3. Remplissez le contour du papillon avec un dégradé de couleur. Dupliquez un calque et adoucissez-le, agrandissez-le et placez-le sur le calque inférieur. 4. Copiez un calque et collez-le devant, passez en mode de dessin interne, dessinez une ellipse, remplissez-la de blanc, changez l'opacité à 30, utilisez le mode lumière douce et faites des surbrillances. 5. Déplacez le calque de surbrillance d'un calque pour exposer le calque d'origine. Appuyez sur ALT + MAJ pour réduire la taille. De même, copiez un petit calque et déplacez-le d'un calque pour l'adoucir, puis copiez un autre calque pour le mettre en surbrillance. 6. Utilisez l'outil Plume pour délimiter la partie du corps. Vous pouvez d'abord dessiner un arc pour les tentacules, puis utiliser l'outil Largeur pour le déformer. 7. Dessinez un cercle décoratif pour le papillon
2024-04-07
commentaire 0
833

Procédure pas à pas du chapitre 1 de Puppet Village
Présentation de l'article:Muppet Village Chapitre 1 : Sélection d'embryons. Il y a beaucoup d'indices à collecter dans le premier chapitre. Certains joueurs ne savent pas comment réussir le premier chapitre. Ci-dessous, l'éditeur vous proposera un guide graphique pour terminer le premier chapitre de Muppet Village. . Guide du chapitre 1 de Muppet Village 1. Récupérez les fils et les gants, connectez les fils au boîtier électrique et ouvrez l'interrupteur. 2. Entrez dans la cuisine, récupérez l'enveloppe par terre près de la porte, ouvrez l'enveloppe et récupérez la photo. 3. Retournez à la buanderie, ajustez les trois marionnettes selon les instructions de la photo et obtenez la clé. 4. Utilisez la clé pour ouvrir la boîte en fer sur le meuble et récupérer la marionnette jaune. 5. Ouvrez la porte du placard, récupérez le seau, puis regardez la photo sur le placard pour obtenir le mot de passe : 190324. 6. Allez ensuite dans la cuisine, mettez le seau dans le réservoir d'eau près de la porte et récupérez le marionnette blanche. 7. Entrez dans la cuisine et enlevez le couvercle de la marmite
2024-04-20
commentaire 0
1081

Étapes graphiques et textuelles pour créer l'effet de lumière Tyndall dans PS
Présentation de l'article:1. Tout d’abord, nous appuyons sur les touches de raccourci CTRL+ALT+2 du clavier pour sélectionner les points forts de l’image. 2. Créez ensuite un nouveau calque, définissez la couleur de premier plan sur blanc et appuyez sur ALT+DEL pour le remplir de blanc. 3. CTRL+D pour annuler la sélection, puis nous utilisons [Filtre]-[Flou]-[Radial Blur]. Le mode de flou est sélectionné comme Zoom et la quantité est ajustée à 100. Ajustez ensuite la position du flou central. Où que se trouve la source de lumière, cela sera déterminé. Par exemple, si la fenêtre de l'image est un peu plus haute au milieu, nous pouvons simplement faire glisser le point central vers le haut. 4. Enfin, une photo avec la lumière Tyndall est terminée. N'est-ce pas très beau ? Venez étudier cet article aujourd'hui, je pense que vous pourrez l'utiliser à l'avenir.
2024-04-01
commentaire 0
781

Comment créer des images haute définition après la rédaction_Comment créer des images haute définition après avoir finalisé la conception
Présentation de l'article:1. Ouvrez d'abord la conception finale et entrez [Édition d'image] via l'option [Conception graphique]. 2. Téléchargez ensuite une image et entrez dans le panneau d'édition. 3. Cliquez ensuite sur la bibliothèque d'outils dans le coin inférieur gauche pour ouvrir [PS en ligne]. 4. Ouvrez ensuite l'image que vous souhaitez modifier. 5. Ensuite, cliquez sur [Filtre] dans le coin supérieur gauche et cliquez sur [Préservation du contraste élevé] dans [Autres]. 6. Les paramètres ici doivent être débogués en fonction de la situation spécifique. Cliquez sur [OK] une fois le débogage terminé. 7. Ensuite, l'image deviendra en noir et blanc, puis utilisez le filtre et cliquez sur [USM Sharpening] dans [Sharpening]. 8. Les paramètres de netteté spécifiques peuvent également être sélectionnés en fonction de l'image de l'utilisateur. 9. Une fois l'opération terminée, cliquez à nouveau sur le calque de droite et changez la normale en [Superposition]. 10. De cette façon, nous pouvons constater que nos images deviennent plus claires
2024-06-06
commentaire 0
553

Comment définir des images dans des effets photo d'autocollants muraux dans WPS2019 Vous le saurez après avoir lu ceci.
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à éditer facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas comment définir des images dans des effets photo d'autocollants muraux dans WPS, je vais donc vous proposer aujourd'hui une méthode pour définir des images dans des effets photo d'autocollants muraux. Les amis intéressés devraient y jeter un œil. Étapes de la méthode : 1. Ouvrez WPS2019, définissez plusieurs images à la même taille, puis disposez-les dans une rangée et combinez-les. 2. Cliquez sur Insérer dans la barre d'outils, sélectionnez l'ellipse sous Forme et cliquez sur Insérer. 3. Faites ensuite glisser l'ellipse jusqu'à la même taille que la diapositive d'image, puis définissez la couleur de remplissage de l'ellipse sur blanc. 4. Cliquez ensuite sur l'outil de dessin de la barre d'outils
2024-02-13
commentaire 0
896

Les rendus du téléphone mobile Motorola Edge 50 Pro (Moto X50 Ultra) exposés
Présentation de l'article:Merci à l'internaute Wu Yanzu du sud de la Chine d'avoir soumis l'indice ! Selon les informations du 9 mars, le média technologique étranger AndroidHeadlines a récemment publié un article de blog partageant des rendus haute définition du Motorola Edge50Pro (estimé être le modèle étranger du MotoX50Ultra national). Le téléphone a déjà passé les certifications de la FCC, du BIS, de la TRDA et d'autres agences, ce qui indique que Motorola lancera ce téléphone dans un avenir proche. D'après les rendus exposés, le Motorola Edge50 Pro utilise un dos monocoque, les bords semblent traités avec des arcs métalliques, et est équipé d'un écran incurvé. Le smartphone est disponible en trois options de couleurs : violet, noir et argent/blanc. Les versions violettes et noires semblent avoir un dos texturé, probablement en cuir uni.
2024-03-09
commentaire 0
1181