10000 contenu connexe trouvé

Quel attribut définit la hauteur de la boîte en CSS3
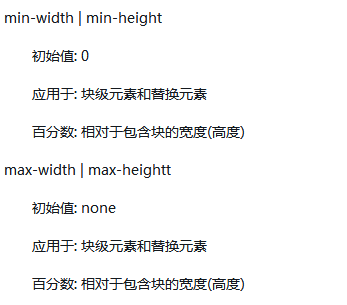
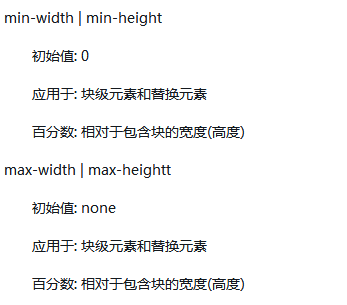
Présentation de l'article:CSS3 définit les attributs de la hauteur de la boîte : 1. L'attribut height peut définir la hauteur de la boîte de l'élément ; 2. L'attribut max-height peut définir la hauteur maximale de la boîte de l'élément ; 3. L'attribut min-height peut définir la hauteur de la boîte ; hauteur minimale de la boîte de l'élément.
2022-03-15
commentaire 0
3339

Code CSS pour centrer la boîte horizontalement
Présentation de l'article:Pour centrer une boîte horizontalement, vous pouvez définir l'attribut text-align: center sur son conteneur parent. Les étapes spécifiques sont les suivantes : 1. Définissez l'attribut display: inline-block; 2. Définissez l'attribut text-align: center pour le conteneur parent de la boîte.
2024-04-25
commentaire 0
445

Conseils d'optimisation des propriétés du modèle de boîte CSS : dimensionnement de la boîte
Présentation de l'article:Compétences en optimisation des attributs du modèle de boîte CSS : dimensionnement de la boîte Avec le développement de la conception Web, le modèle de boîte CSS est devenu un élément indispensable du développement front-end. Parmi eux, l'attribut box-sizing peut contrôler efficacement les règles de calcul de la taille de la boîte pour garantir l'exactitude et la cohérence de la mise en page. Cet article présentera l'utilisation du dimensionnement de boîte et fournira quelques exemples de code pratiques pour aider les lecteurs à mieux le comprendre et l'appliquer. Le rôle du box-sizing Le modèle de boîte CSS se compose de contenu,
2023-10-20
commentaire 0
1191

Comment déclarer l'élasticité d'une boîte en CSS3
Présentation de l'article:CSS3 déclare la flexibilité de la boîte en définissant la valeur de l'attribut display sur flex ou inline-flex. La boîte flexible est composée d'un conteneur flexible (Conteneur Flex) et d'un sous-élément flexible (Article Flex). Le conteneur flexible contient un ou plusieurs sous-éléments flexibles.
2021-06-02
commentaire 0
1587

Comment centrer la boîte div en HTML
Présentation de l'article:Il existe six façons de centrer une boîte div en HTML : attributs d'alignement du texte, Flexbox, Grid, margin : auto, positionnement absolu et attributs flex-container. Le choix de la méthode spécifique dépend des exigences de taille, d’emplacement et d’agencement de la boîte.
2024-04-05
commentaire 0
1180

Est-ce que flex est une propriété CSS ?
Présentation de l'article:flex est une propriété CSS. La propriété CSS flex est l'abréviation des propriétés flex-grow, flex-shrink et flex-basis. Elle est utilisée pour définir ou récupérer la manière dont les éléments enfants de l'objet de modèle de boîte flex allouent de l'espace si l'élément n'est pas un élément enfant ; de l'objet modèle de boîte flexible, la propriété flex ne fonctionne pas.
2021-11-18
commentaire 0
1778

Quelles sont les formes d'agencement des boîtes flexibles ?
Présentation de l'article:La forme de mise en page de la boîte flexible est divisée en deux types : le conteneur flexible et le sous-élément flexible. Introduction détaillée : 1. Dans le formulaire de mise en page du conteneur flexible, l'élément parent définit display : flex ou display : inline-flex pour en faire un conteneur flexible, puis contrôle la disposition et la distribution des éléments enfants dans le conteneur en définissant les propriétés du conteneur. ; 2 , Dans le formulaire de disposition flexible des sous-éléments, les sous-éléments doivent définir certains attributs spécifiques, tels que flex-grow, flex-shrink, etc., afin de répondre aux changements d'attributs du conteneur et d'obtenir une disposition adaptative.
2023-10-17
commentaire 0
1266

Qu'est-ce que la flexbox CSS3
Présentation de l'article:En CSS3, la boîte flexible est une méthode de mise en page qui fournit un moyen plus efficace d'allouer de l'espace afin d'adapter la page à différentes tailles d'écran et types d'appareils. Vous pouvez utiliser l'attribut display pour définir une boîte flexible, et la syntaxe est " ; display:flex » ou « display:inline-flex ».
2021-12-22
commentaire 0
1989

float n'est-il pas un attribut de boîte en HTML ?
Présentation de l'article:Oui, float n'est pas un attribut de boîte. Les attributs de la boîte incluent : la largeur, la hauteur, le remplissage, le remplissage en bas, le remplissage à gauche, le remplissage à droite, le remplissage en haut, la marge, la bordure, etc.
2021-03-02
commentaire 0
2053

Explorer les propriétés du modèle de boîte CSS : remplissage, marge et bordure
Présentation de l'article:Exploration des propriétés du modèle de boîte CSS : padding, margin et border Le modèle de boîte CSS est l'un des concepts importants dans la mise en page Web. Dans le développement front-end, il est essentiel de comprendre et d’utiliser correctement les attributs padding, margin et border. Cet article approfondira l'utilisation et la corrélation de ces trois propriétés et fournira des exemples de code spécifiques. 1. Introduction au modèle de boîte Le modèle de boîte se compose de quatre parties : contenu, padding, bo
2023-10-20
commentaire 0
1013

Propriétés du modèle de boîte de mise en page CSS
Présentation de l'article:Cette fois, je vais vous apporter les attributs du modèle de boîte de la mise en page CSS. Quelles sont les précautions pour les attributs du modèle de boîte de la mise en page CSS ?
2018-02-28
commentaire 0
2743

Explication détaillée des propriétés du modèle de boîte CSS : remplissage, marge et bordure
Présentation de l'article:Explication détaillée des attributs du modèle de boîte CSS : padding, margin et border En CSS, l'attribut de modèle de boîte (boxmodel) fait référence à l'espace occupé par un élément HTML. Cet espace est constitué de 4 attributs importants : padding, margin et border. Comprendre ce que font ces propriétés et comment les utiliser peut nous aider à mieux contrôler la taille et la disposition des éléments. Cet article explique ces propriétés en détail et fournit des exemples de code spécifiques. Pad
2023-10-21
commentaire 0
1321