10000 contenu connexe trouvé

Comment créer des arrière-plans météo dynamiques réalistes à l'aide de Vue et Canvas
Présentation de l'article:Comment utiliser Vue et Canvas pour créer des arrière-plans dynamiques météorologiques réalistes Introduction : Dans la conception Web moderne, les effets d'arrière-plan dynamiques sont l'un des éléments importants qui attirent l'attention de l'utilisateur. Cet article explique comment utiliser la technologie Vue et Canvas pour créer un effet d'arrière-plan dynamique et météo réaliste. Grâce à des exemples de code, vous apprendrez à écrire des composants Vue et à utiliser Canvas pour dessiner différentes scènes météorologiques afin d'obtenir un effet d'arrière-plan unique et attrayant. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue.
2023-07-17
commentaire 0
2069

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1051

Comment obtenir un effet d'arrière-plan de défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet d'arrière-plan de défilement fluide des pages Web grâce à du CSS pur ? L'arrière-plan est une partie très importante de la conception Web, qui peut améliorer l'effet visuel et l'expérience utilisateur de la page. Les arrière-plans de pages Web traditionnels sont généralement statiques, mais en utilisant la technologie CSS pure, nous pouvons obtenir un effet d'arrière-plan à défilement fluide, ajoutant ainsi un effet visuel plus dynamique et plus vivant à la page Web. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un effet d'arrière-plan de défilement fluide et fournirons des exemples de code spécifiques. 1. Préparation avant de commencer pour obtenir un effet d'arrière-plan à défilement fluide
2023-10-24
commentaire 0
1442

Comment obtenir un effet de dégradé d'arrière-plan à défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment réaliser l'effet de dégradé d'arrière-plan à défilement fluide des pages Web grâce à du CSS pur 1. Introduction Dans la conception Web, l'effet de dégradé d'arrière-plan peut ajouter de la beauté et de la dynamique au site Web. Les dégradés d'arrière-plan à défilement fluide peuvent rendre les pages Web plus attrayantes et offrir aux utilisateurs une expérience de navigation confortable. Cet article explique comment obtenir un effet de dégradé d'arrière-plan à défilement fluide des pages Web grâce à du CSS pur et fournit des exemples de code spécifiques. 2. Principe de mise en œuvre de l'effet de dégradé d'arrière-plan Avant de réaliser un effet de dégradé d'arrière-plan à défilement fluide, nous comprenons d'abord le principe de mise en œuvre du dégradé d'arrière-plan. CSS peut être transmis
2023-10-25
commentaire 0
1689

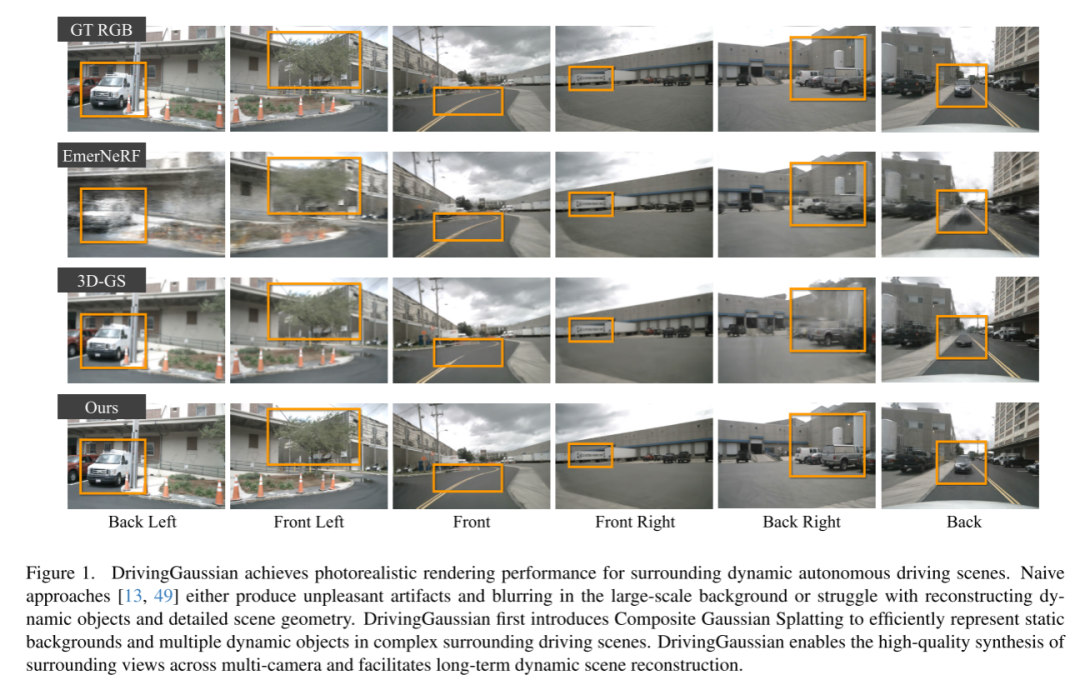
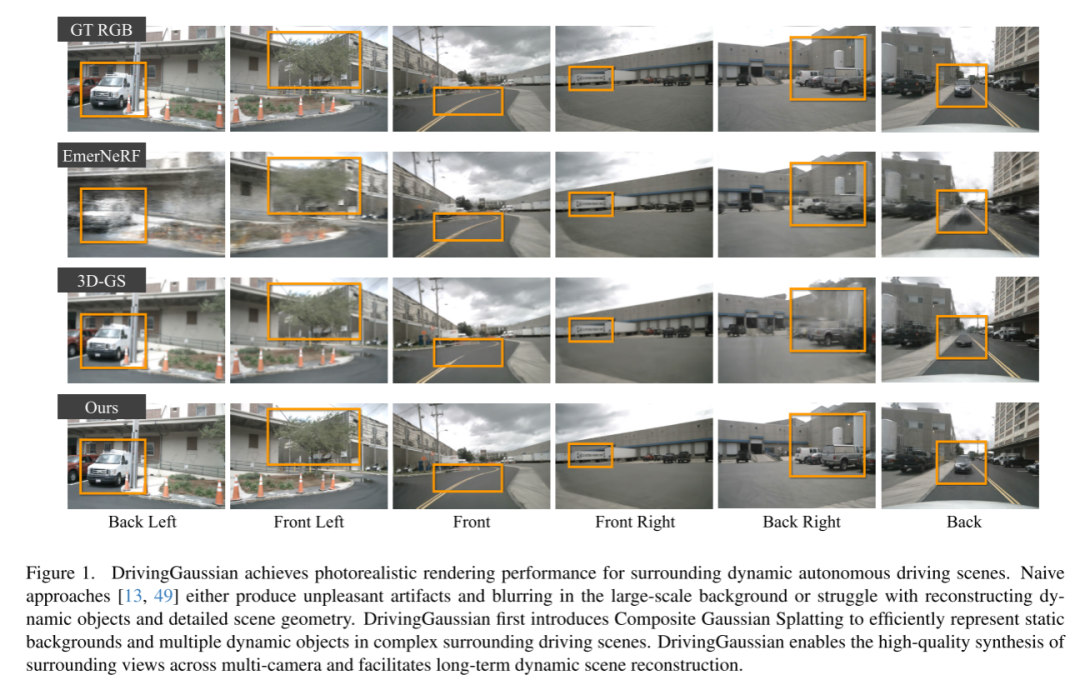
Simulation de conduite avancée : reconstruction de scènes de conduite avec des données surround réalistes
Présentation de l'article:Titre original : DrivingGaussian : Rendu de points gaussiens composites pour les scènes de conduite autonomes dynamiques environnantes. Veuillez cliquer ici pour consulter l'article : https://arxiv.org/pdf/2312.07920.pdf Lien de code : https://pkuvdig.github.io/. DrivingGaussian/Affiliation de l'auteur : Peking University Google Research University of California, Merced Idée d'article : Cet article propose DrivingGaussian, un cadre hautement efficace et rentable pour les scénarios de conduite autonome dynamique. Pour les scènes complexes avec des objets en mouvement, cet article utilise d'abord la gaussienne 3D statique incrémentale (incrementalsta
2024-01-01
commentaire 0
1416

Conseils pour obtenir des effets d'arrière-plan dynamiques avec les propriétés CSS
Présentation de l'article:Conseils pour réaliser des effets d'arrière-plan dynamiques avec les attributs CSS L'arrière-plan est un élément important dans la conception Web. Une conception d'arrière-plan raisonnable peut augmenter l'effet visuel de la page Web et offrir une meilleure expérience utilisateur. CSS fournit une multitude de propriétés et de techniques pour obtenir divers effets d'arrière-plan dynamiques. Cet article présentera en détail quelques propriétés CSS et des exemples de code pour aider les lecteurs à comprendre comment appliquer ces techniques. 1. Fond dégradé Un fond dégradé peut ajouter un effet de transition douce à la page Web. Nous pouvons utiliser la propriété CSS3 background-image
2023-11-18
commentaire 0
1503

Comment obtenir un fondu d'arrière-plan à défilement fluide des pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un défilement fluide et un fondu en arrière-plan des pages Web grâce à du CSS pur 1. Introduction La conception Web d'aujourd'hui accorde de plus en plus d'attention à l'expérience utilisateur, et les effets dynamiques peuvent souvent apporter de meilleurs effets visuels et une expérience interactive aux utilisateurs. Cet article présentera en détail comment obtenir un effet de fondu en arrière-plan à défilement fluide des pages Web via du CSS pur et fournira des exemples de code spécifiques pour aider les lecteurs à maîtriser rapidement la méthode de mise en œuvre. 2. Le principe de mise en œuvre du fondu d'arrière-plan défilant Le principe de mise en œuvre du fondu d'arrière-plan défilant est principalement réalisé grâce à l'effet de transition du CSS et au changement de transparence du contour. Lorsque l'utilisateur fait défiler la page
2023-10-26
commentaire 0
881

Comment obtenir des effets spéciaux au survol de la souris via CSS
Présentation de l'article:Comment obtenir des effets spéciaux au survol de la souris grâce à CSS CSS est un langage de feuille de style utilisé pour embellir et personnaliser les pages Web. Il peut rendre nos pages Web plus vivantes et plus attrayantes. Parmi eux, la mise en œuvre d'effets spéciaux lorsque la souris survole CSS est un moyen courant d'ajouter de l'interactivité et de la dynamique à la page Web. Cet article présentera quelques effets de survol courants et fournira des exemples de code correspondants. Mettre en surbrillance la couleur d'arrière-plan Lorsque la souris survole un élément, la couleur d'arrière-plan peut être modifiée pour mettre en évidence la position de l'élément. .élément:hov
2023-10-20
commentaire 0
2409

Étapes importantes du processus de démarrage du système Linux : initialisation du mode utilisateur
Présentation de l'article:Phase d'initialisation en mode utilisateur : un maillon clé du processus de démarrage du système Linux. Dans le processus de démarrage du système Linux, l'étape d'initialisation en mode utilisateur est l'un des maillons les plus critiques. L'initialisation en mode utilisateur fait référence à l'initialisation de l'espace utilisateur et au processus de démarrage des programmes au niveau utilisateur une fois le démarrage du noyau terminé. Cet article présentera en détail les exemples de contexte, de processus et de code clé de l'initialisation en mode utilisateur. 1. Introduction générale Le processus de démarrage du système Linux est divisé en deux étapes : le mode noyau et le mode utilisateur. Le mode noyau fait référence au mode privilégié dans lequel le noyau du système d'exploitation s'exécute.
2024-02-24
commentaire 0
1006



Comment obtenir un effet de dégradé d'image d'arrière-plan à défilement fluide sur des pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet de dégradé d'image d'arrière-plan à défilement fluide sur des pages Web grâce à du CSS pur Dans la conception Web moderne, des effets d'arrière-plan riches peuvent améliorer l'esthétique et l'expérience utilisateur des pages Web. Parmi eux, le défilement fluide et les effets de dégradé d’image d’arrière-plan sont des méthodes de conception couramment utilisées. Cet article expliquera comment obtenir l'effet de dégradé d'image d'arrière-plan à défilement fluide des pages Web via du CSS pur et fournira des exemples de code spécifiques. 1. Effet de défilement fluide Tout d’abord, nous devons créer un conteneur avec un effet de défilement. En HTML, vous pouvez utiliser un <div>
2023-10-20
commentaire 0
1268

Dessin CSS : comment implémenter des effets graphiques dynamiques simples
Présentation de l'article:Dessin CSS : Comment implémenter des effets graphiques dynamiques simples Introduction : Dans le développement front-end, nous avons souvent besoin d'embellir et d'améliorer de manière interactive des pages Web avec des effets graphiques dynamiques. Le dessin CSS est un moyen simple et puissant d’obtenir une variété d’effets graphiques dynamiques. Cet article présentera quelques effets graphiques dynamiques simples courants et donnera des exemples de code spécifiques. 1. Utilisez CSS pour obtenir des effets de dégradé. Dans la conception Web, les effets de dégradé sont souvent utilisés pour le rendu en arrière-plan et le remplissage des éléments. CSS propose deux façons d'obtenir des effets de dégradé
2023-11-21
commentaire 0
1615


Tutoriel d'animation CSS : vous apprenez étape par étape comment obtenir des effets d'arrière-plan scintillants
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19
commentaire 0
1232

Découvrez comment obtenir de superbes effets visuels à l'aide de la technologie Canvas
Présentation de l'article:La technologie Canvas nécessite des exemples de code spécifiques pour obtenir des effets dynamiques et explorer un monde visuel magnifique. Ces dernières années, avec le développement rapide d'Internet et des appareils mobiles, la conception Web ne se limite plus aux méthodes d'affichage statique traditionnelles. De plus en plus de concepteurs de sites Web commencent à rechercher des effets de page dynamiques et éclatants pour attirer l'attention des utilisateurs. La technologie Canvas est un outil puissant pour atteindre cet objectif. Cet article présentera les principes de base et les effets dynamiques courants de la technologie Canvas, et fournira des exemples de code spécifiques à titre de référence. La toile est H
2024-01-17
commentaire 0
1081

Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Présentation de l'article:Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
2023-11-21
commentaire 0
1456

Analyse de l'algorithme PHP : Comment utiliser un algorithme de programmation dynamique pour résoudre le problème du sac à dos 0-1 ?
Présentation de l'article:Analyse de l'algorithme PHP : Comment utiliser un algorithme de programmation dynamique pour résoudre le problème du sac à dos 0-1 ? Introduction : La programmation dynamique est une idée algorithmique couramment utilisée pour résoudre des problèmes d'optimisation. Dans le développement de programmes, le problème du sac à dos 0-1 est un scénario classique d’application de programmation dynamique. Cet article explique comment utiliser PHP pour écrire un algorithme de programmation dynamique afin de résoudre le problème du sac à dos 0-1 et fournit des exemples de code spécifiques. Quel est le problème du sac à dos 0-1 ? Le problème du sac à dos 0-1 est un problème d’optimisation combinatoire classique. Le problème se pose comme suit : Il existe un sac à dos d’une capacité de C. Il y a n objets
2023-09-19
commentaire 0
1347
Retour dynamique au code d'effets spéciaux implémenté par jquery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet spécial dynamique implémenté par jquery, qui implique l'appel récursif chronométré de jQuery basé sur la fonction time pour implémenter la fonction mobile avec effet tampon. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer. .
2016-05-16
commentaire 0
1646