10000 contenu connexe trouvé
jQuery向下滚动即时加载内容实现的瀑布流效果_php实例
Présentation de l'article:下拉滚动条或鼠标滚轮滚动到页面底部时, 动态即时加载新内容,通过本文给大家介绍jQuery向下滚动即时加载内容实现的瀑布流效果,感兴趣的朋友参考下
2016-06-07
commentaire 0
784
PHP结合Jquery和ajax实现瀑布流特效_php实例
Présentation de l'article:php+ajax+jquery实现无限瀑布流布局 宽度是一定的高度不定的瀑布流布局 也可以说是无缝拼图 当浏览器滚动到底部时候自动加载图片,非常的实用,需要的小伙伴可以参考下。
2016-06-07
commentaire 0
852

Stratégie d'optimisation pour UniApp pour implémenter une liste déroulante et un chargement infini
Présentation de l'article:Stratégie d'optimisation d'UniApp pour la mise en œuvre des listes déroulantes et du chargement infini Avec le développement des applications mobiles, les listes déroulantes et le chargement infini sont devenus des exigences fonctionnelles courantes dans les applications mobiles. En tant que cadre de développement d'applications multiplateformes, UniApp peut s'adapter à plusieurs plates-formes en même temps, c'est pourquoi la prise en charge des listes déroulantes et du chargement infini est également devenue l'un des objectifs des développeurs. Cet article présentera la stratégie d'optimisation pour l'implémentation des listes déroulantes et du chargement infini dans UniApp, et donnera des exemples de code correspondants. 1. Implémentation de la liste déroulante dans UniApp, scroll
2023-07-04
commentaire 0
2370
瀑布流求指点。该怎么解决
Présentation de l'article:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
commentaire 0
908

Partage de matériel vidéo de mise en page de flux en cascade
Présentation de l'article:Flux de cascade, également connu sous le nom de disposition de flux de cascade. Il s'agit d'une mise en page de site Web populaire. La performance visuelle est une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en permanence les blocs de données et les ajoutera à la queue actuelle. Le premier site Web à adopter cette mise en page fut Pinterest, qui devint progressivement populaire en Chine. La plupart des nouveaux sites Web nationaux sont essentiellement de ce style.
2017-08-30
commentaire 0
1820

Comment implémenter une liste déroulante infinie dans Vue
Présentation de l'article:Comment implémenter des listes défilantes infinies dans Vue Introduction : Les listes défilantes infinies sont très courantes dans les applications Web modernes. Elles peuvent rendre les longues listes plus fluides et charger automatiquement plus de données lorsque l'utilisateur fait défiler vers le bas. Implémenter une liste déroulante infinie dans Vue n'est pas compliqué. Cet article présentera une méthode d'implémentation pour vous aider à implémenter facilement une liste déroulante infinie. Idée d'implémentation : L'idée de base de la mise en œuvre d'une liste déroulante infinie est d'écouter les événements de défilement et de déclencher l'opération de chargement de plus de données lors du défilement vers le bas de la liste. Dans Vue, on peut utiliser directement V
2023-11-07
commentaire 0
1300

Comment utiliser JavaScript pour obtenir l'effet d'invite de chargement consistant à charger automatiquement lors du défilement vers le bas de la page ?
Présentation de l'article:Comment JavaScript implémente-t-il l'effet d'invite de chargement consistant à charger automatiquement lors du défilement vers le bas de la page ? Le défilement infini est une fonctionnalité très populaire dans le développement Web moderne. Lorsque l'utilisateur fait défiler vers le bas de la page, davantage de contenu se charge automatiquement sans avoir à cliquer sur des boutons ou des liens. Ce chargement dynamique offre une meilleure expérience utilisateur, permettant aux utilisateurs de parcourir davantage de contenu de manière transparente. Cet article explique comment utiliser JavaScript pour obtenir l'effet d'invite de chargement consistant à faire défiler vers le bas de la page et à charger automatiquement. Pour réaliser le défilement vers le bas de la page, ajoutez automatiquement
2023-10-18
commentaire 0
1172

Comment utiliser JavaScript pour implémenter le défilement infini ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de rotation de page à défilement infini ? Le défilement infini est devenu très populaire dans la conception de sites Web modernes. Cette fonctionnalité aide les utilisateurs à faire défiler la page pour charger du nouveau contenu sans avoir à cliquer sur le bouton de la page. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter le défilement infini et fournirons des exemples de code spécifiques. Pour implémenter la fonction de rotation de page à défilement infini, nous devons écouter les événements de défilement de l'utilisateur et charger du nouveau contenu lorsque la page défile vers une position spécifique.
2023-10-19
commentaire 0
642

Comment utiliser la mise en page élastique CSS Flex pour optimiser la vitesse de chargement des pages Web mobiles
Présentation de l'article:Comment utiliser la mise en page élastique CSSFlex pour optimiser la vitesse de chargement des pages Web mobiles Avec la popularité des appareils mobiles et le développement rapide d'Internet, la vitesse de chargement des pages Web mobiles est devenue l'un des problèmes auxquels les développeurs doivent prêter attention. . La vitesse de chargement des pages Web affecte directement l’expérience utilisateur et le trafic du site Web. En termes de mise en page des pages Web mobiles, la mise en page élastique CSSFlex est une technologie digne de l'attention des développeurs. Elle peut nous aider à mieux optimiser la vitesse de chargement des pages Web mobiles. Cet article explique comment utiliser la mise en page flexible CSSFlex pour
2023-09-29
commentaire 0
1404

Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue
Présentation de l'article:Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue. Dans le développement front-end, nous rencontrons souvent des situations où une grande quantité de données doit être affichée. Afin d'améliorer l'expérience utilisateur, nous affichons généralement les données dans des pages et chargeons automatiquement la page de données suivante lors du défilement vers le bas de la page. Cet article expliquera comment utiliser les composants Vue pour implémenter des fonctions de chargement par défilement infini et d'affichage de pagination, et donnera des exemples de code spécifiques. Tout d’abord, nous devons préparer l’interface backend pour obtenir les données de pagination. Supposons que nous ayons une interface /api/data, via laquelle
2023-10-09
commentaire 0
1254

Utilisez l'applet WeChat pour obtenir un effet de défilement infini
Présentation de l'article:Titre : Un exemple d'utilisation de l'applet WeChat pour obtenir un effet de défilement infini Résumé : Cet article présente comment utiliser l'applet WeChat pour obtenir un effet de défilement infini et fournit des exemples de code spécifiques. Grâce à cet article, les lecteurs peuvent apprendre à utiliser les composants et les API des mini-programmes WeChat pour obtenir un effet de défilement infini, afin que la page puisse charger automatiquement plus de contenu lorsqu'elle défile vers le bas. Texte : Travail de préparation Avant de commencer à écrire du code, vous devez vous assurer que vous disposez des points suivants : Être familier avec le processus de développement de base et la syntaxe des mini-programmes WeChat ; Créer un projet de mini-programme WeChat et posséder les compétences de base ;
2023-11-21
commentaire 0
2219

Comment utiliser Vue pour obtenir des effets de chargement infinis
Présentation de l'article:Comment utiliser Vue pour implémenter l'effet de chargement infini est un effet d'interaction de page Web courant qui charge automatiquement plus de contenu lorsque l'utilisateur fait défiler vers le bas de la page. Dans Vue, nous pouvons utiliser les instructions et les fonctions de hook de cycle de vie qu'il fournit pour obtenir cet effet spécial. Cet article expliquera comment utiliser Vue pour obtenir des effets de chargement infinis et fournira des exemples de code spécifiques. Étape 1 : Initialisation du projet Tout d'abord, installez Vue et les dépendances correspondantes dans le projet Vue. Exécutez la commande suivante dans le terminal pour installer : npminstall
2023-09-19
commentaire 0
1140

Stratégie d'adaptation du terminal mobile pour le développement multiplateforme PHP
Présentation de l'article:Afin de parvenir à une adaptation mobile multiplateforme de PHP, les trois stratégies suivantes sont proposées : Conception réactive : utilisez des requêtes multimédias pour vous adapter aux différentes tailles d'écran des appareils. Styles spécifiques aux mobiles : appliquez des styles spécifiques à l'appareil à l'aide de classes CSS spécifiques à l'appareil. Détection de périphériques : utilisez les bibliothèques PHP pour détecter les types de périphériques, charger dynamiquement des ressources spécifiques ou appliquer différentes mises en page.
2024-06-02
commentaire 0
983

Haute disponibilité PHP : meilleures pratiques pour une disponibilité des applications 24h/24 et 7j/7
Présentation de l'article:Atteindre une haute disponibilité des applications est essentiel pour garantir un fonctionnement transparent des services métier critiques. Pour les applications créées avec PHP, plusieurs bonnes pratiques peuvent être utilisées pour atteindre une disponibilité 24h/24 et 7j/7. Basculement et équilibrage de charge tolérant aux pannes : utilisez un équilibreur de charge backend pour distribuer le trafic sur plusieurs serveurs afin d'éviter les points de défaillance uniques. Basculement : configurez un mécanisme de basculement automatique pour transférer le trafic vers un autre serveur en cas de panne. Encodage tolérant aux pannes : protégez les données contre les pannes de disque à l'aide de techniques d'encodage tolérantes aux pannes telles que RaiD ou les codes d'effacement. Mise à l'échelle automatique redondante et élastique : activez la mise à l'échelle automatique pour ajouter ou supprimer dynamiquement des serveurs en fonction de la charge. Déploiement multi-AZ : déployez des applications sur plusieurs zones de disponibilité (AZ) pour maximiser
2024-03-26
commentaire 0
615

Le grand coup de Glory ! Avec 451 millions de terminaux entièrement connectés, l'actualité de la 5G va-t-elle changer ?
Présentation de l'article:[ITBEAR] Selon les informations du 19 août, China Mobile a récemment annoncé un développement important. Les téléphones mobiles Honor ont été intégrés avec succès au service de messagerie de China Mobile. Service de lecture - une forme supplémentaire innovante du service de messagerie 5G de China Mobile, en tant que forme supplémentaire multimédia lancée par China Mobile basée sur la messagerie 5G, permet aux utilisateurs de simplement suivre le service et d'accéder au portail SMS sans télécharger d'applications directes. Ce modèle de service innovant apporte une commodité sans précédent aux utilisateurs. La couverture des services d'analyse de terminaux continue de s'étendre. Selon ITBEAR, avec l'ajout des téléphones mobiles Honor, la couverture des services d'analyse de terminaux de China Mobile a encore été étendue. Le nombre total de terminaux actuellement pris en charge a atteint.
2024-08-19
commentaire 0
1088

Xiaomi 14 prend enfin en charge la confirmation WPS AI !
Présentation de l'article:Le 26 octobre, WPSAI a été dévoilé lors de la conférence de lancement des nouveaux produits de téléphones mobiles de la série Xiaomi 14. Xiaomi et WPS ont lancé une coopération approfondie dans la recherche et le développement de nouveaux produits, invitant les utilisateurs à postuler pour découvrir le nouveau bureau intelligent mobile. Les utilisateurs de téléphones mobiles de la série Xiaomi 14 peuvent télécharger une version exclusive de l'application WPS équipée de la fonction WPSAI via la communauté Xiaomi. Auparavant, la version mobile du logiciel bureautique sacrifiait la capacité de gérer des problèmes complexes et haut de gamme au profit de la commodité et du confort. portabilité. Lors de cette conférence de presse, Xiaomi a démontré les deux fonctions de WPSAI, à savoir « prise de vue en toute simplicité » et « génération de PPT en un seul clic », permettant à chacun de vraiment ressentir qu'avec la bénédiction des grands modèles d'IA, la portabilité et la complexité ne sont plus en conflit. 1 Le bureau mobile devient facile. Le responsable a donné trop de matériel, mais le temps pour le trier était limité ;
2023-10-27
commentaire 0
761

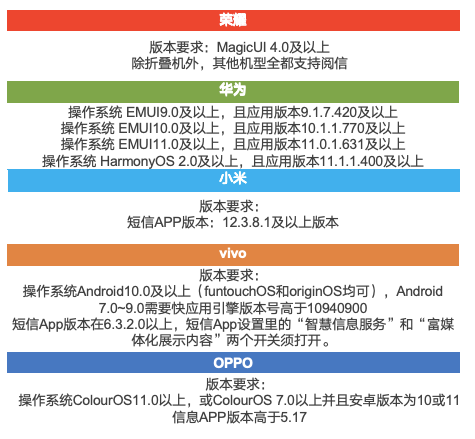
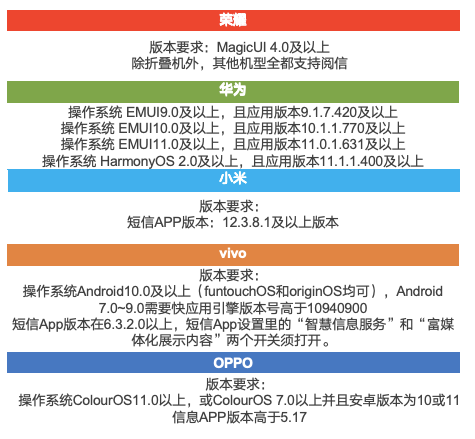
Après Huawei, Xiaomi, OPPO et Vivo, Honor intègre pleinement le service de lecture de lettres de China Mobile
Présentation de l'article:Selon les informations du 19 août, Yuexin est l'une des formes multimédias de la messagerie 5G de China Mobile. Elle fournit des services via le portail SMS et peut être utilisée sans téléchargement ni suivi. China Mobile a officiellement annoncé le 17 août qu'Honor avait récemment achevé une intégration complète avec les services Yuexin. Jusqu'à présent, Yuexin a pris en charge les capacités d'analyse de terminaux de Huawei, Xiaomi, OPPO, vivo et Honor, complétant ainsi la couverture complète des principaux fabricants de terminaux nationaux. Avec l'ajout des téléphones mobiles Honor, la couverture du service d'analyse de terminaux Yuexin de China Mobile s'est encore une fois étendue, le nombre total de terminaux pris en charge atteignant 451 millions. Affichage des effets des modèles de lettres de pièces jointes : modèles universels (c'est-à-dire formats supportés par tous les fabricants) : modèles graphiques et texte, modèles multi-graphiques et texte, modèles de notification et modèles d'enveloppe rouge. Modèles personnalisés (c'est-à-dire uniquement les mises en page propriétaires de certains fabricants) : modèles de carrousel d'images et de texte,
2024-08-19
commentaire 0
484

OnePlus Ace 3V adopte le système de refroidissement phare Tiangong : fermement assis sur le trône du « champion du refroidissement » des machines de milieu de gamme
Présentation de l'article:Selon les informations du 19 mars, OnePlus a annoncé que le OnePlus Ace3V serait équipé d'un système de refroidissement phare Tiangong pour défier la limite de dissipation thermique des téléphones mobiles de milieu de gamme. Il est officiellement appelé le « champion du refroidissement des téléphones mobiles de milieu de gamme ». Il est entendu que OnePlus Ace3V utilise une zone de dissipation thermique VC de 9 140 mm² à 10 000 niveaux, battant le record de zone de dissipation thermique pour les téléphones mobiles de milieu de gamme. Dans le même temps, OnePlus continue d'optimiser les matériaux et les structures de dissipation thermique pour garantir d'excellentes performances et garantir que les téléphones mobiles peuvent facilement générer des performances puissantes. Les tests officiels montrent que la fréquence d'images moyenne du OnePlus Ace3V en une heure a atteint 59,7 images dans le jeu "Genshin Impact", et dans "Honor of Kings", la fréquence d'images moyenne atteignait 119,7 images. En termes de spécifications, OnePlus Ace3V est équipé de la plate-forme mobile Snapdragon 7+ de troisième génération et utilise 4n
2024-03-20
commentaire 0
665

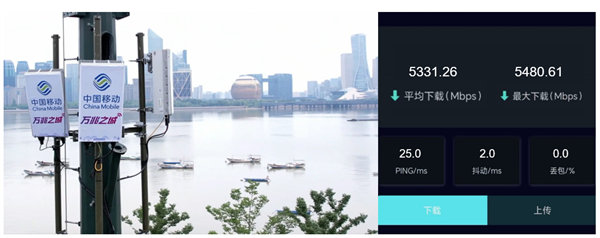
Présentation de l'article:Selon les informations du 22 mars, la succursale de Zhejiang Mobile Hangzhou a récemment coopéré avec Huawei pour atteindre avec succès un débit de liaison descendante de téléphonie mobile commerciale de 5,4 Gbit/s à Hangzhou, Zhejiang, établissant ainsi un record de l'industrie et se rapprochant de la limite théorique. Le Zhejiang a toujours occupé une position de leader dans le développement de l'intelligence numérique, depuis la « première ville gigabit omniprésente » jusqu'à l'actuelle « ville double 10 gigabits » 5G-A. Cette avancée bénéficie de l'application de la technologie d'agrégation multi-porteuses, qui augmente considérablement le débit de transmission des données et réduit la latence en superposant les porteuses dans différentes bandes de fréquences. La succursale de Zhejiang Mobile Hangzhou a utilisé pour la première fois des téléphones mobiles commerciaux, en utilisant une méthode de modulation 1024QAM à superposition simultanée à quatre flux du côté du terminal pour combiner la porteuse 100M+60M du site 2,6G avec le 4.
2024-03-22
commentaire 0
893