10000 contenu connexe trouvé

Utilisez uniapp pour afficher et charger plus de fonctions
Présentation de l'article:Utilisez uniapp pour implémenter le pull-up et charger plus de fonctions. Dans le développement d'applications mobiles, il est très courant d'implémenter le pull-up et de charger plus de fonctions. UniApp est un framework de développement multiplateforme basé sur Vue.js. Il peut écrire du code une fois et l'exécuter sur plusieurs plateformes en même temps, notamment iOS, Android, H5, etc. Cet article vous expliquera comment utiliser UniApp pour implémenter davantage de fonctions de chargement pull-up et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les principes de base de la mise en œuvre de davantage de chargements pull-up. Lorsque l'utilisateur fait défiler la page
2023-11-21
commentaire 0
1246
Exemple de code pour implémenter le pull-up pour actualiser et le pull-down pour obtenir les fonctions de données
Présentation de l'article:Le code suivant peut être utilisé dans le développement de projets réels pour implémenter les fonctions d'actualisation et d'acquisition de données déroulantes : /*Glissez vers le haut pour commencer le chargement*//** * @author wbr * Service de pagination coulissante* Dépend d'iScroll.js (v4.2.5) * Méthode @param create : * id : correspond à l'identifiant du div de la page * pullUpFn : charge davantage de fonctions de rappel exécutées après la fin de l'animation pull-up, elle doit généralement être distante et traitée par traitement de données * pullDo
2017-06-29
commentaire 0
1551

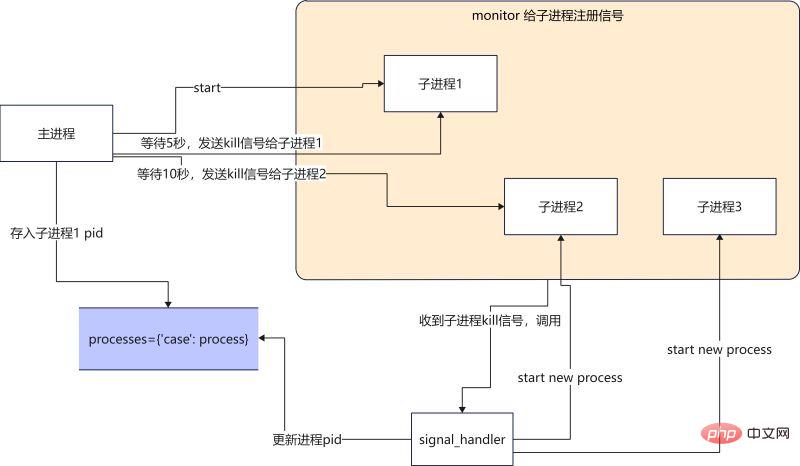
Comment implémenter le chargement à chaud des fichiers de configuration en Python
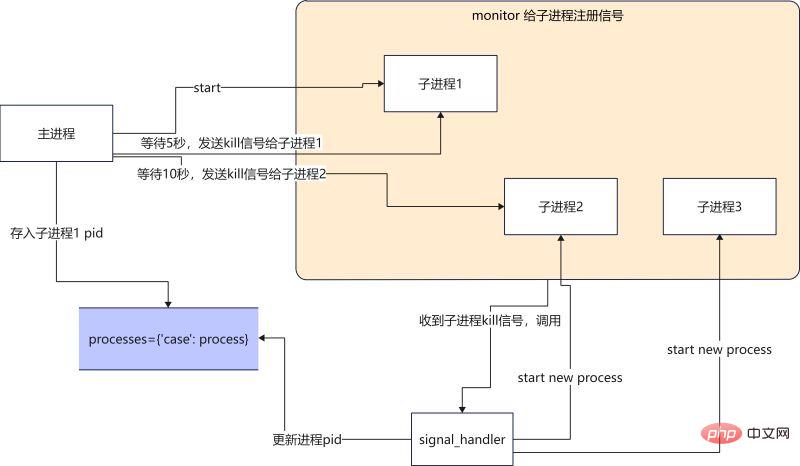
Présentation de l'article:Contexte En raison des exigences de travaux récentes, il est nécessaire d'ajouter une nouvelle fonction au projet existant pour implémenter le rechargement à chaud des configurations. Le soi-disant rechargement à chaud de la configuration signifie qu'une fois que le service a reçu le message de mise à jour de la configuration, nous pouvons utiliser la dernière configuration pour effectuer des tâches sans redémarrer le service. Comment réaliser ce qui suit : J'utilise des méthodes multi-processus, multi-thread et coroutine pour implémenter le chargement à chaud de la configuration. Utiliser plusieurs processus pour implémenter le chargement à chaud de la configuration Si nous utilisons plusieurs processus dans l'implémentation du code, le processus principal 1 met à jour la configuration et envoie des instructions, et l'appel de tâche est le processus 2. Comment implémenter le chargement à chaud de la configuration ? Utilisez des sémaphores de signal pour implémenter le chargement à chaud.Une fois que le processus principal a reçu le message de mise à jour de la configuration (comment la lecture de configuration reçoit-elle le message de mise à jour de la configuration ? Nous n'en discuterons pas ici), le processus principal
2023-05-07
commentaire 0
1803

Comment supprimer les styles CSS redondants
Présentation de l'article:Dans le développement Web, CSS fait partie intégrante. Cependant, en raison de la modification et de la mise à jour continues du code, nous laisserons inévitablement du code de style redondant dans le fichier CSS. Bien que ces codes puissent sembler inoffensifs, ils affectent en réalité les performances et la vitesse de chargement de vos pages Web. Par conséquent, la suppression des CSS redondants est une tâche très importante. 1. L'impact de la suppression des CSS redondants sur les performances des pages Web 1. La vitesse de chargement ralentit Le code CSS redondant augmentera la taille du code de la page Web, ce qui entraînera un ralentissement de la vitesse de chargement de la page Web. Lorsque le navigateur télécharge HTML, CSS, J
2023-04-26
commentaire 0
1490

uniapp implémente comment ajouter des fonctions d'actualisation déroulante et de chargement pull-up à la page
Présentation de l'article:Il est très courant pour Uniapp d'implémenter le pull-down pour actualiser et le pull-up pour charger davantage. Dans cet article, nous présenterons en détail comment implémenter ces deux fonctions dans Uniapp et donnerons des exemples de code spécifiques. 1. Implémentation de la fonction d'actualisation déroulante Sélectionnez la page où vous devez ajouter la fonction d'actualisation déroulante dans le répertoire des pages et ouvrez le fichier vue de la page. Pour ajouter une structure d'actualisation déroulante au modèle, vous pouvez utiliser le composant d'actualisation déroulant d'Uni, uni-scroll-view. Le code est le suivant : <
2023-10-25
commentaire 0
2118


Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés
Présentation de l'article:Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Il peut exécuter un ensemble de codes sur plusieurs plates-formes en même temps, telles que iOS, Android, H5 attends. Dans le développement d'applications mobiles, le pull-down pour actualiser et le pull-up pour charger davantage sont des fonctions très courantes. Bien qu'UniApp ait fourni des effets d'actualisation et de chargement déroulant par défaut, nous pouvons parfois avoir besoin de personnaliser des effets ou des styles pour répondre à des exigences spécifiques.
2023-07-06
commentaire 0
1838

Java implémente le chargement et la mise à jour dynamiques des formulaires de liaison multi-niveaux
Présentation de l'article:Chargement et mise à jour dynamiques de formulaires de liaison multi-niveaux en Java Contexte : lors du développement d'applications Web, vous rencontrez souvent des scénarios dans lesquels des formulaires de liaison multi-niveaux doivent être implémentés, tels que la sélection de liaisons à trois niveaux entre les provinces, les villes et les comtés. Sous une telle forme, lorsque l'utilisateur sélectionne l'option de niveau supérieur, les options de niveau inférieur sont automatiquement chargées et mises à jour en fonction de la sélection de l'utilisateur. Cette fonction peut réduire efficacement la charge de travail de saisie de l'utilisateur et améliorer l'expérience utilisateur. Cet article utilisera le langage Java pour montrer comment implémenter des formulaires de liaison à plusieurs niveaux via un chargement et une mise à jour dynamiques. Idée de mise en œuvre : Définir le modèle de données : premier besoin
2023-08-07
commentaire 0
1000
Analyse de la méthode de mise en œuvre de l'actualisation déroulante et du chargement pull-up de la liste d'applets WeChat
Présentation de l'article:Le mini programme WeChat a une étiquette spéciale pour le 9 janvier 2017, et il est rapidement devenu populaire sur Internet et dans Moments. Récemment, j'ai également écrit un programme de démonstration pour l'essayer. L'applet WeChat est quelque peu similaire à vuejs, les deux sont des vues basées sur les données et une liaison de données unidirectionnelle, et son expérience est bien meilleure que la page H5. Cela est dû à la prise en charge de l'environnement WeChat et au traitement du chargement de toutes les pages en même temps. fois lors de la première course. Cet article partagera la pratique consistant à tirer vers le bas pour actualiser et à faire glisser vers le haut pour charger les mini-listes de programmes WeChat.
2017-12-07
commentaire 1
6611

Comment optimiser les performances d'un site Web avec PHP ?
Présentation de l'article:Comment optimiser les performances d’un site Web PHP et améliorer l’expérience utilisateur ? Optimisez le code : évitez d'utiliser des variables globales, utilisez la mise en cache, distillez le code répété en fonctions et réduisez les boucles. Optimisez les requêtes de base de données : créez des index, utilisez la mise en cache des requêtes, limitez les résultats des requêtes, utilisez la pagination. Optimisez les opérations sur les fichiers : utilisez la mise en cache des fichiers, utilisez les verrous de fichiers, utilisez des alternatives plus rapides telles que fopen() et fread(). Cas pratique : En optimisant le temps de chargement de la page produit, en indexant la table produit, en activant la mise en cache des requêtes, en limitant les résultats des requêtes et en utilisant la pagination, le temps de chargement a été réduit de 10 secondes à moins de 1 seconde.
2024-04-19
commentaire 0
721

Quel est le support de Jquery pour ajax ?
Présentation de l'article:AJAX = (JavaScript et XML asynchrones)JavaScript et XML asynchrones. Fonction : En échangeant une petite quantité de données avec le serveur en arrière-plan, AJAX peut permettre des mises à jour asynchrones des pages Web. Certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière. Prise en charge de Jquery pour AJAX//Les avantages de jquery appelant ajax par rapport à js : 1. Le code est concis. 2. Prise en charge de plusieurs navigateurs. 3. Département de logique
2017-09-21
commentaire 0
1230

La combinaison de Vue.js et ASP.NET fournit des conseils et des suggestions pour l'optimisation des performances et l'expansion des applications Web.
Présentation de l'article:La combinaison de Vue.js et ASP.NET fournit des conseils et des suggestions pour l'optimisation des performances et l'expansion des applications Web. Avec le développement rapide des applications Web, l'optimisation des performances est devenue une tâche indispensable et importante pour les développeurs. En tant que framework frontal populaire, Vue.js combiné à ASP.NET peut nous aider à obtenir une meilleure optimisation et expansion des performances. Cet article présentera quelques conseils et suggestions, et fournira quelques exemples de code. 1. Réduire les requêtes HTTP Le nombre de requêtes HTTP affecte directement la vitesse de chargement des applications Web. passer
2023-07-29
commentaire 0
1352

10 pratiques d'écriture couramment utilisées recommandées, bienvenue à télécharger !
Présentation de l'article:L'utilisation des mises à jour forcées pour les applications Android est très large, notamment pour les applications qui viennent d'être lancées, il y aura certainement plus ou moins de bugs, notamment en matière de paiement mobile. Si quelque chose ne va pas, cela entraînera des pertes relativement importantes. les mises à jour forcées sont donc particulièrement importantes. D'une manière générale, la stratégie de mise à jour forcée est la suivante : demander l'arrière-plan au démarrage de l'application, et l'arrière-plan envoie la dernière version des informations de l'application (y compris le numéro de version de l'application, le nom, la description du contenu de la mise à jour, l'adresse du serveur du package de téléchargement, l'indicateur de s'il faut forcer la mise à jour), etc. Ensuite, nous écrirons le code d'implémentation basé sur les idées ci-dessus. 1.AndroidMa...
2017-06-15
commentaire 0
1246

Introduction détaillée aux mises à jour forcées
Présentation de l'article:L'utilisation des mises à jour forcées pour les applications Android est très large, notamment pour les applications qui viennent d'être lancées, il y aura certainement plus ou moins de bugs, notamment en matière de paiement mobile. Si quelque chose ne va pas, cela entraînera des pertes relativement importantes. les mises à jour forcées sont donc particulièrement importantes. D'une manière générale, la stratégie de mise à jour forcée est la suivante : demander l'arrière-plan au démarrage de l'application, et l'arrière-plan envoie la dernière version des informations de l'application (y compris le numéro de version de l'application, le nom, la description du contenu de la mise à jour, l'adresse du serveur du package de téléchargement, l'indicateur de s'il faut forcer la mise à jour), etc. Ensuite, nous écrirons le code d'implémentation basé sur les idées ci-dessus. 1.AndroidMa...
2017-06-13
commentaire 0
1824

Comment installer Redis3.0 dans l'environnement CentOS
Présentation de l'article:La version 2.8.6 du système de chat et de push unifié en ligne fonctionne bien depuis près d'un an. La raison pour laquelle nous avons testé redis3.0 est que la version 3.0 a ajouté de nombreuses nouvelles fonctionnalités par rapport à la version 2.8 : rediscluster - une nouvelle implémentation redis distribuée. Encodage d'objet "embeddedstring", moins d'échecs de cache, augmentation considérable de la vitesse sous certaines charges de travail, transfert de données final aofchild->parent latence minimisée, énorme amélioration de l'approximation lru via "lastwrite" pendant le processus de réécriture Algorithme pour les blocs de commande d'attente d'effacement de clé en attente d'écriture opération à transférer vers un nombre spécifié de nœuds esclaves migrer le cache de connexion
2023-05-27
commentaire 0
1115

Analyse des lacunes et suggestions d'amélioration de la mise en page réactive
Présentation de l'article:La mise en page réactive joue un rôle important dans la conception Web actuelle. Il permet aux pages Web de s'adapter et de présenter la meilleure expérience utilisateur sur différents appareils. Cependant, la mise en page réactive présente également certaines lacunes qui nous obligent à l'analyser et à l'améliorer. Premièrement, les mises en page réactives peuvent entraîner des temps de chargement plus lents. Habituellement, afin de mettre en œuvre une mise en page réactive, nous devons créer différentes feuilles de style et code pour différents appareils. Cela signifie que lorsqu'un utilisateur accède à une page Web, le serveur doit charger davantage de feuilles de style et de code, augmentant ainsi le temps de chargement. pour
2024-02-23
commentaire 0
925

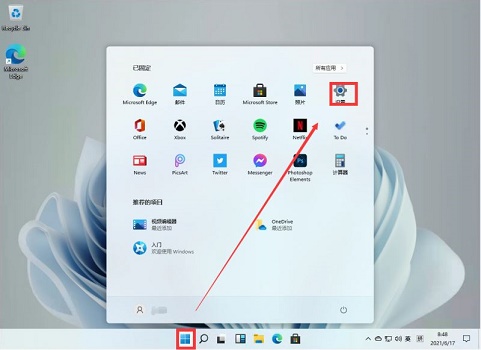
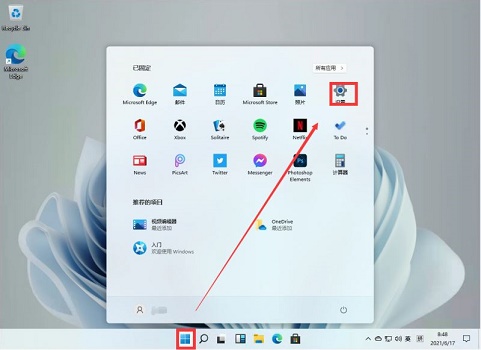
Comment désinstaller 360 dans win11
Présentation de l'article:360 est un logiciel de sécurité très couramment utilisé, mais il s'agit en fait d'un logiciel malveillant qui modifie automatiquement la configuration du système de l'ordinateur et occupe beaucoup d'espace de fonctionnement sur l'ordinateur. Par conséquent, de nombreux utilisateurs souhaitent désinstaller 360 sur leurs ordinateurs, mais ils ne savent pas comment le désinstaller dans Win11. Apprenons-le ensemble. Comment désinstaller 360 dans win11 : 1. Tout d'abord, nous entrons dans "Paramètres" via le menu Démarrer de la barre des tâches 2. Cliquez ensuite sur la colonne de gauche pour entrer "Applications" 3. Entrez ensuite "Applications et fonctionnalités" dans les paramètres de l'application sur à droite 4. Ouvrir Ensuite, vous pouvez voir la liste des applications, y trouver "360" et cliquer sur les trois points à droite, comme indiqué sur l'image. 5. Sélectionnez « Désinstaller » dans le menu déroulant 6. Enfin, cliquez sur « Désinstaller »
2024-01-04
commentaire 0
2273

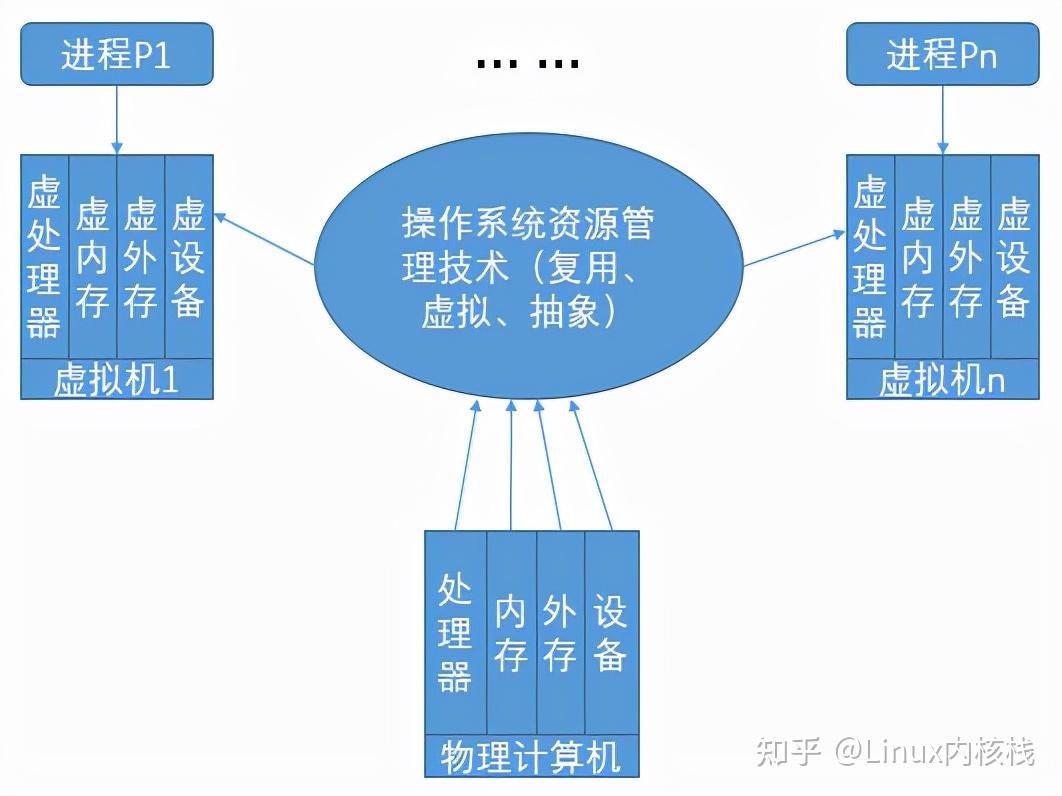
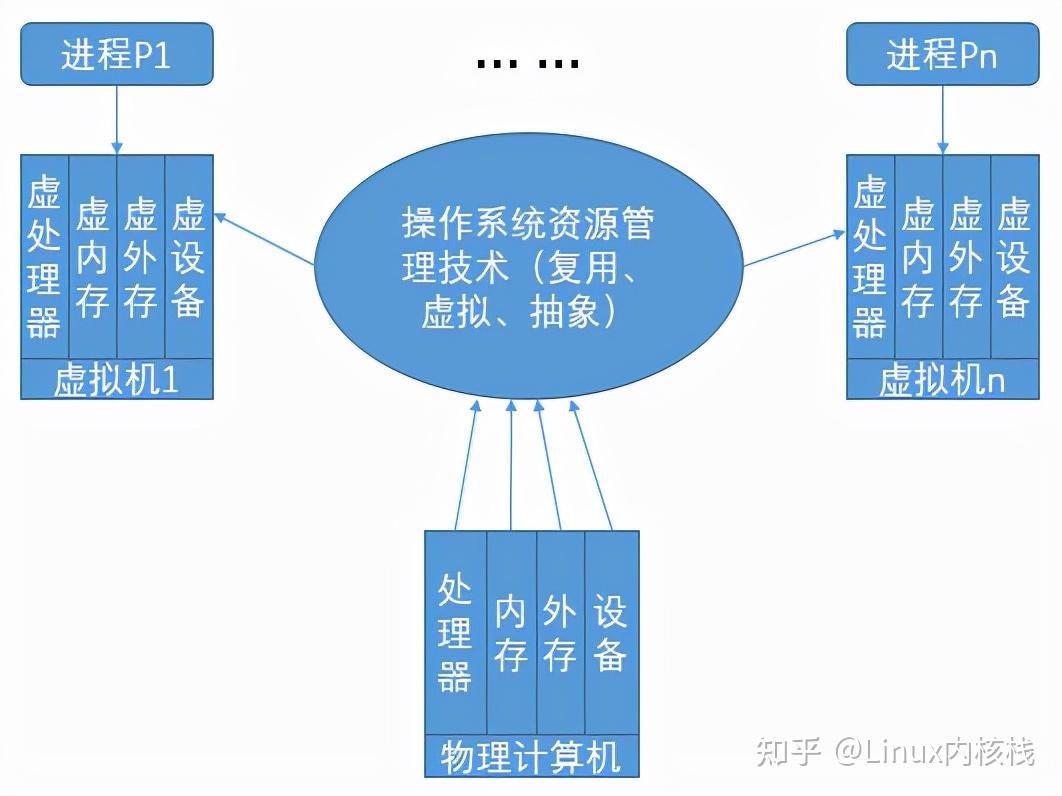
Analyse approfondie du code source du noyau Linux et exploration de l'essence du système d'exploitation
Présentation de l'article:1. Code source du noyau Je constate que la complexité du code du noyau Linux rend de nombreuses personnes « intimidées ». C'est précisément à cause de cela que la compréhension de Linux n'est qu'à un niveau général. Si vous souhaitez analyser Linux et approfondir la nature du système d'exploitation, la lecture du code source du noyau est le moyen le plus efficace. Nous savons tous que si vous voulez devenir un excellent programmeur, l’analyse du code source du noyau Linux nécessite beaucoup de pratique et de compilation de code. La programmation reste importante et souvent, les personnes qui se contentent de programmer peuvent facilement se limiter à leurs propres domaines de connaissances. Si nous voulons élargir l’étendue de nos connaissances, nous devons être plus exposés au code écrit par d’autres, en particulier au code écrit par des personnes plus avancées que nous. Grâce à ces moyens, nous pouvons sortir du confinement de notre propre cercle de connaissances et entrer dans le cercle de connaissances des autres.
2024-08-08
commentaire 0
1149