10000 contenu connexe trouvé
jQuery CSS3 réalise la rotation du cube 3D effect_jquery
Présentation de l'article:Cet article présente principalement jQuery combiné avec CSS3 pour créer un effet de rotation de cube 3D. Lors du changement d'image, un effet de galerie d'images 3D en trois dimensions s'affiche. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
2020

Modèle d'affichage de projet de rotation 3D jQuery et CSS3
Présentation de l'article:Il s'agit d'un modèle d'affichage de projet de rotation 3D jQuery et CSS3 très cool. Ce modèle utilise la transformation 3D CSS3 pour créer un effet de rotation de cube 3D, de sorte que chaque élément affiche un effet de rotation de cube lors du changement.
2017-01-18
commentaire 0
1426

Comment utiliser JavaScript pour obtenir un effet de rotation d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de rotation d’image ? Dans le développement Web, nous rencontrons souvent des scénarios dans lesquels des effets de rotation d'images doivent être obtenus, tels que l'affichage d'images de produits avec rotation à 360°, la réalisation d'effets de carrousel d'images, etc. JavaScript est un langage de script puissant qui peut facilement obtenir cet effet de rotation d'image. Ce qui suit présentera une méthode pour obtenir des effets de rotation d'image basés sur JavaScript et fournira des exemples de code spécifiques. Tout d’abord, nous créons une structure HTML simple
2023-10-20
commentaire 0
1624

Comment implémenter l'effet carrousel d'images carrousel avec JavaScript ?
Présentation de l'article:Comment implémenter l'effet carrousel d'images carrousel avec JavaScript ? Introduction : L'effet carrousel est un effet de carrousel d'images courant. Il organise plusieurs images selon certaines règles par rotation et affiche différentes images en rotation régulière, ajoutant un certain effet dynamique et visuel à la page. Cet article utilisera JavaScript comme exemple pour présenter comment implémenter l'effet carrousel d'images carrousel et fournira des exemples de code spécifiques. Étapes d'implémentation : structure HTML Tout d'abord, créez un élément conteneur en HTML comme
2023-10-20
commentaire 0
1387

Méthodes et techniques pour obtenir l'effet de rotation 3D des images grâce à du CSS pur
Présentation de l'article:Les méthodes et techniques permettant d'obtenir l'effet de rotation 3D des images via CSS pur nécessitent des exemples de code spécifiques. Avec le développement de la technologie Web, nous pouvons obtenir divers effets époustouflants grâce à CSS, y compris l'effet de rotation 3D des images. Cet article expliquera comment obtenir un tel effet grâce au CSS pur et fournira des exemples de code spécifiques pour aider les lecteurs à maîtriser facilement la technique. Pour obtenir l'effet de rotation 3D de l'image, nous devons utiliser les propriétés de transformation et de transition de CSS, ainsi que quelques éléments de base
2023-10-24
commentaire 0
1551

Quel logiciel est keynote ?
Présentation de l'article:Keynote est un logiciel d'application de diaporama de présentation lancé par Apple qui fonctionne sous Mac OS de plusieurs manières.
2021-02-19
commentaire 0
24279

Comment utiliser le code source de l'album photo rotatif Vue 3D
Présentation de l'article:Code source de l'album photo rotatif Vue 3D : utilisez Vue.js pour créer des vignettes et utilisez les effets de rotation 3D pour afficher les photos sur la page Web. À l’ère du numérique, la plupart des gens utilisent leur téléphone pour stocker des milliers de photos, et nous souhaitons pouvoir afficher ces photos de manière esthétique sur nos pages Web. L'album rotatif Vue 3D est un moyen idéal pour résoudre ce problème. Il utilise le framework Vue.js et la technologie WebGL pour créer un outil d'affichage de photos basé sur des effets de rotation 3D. Installation et utilisationPour exécuter le code source de cet album photo rotatif Vue 3D, vous devez installer Vu
2023-04-12
commentaire 0
1005

JQuery implémente des effets de commutation coulissants d'image simples_jquery
Présentation de l'article:Un code d'effet spécial d'affichage d'image basé sur jQuery Lorsque la souris est déplacée sur l'image et survolée, elle passe automatiquement à un simple affichage de texte. Elle convient à l'affichage de collections d'images et est recommandée à tout le monde.
2016-05-16
commentaire 0
998

Comment utiliser JavaScript pour obtenir l'effet de faire glisser des images de haut en bas ?
Présentation de l'article:Comment JavaScript obtient-il l’effet de faire glisser les images vers le haut et vers le bas ? Avec le développement d’Internet, les images jouent un rôle important dans nos vies et notre travail. Afin d'améliorer l'expérience utilisateur, nous devons souvent ajouter des effets spéciaux ou des effets interactifs aux images. Parmi eux, l'effet de faire glisser les images de haut en bas pour basculer est un effet très courant, simple et pratique. Cet article explique comment utiliser JavaScript pour obtenir cet effet et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un fichier HTML pour afficher les images et implémenter le glisser-déposer.
2023-10-18
commentaire 0
1499
Javascript implémente les compétences map_javascript de commutation 3D
Présentation de l'article:Un effet de diapositive de focus js qui utilise JavaScript pour imiter l'effet de commutation stéréo 3D. La méthode d'utilisation est très simple : utilisez simplement la souris pour faire glisser l'image vers la gauche et la droite.
2016-05-16
commentaire 0
1530

Comment faire pivoter AutoCAD2020 autour de l'axe Z Comment faire pivoter les graphiques AutoCAD2020 autour de l'axe Z
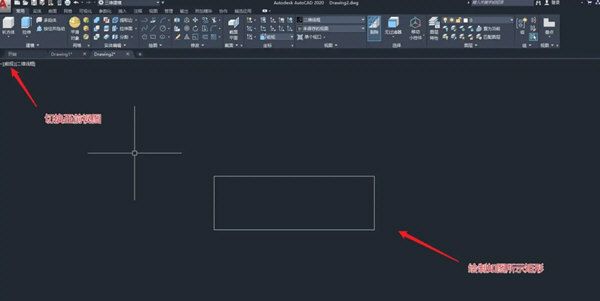
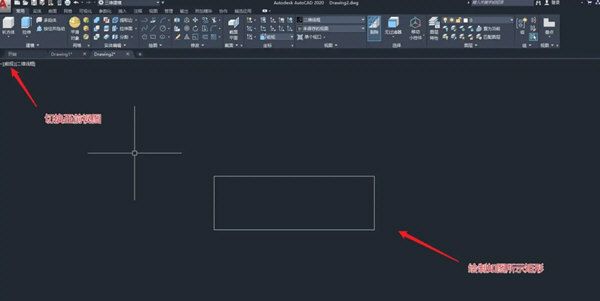
Présentation de l'article:AutoCAD2020 est un logiciel de dessin professionnel, mais de nombreux utilisateurs ne savent pas comment effectuer une rotation autour de l'axe Z dans le logiciel. Ci-dessous, nous vous présenterons comment le faire fonctionner à travers cet article, jetons un coup d'œil ! Commencez par créer un nouveau document de modèle 3D dans AutoCAD, puis passez à la vue de face. Dans cette vue, dessinez un rectangle. Ensuite, nous montrerons comment faire pivoter ce rectangle de ±60° autour de l'axe Z. Basculez la vue actuelle vers la vue isométrique sud-est, puis cliquez sur la coordonnée de l'axe Z. Choisissez un coin du rectangle comme point final et déplacez la souris pour vous assurer que la direction de l'axe Z est cohérente avec la direction de l'axe central de rotation. Ensuite, cliquez sur la commande Rotation et sélectionnez le rectangle comme objet de rotation. Choisissez un point sur l'axe de rotation comme point de base et entrez
2024-02-22
commentaire 0
919

Méthode détaillée de création d'un petit modèle de tabouret dans C4D
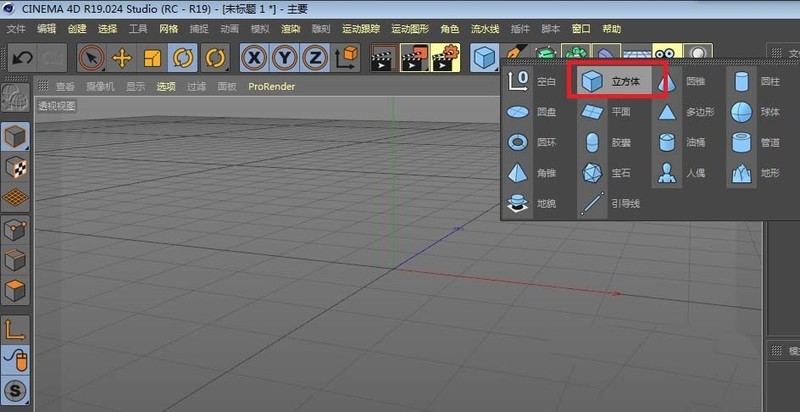
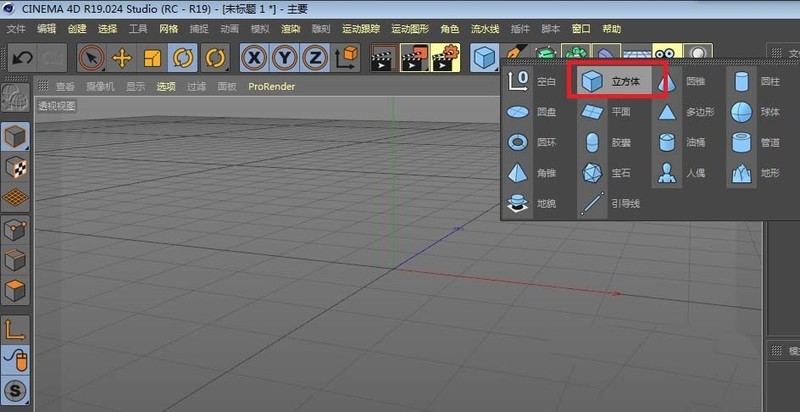
Présentation de l'article:1. Ouvrez une nouvelle scène et créez un graphique de cube. 2. Créez les graphiques comme suit ; ajustez la taille et l'effet d'ajustement est le suivant : 3. Sélectionnez le cube, appuyez sur ctrl pour en faire une copie et utilisez-le comme pied du tabouret en pierre, comme indiqué sur l'image : 4. Appuyez sur ctrl pour faire une copie et étirez-la vers le haut pour l'utiliser comme tabouret en pierre, comme indiqué sur l'image : 5. Faites pivoter vers un angle horizontal, comme suit : 6. Basculez vers les quatre vues et ajustez finement. la taille et la position du banc en pierre dans la vue de dessus, comme indiqué sur l'image :
2024-04-08
commentaire 0
1022

Comment utiliser JavaScript pour obtenir un effet de changement d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de changement d'image ? Dans la conception Web, nous rencontrons souvent des scénarios dans lesquels les images doivent être changées, comme dans les carrousels, les diaporamas ou l'affichage d'albums. De tels effets de changement d'image peuvent être facilement obtenus à l'aide de JavaScript. Cet article présentera une méthode simple pour obtenir un effet de changement d'image via JavaScript et fournira des exemples de code spécifiques à titre de référence. Tout d’abord, nous devons préparer certaines structures HTML pour accueillir les images et déclencher des opérations de commutation. dans un d
2023-10-20
commentaire 0
1476

Comment créer un carrousel avec l'aide de CSS ?
Présentation de l'article:Les carrousels sont très connus sur Internet. Les carrousels Web constituent un moyen élégant d’organiser un contenu similaire en un seul endroit tactile tout en préservant l’espace précieux du site Web. Ils sont utilisés pour afficher des photos, proposer des produits et susciter l’intérêt de nouveaux visiteurs. Mais quelle est leur efficacité ? Il existe de nombreux arguments contre les carrousels, ainsi que des recherches sur l'utilisation des carrousels pour améliorer les performances. Mais comment les carrousels affectent-ils la convivialité du site Web ? Dans cet article, nous aborderons les bases des carrousels et comment les créer en utilisant HTML et CSS. Qu'est-ce qu'un carrousel ? Un carrousel est un diaporama qui affiche une série tournante de bannières/images. Les carrousels apparaissent généralement sur la page d’accueil d’un site Web. Cela améliore l’apparence de votre site Web. Graphique carrousel Web, également
2023-08-23
commentaire 0
1014

Comment utiliser Vue pour réaliser des formes géométriques et des transformations d'images ?
Présentation de l'article:Comment utiliser Vue pour réaliser des formes géométriques et des transformations d'images ? Dans le développement Web moderne, l’affichage et le traitement des images constituent un élément très important. Souvent, nous souhaitons effectuer un traitement spécial sur les images, comme modifier la forme, la rotation et la mise à l'échelle des images. En utilisant Vue, un framework JavaScript populaire, nous pouvons facilement obtenir ces effets. Cet article expliquera comment utiliser Vue pour réaliser la forme géométrique et la transformation des images, et fournira quelques exemples de code pour aider les lecteurs à comprendre. 1. Pour ajuster la forme de l'image, ajustez l'image
2023-08-17
commentaire 0
1714

Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
2023-10-18
commentaire 0
1433

Comment utiliser le modificateur de déplacement dans Blender
Présentation de l'article:J'ai fait une image simple avec trois lignes de noir, blanc et gris. Créez une sphère dans le mixeur. Passez à la fenêtre [UVEditing] et sélectionnez votre propre image [motest] comme texture. Entrez dans [Mode d'édition], sélectionnez la sphère, puis [U] sélectionnez [Projection cylindrique]. Sur la gauche se trouve la grille UV développée. Revenez à la fenêtre par défaut et créez un matériau et une texture pour la sphère. Sélectionnez votre propre image [motest] dans [Image] de [Texture] et sélectionnez UV comme méthode d'expansion. Passez à l'affichage [Texture] et la carte normale est déjà sur la sphère. Sélectionnez [Modificateur] et ajoutez le modificateur [Déplacement]. Dans la [Texture] du modificateur, sélectionnez la texture que nous avons créée [motest], la direction [Normal]--[UV], puis l'effet est comme ceci, pas
2024-06-02
commentaire 0
572

Comment implémenter la commutation d'effets spéciaux vidéo à l'aide de Golang et FFmpeg
Présentation de l'article:Résumé de la méthode d'utilisation de Golang et FFmpeg pour implémenter la commutation d'effets spéciaux vidéo : cet article explique comment utiliser les bibliothèques Golang et FFmpeg pour implémenter la commutation d'effets spéciaux vidéo. En utilisant les riches fonctions de traitement vidéo fournies par FFmpeg et les performances efficaces de Golang, nous pouvons facilement implémenter divers effets spéciaux vidéo, tels que le dégradé, la rotation, la mise à l'échelle, etc. Cet article présentera en détail comment utiliser Golang pour appeler la bibliothèque FFmpeg et donnera des exemples de code spécifiques. Mots-clés : Golang, FFm
2023-09-29
commentaire 0
1765

JavaScript implémente un carrousel hiérarchique d'images
Présentation de l'article:Dans la conception Web, les carrousels d’images sont souvent utilisés comme méthode d’affichage importante sur la page. Afin d'améliorer l'expérience de navigation de l'utilisateur, nous avons besoin d'une méthode d'implémentation simple et efficace, et JavaScript est un bon choix pour implémenter des carrousels d'images. Cet article explique comment utiliser Javascript pour implémenter un carrousel hiérarchique d'images. 1. Brève description du principe Le principe du carrousel hiérarchique d'images est d'afficher plusieurs images dans un certain ordre. Afin de garantir une commutation transparente, les images doivent être affichées en couches. Chaque fois que vous changez, il vous suffit de déplacer le haut. L'image sur la couche inférieure peut être réalisée. Ensuite, nous
2023-05-26
commentaire 0
655