10000 contenu connexe trouvé

L'édition des pétales est-elle fournie par Huawei ?
Présentation de l'article:Petal Clip appartient à Huawei ; Petal Clip est le logiciel d'édition officiel de Huawei et est une application au niveau du système. Petal Edit est un logiciel d'édition et de création qui applique une technologie d'IA de pointe pour fournir aux passionnés de création et d'édition vidéo de puissantes fonctions d'édition vidéo, des effets spéciaux, des autocollants, de la musique et d'autres matériaux, permettant aux utilisateurs de créer des vidéos sur leurs téléphones mobiles.
2022-10-10
commentaire 0
11103

Comment définir le contraste dans l'écrêtage des pétales. Tutoriel sur le réglage du contraste dans l'écrêtage des pétales.
Présentation de l'article:Petal Cut dispose d'une fonction d'édition vidéo unique. Les utilisateurs peuvent augmenter le contraste pour rendre les parties claires de l'image plus lumineuses et les parties sombres plus sombres, améliorant ainsi la superposition et la tridimensionnalité de l'image. L'éditeur a résumé les méthodes de réglage pour vous. Je pense qu'après avoir lu ce tutoriel, vous pouvez ajuster vous-même la valeur de contraste pour obtenir l'effet d'image idéal. Comment définir le contraste dans l'édition de pétales 1. Ouvrez l'application d'édition de pétales, importez du matériel vidéo et cliquez sur Filtre. 2. Cliquez sur Ajouter un ajustement. 3. Cliquez sur Contraste et ajustez les paramètres.
2024-07-11
commentaire 0
639

La couverture dynamique Apple Music iOS17 ne bouge pas ? 9 façons de résoudre ce problème !
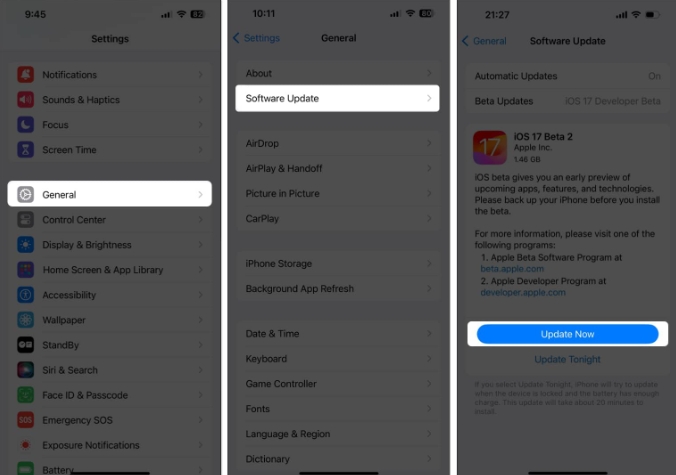
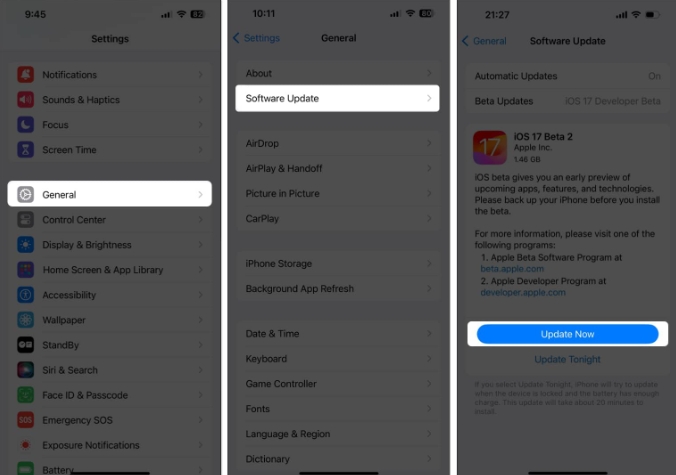
Présentation de l'article:Avec la dernière mise à niveau iOS17, Apple Music a acquis la fonctionnalité de pochette animée, ajoutant des éléments mobiles aux images de couverture. Cette fonctionnalité rend l'expérience Apple Music plus intuitive. Mais que se passe-t-il si la pochette animée de l’album AppleMusic ne fonctionne pas sur votre iPhone ? Pendant tout ce temps, j'ai élaboré quelques solutions de contournement simples mais efficaces pour résoudre ce problème. 1. Mettre à jour iOS La fonctionnalité de pochette animée d'AppleMusic est exclusive à iOS17 ou version ultérieure, alors assurez-vous que votre appareil est mis à jour avec la dernière version iOS. Vous pouvez mettre à jour votre appareil en accédant à Paramètres → Général → Mise à jour du logiciel → Rechercher les mises à jour disponibles et appuyer sur Mettre à jour maintenant. aussi,
2024-02-05
commentaire 0
2067

Que savoir sur l'application de la technologie multimédia numérique
Présentation de l'article:Les majors des technologies d'application des médias numériques doivent apprendre la technologie de la photographie et de la vidéographie, le développement de sites Web multimédias interactifs, les bases de la conception artistique, la programmation orientée objet (Java), la conception et la production d'animations, la modélisation 3D, la réalisation et la production de programmes télévisés, le traitement de l'information audio et vidéo, et la production d'effets spéciaux et le montage non linéaire, etc.
2020-08-18
commentaire 0
4924

Guide d'animation CSS : apprenez étape par étape à créer des effets de tremblement
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de tremblement Dans la conception Web, les effets d'animation peuvent ajouter une sensation vivante et interactive à la page. L'animation CSS est une technologie qui permet d'obtenir des effets d'animation en appliquant des règles CSS sur les pages Web. L'un des effets d'animation courants est l'effet Shake, qui peut ajouter un effet d'animation tremblant aux éléments et ajouter de la vitalité à la page Web. Cet article vous guidera à partir de zéro, vous apprendra étape par étape comment créer un effet de tremblement et fournira des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d'abord, nous devons
2023-10-18
commentaire 0
1683

Guide d'animation CSS : vous apprenez étape par étape à créer des effets de rebond
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de rebond, des exemples de code spécifiques sont nécessaires Introduction : Dans le développement Web moderne, les effets d'animation sont devenus l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention. En tant que technologie d'animation légère, l'animation CSS peut obtenir divers effets intéressants grâce à un code simple. Cet article vous fournira un guide détaillé de production d'animation CSS. Grâce à des méthodes pédagogiques étape par étape, il vous amènera à créer une animation avec des effets de rebond, afin que vous puissiez mieux comprendre et utiliser la technologie d'animation CSS. Préparation : dans
2023-10-20
commentaire 0
1306

Guide d'animation CSS : vous apprenez étape par étape comment créer des effets de chute
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de chute. L'animation CSS est l'une des techniques couramment utilisées dans la conception Web, qui peut ajouter de la vitalité et de l'attrait aux pages Web. Parmi eux, la création de l'effet de chute est un effet d'animation très populaire. Cet article vous apprendra étape par étape comment créer l'effet de chute et fournira des exemples de code spécifiques. Étape 1 : Créer la structure HTML Tout d'abord, créez une section dans le fichier HTML contenant les éléments que vous souhaitez créer des effets spéciaux, par exemple : <divclass="falling-effect&"
2023-10-20
commentaire 0
1364

Comment l'application Uniapp met en œuvre la formation en peinture et la production d'animation
Présentation de l'article:Comment l'application Uniapp réalise la formation en peinture et la production d'animation Introduction : Avec le développement continu de la technologie Internet mobile, le développement d'applications mobiles est devenu de plus en plus courant. En tant qu'outil de développement multiplateforme basé sur le framework Vue.js, uniapp offre aux développeurs un moyen simple et efficace de créer des applications multiplateformes. Cet article expliquera comment utiliser uniapp pour mettre en œuvre une formation en peinture et une production d'animation, et joindra des exemples de code spécifiques. 1. Formation en peinture : La formation en peinture peut permettre aux utilisateurs d’améliorer leurs compétences artistiques et leur créativité.
2023-10-21
commentaire 0
1457

Quel logiciel est procréé ?
Présentation de l'article:procreate est un puissant logiciel d'application de peinture qui permet aux créatifs de s'inspirer à tout moment et de réaliser des créations artistiques telles que des croquis, des coloriages et des designs via un système d'exploitation simple et un ensemble de fonctions professionnelles. Outil d'application de dessin professionnel, le logiciel graphique de bureau pour iPad peut également avoir des effets graphiques ; ce logiciel exploite pleinement la commodité de l'écran tactile de l'iPad et a un effet de conception plus convivial, tout comme si vous aviez votre propre studio d'art mobile.
2021-02-25
commentaire 0
52025

Comment lire des clips de pétales à l'envers, didacticiel vidéo
Présentation de l'article:Petal Edit est le logiciel d'édition officiel de Huawei. Il s'agit d'un logiciel d'édition et de création qui applique la technologie d'IA pour fournir aux passionnés de création et d'édition vidéo diverses fonctions d'édition vidéo, effets spéciaux, autocollants, musique et autres matériaux, permettant aux utilisateurs d'éditer des vidéos sur leur mobile. téléphones. Faites simplement des vidéos. Lors du processus de création de vidéos, certains utilisateurs devront lire la vidéo à l'envers. Alors, comment lire la vidéo à l'envers dans Petal Cut ? Écoutez-moi simplement vous l'expliquer lentement. 1. Tout d'abord, ouvrez le logiciel d'édition Petal sur votre téléphone mobile et importez la vidéo. 2. Faites glisser la barre d'outils pour trouver [Inverser]. 3. Cliquez sur l'option [Inverser] qui est un outil d'édition pour téléphone mobile très pratique. puissant La fonction de montage vidéo et les matériaux riches sont simples et faciles à utiliser. J'espère que cet article pourra aider les utilisateurs à comprendre comment "lire une vidéo à l'envers".
2024-02-10
commentaire 0
1332

Méthodes courantes de conception d'effets de texte défilant dans les systèmes PHP CMS
Présentation de l'article:Avec le développement continu de la technologie réseau, de plus en plus de sites Web utilisent le système PHPCMS pour créer et gérer le contenu de sites Web. Sur ces sites Web, le texte défilant est souvent utilisé pour attirer l'attention des utilisateurs et transmettre des informations afin d'améliorer l'expérience utilisateur et les fonctionnalités du site Web. Dans cet article, nous discuterons des méthodes courantes de conception d'effets de texte défilant dans les systèmes PHPCMS. 1. Effets spéciaux d'animation CSS3 L'animation CSS3 est une technologie qui utilise CSS pour la conception d'animations. Dans le système PHPCMS, nous pouvons utiliser le style CSS
2024-03-27
commentaire 0
1177

Quel logiciel est c4d ? Ce qu'il faut faire
Présentation de l'article:c4d est un logiciel tridimensionnel développé par MAXON en Allemagne. Il peut modéliser des matériaux, de la lumière, lier des fonctions d'animation et de rendu. Il possède de puissantes fonctions intégrées dans les effets spéciaux du cinéma et de la télévision, la conception d'animation, la médecine industrielle, la physique, etc. ; c4d est le même type de logiciel que MAYA et 3DMAX.
2021-02-02
commentaire 0
133194

Guide d'animation CSS : apprenez étape par étape à créer des effets de tremblement
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de tremblement. Dans la conception Web, les effets d'animation sont l'un des éléments importants qui améliorent l'expérience utilisateur et attirent l'attention des utilisateurs. L'animation CSS est une technologie qui utilise du CSS pur pour obtenir des effets d'animation. Aujourd'hui, nous allons vous apprendre étape par étape comment créer un effet de tremblement époustouflant pour rendre votre page Web plus vivante et intéressante. Tout d’abord, créons une structure HTML de base. Le code est le suivant : <!DOCTYPEhtml><html><h
2023-10-20
commentaire 0
1502

La recherche en IA peut-elle aussi tirer des leçons de l'impressionnisme ? Ces personnes réalistes sont en réalité des modèles 3D
Présentation de l'article:Le XIXe siècle est la période où s'épanouit le mouvement artistique impressionniste, qui exerce une influence dans les domaines de la peinture, de la sculpture, de la gravure et d'autres arts. L'impressionnisme était caractérisé par l'utilisation de coups de pinceau courts et saccadés avec peu de recherche de précision formelle, qui ont ensuite évolué vers le style artistique impressionniste. En bref, les coups de pinceau de l'artiste impressionniste sont inchangés, présentent des caractéristiques évidentes, ne recherchent pas la précision formelle et sont même quelque peu vagues. Les artistes impressionnistes ont introduit les concepts scientifiques de lumière et de couleur dans leurs peintures et ont révolutionné les concepts de couleurs traditionnels. Dans D3GA, l'auteur a un objectif unique : il espère créer un effet de performance photoréaliste en faisant le contraire. Afin d'atteindre cet objectif, l'auteur a utilisé de manière créative l'éclaboussement gaussien (éclaboussure gaussienne) dans D3GA.
2024-01-12
commentaire 0
1457

L'animation 3D peut-elle être réalisée avec JavaScript ?
Présentation de l'article:L'animation 3D est une forme d'art qui plonge les gens dans un monde virtuel. Cela peut créer un sentiment réel et une expérience émotionnelle forte pour le public, ce qui est très attrayant. Pour le développement front-end, une méthode courante consiste à utiliser un logiciel de modélisation 3D pour importer le modèle sur le Web. Mais est-il possible de le faire en utilisant JavaScript ? JavaScript est un langage de programmation puissant avec une large gamme d'applications. Dans le domaine du Web, JavaScript peut produire des effets étonnants, tels que des effets spéciaux, des animations, etc. Mais pour y parvenir
2023-05-09
commentaire 0
641

Tutoriel d'animation CSS : vous apprenez étape par étape comment obtenir des effets d'arrière-plan scintillants
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19
commentaire 0
1227

Qu'est-ce qu'un logiciel ?
Présentation de l'article:AE est un logiciel de traitement vidéo et graphique. Analysis 1AE est un logiciel de traitement vidéo et graphique, le nom complet est AdobeAfterEffects. Il s'agit d'un logiciel d'édition permettant de créer des images dynamiques et des effets visuels. Prend en charge les compétences en matière de conception d'effets spéciaux, de création d'animations et de post-production. ae peut aider les clients à créer efficacement des graphiques dynamiques et à apporter un impact visuel. Supplément : Ce qu'Ae est bon chez 1Ae est bon dans le traitement des effets spéciaux et la post-production de contenu court, tels que les effets d'animation de l'interface utilisateur, l'animation MG ou la production d'éléments spécifiques, le packaging des colonnes et la fin de la production, etc. Ajoutez des effets rafraîchissants aux films, courtes vidéos, DVD, etc. Résumé/Remarques AE convient à la conception de technologies d'effets spéciaux, à la réalisation d'animations et à la post-production vidéo
2024-02-22
commentaire 0
2165

Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir des effets d'arrière-plan dynamiques
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à implémenter des effets d'arrière-plan dynamiques dans la conception Web, les effets d'animation peuvent ajouter de la vivacité à la page et attirer l'attention de l'utilisateur. L'animation CSS est un moyen d'obtenir ces effets. Ce didacticiel vous apprendra étape par étape comment utiliser CSS pour obtenir un effet d'arrière-plan animé, en utilisant des exemples de code spécifiques pour vous faciliter la compréhension et l'application. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML contenant le contenu. Ajoutez un élément div dans la balise body et donnez-lui un nom unique
2023-10-20
commentaire 0
1091

Dans quels domaines le ps peut-il être utilisé ?
Présentation de l'article:Les domaines dans lesquels ps peut être utilisé sont : 1. Conception graphique ; 2. Restauration de photos ; 3. Photographie publicitaire ; 5. Texte artistique ; 7. Post-modification de rendus architecturaux ; . Peinture ; 9. Dessiner ou traiter des autocollants tridimensionnels ; 10. Conception de photos de mariage ; 12. Production d'icônes ;
2020-06-18
commentaire 0
10258