10000 contenu connexe trouvé

Comment afficher le code source d'une page Web dans Google Chrome
Présentation de l'article:Comment afficher le code source d'une page Web dans Google Chrome ? Google Chrome est un logiciel de navigation très puissant. Ce navigateur permet aux utilisateurs de personnaliser les paramètres et dispose de fonctions riches à expérimenter. De nombreux utilisateurs ont besoin d'afficher le code source des pages Web dans le navigateur. Pour Google Chrome, de nombreux amis ne savent pas très bien comment le faire. ouvrir le code source d'une page Web. Cet article vous propose une méthode simple pour afficher le code source d'une page Web dans Google Chrome, dans l'espoir de vous aider à résoudre le problème. Un moyen simple d'afficher le code source d'une page Web dans Google Chrome 1. Dans Google Chrome, cliquez sur l'icône à trois points dans le coin supérieur droit, sélectionnez « Plus d'outils » et ouvrez les outils de développement (comme indiqué sur l'image). 2. Après ouverture, vous pouvez voir les informations sur le code source de la page. Bien sûr, si vous avez besoin d'interroger le contenu, vous pouvez cliquer.
2024-07-17
commentaire 0
595

Comment développer un simple compteur de pages Web en utilisant PHP
Présentation de l'article:Comment développer un simple compteur de pages Web en utilisant PHP Lors de la création et de la maintenance d'un site Web, il est très important de connaître des informations telles que le nombre de visiteurs et de pages consultées. Le compteur de pages Web est l'un des outils qui nous aident à réaliser cette fonction. Dans cet article, nous apprendrons comment développer un compteur de pages Web simple en utilisant PHP et fournirons des exemples de code spécifiques. Créer une table de base de données Tout d'abord, nous devons créer une table de base de données pour stocker les informations d'accès aux pages Web. Nous pouvons utiliser la base de données MySQL pour accomplir cette tâche. Ce qui suit est un tableau simple
2023-09-21
commentaire 0
1484

Travailleurs Web pour le multithreading en JavaScript
Présentation de l'article:JavaScript exécute le code dans une seule séquence, appelée monothread. Cette conception fonctionne bien pour les tâches simples dans les navigateurs Web, mais elle peut causer des problèmes lorsque le thread principal est bloqué par des tâches lourdes, comme des calculs complexes ou des opérations en arrière-plan.
2024-12-29
commentaire 0
763

Comprendre en profondeur les points clés de la mise en page réactive HTML5
Présentation de l'article:Comprendre les concepts fondamentaux de la mise en page réactive HTML5 nécessite des exemples de code spécifiques. Avec la popularité des appareils mobiles et le développement rapide d'Internet, de plus en plus de personnes utilisent des téléphones mobiles et des tablettes pour naviguer sur le Web. Afin d'offrir une meilleure expérience utilisateur, les concepteurs et développeurs Web ont commencé à s'intéresser au concept de mise en page réactive. La mise en page réactive HTML5 est une méthode de conception Web adaptative qui permet aux pages Web d'ajuster automatiquement la mise en page et l'affichage du contenu en fonction de l'appareil et de la taille de l'écran. En termes simples, une mise en page réactive peut résoudre le problème de l'affichage incomplet des pages Web sur différents appareils.
2024-01-27
commentaire 0
930

Connaissance JavaScript requise pour GTM (Google Tag Manager)
Présentation de l'article:Un système de gestion de balises appelé Google Tag Manager vous permet de configurer et de déployer rapidement des balises de suivi sur votre site Web ou votre application mobile à l'aide d'une interface Web simple. Il a les mêmes fonctionnalités que Google Tags. Tag Manager prend également en charge la gestion des versions de balises et les modèles de balises développés par des organisations, des communautés et des tiers, les outils de collaboration d'entreprise et les fonctionnalités de sécurité. Tag Manager vous permet de modifier et de déployer rapidement des balises sur votre site Web à partir d'une interface Web, tout en optimisant le déploiement des balises et en réduisant les erreurs de configuration des balises. Syntaxe de base des sujets JavaScript que vous devez apprendre pour Google Tag Manager (GTM) Un langage de programmation informatique simple et dynamique s'appelle JavaScript. Il est utilisé pour générer des pages clients dynamiques
2023-08-30
commentaire 0
794

Comment résoudre le problème du texte tronqué dans la page Web du navigateur Chrome sur les ordinateurs Apple ?
Présentation de l'article:Comment résoudre le problème du texte tronqué sur la page Web affichée dans le navigateur Chrome sur les ordinateurs Apple ? Lorsque les internautes naviguent sur le Web, ils constatent que le texte de certaines pages Web ne s'affiche pas correctement. Cela est en fait dû à l'incompatibilité avec certaines polices précédemment installées après la mise à niveau du système Apple. La solution est très simple, veuillez jeter un œil au. opération de l'éditeur ci-dessous. Le moyen le plus simple consiste à ouvrir le livre de polices fourni avec le système. Cliquez ensuite sur le livre de polices dans le coin supérieur gauche de l'écran pour faire apparaître le menu et sélectionnez Paramètres. Passez à Avancé et cliquez sur Restaurer les polices. Enfin, redémarrez simplement le navigateur Chrome, c’est aussi simple que cela.
2024-06-11
commentaire 0
1007

conversion html5 en php
Présentation de l'article:HTML5 et PHP sont deux langages de programmation différents. HTML5 est principalement utilisé pour la présentation, la mise en page et le style des pages Web, tandis que PHP est principalement utilisé pour le traitement des données côté serveur et la génération de pages Web dynamiques. Cependant, dans le processus de développement actuel, HTML5 et PHP sont généralement utilisés ensemble car ils fonctionnent bien ensemble pour implémenter diverses fonctions. Dans cet article, nous explorerons comment convertir du code HTML5 en code PHP afin d'implémenter des applications plus complexes. Nous allons commencer par un exemple simple. La différence entre HTML5 et PHPHT
2023-05-28
commentaire 0
928

Comment développer une application de calculatrice simple en utilisant Java
Présentation de l'article:Présentation de l'utilisation de Java pour développer une application de calcul simple : La calculatrice est l'un des outils couramment utilisés dans notre vie quotidienne. En programmation informatique, développer une application de calcul simple est un projet de bonne pratique. Cet article explique comment utiliser le langage de programmation Java pour développer une application de calculatrice simple basée sur une console et fournit des exemples de code spécifiques. Étape 1 : Créer une classe Java Tout d'abord, nous devons créer une classe Java pour héberger les fonctions de la calculatrice. Créez une nouvelle classe Java dans votre IDE et fournissez
2023-09-21
commentaire 0
1687

Comment utiliser Layui pour développer une conception de mise en page Web réactive
Présentation de l'article:Comment utiliser Layui pour développer une conception de mise en page Web réactive À l'ère d'Internet d'aujourd'hui, de plus en plus de sites Web ont besoin d'une bonne mise en page pour offrir une meilleure expérience utilisateur. En tant que framework frontal simple, facile à utiliser et flexible, Layui peut aider les développeurs à créer rapidement des pages Web belles et réactives. Cet article expliquera comment utiliser Layui pour développer une conception de mise en page Web réactive simple et joindra des exemples de code détaillés. Présentation de Layui Tout d'abord, introduisez les fichiers liés à Layui dans le fichier HTML
2023-10-25
commentaire 0
1363

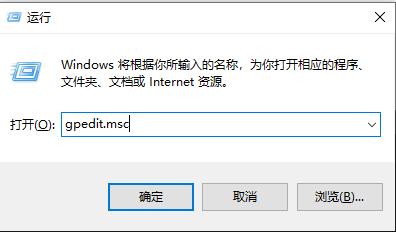
Que dois-je faire si des caractères tronqués apparaissent lors de l'ouverture de la page dans le navigateur Edge ? Comment résoudre les caractères chinois tronqués dans le navigateur Edge ?
Présentation de l'article:Que dois-je faire si des caractères tronqués apparaissent sur la page que j'ouvre dans le navigateur Edge ? Récemment, certains utilisateurs ont signalé ce problème. Le navigateur Edge est simple et facile à utiliser, mais lorsqu'ils l'utilisent, ils constatent que des caractères tronqués apparaissent à chaque fois qu'ils ouvrent une page Web. En réponse à ce problème, cet article apporte une solution détaillée, simple à utiliser et partagée avec tout le monde. Les amis qui rencontrent le même problème devraient continuer à lire. Que dois-je faire si des caractères tronqués apparaissent sur la page que j'ouvre dans le navigateur Edge ? 1. Utilisez la touche de raccourci win+R pour ouvrir Exécuter, entrez gpedit.msc et appuyez sur Entrée pour l'ouvrir. 2. Après être entré dans la nouvelle interface, cliquez sur Configuration ordinateur à gauche - Organiser les modèles - Composants Windows - Internet.
2024-08-29
commentaire 0
1308

Comment modifier le HTML
Présentation de l'article:Dans le monde numérique d’aujourd’hui, la conception et la programmation Web sont des compétences très importantes. En comprenant le HTML (Hypertext Markup Language), vous pouvez facilement créer votre propre site Web ou en modifier un existant. Discutons de la façon de modifier le HTML. Tout d’abord, ouvrez la page que vous souhaitez modifier. Vous pouvez ouvrir le code source de la page Web en cliquant avec le bouton droit sur la page dans votre navigateur et en sélectionnant « Afficher la source » ou en ouvrant un éditeur de texte. Une fois que vous disposez du code source de votre page Web, vous pouvez commencer à apporter des modifications. Deuxièmement, comprenez la structure du code HTML. HTML se compose de diverses balises
2023-04-13
commentaire 0
2449

Comment créer un fichier index.html sur un site Web
Présentation de l'article:Comment créer index.html nécessite des exemples de code spécifiques. Dans le développement Web, index.html fait référence à la page d'accueil du site Web, qui est la première page que les utilisateurs voient lorsqu'ils visitent le site Web. Créer une page index.html est très simple et ne nécessite que quelques lignes de code HTML de base. Tout d'abord, nous devons créer un nouveau fichier HTML, vous pouvez utiliser n'importe quel éditeur de texte, tel que SublimeText, Notepad++, etc. Ouvrez l'éditeur de texte et cliquez sur "Nouveau fichier" ou utilisez le raccourci
2024-02-18
commentaire 0
2082

Conseils de sélection HTML5 : conseils pour gagner du temps dans le développement Web
Présentation de l'article:Conseils pratiques pour maîtriser les sélecteurs HTML5 : Conseils pour améliorer l'efficacité du développement web En développement web, il est très important de sélectionner les éléments correctement et efficacement. Les sélecteurs HTML5 fournissent aux développeurs de nombreux outils puissants et flexibles qui peuvent grandement simplifier notre manipulation des éléments de page Web. Cet article présentera quelques compétences pratiques des sélecteurs HTML5 et fournira des exemples de code spécifiques pour nous aider à mieux maîtriser ces compétences et à améliorer l'efficacité du développement Web. 1. Sélecteur d'élément de base Le sélecteur d'élément est l'un des sélecteurs les plus basiques.
2024-01-13
commentaire 0
1109

Domaines d'application des sélecteurs d'éléments dans la conception Web
Présentation de l'article:L'application des sélecteurs d'éléments dans la conception Web nécessite des exemples de code spécifiques. Dans la conception Web, les sélecteurs d'éléments sont un sélecteur CSS très important, qui peut nous aider à contrôler et à ajuster les styles des éléments dans les pages Web. En utilisant de manière flexible les sélecteurs d’éléments, divers effets de conception Web exquis peuvent être obtenus. 1. Syntaxe de base et utilisation des sélecteurs d'éléments Le sélecteur d'élément est le type de sélecteur CSS le plus simple. Il sélectionne l'élément correspondant en spécifiant le nom de balise de l'élément HTML. La syntaxe de base du sélecteur d'élément est la suivante : nom de la balise {
2024-01-13
commentaire 0
1052

Comment créer une page de mise en page de carte en utilisant HTML et CSS
Présentation de l'article:Comment créer une page de mise en page de carte en utilisant HTML et CSS Dans la conception Web, la mise en page de carte est devenue une tendance de conception très populaire. Il affiche les informations sous forme de cartes, ce qui rend la page claire, intuitive et facile à naviguer. Dans cet article, je vais vous présenter comment utiliser HTML et CSS pour créer une page de mise en page de carte simple et fournir des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d’abord, nous devons créer la structure de base du HTML. Voici un exemple de code simple : &
2023-10-27
commentaire 0
1071

Comment protéger par mot de passe une page en utilisant uniquement HTML, CSS et JavaScript ?
Présentation de l'article:La protection par mot de passe est une mesure de sécurité importante pour les pages Web contenant des informations sensibles ou nécessitant une authentification pour y accéder. Si vous souhaitez ajouter une sécurité supplémentaire à vos pages Web sans utiliser de langages côté serveur, vous pouvez protéger vos pages par mot de passe en utilisant HTML, CSS et JavaScript. Cet article vous montrera comment créer un formulaire simple qui demande aux utilisateurs de saisir un mot de passe pour afficher le contenu d'une page protégée. Regardons l'exemple suivant pour mieux comprendre l'utilisation d'un mot de passe pour protéger une page. Exemple Dans l'exemple ci-dessous, nous exécutons un script et protégeons une page Web ; si l'utilisateur tente d'accéder à la page Web, il est invité à saisir son mot de passe. <!DOCTYPEhtml><html><b
2023-09-07
commentaire 0
986

Comment développer une fonction de création de formulaire simple en utilisant PHP
Présentation de l'article:Titre : PHP développe une fonction simple de générateur de formulaires Introduction : Avec le développement rapide d'Internet, les formulaires sont de plus en plus largement utilisés dans les pages Web. Les formulaires sont souvent utilisés pour collecter les données saisies par les utilisateurs, et le développement d'une fonction de création de formulaire simple peut nous aider à créer rapidement différents types de formulaires. Cet article explique comment utiliser PHP pour développer une fonction de création de formulaire simple et fournit des exemples de code spécifiques. 1. Préparation : Avant de commencer, nous devons nous assurer que PHP a été installé dans l'environnement local. On peut le trouver sur le site officiel (http:
2023-09-20
commentaire 0
1194
La différence entre l'importation CSS et l'échange link_Experience
Présentation de l'article:J'ai vu que la page Web Taobao utilise l'importation et que de nombreux sites Web utilisent des liens. Bien sûr, il existe également des sites Web avec des pages relativement simples et un trafic élevé qui écrivent directement du CSS dans le code html ? Quelle est la différence entre eux ? Est-il préférable d'utiliser l'importation ou le lien pour les CSS ? J'ai eu une idée approximative du forum classique et d'un autre site Web.
2016-05-16
commentaire 0
1659

Comment utiliser PHP pour implémenter des tests automatisés de pages Web
Présentation de l'article:Comment utiliser PHP pour mettre en œuvre des tests automatisés de pages Web 1. Introduction Dans le contexte du développement de l'Internet moderne, les tests automatisés de pages Web sont devenus un moyen important pour garantir la qualité d'un site Web. En tant que langage de programmation populaire, PHP présente les avantages de la simplicité, de la facilité d'apprentissage et de la large application, ce qui le rend très approprié pour les tests automatisés de pages Web. Cet article explique comment utiliser PHP pour implémenter des tests automatisés de pages Web et fournit des exemples de code correspondants. 2. Configuration de l'environnement et installation de PHP Tout d'abord, nous devons installer PHP sur l'ordinateur local. Vous pouvez le télécharger sur le site officiel (h
2023-09-05
commentaire 0
1310

Optimiser l'expérience utilisateur : améliorer les problèmes de redessinage et de redistribution des pages Web pour garantir la fluidité de l'interface
Présentation de l'article:Expérience utilisateur ultime : résolution du redessinage et de la redistribution des pages, permettant aux utilisateurs de bénéficier d'une interface fluide, nécessitant des exemples de code spécifiques. Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'expérience de page Web augmentent également. Une interface fluide et réactive a tendance à séduire davantage d’utilisateurs. Dans la conception Web, la réduction des redessins et des redistributions de pages est un élément important de l’amélioration de l’expérience utilisateur. Que sont les redessins et les redistributions de pages ? En termes simples, redessiner signifie que lorsque le style de l'élément change, le navigateur recalculera et dessinera l'apparence de l'élément, tandis que la redistribution signifie que lorsque le style de l'élément changera, le navigateur recalculera et dessinera l'apparence de l'élément.
2024-01-26
commentaire 0
483
















