10000 contenu connexe trouvé

Comment overclocker le Colorful 3070ti Vulcan
Présentation de l'article:De nombreux utilisateurs du Colorful 3070ti Vulcan peuvent parfois avoir besoin d'utiliser la fonction d'overclocking pour maximiser les performances de la carte graphique. Cependant, certains utilisateurs ne savent pas comment overclocker. En fait, c'est très simple. overclocking en un clic. Comment overclocker le Colorful 3070ti Vulcan : 1. Recherchez d'abord l'interface DVI. Il y a un gros bouton sur le côté droit. 2. Appuyez dessus pour afficher la fréquence normale et faites-le apparaître pour afficher la fréquence d'overclocking. 3. Cependant, cette carte graphique ne prend pas en charge les clics chauds et l'ordinateur doit être redémarré.
2024-02-01
commentaire 0
1478

Bouton Retour en haut avec défilement fluide
Présentation de l'article:Le bouton « Retour en haut » sur les longues pages est une fonctionnalité de navigation simple mais utile. Ce bouton permet aux utilisateurs de revenir rapidement en haut de la page sans trop faire défiler. Découvrez la démo Codepen ci-dessous : Texte intégral : Bouton Retour en haut Extrait de code CSS avec défilement fluide
2025-01-07
commentaire 0
986

Création d'un bouton CTA interactif avec des animations avancées
Présentation de l'article:Dans cet article, nous expliquerons la création d'un bouton d'appel à l'action (CTA) moderne avec des animations élégantes et des effets dynamiques à l'aide de HTML, CSS et JavaScript. Ce bouton n'est pas qu'un simple élément d'interface utilisateur : c'est une pièce maîtresse interactive qui améliore l'efficacité de l'utilisateur.
2024-11-23
commentaire 0
686

Comment dessiner un arc-en-ciel dans PS_Facilement réalisé en quelques étapes
Présentation de l'article:1. Tout d’abord, vous devez importer vos photos de paysage dans le logiciel PS, puis créer un nouveau calque pour préparer l’ajout d’un arc-en-ciel. 2. Ensuite, nous utilisons l'[Outil Dégradé] (touche de raccourci G). Dans le mode ci-dessus, nous cliquons sur le deuxième [Dégradé Radial]. 3. Sélectionnez ensuite la couleur et entrons dans l'éditeur de dégradé. Nous cliquons sur le bouton d'engrenage à côté du. préréglé Sélectionnez [Effets spéciaux] dans le menu contextuel. Une fenêtre contextuelle vous demandera si vous souhaitez remplacer la couleur actuelle et sélectionnez Ajouter. 4. Parmi les préréglages d'effet de dégradé ajoutés, nous sélectionnons le dernier [Russell Rainbow], puis confirmons sans rien déplacer. 5. Après ajustement, vous pouvez dessiner un arc-en-ciel sur la toile. Nous maintenons la souris à l'endroit où nous voulons ajouter l'arc-en-ciel et le faisons glisser de haut en bas. Enfin, relâchez-le. Un arc-en-ciel sera généré. sur la taille et la position spécifiques.
2024-06-01
commentaire 0
579

Comment obtenir un défilement fluide vers le bouton du haut avec CSS
Présentation de l'article:Comment utiliser CSS pour implémenter un défilement fluide vers le bouton supérieur Dans la conception Web, afin d'améliorer l'expérience utilisateur, il est très important de permettre aux utilisateurs de revenir rapidement en haut de la page. En implémentant un bouton qui défile en douceur vers le haut, le processus de retour de l'utilisateur vers le haut peut être rendu plus fluide et plus beau. Cet article expliquera comment utiliser CSS pour réaliser cette fonction et fournira des exemples de code spécifiques. Pour implémenter un bouton qui défile en douceur vers le haut, vous devez utiliser CSS pour contrôler le style et les effets d'animation du bouton, et le combiner avec JavaScript pour implémenter la fonction de défilement.
2023-11-21
commentaire 0
1595

Comment utiliser CSS pour créer une animation de rotation
Présentation de l'article:Étapes à suivre pour utiliser CSS pour créer une animation de rotation Dans la conception Web moderne, les effets d'animation sont un élément très important et populaire. Parmi eux, l’animation de rotation peut injecter de la vitalité et de l’attrait dans les pages Web. Cet article présentera les étapes spécifiques sur la façon d'utiliser CSS pour créer une animation de rotation et fournira quelques exemples de code. Étape 1 : Créer une structure HTML Tout d'abord, créez un élément en HTML pour afficher l'effet d'animation de rotation. Il peut s'agir d'une image, d'un texte, d'un bouton ou de tout autre élément. Voici un exemple simple : <divc
2023-10-26
commentaire 0
1914

Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets de vibration
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de vibration. Des exemples de code spécifiques sont nécessaires. Introduction : Dans le développement Web moderne, les effets d'animation sont de plus en plus largement utilisés. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Cet article vous aidera à apprendre à utiliser l'animation CSS pour obtenir des effets de vibration et fournira des exemples de code spécifiques. 1. Comprendre les bases de l'animation CSS Avant d'utiliser l'animation CSS, nous devons comprendre quelques connaissances de base. Règles @keyframes : utilisées pour définir les images clés pour l'animation. anima
2023-10-16
commentaire 0
1628

Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets spéciaux déplaçables
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets spéciaux déplaçables. Dans le développement Web moderne, les effets d'animation sont devenus l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention des utilisateurs. L'animation CSS est une méthode légère, simple et facile à utiliser pour obtenir des effets d'animation. Elle est souvent utilisée pour réaliser des transitions, des effets dynamiques et des effets spéciaux interactifs sur les éléments de page. Cet article vous présentera une méthode d'utilisation de l'animation CSS pour obtenir des effets spéciaux déplaçables et donnera des exemples de code spécifiques. 1. Idées d'implémentation Pour obtenir des effets spéciaux déplaçables, nous devons utiliser tr en CSS
2023-10-18
commentaire 0
933

Animation CSS : comment obtenir l'effet de gigue des éléments
Présentation de l'article:Animation CSS : Comment obtenir l'effet de gigue des éléments Résumé : L'animation CSS est un effet couramment utilisé dans la conception Web. Elle peut ajouter une sensation dynamique et vivante à la page Web. Cet article expliquera comment utiliser l'animation CSS pour obtenir l'effet de gigue des éléments et joindra des exemples de code spécifiques pour référence. Introduction Dans la conception Web, les effets d'animation peuvent attirer l'attention des utilisateurs et augmenter l'interactivité et l'expérience des utilisateurs avec les pages Web. Parmi eux, l'animation CSS, en tant que méthode de mise en œuvre simple et légère, est largement utilisée dans la conception Web. Principes de base de l'animation CSS
2023-11-21
commentaire 0
1611

Comment configurer le démarrage sur disque USB pour la carte mère Colorful h81 ?
Présentation de l'article:Comment configurer le démarrage sur disque USB pour la carte mère Colorful h81 ? Q : Comment entrer PE pour la carte mère M Colorful h81 ? 1. Tout d'abord, insérez le disque U créé à l'aide de l'outil de création de disque de démarrage U Hero U dans le port USB de l'ordinateur hôte (il est recommandé d'insérer le disque U dans le port USB à l'arrière du boîtier hôte). , puis allumez l'ordinateur. 2. Après avoir allumé l'ordinateur, lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche « ESC ou F11 » du clavier pour accéder à une fenêtre de sélection séquentielle des éléments de démarrage. Après avoir entré, déplacez le curseur sur l'option "USB". Après avoir déplacé le curseur sur l'option du disque USB, nous pouvons appuyer directement sur la touche "Entrée" pour accéder à l'interface du menu principal du système PE. La meilleure configuration CPU pour la carte mère Colorful h81 ? 1. H8 coloré
2024-02-22
commentaire 0
1124


Tutoriel d'animation CSS : Apprenez étape par étape à implémenter l'effet spécial boule de foudre
Présentation de l'article:Tutoriel d'animation CSS : apprenez étape par étape à implémenter l'effet spécial de boule de foudre. Dans la conception Web, les effets d'animation peuvent ajouter une sensation vivante à la page et attirer l'attention de l'utilisateur. L'animation CSS est l'un des moyens simples et efficaces d'obtenir ces effets. Cet article explique comment créer un effet de boule de foudre via CSS pour rendre votre page plus intéressante et dynamique. Tout d’abord, nous devons préparer une structure HTML de base. Voici un exemple simple : <divclass="container&q
2023-10-21
commentaire 0
789

Méthode détaillée de conception d'animation à l'aide de boutons d'action dans Geographic Sketchpad
Présentation de l'article:1. Déterminez la cible de l'animation : point, ligne, forme. Dans l'outil de production de didacticiels de mathématiques, vous pouvez utiliser l'outil de segment de ligne pour créer un segment de ligne. Sélectionnez les points d'extrémité A et B dans la barre d'outils de texte, puis utilisez l'outil de point. pour créer n'importe quel point C sur le segment de droite AB, comme le montre l'image. 2. Sélectionnez la cible de l'animation, exécutez la commande d'animation, sélectionnez le point C avec l'outil de déplacement et exécutez la commande [Modifier] - [Bouton d'opération] - [Animation], comme indiqué sur la figure. 3. Après avoir défini la vitesse, la direction et l'étiquette pour exécuter la commande d'animation, la boîte de dialogue des propriétés du bouton d'animation apparaîtra. Définissez la direction du mouvement sur bidirectionnel, puis la vitesse sur vitesse moyenne, et enfin cliquez sur OK. 4. Pour démontrer l'animation du point C sur le segment de ligne AB, cliquez sur le bouton d'opération du point d'animation avec la souris, et vous pourrez voir l'animation du point C se déplacer à gauche et à droite sur le segment de ligne AB, réalisant ainsi l'utilisation de
2024-04-08
commentaire 0
703

Configuration des paramètres de démarrage de la carte mère chinoise colorée ?
Présentation de l'article:Configuration des paramètres de démarrage de la carte mère chinoise colorée ? La configuration des paramètres de démarrage de la carte mère Colorful est à peu près la même que celle des autres marques de cartes mères. Voici les étapes générales de configuration des paramètres de démarrage : Appuyez sur la touche Suppr ou la touche F2 pour accéder à l'interface de configuration du BIOS lors du démarrage (différents modèles de cartes mères peuvent l'utiliser). Différentes clés, veuillez choisir en fonction de la situation réelle). Dans l'interface de configuration du BIOS, utilisez les touches fléchées et la touche Entrée pour naviguer et effectuer des sélections. Recherchez l'option "Boot" et entrez dans le menu des paramètres de démarrage. Dans le menu Paramètres de démarrage, vous pouvez configurer les éléments suivants : Définir l'ordre de démarrage : sélectionnez BootPriority ou une option similaire et ajustez l'ordre des périphériques de démarrage. Vous pouvez généralement déplacer l'appareil à l'aide des touches fléchées haut et bas.
2024-02-15
commentaire 0
1300

Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo Résumé : Cet article explique comment utiliser le framework Vue.js pour implémenter un lecteur vidéo avec divers effets spéciaux. Nous utiliserons les directives et composants Vue pour implémenter les boutons lecture/pause, les barres de progression, les commandes de volume et les fonctionnalités plein écran. Dans le même temps, nous ajouterons également des effets d'animation pour améliorer l'expérience utilisateur. Différents effets spéciaux seront présentés en détail ci-dessous, y compris des exemples de code. Effets des boutons lecture/pause : Il est très simple d'utiliser les instructions Vue pour implémenter les effets des boutons lecture/pause. d'abord,
2023-09-20
commentaire 0
1343


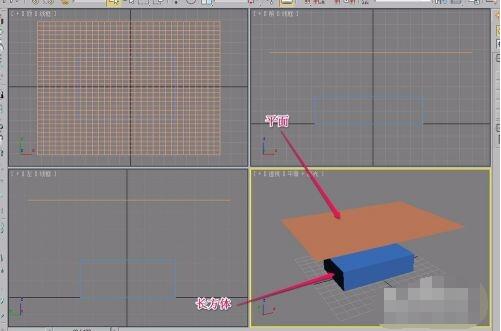
Comment créer une animation d'effet de gravité de nappe en 3dmax_Une liste d'étapes spécifiques pour créer une animation d'effet de gravité de nappe en 3dmax
Présentation de l'article:Ouvrez d'abord le logiciel 3dmax et créez un plan et un cuboïde dans la vue. Sélectionnez ensuite le cuboïde et cliquez sur le bouton [Créer une collection de corps rigides] dans la barre d'outils [réacteur]. Ajoutez ensuite le cuboïde comme corps rigide. Sélectionnez ensuite le plan et cliquez sur le bouton [Appliquer le modificateur de tissu] dans la barre d'outils [Réacteur]. Continuez ensuite à sélectionner le plan et cliquez sur le bouton [Créer une collection de tissus] dans la barre d'outils [Réacteur]. À ce stade, vous pouvez voir que l'avion a été ajouté en tant qu'entité textile. Enfin, cliquez sur le bouton [Créer une animation] dans la barre d'outils [réacteur]. Cette animation est terminée.
2024-06-09
commentaire 0
574

Tutoriel d'animation CSS : apprenez étape par étape à obtenir l'effet de texte clignotant
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de texte clignotant. CSS (CascadingStyleSheets) est un langage de balisage utilisé pour ajouter du style et de la mise en page aux pages Web. En utilisant CSS, nous pouvons ajouter des effets d'animation aux éléments HTML pour rendre les pages Web plus vivantes et plus attrayantes. Dans ce tutoriel, je vais vous montrer comment utiliser CSS pour implémenter un simple effet de texte clignotant. Vous apprendrez à utiliser les propriétés d'animation CSS et à appliquer une animation au texte pour obtenir un effet clignotant. par
2023-10-22
commentaire 0
1623