10000 contenu connexe trouvé

Comment créer un effet de distribution d'image simple dans le didacticiel de la méthode CorelDRAW_Production
Présentation de l'article:1. Ouvrez le logiciel CorelDRAW et importez le matériau d'image à traiter. 2. Recherchez l'[Outil de dessin] dans la boîte à outils, définissez le nombre de lignes et de colonnes du dessin, faites-le glisser dans le canevas, cliquez avec le bouton droit et sélectionnez. [À l'intérieur de PowerClip] 3. Ajustez l'image dans Position dans le dessin 4. Cliquez sur [Annuler l'objet de groupe] ci-dessus pour diviser la grille 5. Utilisez ensuite l'outil de sélection pour déplacer la position de la petite image, double-cliquez sur l'outil Rectangle , remplissez-le de noir comme arrière-plan de l'image, sélectionnez tout et cliquez avec le bouton droit sur la palette pour changer la couleur du contour de la ligne, de sorte que l'effet d'affichage de petite distribution uniformément divisé soit complété.
2024-04-22
commentaire 0
764

Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ? Introduction : Avec la popularité des médias sociaux, la demande de photos continue d'augmenter. La disposition en cascade d'images est un moyen populaire d'afficher des images, qui permet aux images d'être disposées de manière adaptative à différentes hauteurs et largeurs, présentant ainsi un effet plus beau et plus intéressant. Cet article explique comment utiliser JavaScript pour implémenter une disposition simple de flux en cascade d'images et fournit des exemples de code spécifiques. 1. Principe de disposition Le principe de base de la disposition du flux de cascade en images est le suivant :
2023-10-20
commentaire 0
881

Implémentation d'un effet de flux de cascade d'images basé sur JavaScript
Présentation de l'article:Implémentation de l'effet de flux en cascade des images basé sur la disposition du flux en cascade JavaScript est un moyen courant d'afficher des images sur des pages Web. Il permet aux images d'être affichées de manière fluide, donnant aux gens un effet visuel unique. Dans cet article, nous utiliserons JavaScript pour implémenter un simple effet de cascade d'images. Travail de préparation Tout d'abord, nous devons préparer quelques ressources d'images. Vous pouvez télécharger manuellement certaines images et les mettre dans un dossier, afin que nous puissions utiliser directement les chemins de ces images dans le code. HTML
2023-08-09
commentaire 0
1150

Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de carte empilée
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de cartes empilées Dans la conception Web moderne, la mise en page des cartes est devenue une tendance de conception très populaire. La disposition des cartes peut afficher efficacement les informations, offrir une bonne expérience utilisateur et faciliter une conception réactive. Dans cet article, nous partagerons certaines des meilleures techniques de mise en page CSS pour obtenir l'effet de carte empilée, ainsi que des exemples de code spécifiques. Mise en page utilisant Flexbox Flexbox est un modèle de mise en page puissant introduit dans CSS3. Il peut facilement obtenir l'effet d'empiler des cartes
2023-10-22
commentaire 0
1988

Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Présentation de l'article:Comment utiliser la mise en page CSSPositions pour concevoir la mise en page des cartes pour les pages Web. Dans la conception Web, la mise en page des cartes est une méthode de conception courante et populaire. Il divise le contenu en cartes indépendantes, chaque carte contient certaines informations et peut facilement créer un effet de page soigné et superposé. Dans cet article, nous présenterons comment utiliser la disposition CSSPositions pour concevoir la disposition des cartes d'une page Web et joindrons des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer la structure HTML pour représenter la disposition de la carte.
2023-09-28
commentaire 0
1635

Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de l'effet de retournement de page de carte
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre des effets de retournement de page de carte Introduction : Dans la conception Web moderne, obtenir des effets de retournement de page de carte est devenu une méthode de mise en page populaire. En utilisant CSS, nous pouvons facilement ajouter de la dynamique, de l'interactivité et de l'attrait aux pages Web. Cet article explique comment utiliser les meilleures pratiques pour obtenir l'effet de retournement de carte et fournit des exemples de code spécifiques. 1. Bases de la disposition des cartes Avant de commencer à écrire du code, comprenons d'abord les bases de la disposition des cartes. Les mises en page de cartes se composent généralement d'un conteneur et de plusieurs cartes. récipient
2023-10-24
commentaire 0
1369


Comment créer une page de mise en page de carte en utilisant HTML et CSS
Présentation de l'article:Comment créer une page de mise en page de carte en utilisant HTML et CSS Dans la conception Web, la mise en page de carte est devenue une tendance de conception très populaire. Il affiche les informations sous forme de cartes, ce qui rend la page claire, intuitive et facile à naviguer. Dans cet article, je vais vous présenter comment utiliser HTML et CSS pour créer une page de mise en page de carte simple et fournir des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d’abord, nous devons créer la structure de base du HTML. Voici un exemple de code simple : &
2023-10-27
commentaire 0
1069

Maîtrisez les connaissances flexbox de CSS3 et implémentez facilement la disposition de la liste d'images.
Présentation de l'article:Maîtrisez la connaissance de CSS3 flexbox et implémentez facilement la mise en page de la liste d'images. Dans le développement Web moderne, la conception d'une mise en page belle et attrayante est cruciale. Le module de mise en page flexbox de CSS3 offre aux développeurs un moyen simple et puissant de créer des mises en page flexibles. Cet article expliquera comment utiliser flexbox pour implémenter une disposition de liste d'images et donnera des exemples de code correspondants. Tout d’abord, nous devons préparer quelques images et les balises HTML correspondantes. Supposons que nous ayons les images suivantes dont nous avons besoin
2023-09-09
commentaire 0
1230

Comment utiliser la disposition élastique CSS Flex pour implémenter la disposition des cartes coulissantes
Présentation de l'article:Comment utiliser la disposition flexible CssFlex pour implémenter la disposition des cartes coulissantes Dans le développement Web moderne, la disposition flexible (Flexbox) est devenue de plus en plus populaire. Il s'agit d'un module CSS pour les éléments de positionnement et de mise en page qui peut facilement obtenir divers effets de mise en page complexes. Cet article explique comment utiliser la disposition élastique Flex pour implémenter la disposition des cartes coulissantes et fournit des exemples de code spécifiques. La disposition des cartes coulissantes est un modèle de conception d'interface utilisateur courant, souvent utilisé pour afficher des images ou du contenu. Chaque carte peut être passée à la suivante en faisant glisser ou en cliquant
2023-09-28
commentaire 0
964

Conseils pour implémenter une disposition de carte de flux en cascade réactive à l'aide de CSS
Présentation de l'article:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21
commentaire 0
1422

Comment créer une mise en page de carte réactive à l'aide de la mise en page CSS Flex
Présentation de l'article:Comment utiliser la mise en page élastique CSSFlex pour créer une mise en page de carte réactive. Dans la conception Web moderne, la mise en page réactive est une méthode de conception essentielle. Flexbox est un modèle de mise en page puissant et flexible qui nous permet de créer plus facilement des mises en page réactives. Cet article explique comment utiliser la disposition élastique CSSFlex pour créer une disposition de carte réactive simple et fournit des exemples de code spécifiques. Création de la structure HTML Tout d'abord, nous devons créer une structure HTML contenant les cartes. nous allons
2023-09-28
commentaire 0
1738

Comment obtenir un effet de zoom sur une image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet de zoom sur une image avec JavaScript ? Les effets de zoom avant et arrière sur les images sont souvent utilisés dans la conception Web pour permettre aux utilisateurs de visualiser les détails ou de s'adapter à la mise en page. Ce qui suit explique comment utiliser JavaScript pour obtenir l'effet de zoom des images et fournit des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une page HTML pour afficher les boutons d’image et de zoom. Voici une structure de page HTML simple : <!DOCTYPEhtml>&
2023-10-16
commentaire 0
1880

Comment implémenter la fonction de vignette d'image en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de vignette d'image en JavaScript ? Lorsque nous affichons des images sur une page Web, nous devons parfois réduire la grande image originale pour répondre aux exigences de mise en page de la page, ce qui nécessite l'utilisation de la fonction de vignette d'image. En JavaScript, nous pouvons implémenter la fonction vignette de l'image via les méthodes suivantes : Utilisez HTML pour définir directement la largeur et la hauteur de l'image. Le moyen le plus simple est de définir directement les attributs de largeur et de hauteur de l'image en HTML pour obtenir l'objectif. effet vignette. Par exemple :&l
2023-10-25
commentaire 0
1443

Comment créer une mise en page de carte réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:La création de mises en page de cartes réactives est l'une des compétences importantes de la conception Web moderne. Dans cet article, nous explorerons comment utiliser HTML, CSS et jQuery pour implémenter une mise en page de carte réactive simple et efficace. Nous présenterons étape par étape l’utilisation spécifique de chaque technologie et donnerons des exemples de code pour vous aider à comprendre et à appliquer ces technologies. Première étape : structure et style de base Nous devons d'abord créer la structure de base en HTML et utiliser les styles CSS pour définir l'apparence de la carte. Voici un exemple de structure HTML de base : &
2023-10-25
commentaire 0
1000

Comment utiliser HTML et CSS pour implémenter la mise en page des images de flux en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition des images en cascade. La disposition des images en cascade est une méthode de conception Web courante. Elle présente les images sur la page Web via une disposition en colonnes irrégulière, formant un effet visuel fluide et naturel. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter la disposition des images de flux en cascade et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure de base de la mise en page de l'image en cascade en HTML. Nous utilisons des listes non ordonnées (ul) et des éléments de liste (li) pour créer des conteneurs pour les images
2023-10-24
commentaire 0
1911

Comment effacer les styles d'image dans la méthode de fonctionnement PPT2021
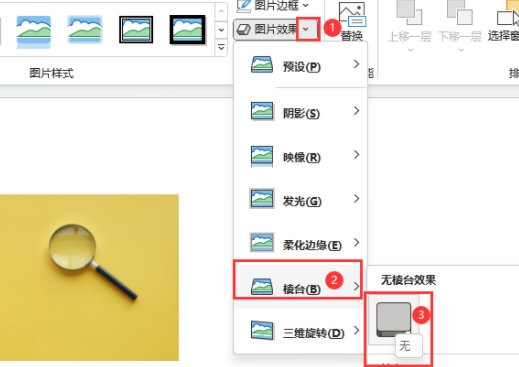
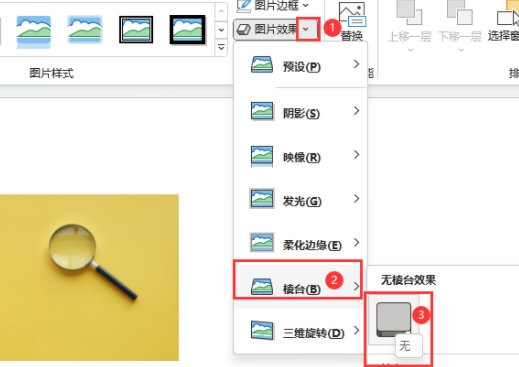
Présentation de l'article:PPT2021 est un logiciel bureautique professionnel lancé par Microsoft. Le logiciel est simple à utiliser et peut aider les utilisateurs à éditer facilement des diaporamas. Alors, comment effacer les styles d'image si vous ne savez pas comment l'utiliser, vous pouvez lire le didacticiel ci-dessous ? [Méthode de fonctionnement] 1. Sélectionnez un objet image avec un style d'image. 2. Cliquez sur Format d'image, cliquez sur Bordure d'image et sélectionnez l'option Aucun contour. 3. Cliquez ensuite sur l'effet d'image et cliquez sur le paramètre sans ombre. 4. Cliquez ensuite sur Effet d'image, Paramètres du prisme et sélectionnez Aucun effet de prisme.
2024-02-09
commentaire 0
1026

Comment annuler l'ombre de l'image dans la méthode de fonctionnement PPT2021
Présentation de l'article:PPT2021 est un logiciel bureautique professionnel lancé par Microsoft. Le logiciel est simple à utiliser et peut aider les utilisateurs à éditer facilement des diapositives. Alors, comment configurer la distribution verticale si vous ne savez pas comment l'utiliser, vous pouvez lire le didacticiel ci-dessous. [Méthode de fonctionnement] 1. Il y a un effet d'ombre sur l'image dans PPT2021, comment l'annuler. 2. Sélectionnez ensuite l'image et cliquez sur Format d'image. 3. Cliquez ensuite sur le paramètre d'ombre dans l'effet d'image, puis cliquez sur le paramètre sans ombre. 4. Si vous regardez à nouveau l’image, il n’y a pas d’ombre.
2024-02-15
commentaire 0
1119

Comment faire défiler les images en ppt
Présentation de l'article:Dans PowerPoint, l'effet de défilement des images peut être obtenu en définissant l'effet de transition de la diapositive. Sous l'onglet « Diaporama », sélectionnez l'effet de découpage horizontal (tel que « de droite à gauche ») via le menu déroulant « Tranche », ajustez la vitesse de découpage et d'autres options, et vous pouvez faire basculer le diaporama en une manière de défilement, obtenant ainsi l'effet de défilement des images.
2024-03-26
commentaire 0
2033