10000 contenu connexe trouvé

Comment utiliser la propriété flex de CSS3 pour créer un effet de disposition de flux en cascade ?
Présentation de l'article:Comment utiliser la propriété flex de CSS3 pour créer un effet de disposition de flux en cascade ? Dans la conception Web, la mise en page en cascade est une méthode de mise en page courante et populaire. Il se caractérise par la présentation du contenu en colonnes et en hauteurs de rangées irrégulières, créant une esthétique semblable à une cascade. Dans le passé, la mise en œuvre d'une disposition en cascade nécessitait l'utilisation d'un code JavaScript complexe pour calculer la position et la taille des éléments. Cependant, avec le développement de CSS3, nous pouvons utiliser sa puissante propriété flex pour le rendre plus simple.
2023-09-09
commentaire 0
966

HTML, CSS et jQuery : un guide technique pour implémenter des mises en page en cascade
Présentation de l'article:HTML, CSS et jQuery : Guide technique pour la mise en œuvre de la mise en page en cascade Introduction : Avec le développement rapide d'Internet, la conception de la mise en page est devenue de plus en plus importante. La disposition linéaire simple du passé ne répond plus aux besoins des utilisateurs, et la disposition en cascade est devenue un choix populaire pour les principaux sites Web et applications. Cet article explique comment utiliser les technologies HTML, CSS et jQuery pour implémenter la disposition des flux en cascade, tout en fournissant des exemples de code détaillés. 1. Structure HTML Avant d'implémenter la mise en page du flux en cascade, nous devons d'abord modifier le H de la page
2023-10-25
commentaire 0
1285

Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ? Introduction : Avec la popularité des médias sociaux, la demande de photos continue d'augmenter. La disposition en cascade d'images est un moyen populaire d'afficher des images, qui permet aux images d'être disposées de manière adaptative à différentes hauteurs et largeurs, présentant ainsi un effet plus beau et plus intéressant. Cet article explique comment utiliser JavaScript pour implémenter une disposition simple de flux en cascade d'images et fournit des exemples de code spécifiques. 1. Principe de disposition Le principe de base de la disposition du flux de cascade en images est le suivant :
2023-10-20
commentaire 0
868

Implémentation d'un effet de flux de cascade d'images basé sur JavaScript
Présentation de l'article:Implémentation de l'effet de flux en cascade des images basé sur la disposition du flux en cascade JavaScript est un moyen courant d'afficher des images sur des pages Web. Il permet aux images d'être affichées de manière fluide, donnant aux gens un effet visuel unique. Dans cet article, nous utiliserons JavaScript pour implémenter un simple effet de cascade d'images. Travail de préparation Tout d'abord, nous devons préparer quelques ressources d'images. Vous pouvez télécharger manuellement certaines images et les mettre dans un dossier, afin que nous puissions utiliser directement les chemins de ces images dans le code. HTML
2023-08-09
commentaire 0
1129

Conseils d'optimisation des propriétés de mise en page flexibles CSS : align-items et align-self
Présentation de l'article:Conseils d'optimisation des attributs de mise en page flexibles CSS : align-items et align-self Dans le développement Web moderne, la mise en page flexible (Flexbox) est devenue une méthode de mise en page très populaire et puissante. La mise en page flexible rend non seulement la mise en page plus flexible et plus réactive, mais simplifie également la disposition et l'alignement des éléments pour les développeurs. Parmi eux, les deux attributs de mise en page flexibles align-items et align-self jouent un rôle important dans l'optimisation de la mise en page des pages Web. al
2023-10-20
commentaire 0
2205

Comment créer une mise en page de curseur d'image réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition de curseur d'image réactive Introduction : La conception Web réactive est devenue la norme dans le développement Web moderne, et la disposition de curseur d'image est un élément de conception très courant. Cet article explique comment utiliser HTML et CSS pour créer une disposition simple de curseur d'image réactive et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base. Dans le fichier HTML, utilisez un élément conteneur comme élément d'hébergement pour l'ensemble de la disposition du curseur, et à l'intérieur de celui-ci
2023-10-20
commentaire 0
1550

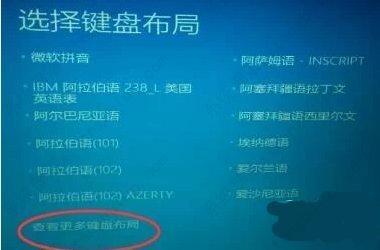
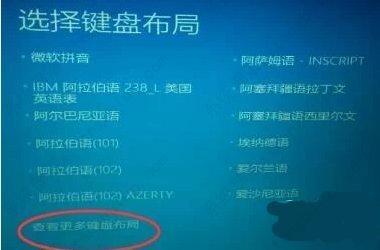
Que faire si Win10 est bloqué lors de la sélection de la disposition du clavier lors du démarrage
Présentation de l'article:Après avoir utilisé votre ordinateur pendant une longue période, vous rencontrerez parfois des problèmes, comme rester bloqué lors de la sélection de la disposition du clavier lorsque vous allumez l'ordinateur. Que devez-vous faire ? C'est en fait très simple. Il suffit de cliquer sur « Afficher plus d'options de disposition du clavier », puis de sélectionner l'option « Clavier chinois américain » pour saisir les paramètres. Ensuite, nous vous apprendrons en détail comment résoudre le problème du blocage de Win10 dans la sélection de la disposition du clavier lors du démarrage. Comment résoudre le problème de Win10 bloqué lors de la sélection de la disposition du clavier lors du démarrage 1. Dans l'interface de sélection de la disposition du clavier, cliquez sur le coin inférieur gauche pour afficher plus d'options de disposition du clavier. 2. Entrez dans l'interface de disposition du clavier supplémentaire et cliquez sur l'option de clavier américain chinois (simplifié) pour entrer. 3. Comme le montre la figure ci-dessous : Cliquez sur l'option de dépannage pour passer à l'étape suivante. 4. Entrez dans l'interface de dépannage.
2024-09-03
commentaire 0
454

Beyond Compare compare les méthodes de configuration de la mise en page
Présentation de l'article:Ouvrez BeyondCompare, sélectionnez la session de comparaison hexadécimale et ouvrez l'interface d'opération de session. Cliquez sur le bouton [Ouvrir le fichier] respectivement sur les côtés gauche et droit de l'interface pour sélectionner le fichier hexadécimal à comparer. Cliquez sur le bouton [Afficher] dans la barre de menu de la session de comparaison hexadécimale et sélectionnez [Mise en page] [Options, ouvrir] Mise en page [Page de la fenêtre] dans le menu développé. Dans la fenêtre de présentation hexadécimale ouverte, le contenu principal comprend : le nombre d'octets dans chaque groupe, le nombre de groupes dans chaque élément, le nombre de fenêtres appropriées et le nombre de contextes. Les valeurs correspondantes peuvent être ajustées en fonction. la taille du fichier de comparaison et les exigences de comparaison.
2024-04-18
commentaire 0
490

Comment créer un site Web responsive
Présentation de l'article:Pratique : 1. Utilisez une disposition de grille fluide et utilisez des pourcentages pour définir la largeur des conteneurs et des éléments afin de garantir qu'ils peuvent s'adapter automatiquement aux différentes tailles d'écran ; 2. Optimisation de l'image, vous pouvez utiliser des outils de compression d'image pour optimiser la taille de l'image ; requêtes multimédias, vous pouvez définir différentes mises en page et styles pour différents appareils ; 4. Envisagez les opérations sur écran tactile pour vous assurer que votre site Web est utilisable sur les appareils à écran tactile ; 5. Simplifiez le menu de navigation afin que les utilisateurs puissent facilement parcourir le site Web ; et optimisez, assurez-vous que votre site Web s'affiche correctement sur différents appareils et navigateurs, etc.
2023-10-18
commentaire 0
1230

Guide d'embellissement personnalisé du système Win7 : la conception minimaliste de l'interface utilisateur donne une nouvelle vie à votre bureau
Présentation de l'article:Windows 7 est un système d'exploitation classique lancé par Microsoft. Bien que le support officiel ait été arrêté, de nombreux utilisateurs choisissent toujours de continuer à l'utiliser. Cet article partira de deux aspects : une conception d'interface utilisateur minimaliste et une expérience de bureau personnalisée, et vous fournira une analyse approfondie de l'embellissement du bureau et du système de win7 ! 1. Conception minimaliste de l'interface utilisateur : simplification de la complexité et amélioration de l'efficacité opérationnelle. Windows 7 adhère au concept minimaliste de la conception de l'interface utilisateur, créant une expérience visuelle nouvelle et simple en rationalisant les éléments redondants et en optimisant la mise en page. L'effet classique du verre dépoli Aero, combiné aux bordures de fenêtres et aux barres de tâches translucides, crée une texture légère et transparente. Le menu Démarrer adopte une disposition en tuiles rectangulaires et les programmes couramment utilisés sont clairs en un coup d'œil, ce qui améliore considérablement l'efficacité du démarrage. Dans le même temps, la barre des tâches prend en charge les vignettes personnalisées
2024-05-09
commentaire 0
1228

'Genshin Impact' Scénario de défense 1-3 d'Angu Zhufang Comment passer les niveaux
Présentation de l'article:Comment réussir les niveaux 1 à 3 des scénarios de défense de Genshin Angu ? De nombreuses personnes dans Genshin Impact participent à cette histoire d'Angu Zhufang. Il y a plusieurs niveaux que nous devons passer dans le scénario de défense. Ensuite, nous devons savoir qu'il sera beaucoup plus facile de passer les niveaux 1 à 3. vous ne savez pas comment, jetons un coup d'œil ci-dessous ! "Genshin Impact" Scénario de défense 1-3 d'An Gu Zhu Fang Méthode de dégagement Premier niveau - Établir un alignement de défense aérienne Difficulté : simple Caractéristiques d'attaque ennemie : peu de lignes gauches, axe central multiple Idées d'opération : 1. Donner la priorité à l'axe central lors de la disposition des unités. 2. Étant donné que les unités fournies par la balise de soutien sont aléatoires, s'il y a des slimes de feu et des apothicaires de feu qui peuvent être prioritaires sur la ligne de gauche pour affronter les ennemis sur la ligne de gauche, ils peuvent avoir un effet plus important. 3. Essayez de placer l'alarme incendie en bordure de la zone de défense.
2024-06-11
commentaire 0
542

Classement 2024 du rapport coût-efficacité des téléphones mobiles 5G avec mille yuans (Classement des téléphones mobiles 5G avec mille yuans)
Présentation de l'article:Récemment, un total de 18 861 modèles figuraient sur la liste, et AnTuTu a publié un classement des performances des téléphones Android en janvier 2023. Dans cette liste, voici la liste de modèles spécifiques : 0. Prix de référence iQOO Neo6SE (le produit phare le plus puissant de l'année) : 1 669 yuans (12+256 Go) iQOO Neo6SE sera officiellement lancé le 1er janvier 2023, le coût le plus élevé - produit phare efficace dans le téléphone portable 2023. Equipé d'une version complète d'UFS3, d'excellentes performances, d'une mémoire 1+LPDDR5, iQOO Neo6SE est équipé du très apprécié processeur Qualcomm Snapdragon 870. L'écran Samsung de 62 pouces offre un fonctionnement fluide et prend en charge un taux de rafraîchissement de 144 Hz et un taux de rafraîchissement instantané de 000 Hz, vous permettant de vivre des expériences de jeu et de glisse fluides.
2024-03-21
commentaire 0
784

Comment utiliser PHP et Vue pour développer des fonctions de gestion de balises pour la gestion d'entrepôt
Présentation de l'article:Comment utiliser PHP et Vue pour développer la fonction de gestion des balises de la gestion d'entrepôt Introduction : Dans le système de gestion d'entrepôt, la gestion des balises est une fonction très importante qui peut aider les utilisateurs à classer, compter et interroger l'inventaire. Cet article expliquera comment utiliser le framework PHP et Vue pour développer la fonction de gestion des balises dans le système de gestion d'entrepôt et fournira des exemples de code spécifiques. 1. Mise en page frontale : Tout d’abord, nous devons concevoir une mise en page frontale concise et claire pour afficher des informations pertinentes sur la gestion des balises. Vous pouvez créer une application d'une seule page à l'aide du framework Vue
2023-09-26
commentaire 0
1356

Comment restaurer la taille du menu Démarrer dans le système Win11
Présentation de l'article:Comment restaurer la taille du menu Démarrer dans le système Win11 En tant que dernier système d'exploitation publié par Microsoft, le système Win11 apporte de nombreuses nouvelles fonctionnalités et améliorations. L'un des changements notables concerne la conception et la disposition du menu Démarrer. Cependant, nous pouvons parfois modifier accidentellement la taille du menu Démarrer, ce qui entraîne une expérience utilisateur peu pratique. Dans cet article, nous présenterons comment restaurer la taille du menu Démarrer de Win11. Méthode 1 : utilisez la souris pour redimensionner le menu Démarrer 1. Tout d'abord, déplacez la souris vers le bord du menu Démarrer jusqu'à ce que le curseur se transforme en flèche bidirectionnelle. 2. Cliquez et maintenez le bouton gauche de la souris et faites glisser la souris pour redimensionner le menu Démarrer. 3. Relâchez le bouton gauche de la souris pour terminer l'ajustement de la taille du menu Démarrer. Méthode 2 : utilisez l'application Paramètres pour régler le démarrage
2024-02-06
commentaire 0
1152

Pourquoi utiliser des pseudo-éléments doubles pour effacer les flotteurs ?
Présentation de l'article:Utilisez des pseudo-éléments doubles pour effacer les flottants, car les pseudo-éléments peuvent sélectionner et manipuler des parties d'éléments en HTML qui ne peuvent pas être directement sélectionnées. En utilisant des pseudo-éléments, vous pouvez créer des éléments de mise en page supplémentaires, modifier les styles d'éléments par défaut, résoudre des problèmes de mise en page, augmenter l'accessibilité des pages et obtenir des effets spéciaux. La méthode de suppression des flotteurs à double pseudo-élément est une solution facile à utiliser, présentant une bonne compatibilité, une grande flexibilité et une bonne évolutivité. En cours de développement, une méthode de dégagement des flotteurs appropriée peut être sélectionnée en fonction des exigences du projet et des conditions réelles.
2023-11-21
commentaire 0
992

Comment ouvrir la fonction trésor de la toile de dessin WPS
Présentation de l'article:La fonction de canevas de dessin dans WPS Text est simplement une fonction précieuse. Avez-vous déjà expérimenté le dessin d'un organigramme dans WPS Text ? Avez-vous déjà eu l'expérience d'insérer plusieurs images, formes ou zones de texte au même endroit ? Si tel est le cas, vous constaterez que les positions de dessin, de composition et de déplacement prennent beaucoup de temps et sont laborieuses. Cependant, en utilisant la fonction de canevas de dessin dans WPS, nous pouvons dessiner des organigrammes à volonté dans le texte WPS et Word, tout comme dans les diapositives, et les insérer. plusieurs images, formes, zones de texte, etc., et peuvent être composées, disposées et déplacées facilement. Apprenons à trouver la toile de dessin WPS. [Comment fonctionner] Lors de l'ouverture du document, utilisez WPSOffice, cliquez sur "Insérer", puis sélectionnez "Forme", et enfin sélectionnez "Nouvelle toile de dessin".
2024-01-10
commentaire 0
1271

Plus fluide et plus sûr ! Mise à niveau Huawei MatePad 2023, MatePad Pro 12.6 2022 vers Hongmeng OS 4.2
Présentation de l'article:Selon les informations du 22 avril, Huawei a publié aujourd'hui une annonce de mise à niveau pour les tablettes Huawei MatePad 2023 et Huawei MatePad Pro 12,6 pouces 2022 qui ont commencé les tests publics d'HarmonyOS 4.2. Les responsables ont déclaré que la nouvelle version offre aux utilisateurs des fonctions plus simples et plus faciles à utiliser, des opérations plus fluides et un système plus pur et plus sûr. Après la mise à niveau, le Huawei MatePad Pro 12,6 pouces 2022 a ajouté une fonction de compression de stockage hyperespace, qui nettoie et libère plus d'espace grâce à la compression sans perte des fichiers en double et des applications basse fréquence. Dans le même temps, il améliore l'expérience utilisateur dans divers scénarios tels que le démarrage d'applications, le changement de tâche et les opérations glissantes. Les principales mises à niveau de Hongmeng OS4.2 sont les suivantes : un nouveau commutateur de connexion automatique au réseau WLAN, qui peut être contrôlé individuellement
2024-04-22
commentaire 0
982

Classement des échanges de bouche à oreille dans le cercle des devises
Présentation de l'article:Les dix meilleurs classements actuels de réputation d'échange dans le cercle des devises sont : Binance, Huobi, Coinbase, OKX, Kraken, FTX, KuCoin, Gemini, BitMEX, Gate.io. 2. Binance a le plus grand volume de transactions et la plus grande liquidité, et dispose de mesures de sécurité complètes, mais elle impose davantage de restrictions aux utilisateurs américains. 3. Huobi offre une sécurité élevée et une présentation globale, mais les frais de transaction sont légèrement plus élevés. 4. Coinbase a une forte conformité et un fonctionnement simple, mais a peu de types de transactions et des frais de traitement élevés. 5. OKX propose une grande variété de transactions sur marge, mais il y a eu des problèmes de conformité réglementaire
2024-10-12
commentaire 0
982

Le Honor X50 GT bat tous les produits phares et devient le plus grand cheval noir ! La liste la plus fluide des nouveaux appareils Android de janvier est publiée
Présentation de l'article:Selon les informations du 5 février, Master Lu a publié aujourd'hui la liste de douceur des nouveaux téléphones Android en janvier 2024. Le Honor X50GT équipé du processeur Snapdragon 8+ a battu un certain nombre de modèles phares et s'est classé deuxième sur la liste. Selon les rapports, la liste évalue principalement la copie de fichiers système, le glissement du bureau, le chargement de pages Web, le démarrage automatique, l'utilisation de l'application, les opérations de visualisation de photos, etc., afin de tester l'adaptabilité, l'optimisation et la fluidité de l'interface utilisateur du système de téléphonie mobile. La liste montre que la première place est OPPO Find X7 Ultra équipé de ColorOS14. La combinaison de l'architecture Snapdragon 8Gen3 + Tidal libère pleinement les performances de ce téléphone. Couplé aux dispositions approfondies de ColorOS14 pour le démarrage, la commutation, le glissement, le chargement, la transmission et l'affichage,
2024-02-05
commentaire 0
1270