10000 contenu connexe trouvé

Comment implémenter une fonction simple de marquage de carte à l'aide de MySQL et JavaScript
Présentation de l'article:Comment utiliser MySQL et JavaScript pour implémenter une fonction de marquage de carte simple. La fonction de marquage de carte est très courante dans les applications Web modernes. Elle peut être utilisée pour marquer des emplacements spécifiques, afficher des informations de localisation ou afficher des données géographiques. Dans cet article, nous expliquerons comment écrire une fonction simple de marqueur de carte à l'aide d'une base de données MySQL et de JavaScript, et fournirons des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer quelques environnements et outils de base : Base de données MySQL : pour le stockage
2023-09-22
commentaire 0
1160

Comment définir les emplacements de domicile et de travail sur Amap.
Présentation de l'article:Lorsque nous définissons l’emplacement de notre maison et de notre entreprise sur la carte Amap, cette action apparemment simple contient une signification profonde. C'est comme mettre des marques exclusives sur les deux endroits les plus importants de notre vie dans le vaste monde de la carte. Au fur et à mesure que la configuration progresse, il semble que nous ayons construit des coordonnées uniques pour notre maison et notre entreprise dans l'espace virtuel. Méthode de fonctionnement de la localisation du domicile et de l'entreprise 1. Après avoir lancé l'application AMAP, ouvrez l'interface principale de l'application. 2. Faites défiler la page principale vers le bas pour voir une liste des emplacements fréquemment utilisés. Vous pouvez cliquer pour ajouter respectivement les adresses « domicile » et « entreprise ». 3. En prenant l'adresse du domicile comme exemple, après avoir cliqué, vous pouvez saisir manuellement l'emplacement ou choisir de l'ajouter en sélectionnant un point sur la carte.
2024-06-14
commentaire 0
488

Comment marquer des emplacements sur Amap et comment marquer des emplacements
Présentation de l'article:Lorsque nous marquons un emplacement sur l'Amap, nous avons l'impression d'avoir apporté une touche unique à la vaste toile de la carte. Nous sélectionnons soigneusement le lieu que nous souhaitons marquer avec un objectif ou une émotion spécifique en tête. Alors, comment sont marqués les lieux ? Suivez-nous ci-dessous pour y jeter un œil. Comment marquer un emplacement 1. Après avoir ouvert l'application Amap, cliquez sur le bouton « Plus d'outils » sur l'interface principale. 2. Sélectionnez l'option « Favoris » dans le menu contextuel pour accéder à la page de gestion de la collection. 3. Dans la page « Favoris », cliquez sur le bouton « Ajouter un lieu » pour commencer à ajouter de nouveaux lieux marqués. 4. Saisissez ou sélectionnez l'adresse qui doit être marquée. Après avoir confirmé que l'adresse est correcte, cliquez sur « Ajouter aux favoris ».
2024-06-14
commentaire 0
471

Comment créer une animation effect_Path de défilement d'image PPT peut vous aider
Présentation de l'article:Tout d’abord, nous disposons les images en rangée, de préférence avec la même taille et la même proportion, afin que l’effet soit meilleur. Sélectionnez ensuite toutes les images et appuyez sur CTRL+G pour les combiner, ou cliquez sur [Combiner] dans le format de dessin ci-dessus. Veuillez utiliser une animation personnalisée basée sur les images que nous avons sélectionnées et sélectionnez [Chemin d'action]-[Dessiner un chemin personnalisé]-[Ligne droite] dans les effets ajoutés. Ensuite, nous utilisons la souris pour dessiner le chemin d'animation, qui peut être ajusté après le dessin. La flèche verte est la position de départ et la flèche rouge est la position finale. Enfin, définissez la méthode de démarrage de l'animation sur [Avant], afin que l'image puisse former un effet de défilement, ce qui est très simple.
2024-04-26
commentaire 0
407

Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction de marquage des points chauds de la carte
Présentation de l'article:Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction de marquage des points chauds de la carte. Tencent Maps est l'une des plates-formes de services cartographiques les plus couramment utilisées en Chine. Elle dispose de données cartographiques riches et de puissants outils de développement, et peut fournir des services d'affichage et de localisation de cartes pour les pages Web et les appareils mobiles. candidatures. Dans le développement Web moderne, nous devons souvent marquer des points chauds spécifiques sur la carte afin que les utilisateurs puissent les comprendre et les localiser rapidement. Cet article explique comment utiliser JavaScript et l'API Tencent Map pour implémenter la fonction de marquage des points chauds de la carte. Tout d'abord, nous devons présenter le Ja de Tencent Maps
2023-11-21
commentaire 0
745

Implémentation du carrousel HTML
Présentation de l'article:Dans la conception Web, le carrousel est un effet visuel courant utilisé pour afficher plusieurs images ou contenus. HTML fournit une variété de méthodes pour implémenter les fonctions de carrousel, et cet article en présentera plusieurs. 1. Utilisez l'animation CSS3 pour implémenter un carrousel. L'animation CSS3 est une méthode simple pour implémenter un carrousel. En définissant des animations, les images ou le contenu peuvent automatiquement boucler. Les étapes spécifiques de mise en œuvre sont les suivantes : 1. Configurez le conteneur d'images du carrousel en HTML, comme indiqué ci-dessous : ```html<div class="carousel">
2023-05-09
commentaire 0
4298

分享几个超级震憾的图片特效_jquery
Présentation de l'article:这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了
2016-05-16
commentaire 0
1005

Comment utiliser la commande de réflexion pour créer des graphiques à symétrie axiale dans le carnet de croquis géométrique
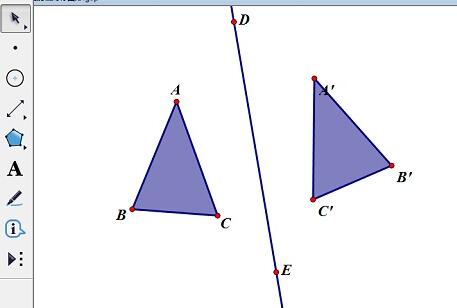
Présentation de l'article:Remarque : Tous les objets ne peuvent pas réfléchir, comme les trajectoires construites et les images de fonction. La commande de réflexion ne fera pas apparaître de boîte de dialogue. Le miroir doit être marqué avant la réflexion, sinon le système marquera au hasard un segment de ligne, un rayon ou une ligne droite comme miroir marqué. Exemple : Construire une figure à symétrie d'axe de △ABC autour d'une ligne droite 1. Cliquez sur l'outil Polygone et dessinez un △ABC à une position appropriée sur la planche à dessin. 2. Cliquez sur l'outil Ligne droite et tracez une ligne droite DE à la position appropriée sur la planche graphique. 3. Sélectionnez la ligne droite DE et exécutez la commande [Marquer miroir] dans le menu [Transformer] pour marquer la ligne droite DE comme miroir. À ce moment, la ligne droite DE clignotera brièvement, indiquant que le marquage est réussi. 4. Sélectionnez △ABC et exécutez la commande [Reflection] dans le menu [Transform] pour obtenir le même résultat que △
2024-04-17
commentaire 0
567

Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction de marquage d'agrégation de cartes
Présentation de l'article:Utilisation de JavaScript et de Tencent Maps pour implémenter des fonctions d'agrégation et de marquage de cartes Dans le développement Web moderne, les fonctions liées aux cartes sont largement utilisées dans diverses applications, telles que les services de géolocalisation, la navigation de voyage, etc. La fonction d'agrégation de repères cartographiques est l'une des fonctionnalités importantes, qui permet de regrouper un grand nombre de points de repère pour améliorer l'expérience utilisateur et les effets d'affichage de la carte. Cet article explique comment utiliser JavaScript et Tencent Maps pour implémenter la fonction d'agrégation de marqueurs de carte et fournit des exemples de code spécifiques. Il faut d’abord ajouter
2023-11-21
commentaire 0
1366

Comment envoyer la position à d'autres sur AMAP Maps Comment envoyer la position à d'autres
Présentation de l'article:Lorsque nous utilisons Amap pour envoyer notre position à d'autres, c'est comme transmettre un code d'information significatif. Nous sélectionnons soigneusement cet endroit particulier, appuyons sur le bouton d'envoi et le regardons voler l'un vers l'autre avec nos attentes et nos conseils. Il ne s’agit pas simplement de partager un emplacement, mais également de construire un pont de communication. Comment envoyer votre position à d'autres personnes : 1. Ouvrez l'application Amap sur votre téléphone et cliquez sur le bouton « Localiser » sur le côté droit de la page d'accueil pour localiser votre position. 2. Recherchez et appuyez longuement sur l'emplacement spécifique que vous souhaitez partager sur la carte jusqu'à ce qu'un marqueur rouge et des informations d'adresse apparaissent à l'écran. 3. Recherchez la fonction « Partager » en bas de la marque et cliquez dessus. 4. Sélectionnez la méthode que vous souhaitez utiliser pour partager votre position, par exemple via WeChat, QQ, SMS ou d'autres méthodes prises en charge.
2024-06-14
commentaire 0
469

Comment créer un titre pour une animation de défilement à 360 degrés dans Final Cut_Tutorial sur la façon de créer un titre pour une animation de défilement à 360 degrés dans Final Cut
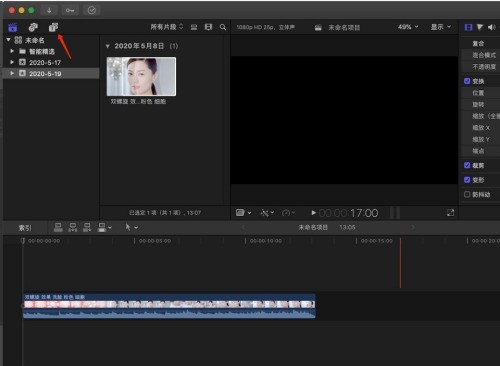
Présentation de l'article:1. Tout d’abord, déplacez la chronologie jusqu’à la position où vous souhaitez ajouter un titre de sous-titre, puis cliquez sur l’icône pointée par la flèche. 2. Recherchez ensuite 360° Roll 3D, placez la souris sur la vignette pointée par la flèche et faites-la glisser pour prévisualiser l'effet de sous-titre. 3. Si vous pensez que l'effet répond aux exigences, appuyez dessus et faites-le glisser dans le scénario. 4. Cliquez pour sélectionner le calque de sous-titres que vous venez d'ajouter au scénario. 5. Ensuite, à l'endroit indiqué par la flèche, nous pourrons modifier le contenu du titre des sous-titres. 6. Appuyez sur le curseur pointé par la flèche pour ajuster la taille des sous-titres. 7. Enfin, nous avons terminé l'opération simple d'édition de l'animation des sous-titres. Appuyez sur la barre d'espace du clavier pour voir l'effet.
2024-05-07
commentaire 0
360

Tutoriel d'animation CSS : apprenez étape par étape à obtenir l'effet de texte clignotant
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de texte clignotant. CSS (CascadingStyleSheets) est un langage de balisage utilisé pour ajouter du style et de la mise en page aux pages Web. En utilisant CSS, nous pouvons ajouter des effets d'animation aux éléments HTML pour rendre les pages Web plus vivantes et plus attrayantes. Dans ce tutoriel, je vais vous montrer comment utiliser CSS pour implémenter un simple effet de texte clignotant. Vous apprendrez à utiliser les propriétés d'animation CSS et à appliquer une animation au texte pour obtenir un effet clignotant. par
2023-10-22
commentaire 0
1596

Étapes de fonctionnement pour l'effet boule de fusion de conception AE
Présentation de l'article:Démarrez le logiciel AE, Ctrl+N pour créer une nouvelle synthèse (640*360), puis cliquez sur OK. Sélectionnez l'outil Ellipse et maintenez les touches Ctrl+Shift enfoncées dans la fenêtre de composition pour créer un cercle. Ctrl+D duplique rapidement un calque et déplace la position pour obtenir deux cercles. Calque - Nouveau - Calque de réglage. Sélectionnez le calque de réglage et ajoutez des effets spéciaux - Distorsion - Jelly Effect Repair. Les paramètres peuvent être laissés par défaut. Continuez à ajouter des effets spéciaux - masque - outil de blocage simple, définissez le paramètre sur 80. Créez une animation d'image clé de position pour l'un des cercles et entrez dans l'éditeur graphique pour modifier l'effet comme indiqué : À ce stade, vous pouvez jouer l'effet de visualisation. , et enfin le sortir à l'aide d'un logiciel d'édition GIF peut désormais créer des animations GIF.
2024-04-28
commentaire 0
983

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation Introduction : CSS3 est un standard permettant de modifier le style des éléments d'une page Web HTML. Par rapport à CSS2, CSS3 introduit de nombreuses nouvelles fonctionnalités, dont l'effet de rotation. En utilisant la fonction de rotation de CSS3, nous pouvons facilement ajouter des animations de rotation aux éléments de la page Web pour rendre la page plus vivante et intéressante. Cet article présentera la fonctionnalité de rotation de CSS3 et donnera quelques exemples de codes que tout le monde pourra apprendre et consulter. 1. CSS3 Attributs de rotation Dans CSS3, il y en a deux
2023-09-12
commentaire 0
1210

Quelles sont les nouvelles fonctionnalités de html5 et css3
Présentation de l'article:Nouvelles fonctionnalités de html5 : 1. Balises sémantiques ; 2. Amélioration des formulaires ; 3. Prise en charge de la vidéo et de l'audio ; 5. Stockage hors ligne ; 7. Prise en charge du glisser-déposer ; Nouvelles fonctionnalités de CSS3 : 1. Bordure aux coins arrondis ; 2. Ombre ; 3. Dégradé ; 4. Animation et transition ; 6. Disposition en plusieurs colonnes ; HTML5 et CSS3 introduisent de nombreuses nouvelles fonctionnalités qui permettent aux développeurs de créer des pages Web plus riches, dynamiques et interactives.
2023-12-19
commentaire 0
973

Quelles sont les caractéristiques de la toile
Présentation de l'article:Les caractéristiques de Canvas incluent la facilité d'utilisation, des fonctions de dessin puissantes, des performances élevées, une compatibilité multiplateforme, l'évolutivité, des effets d'animation et la capacité de gérer de grandes quantités de données. Introduction détaillée : 1. Simple et facile à utiliser, Canvas fournit une API simple et facile à utiliser, permettant aux développeurs de créer et d'utiliser facilement des graphiques ; 2. Fonction de dessin puissante, Canvas prend en charge le dessin de divers graphiques de base, tels que des rectangles et des cercles. ., lignes droites, etc., et prend également en charge le dessin de courbes et de chemins complexes. 3. Hautes performances et autres fonctionnalités.
2023-08-17
commentaire 0
1976

Comment sauter et couper à la position marquée dans Final Cut_Final Cut sauter et couper à la position marquée tutoriel
Présentation de l'article:1. Déplacez d’abord la timeline à l’endroit où vous souhaitez effectuer des sauts. 2. Appuyez ensuite sur la touche de raccourci M pour marquer. 3. Cliquez sur l'icône pointée par la flèche. 4. Choisissez ensuite de sauter et de couper au niveau de la marque. Le nombre spécifique d'images à sauter peut être sélectionné en fonction de vos propres besoins. 5. Enfin, la position que nous venons de marquer sera rapidement sautée de dix images. Ces dix images ne sont pas coupées directement, mais les dix images sont accélérées au maximum. Vous pourrez voir la valeur actuellement définie. effets.
2024-05-07
commentaire 0
853

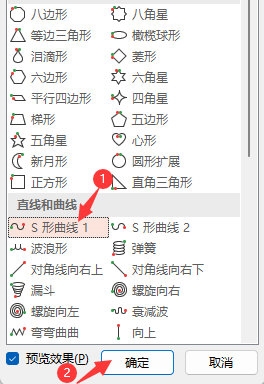
Comment définir l'effet d'animation de la courbe 1 en forme de S dans PPT2021 Comment fonctionner
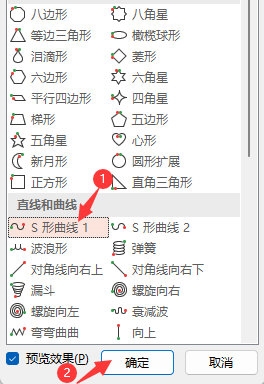
Présentation de l'article:PPT2021 est un logiciel bureautique professionnel lancé par Microsoft. Le logiciel est simple à utiliser et peut aider les utilisateurs à éditer facilement des diapositives. Alors, comment définir l'effet d'animation de la courbe en forme de S 1 ? Si vous ne savez pas comment l'utiliser, vous pouvez consulter le didacticiel ci-dessous. [Méthode de fonctionnement] 1. Ouvrez le [logiciel PPT2021] et créez un nouveau document [Diaporama]. Insérez une [icône]. 2. Sélectionnez ensuite [Icône], cliquez sur le menu [Animation], puis cliquez sur [Plus de paramètres]. 3. Cliquez sur [Autres chemins d'action]. 4. Lorsque [Modifier le chemin d'action] apparaît, cliquez sur [Courbe en forme de S 1] pour définir, puis cliquez sur [OK].
2024-02-09
commentaire 0
1260

Comment rechercher des enregistrements de revenus et de dépenses dans Youyu Accounting Comment rechercher des enregistrements de revenus et de dépenses
Présentation de l'article:Dans la gestion financière quotidienne, il est crucial de trouver rapidement et précisément des enregistrements spécifiques de revenus et de dépenses pour analyser la situation financière et vérifier les comptes. "Youyu Accounting" est bien conscient de ce besoin des utilisateurs, c'est pourquoi il a conçu une fonction intuitive et facile à utiliser pour rechercher les enregistrements de revenus et de dépenses. En quelques étapes simples, les utilisateurs peuvent localiser efficacement les informations requises dans des données comptables volumineuses. Comment rechercher des enregistrements de revenus et de dépenses ? Ouvrez Youyu Accounting. Chaque revenu et dépense est enregistré sur la page d'accueil. Cliquez sur Enregistrer pour créer directement un nouvel enregistrement de revenus et de dépenses. Faites glisser l'écran de votre téléphone ici. Lorsque vous ouvrez l'écran, une icône de recherche en forme de loupe apparaîtra à l'extrême gauche. Il n'y avait pas d'icônes de ce type sur la gauche lorsque vous l'avez ouvert pour la première fois. Cette icône apparaîtra après avoir fait glisser l'écran du téléphone vers le haut. Cliquez sur cette icône pour entrer. 3. Directement dans le champ de recherche
2024-06-03
commentaire 0
431

Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Présentation de l'article:Réaliser des effets d'animation d'amour grâce au code Java Dans le domaine de la programmation, les effets d'animation sont très courants et populaires. Divers effets d'animation peuvent être obtenus grâce au code Java, dont l'effet d'animation cardiaque. Cet article expliquera comment utiliser le code Java pour obtenir cet effet et donnera des exemples de code spécifiques. La clé pour réaliser l'effet d'animation du cœur est de dessiner le motif en forme de cœur et d'obtenir l'effet d'animation en changeant la position et la couleur de la forme du cœur. Voici le code pour un exemple simple : importjavax.swing.
2023-12-23
commentaire 0
1458