10000 contenu connexe trouvé

Apprenez à créer l'interface de connexion la plus simple en utilisant C#
Présentation de l'article:Lorsque nous utilisons C# pour réaliser des projets, nous devons essentiellement créer une interface de connexion. Nous allons donc aujourd'hui examiner étape par étape. Et si nous implémentions simplement l'interface de connexion ? Cet article donne 2 exemples, du plus simple au plus difficile. j'espère que tout le monde pourra aimer.
2017-04-21
commentaire 0
14281

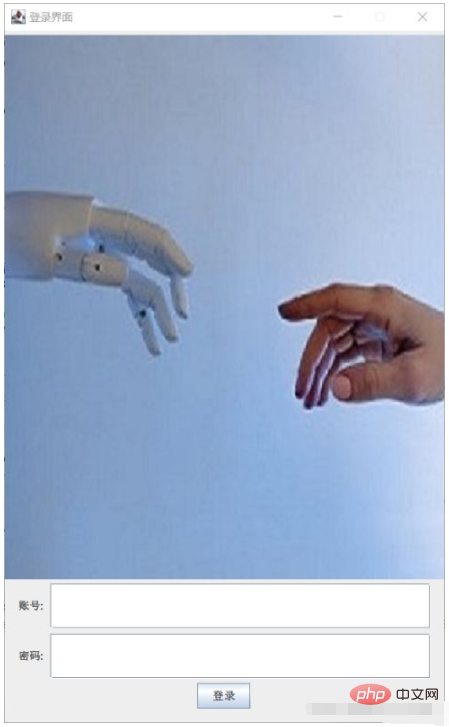
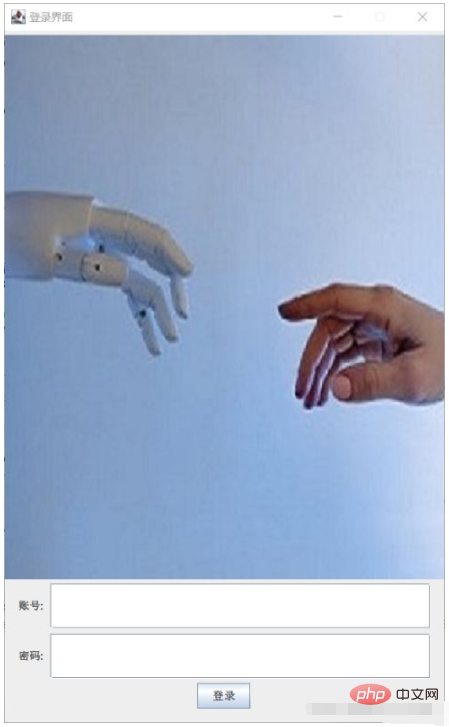
Comment implémenter une interface de connexion utilisateur simple en Java ?
Présentation de l'article:1. Présentation Nous pouvons utiliser Java pour implémenter une interface de connexion simple. L'effet ci-dessus est intuitif mais doit être complété étape par étape, depuis le paramétrage de la fenêtre contextuelle de l'interface, l'insertion d'images, le paramétrage des zones de texte, jusqu'au bouton de connexion, tout est implémenté par code. 2. Partie de classification Classe LoginUI : implémenter les paramètres d'interface, les méthodes de construction et encapsuler tous les codes de développement d'interface ① Méthode initUI : 1. Créer un objet de formulaire 2. Définir les propriétés associées du formulaire (titre, taille, fermeture, visualisation ) ; 3. Créez des objets de composants, des boutons et des zones de saisie ; 4. Ajoutez des boutons à la fenêtre de l'interface. 5. Ajoutez des écouteurs aux boutons. ②Méthode principale : créez un objet avec votre propre classe, appelez votre propre méthode Classe ButtonAction : écouteur, récupérez la souris
2023-05-06
commentaire 0
4326


Vous apprendre à utiliser Vue pour réaliser des effets d'animation (avec code)
Présentation de l'article:Dans l'article précédent "Vous apprendre étape par étape comment utiliser CSS3 pour créer une mise en page simple (explication détaillée du code)", je vous ai présenté comment utiliser CSS3 pour créer une mise en page simple. L'article suivant vous expliquera comment utiliser Vue pour obtenir des effets d'animation. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2021-08-18
commentaire 0
3210

Exemple de code pour implémenter des effets d'entraînement à l'aide de CSS3 et H5
Présentation de l'article:CSS3 implémente des effets d'ondulation dynamiques. Puisque CSS3 a des effets de transition et d'animation, il est désormais très simple d'utiliser CSS3 pour obtenir des effets de vague dynamiques. effets dynamiques, il est donc plus simple à mettre en œuvre que le flash traditionnel. Et c’est aussi relativement convivial pour la page.
2018-02-02
commentaire 0
1737


Compétences CSS3 faciles à apprendre et partage de cas pratiques
Présentation de l'article:Partager des techniques CSS3 faciles à apprendre et des cas pratiques CSS3 est la dernière version des feuilles de style en cascade, qui introduit de nombreuses fonctionnalités et effets puissants pour rendre la conception Web plus remarquable et plus riche. Dans cet article, nous partagerons quelques techniques CSS3 faciles à apprendre et des cas pratiques, dans l’espoir de vous aider à améliorer votre niveau de conception Web. 1. Styles et effets de police Grâce à CSS3, nous pouvons ajouter divers styles et effets attrayants au contenu du texte. Voici quelques styles de police
2023-09-09
commentaire 0
1267

Effets d'animation de chargement CSS3 super cool
Présentation de l'article:Il s'agit d'un effet d'animation de chargement CSS3 super cool. L'animation de chargement est créée à l'aide de l'animation CSS3. Le code est simple et l'effet est très cool.
2017-01-19
commentaire 0
1997

Apprenez étape par étape comment obtenir l'effet de verre dépoli avec CSS
Présentation de l'article:Lorsque je créais une interface de connexion aujourd'hui, parce que l'image d'arrière-plan de la page fournie par Vision était trop lumineuse et accrocheuse, la zone du formulaire de connexion au milieu de la page était très discrète et l'effet était très médiocre. J'ai pensé à l'effet de la fabrication du verre dépoli, et maintenant je le partage pour que tout le monde puisse y jeter un œil.
2020-07-10
commentaire 0
6117

Article du débutant : Comment utiliser ccs pour créer une mise en page simple (avec code)
Présentation de l'article:Dans l'article précédent "Vous apprendre étape par étape comment utiliser CSS3 pour créer des effets de barre de navigation sympas (explication détaillée du code)", je vous ai présenté comment utiliser CSS3 pour créer des effets de barre de navigation sympas. L'article suivant vous présentera comment utiliser HTML pour créer une mise en page simple. Voyons comment le faire ensemble.
2021-09-03
commentaire 0
2579

HTML+CSS réalise un effet d'animation de chargement de page (chargement)
Présentation de l'article:Avez-vous déjà rencontré une situation où la page se charge lors de la navigation sur la page ? En tant que développeur front-end, savez-vous comment utiliser CSS3 et HTML pour créer un effet d'animation de chargement de page ? Cet article partagera avec vous un code d'effet d'animation de chargement de cercle CSS3 super simple et pratique. Il a une certaine valeur de référence et les amis intéressés peuvent y jeter un œil.
2018-10-16
commentaire 0
9891



Comment utiliser PHP pour implémenter une authentification unique SSO efficace et stable
Présentation de l'article:Comment utiliser PHP pour obtenir une authentification unique SSO efficace et stable Introduction : Avec la popularité des applications Internet, les utilisateurs sont confrontés à un grand nombre de processus d'inscription et de connexion. Afin d'améliorer l'expérience utilisateur et de réduire les intervalles d'enregistrement et de connexion des utilisateurs, de nombreux sites Web et applications ont commencé à adopter la technologie d'authentification unique (Single Sign-On, appelée SSO). Cet article explique comment utiliser PHP pour implémenter une authentification unique SSO efficace et stable et fournit des exemples de code spécifiques. 1. Principe de l'authentification unique SSO L'authentification unique SSO est une solution d'authentification d'identité
2023-10-15
commentaire 0
1362

10 bibliothèques d'animation CSS3 à collectionner
Présentation de l'article:Les conceptions de sites Web et d'applications d'aujourd'hui accordent de plus en plus d'attention à l'expérience utilisateur, et d'excellentes animations peuvent rendre votre application plus interactive, attirant ainsi davantage d'utilisateurs. J'ajoute généralement des effets d'animation simples et cohérents au site Web. La technologie que j'utilise consiste à utiliser SASS+bourbon pour générer des effets d'animation basés sur CSS3. Mais si vous n'êtes pas familier avec la définition d'effets dynamiques en CSS3, ou si vous souhaitez introduire des effets dynamiques dans votre application d'une manière plus simple et plus directe, vous pouvez vous référer et utiliser les 10 excellentes bibliothèques d'effets dynamiques (outils) suivantes. 1.Animer.c...
2017-04-04
commentaire 0
1861

css3delete
Présentation de l'article:Ici, je vais vous présenter l'effet de suppression en CSS3 pour mieux optimiser la conception Web. CSS3 est une version améliorée de CSS, qui introduit de nombreuses nouvelles fonctionnalités et effets, notamment des effets de suppression. Tout d'abord, jetez un œil au style barré natif en CSS3 : ```text-decoration: line-through;```Ce style ajoutera une ligne centrale au texte pour indiquer que le texte a été supprimé. Cependant, ce simple effet barré n'est plus assez cool. Nous avons besoin d'effets barrés plus créatifs pour créer.
2023-05-21
commentaire 0
602

Guide d'étude PHP : Comment rédiger une page de connexion simple
Présentation de l'article:Guide d'étude PHP : Comment rédiger une page de connexion simple Introduction : PHP est un langage de script côté serveur largement utilisé qui peut être intégré au HTML et utilisé pour générer dynamiquement du contenu Web. Dans le développement Web, la page de connexion est l’une des fonctionnalités courantes. Cet article vous expliquera comment écrire une page de connexion simple en utilisant PHP, avec des exemples de code joints. Étape 1 : Créer un formulaire HTML Tout d’abord, nous devons créer un formulaire HTML permettant aux utilisateurs de saisir leur nom d’utilisateur et leur mot de passe. Voici un exemple de formulaire de connexion simple : &l
2023-08-19
commentaire 0
4467


Utilisez PHP pour implémenter l'interface de connexion la plus simple !
Présentation de l'article:C'est le premier projet minimal complet sur la voie de l'apprentissage de PHP. J'ai enfin vu l'espoir de réaliser le projet, et j'ai spécialement créé une interface de connexion record : code html (login.html) : <form action="login. php" method="post"> <fieldset> <légende>Connexion utilisateur</legend>
2020-07-16
commentaire 0
4570

Conception d'interface de menu de navigation à commutation de page unique CSS3 pure
Présentation de l'article:Il s'agit d'un effet de conception d'interface de menu de navigation à commutation d'une seule page réalisé en CSS3 pur. Dans cet effet de page, un ensemble de boutons de navigation sont disposés verticalement sur le côté gauche de la page. Lorsque vous cliquez sur le bouton de navigation, la page correspondante glisse hors du côté droit de l'écran.
2017-01-19
commentaire 0
1635