10000 contenu connexe trouvé

Comment combiner ECharts et l'interface PHP pour réaliser un affichage dynamique des données de graphiques statistiques
Présentation de l'article:Introduction à la façon de combiner les interfaces ECharts et PHP pour réaliser un affichage dynamique des données de graphiques statistiques : Avec le développement de la technologie Internet, la visualisation des données joue un rôle important dans divers domaines. ECharts est une puissante bibliothèque de visualisation de données qui peut nous aider à créer rapidement différents types de graphiques. PHP est un langage de script côté serveur populaire qui peut être utilisé pour gérer les demandes de données et créer des interfaces. En combinant les interfaces ECharts et PHP, nous pouvons réaliser un affichage dynamique des données de graphiques statistiques et implémenter facilement des graphiques.
2023-12-17
commentaire 0
1134

Projet pratique Vue et ECharts4Taro3 : Créer une belle page d'affichage d'articles de visualisation de données
Présentation de l'article:Projet pratique Vue et ECharts4Taro3 : Créer une page d'affichage d'article de visualisation de données exquise 1. Introduction À l'ère actuelle du Big Data, la visualisation des données est devenue un moyen important pour aider les gens à mieux comprendre et analyser les données. En tant que framework JavaScript populaire, Vue est apprécié des développeurs pour sa simplicité et sa facilité d'utilisation. Dans le même temps, ECharts4Taro3, en tant que solution de visualisation de données basée sur le framework Vue, offre aux développeurs une riche bibliothèque de graphiques et de puissants
2023-07-21
commentaire 0
691

Le HTML est-il une page statique ?
Présentation de l'article:HTML est une page statique ; HTML représente la structure et CSS représente le style. Les pages créées par HTML et CSS sont appelées pages statiques. Les pages dynamiques font référence à des pages qui simulent des données. Les données des pages Web HTML sont des données statiques. , une fois la page frontale intégrée au back-end, lorsque les données de la page Web proviennent de la base de données, on parle de page dynamique.
2022-09-06
commentaire 0
4419

Explication détaillée des exemples de statique de page php
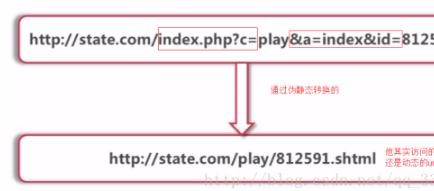
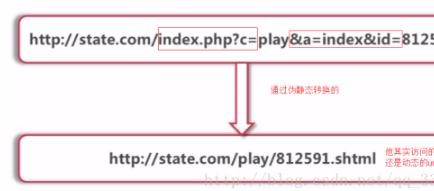
Présentation de l'article:Analyse syntaxique du processus d'analyse des pages dynamiques - "Compiler -" Exécuter - "Afficher les résultats 2. Comment optimiser le temps de réponse des pages dynamiques. Statiquer les pages dynamiques ; optimiser la base de données ; utiliser l'équilibrage de charge ; utiliser la mise en cache 3. Les avantages de la statique des pages dynamiques réduit le nombre de serveurs Le temps de calcul du script économise les ressources du serveur, il réduit le temps de réponse du serveur et répond plus rapidement, permettant aux utilisateurs d'avoir de meilleurs examens physiques grâce aux fichiers statiques, les résultats sont directement affichés 4. Comment ; pour définir l'URL dynamique sous la forme d'une URL statique 5. Qu'est-ce que le pseudo-statique pseudo-statique : Cela ressemble à une page statique, mais en fait c'est une URL dynamique (u dynamique...
2018-03-20
commentaire 0
1986

Comment utiliser des tableaux PHP pour générer des diaporamas dynamiques et des affichages d'images
Présentation de l'article:Comment utiliser des tableaux PHP pour générer des diaporamas et des affichages d'images dynamiques Les diaporamas et les affichages d'images sont des fonctions courantes dans la conception Web et sont souvent utilisés dans des scénarios tels que les carrousels et les affichages de galeries. En tant que langage de script côté serveur populaire, PHP a la capacité de traiter des données et de générer des pages HTML dynamiques, et est très approprié pour générer des diaporamas et des affichages d'images dynamiques. Cet article explique comment utiliser les tableaux PHP pour générer des diaporamas dynamiques et des affichages d'images, et donne des exemples de code correspondants. Préparer les données d'image Tout d'abord, nous devons préparer un ensemble de données de chemin d'image
2023-07-15
commentaire 0
1300

Quelle est la différence entre HTML et JSP
Présentation de l'article:La différence : les pages HTML sont des pages statiques et peuvent être ouvertes directement ; les pages JSP sont des pages dynamiques et ne peuvent être ouvertes que lorsqu'elles sont publiées sur un serveur tel que Tomact. HTML se concentre sur l'affichage des données statiques et JSP se concentre sur l'interaction avec le serveur. HTML ne permet pas de placer du code Java dans la page ; JSP permet de placer du code Java dans la page JSP.
2021-03-30
commentaire 0
3691

Comment utiliser Layui pour développer une page d'affichage de données avec fonction de pagination
Présentation de l'article:Comment utiliser Layui pour développer une page d'affichage de données avec une fonction de pagination Layui est un framework d'interface utilisateur frontal léger qui fournit des composants d'interface simples et esthétiques et une expérience interactive riche. Au cours du développement, nous rencontrons souvent des situations où nous devons afficher de grandes quantités de données et effectuer une pagination. Ce qui suit est un exemple de page d'affichage de données avec fonction de pagination développée à l'aide de Layui. Tout d’abord, nous devons introduire les fichiers et dépendances liés à Layui. Ajoutez le code suivant à la balise <head>
2023-10-24
commentaire 0
1414
php录入页面中动态从数据库中提取数据的实现
Présentation de l'article:: php录入页面中动态从数据库中提取数据的实现:摘要:用php制作动态web页面时,在提交服务器之前,让php根据用户在当前页面上录入的某字段的值立即从数据库中取出相关的其它字段的值并显示到当前页面上,是php程序开发中的难点。本文以一个具体实例详细介绍了怎样将两个html内嵌式语言php和javascript巧妙结合起来,解决这个难点的具体方法。 关键词:php、动态、html。 现在的网站已经从以前提供静态信息的形式发展到交互式的提供动态信
2016-07-29
commentaire 0
721

Comment transférer des étoiles dans Pocket Awakening ? Comment transférer des étoiles dans Pocket Awakening Pokémon ?
Présentation de l'article:Pocket Awakening est un jeu mobile de cartes au tour par tour classique. Le jeu adopte le thème du Pokémon classique. Les graphismes sont exquis et les compétences sont magnifiques et cool. Il montre aux joueurs le charme original de Pokémon. un grand nombre de la gamme est à vous de choisir, et d'autres gameplays vous attendent, venez la télécharger maintenant ; Comment faire monter de niveau les étoiles de Pocket Awakening Pokémon ? Connectez-vous au jeu Pocket Awakening et cliquez sur le bouton "Elf" sous l'interface du jeu. Ouvrez la page « Pokémon Sac à dos » et sélectionnez le Pokémon qui doit être amélioré en étoile. Ouvrez la page « Culture des elfes » et cliquez sur le bouton « Note » sur le côté droit de la page. Cliquez sur l'icône « Matériaux consommables » ci-dessous. Sélectionnez "Electric Shock Monster" et cliquez sur le bouton "OK". Cliquez sur le bouton « Promouvoir » à côté de l'icône « Consommer des matériaux ». Le Pokémon a réussi à élever son étoile, comme le montre l'image ci-dessous.
2024-07-12
commentaire 0
285

Que signifie le rendu des données javascript ?
Présentation de l'article:Le rendu des données JavaScript signifie l'insertion dynamique de données dans des pages HTML via du code JavaScript pour mettre à jour et afficher le contenu de la page. Le rendu des données peut être appliqué à différents types de projets, tels que la conception Web, les applications Web et les applications mobiles. Lorsque les utilisateurs interagissent avec une application, les données doivent souvent être affichées sur la page afin que l'utilisateur puisse mieux comprendre les données et prendre des décisions. Par conséquent, le rendu des données est l’une des technologies cruciales dans le développement Web. Pendant le processus de rendu des données, JavaScript
2023-04-23
commentaire 0
1500

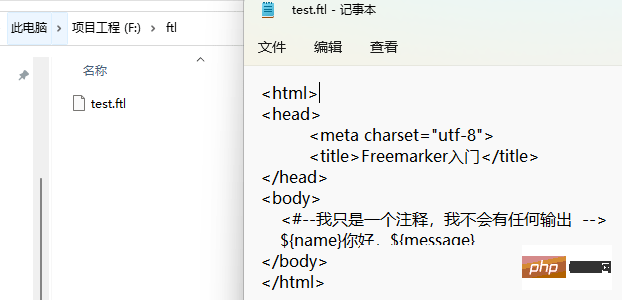
Comment Java utilise-t-il Freemarker pour réaliser la statique des pages ?
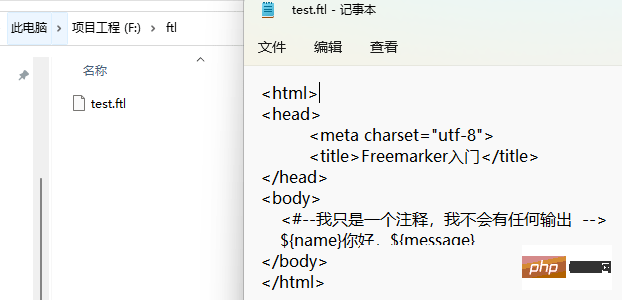
Présentation de l'article:Avant-propos : La staticisation de page consiste en fait à transformer la page Web dynamique d'origine (telle qu'une page Web qui obtient dynamiquement des données dans la base de données et les affiche via une requête ajax) en une page Web statique générée par la technologie de staticisation, de sorte que lorsque l'utilisateur accède à la page Web, le serveur donne directement à l'utilisateur Répondre aux pages HTML statiques élimine le processus d'interrogation dynamique de la base de données. Méthodes d'implémentation couramment utilisées : Freemarker, thymeleaf, etc. 1. Introduction à Freemarker FreeMarker est un moteur de modèles écrit en langage Java qui génère une sortie texte basée sur des modèles. FreeMarker est indépendant des conteneurs Web, c'est-à-dire qu'il ne connaît pas les servlets ou HTTP lorsqu'il est exécuté sur le Web. Non seulement il peut être utilisé comme couche de présentation
2023-04-26
commentaire 0
1404

Comment configurer une dynamique de page personnalisée dans Empire CMS
Présentation de l'article:Comment configurer la dynamique des pages personnalisées Empire CMS ? Créer une page personnalisée Définir les champs et les affecter au modèle de page Créer une table de données qui correspond aux champs Associer la table de données au modèle de page Utiliser le code PHP pour interroger et afficher les données de la table de données Configurer le lien de page pour qu'il pointe vers le modèle de page personnalisé et incluez-le dans le lien Paramètres dynamiques (tels que l'ID)
2024-04-16
commentaire 0
974

Comment utiliser le modèle FreeMarker pour terminer le traitement statique des pages dans SpringBoot2
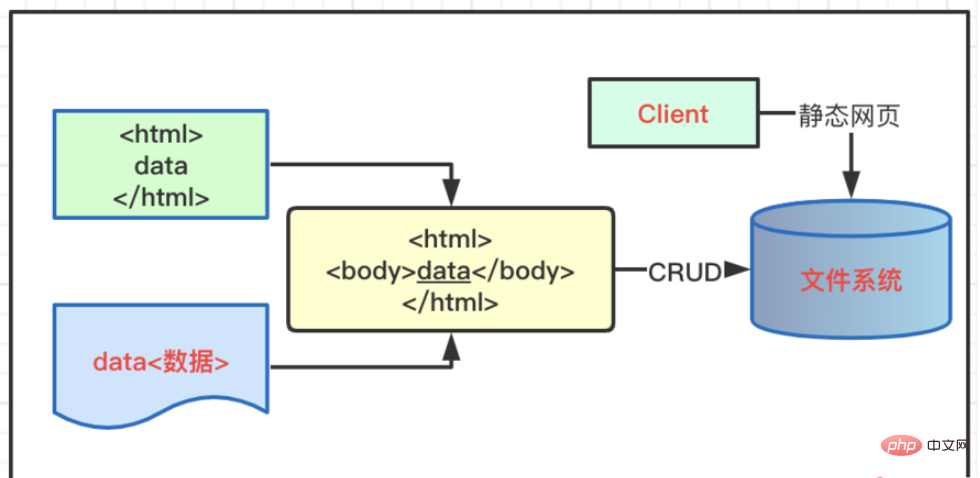
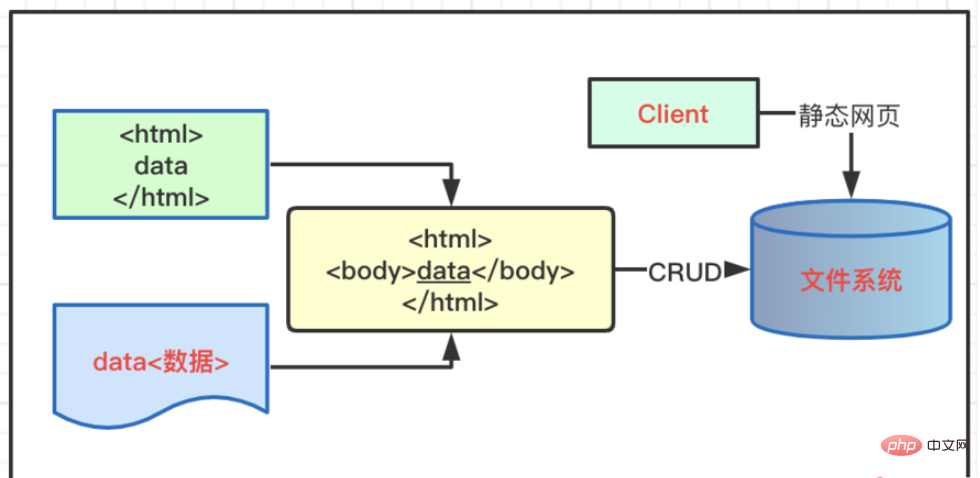
Présentation de l'article:1. Staticisation de page 1. Pages dynamiques et statiques Les pages statiques sont des pages Web statiques, qui font référence à des pages HTML dont le contenu est chargé. Elles sont directement chargées dans le navigateur du client et affichées sans passer par le processus de demande de données du serveur et de compilation. En termes simples, cela signifie générer une page HTML indépendante sans interaction de données avec le serveur. Description des avantages et des inconvénients : le contenu des pages Web statiques est stable et la vitesse de chargement des pages est extrêmement rapide ; il n'interagit pas avec le serveur, ce qui améliore la sécurité des pages Web statiques et les données en temps réel ; est très faible ; le coût de dimensionnalité est élevé et de nombreuses pages HTML sont générées ; une technologie de programmation Web relative aux pages Web statiques. Le contenu de la page doit être obtenu en demandant au serveur. si les données de l'interface de service changent, le contenu chargé sur la page changera également en temps réel, montrant que
2023-05-15
commentaire 0
966


La différence entre utiliser Javascript pour créer des pages Web dynamiques
Présentation de l'article:Avec le développement d’Internet, la demande de pages Web dynamiques ne cesse d’augmenter. Les pages Web dynamiques font référence aux pages Web générées après l'interaction des données entre le client Web et le serveur via des langages de script tels que JavaScript. Par rapport aux pages Web statiques, les pages Web dynamiques présentent de grands avantages en termes d'interactivité et de performances en temps réel, et sont devenues l'une des caractéristiques des applications Web modernes. Dans le processus de création de pages Web dynamiques, JavaScript joue un rôle particulièrement important. Alors, quelles sont les fonctions et les différences de JavaScript dans les pages Web dynamiques ? 1. Bases des pages Web dynamiques Pages Web dynamiques
2023-05-12
commentaire 0
435

Utilisez le framework CSS pour créer de belles pages et améliorer la qualité de la conception Web
Présentation de l'article:Améliorer la conception Web : utilisez élégamment le framework CSS pour créer de belles pages Introduction : À l'ère d'Internet d'aujourd'hui, l'importance de la conception Web est devenue de plus en plus importante. Une belle page peut attirer l’attention de l’utilisateur et améliorer son expérience. Le framework CSS, en tant qu'outil de conception et de développement, peut nous aider à créer rapidement des pages belles, modernes et réactives. Cet article présentera comment utiliser les frameworks CSS pour améliorer la conception Web et, à travers des exemples de code spécifiques, montrera comment appliquer avec élégance les frameworks CSS pour créer de belles pages. Choisissez la bonne boîte CSS
2024-01-16
commentaire 0
550

Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue
Présentation de l'article:Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue. Dans le développement front-end, nous rencontrons souvent des situations où une grande quantité de données doit être affichée. Afin d'améliorer l'expérience utilisateur, nous affichons généralement les données dans des pages et chargeons automatiquement la page de données suivante lors du défilement vers le bas de la page. Cet article expliquera comment utiliser les composants Vue pour implémenter des fonctions de chargement par défilement infini et d'affichage de pagination, et donnera des exemples de code spécifiques. Tout d’abord, nous devons préparer l’interface backend pour obtenir les données de pagination. Supposons que nous ayons une interface /api/data, via laquelle
2023-10-09
commentaire 0
1220
Comment implémenter des requêtes synchrones asynchrones en AJAX
Présentation de l'article:Ce didacticiel explique comment implémenter des requêtes asynchrones et synchrones dans AJAX. Nous savons que le type FormData et l'interface d'écoute d'événements nécessitent l'implémentation d'AJAX. Existe-t-il donc un moyen de demander de nouvelles données au serveur uniquement lorsque les données de la page changent ? qu'en est-il du remplacement dynamique des données affichées sur la page tout en empêchant l'actualisation de la page ? Aujourd'hui, parlons du concept d'AJAX.
2017-12-04
commentaire 0
2936

Où la page dedecms tourne-t-elle le CSS ?
Présentation de l'article:Les pages de DEDE sont affichées de deux manières : dynamique et statique. Recherchez d'abord arc.archives.class.php dans le dossier d'inclusion ; s'il est dynamique, recherchez la fonction GetPagebreakDM. S'il s'agit d'une recherche statique de la fonction GetPagebreak
2019-08-02
commentaire 0
2780

Comment convertir le format htm en php
Présentation de l'article:Avec le développement continu d’Internet, la conception et le développement de sites Web attirent de plus en plus d’attention. En tant que formats de fichiers couramment utilisés dans la conception et le développement de sites Web, HTML et PHP ont leurs propres avantages et caractéristiques. En tant que langage de page statique, HTML est souvent utilisé pour afficher le contenu de sites Web et présente une bonne compatibilité avec les navigateurs. En tant que langage de page dynamique, PHP peut réaliser une interaction dynamique et un traitement de données via des scripts côté serveur, rendant les pages Web plus flexibles et plus pratiques. Par conséquent, dans la conception et le développement de sites Web, il est souvent nécessaire de convertir des fichiers HTML
2023-04-24
commentaire 0
1190