10000 contenu connexe trouvé

Introduction détaillée aux détails de l'exemple de code de l'animation d'engrenage simulé HTML5
Présentation de l'article:Il s'agit d'un effet spécial d'animation d'engrenage basé sur HTML5. Nous convertissons les principes physiques de la rotation des engrenages en code HTML5 et réalisons l'effet d'animation de la rotation des engrenages simulée sur la page Web. La plus grande caractéristique de cette animation d'engrenage est qu'elle est composée de plusieurs engrenages, ce qui augmente considérablement les exigences de l'algorithme pour la transmission des engrenages. De plus, nous n'avons pas utilisé JavaScript, mais du CSS3 pur pour l'implémenter. Téléchargement du code source de la démo en ligne Code HTML <div id='level'> <div id='content'> <div id='gears..
2017-03-06
commentaire 0
1456

Utilisez CSS3 pour obtenir l'effet de lanterne tournante
Présentation de l'article:Cet article présente principalement du CSS3 pur pour obtenir l'effet de porte tournante. Les principales technologies CSS3 utilisées sont : les images clés, la perspective, l'origine de la perspective, la transformation (traduire, faire pivoter), l'animation, l'origine de la transformation.
2018-06-22
commentaire 0
2691

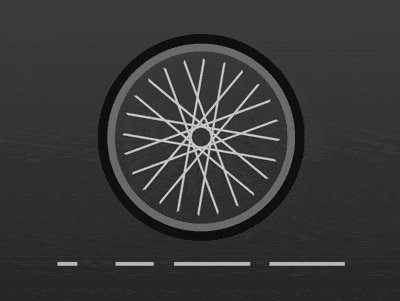
Comment animer une roue de vélo en rotation en utilisant du CSS pur
Présentation de l'article:Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet d'animation d'une roue de vélo en rotation. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-09-04
commentaire 0
3803

Effets de diaporama réactifs plein écran CSS3 purs
Présentation de l'article:Il s'agit d'un superbe effet de diaporama réactif en plein écran, simplement réalisé en utilisant du CSS3 pur. Cet effet de diaporama est réalisé en utilisant du CSS pur sans aucun code js.
2017-01-17
commentaire 0
2002

CSS3 pur pour obtenir des effets spéciaux de vélo dynamiques
Présentation de l'article:Cet article présente principalement comment utiliser du CSS3 pur pour réaliser un vélo dynamique.L'article donne un exemple de code complet.L'effet après implémentation est très bon.Vous pouvez l'exécuter directement pour voir l'effet.Les amis qui en ont besoin peuvent venir apprendre ensemble. .
2017-02-24
commentaire 0
1314

Créez des animations réalistes de mouvements de voitures avec du CSS3 pur
Présentation de l'article:Il s'agit d'un effet spécial d'animation de mouvement de voiture réaliste produit en utilisant du CSS3 pur. Dans cet effet spécial, tous les éléments sont rendus via CSS et aucune image n'est utilisée. Il crée l'effet visuel du mouvement de la voiture en secouant le passage piéton à gauche et à droite.
2017-01-19
commentaire 0
2366


Effet spécial de moulin à vent rotatif CSS3 à vitesse contrôlable
Présentation de l'article:Dans le passé, JavaScript était généralement utilisé pour créer des animations de pages Web. Aujourd'hui, de plus en plus d'animations sont implémentées en utilisant du CSS pur, et le contrôle des animations peut également être implémenté en utilisant CSS3. Parce que CSS 3 est là, la fonction d'animation de CSS 3 est en effet puissante. . Ce qui suit est une animation de rotation d'un moulin à vent réalisée uniquement avec CSS3, et utilise également CSS3 pour contrôler la vitesse.
2017-02-23
commentaire 0
2724

Méthodes et techniques pour obtenir un effet de retournement d'image grâce à du CSS pur
Présentation de l'article:Méthodes et techniques pour obtenir des effets de retournement d'image grâce à du CSS pur Préface : Dans le développement Web, nous devons souvent ajouter des effets d'animation aux pages Web pour améliorer l'expérience utilisateur. L’effet de retournement des images est l’un des effets courants. Il est non seulement simple et pratique de réaliser le retournement d'images via du CSS pur, mais évite également la surcharge supplémentaire causée par l'utilisation d'autres langages tels que JavaScript. Cet article expliquera comment obtenir l'effet de retournement des images grâce à du CSS pur et fournira des exemples de code spécifiques. 1. Utilisation de la transformation CSS3
2023-10-20
commentaire 0
3164

HTML5 + CSS3 pur pour créer une rotation d'image
Présentation de l'article:Cet article présente principalement la rotation d'image produite par HTML5+CSS3 pur. Certains effets spéciaux d'animation obtenus par HTML5 combinés avec CSS3 sont relativement faciles à mettre en œuvre. Les amis intéressés peuvent s'y référer.
2018-06-05
commentaire 0
1860

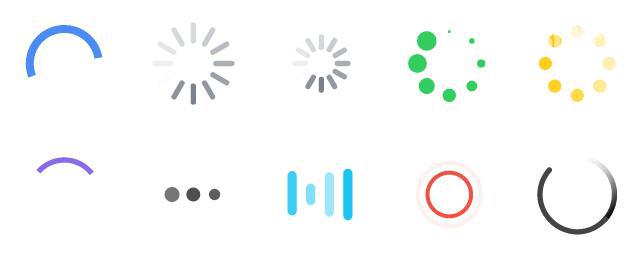
Apprenez à utiliser CSS3 pour créer 8 types d'animations de chargement
Présentation de l'article:Cet article présente principalement 8 types d'effets d'animation de chargement implémentés par CSS3 pur. Les effets sont simples, super cool et conformes au style populaire actuel du front-end. Les amis dans le besoin peuvent s'y référer.
2017-05-22
commentaire 0
1995

Comment utiliser le rendu CSS ? Résumé de l'utilisation de l'exemple de rendu CSS
Présentation de l'article:Bref tutoriel : Il s'agit d'un effet spécial d'animation de mouvement de voiture réaliste réalisé en CSS3 pur. Dans cet effet spécial, tous les éléments sont rendus via CSS et aucune image n'est utilisée. Il crée l'effet visuel du mouvement de la voiture en secouant le passage piéton à gauche et à droite. Comment utiliser la structure HTML La structure HTML de l'ensemble de l'animation du mouvement de la voiture est la suivante : <div class="car">
2017-06-14
commentaire 0
2154

Effets de carrousel sympas CSS3 purs
Présentation de l'article:Il s'agit d'un effet carrousel sympa réalisé en utilisant du CSS pur. L'effet carrousel est réalisé en utilisant du CSS3 pur, pas de js. Avec boutons de navigation avant et arrière et boutons de navigation de pagination. Le contenu du carrousel peut être constitué d'images ou de texte.
2017-03-31
commentaire 0
2697