10000 contenu connexe trouvé

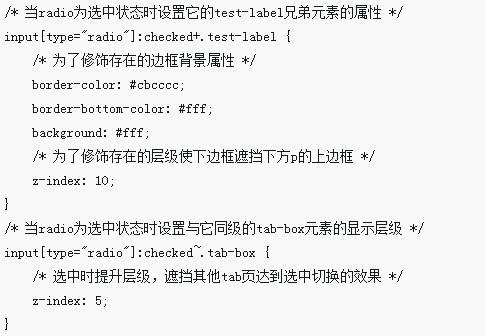
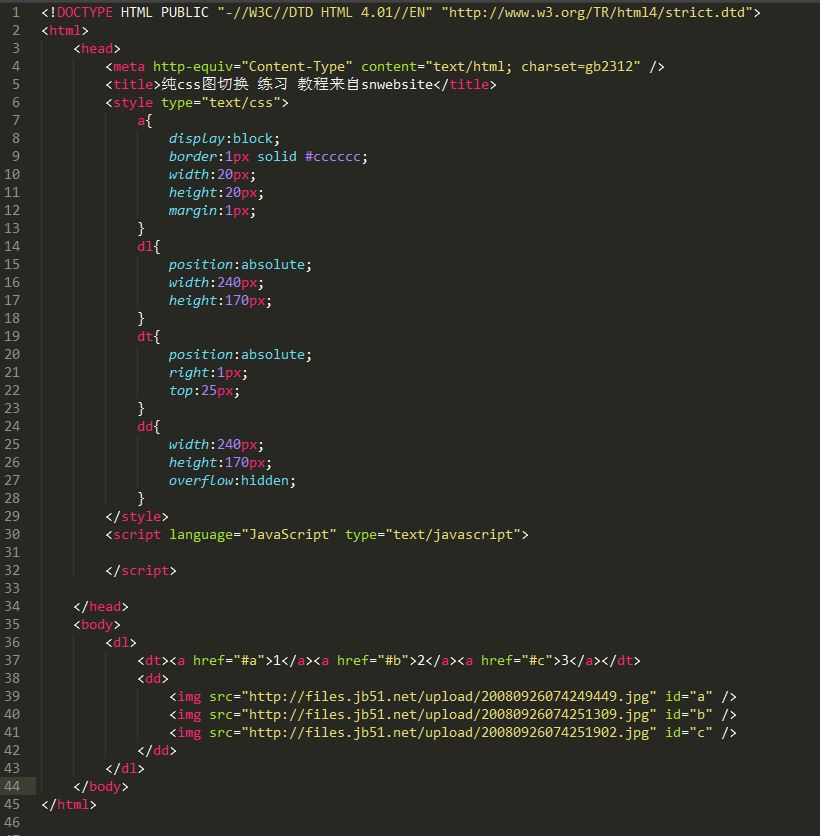
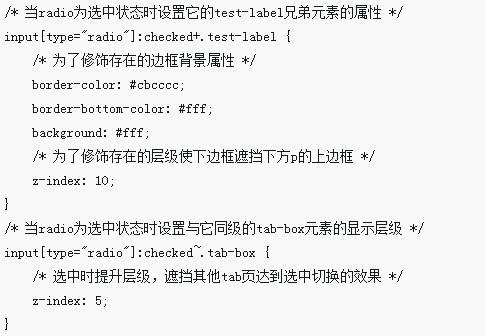
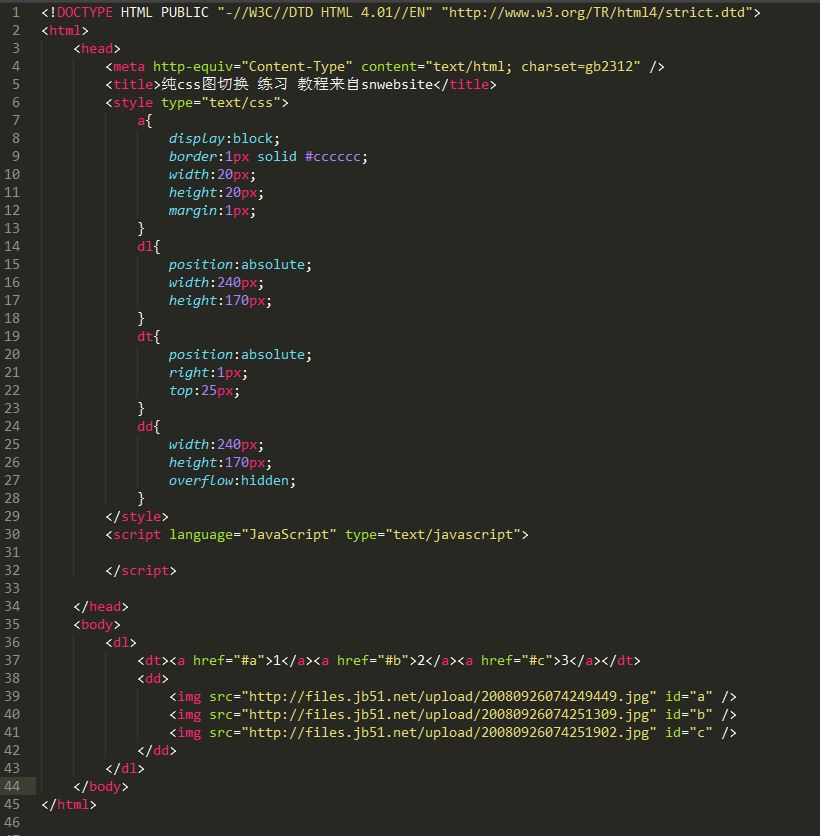
CSS pur pour obtenir un effet de changement de page d'onglet
Présentation de l'article:Cette fois, je vais vous apporter du CSS pur pour obtenir l'effet de changement de page d'onglet avec du CSS pur. Quelles sont les précautions à prendre pour obtenir l'effet de changement de page d'onglet avec du CSS pur ?
2018-03-20
commentaire 0
4598

css pour obtenir un effet de changement d'image
Présentation de l'article:Cet article présente principalement l'effet du CSS pour réaliser le changement d'image. Il ne nécessite pas de CSS et le code est relativement simplifié. Il est recommandé de faire attention à la compatibilité de plusieurs navigateurs.
2018-05-09
commentaire 0
8186

CSS pur pour obtenir l'effet 3D du mur de photos
Présentation de l'article:Cette fois je vais vous apporter du CSS pur pour réaliser l'effet 3D du mur photo Quelles sont les précautions pour réaliser l'effet 3D du mur photo avec du CSS pur Voici un cas pratique, jetons un oeil.
2018-03-20
commentaire 0
3594

Comment utiliser CSS pour obtenir un effet de changement d'image simple
Présentation de l'article:CSS réalise le changement d'image CSS est l'une des technologies très importantes dans le développement front-end, qui peut réaliser divers styles et effets d'animation. Parmi eux, le changement d'image est également une exigence courante, comme les carrousels de sites Web, les diapositives, etc. Dans cet article, je vais vous présenter comment utiliser CSS pour obtenir un effet de changement d'image simple. 1. Structure HTML Tout d'abord, nous devons ajouter des images à la page Web et leur attribuer différents identifiants ou classes. Voici un exemple de code : ```<div class="slider"> <img id="img1" src="
2023-04-21
commentaire 0
3119

CSS pour obtenir un effet d'image de style carte
Présentation de l'article:Cet article vous présente la méthode d'utilisation de CSS pour obtenir des effets d'image de style carte. J'espère qu'il vous sera utile.
2020-09-01
commentaire 0
7348

Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte
Présentation de l'article:Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte Dans la conception Web moderne, l'effet de retournement est un effet spécial courant et intéressant qui peut ajouter de la dynamique et de l'interactivité aux pages Web. En utilisant les propriétés de transformation CSS et les propriétés d'animation, nous pouvons facilement obtenir l'effet de retournement de carte. Cet article présentera un effet de retournement de carte de base et fournira des exemples de code spécifiques pour référence aux lecteurs. L'effet de retournement de carte fait référence à l'effet d'animation consistant à retourner une carte d'avant en arrière ou d'arrière en avant. Pour obtenir cet effet, nous devons utiliser CSS
2023-10-18
commentaire 0
1152

Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Présentation de l'article:Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
2023-10-21
commentaire 0
1504

Comment obtenir un effet de zoom d'image grâce à du CSS pur
Présentation de l'article:Comment obtenir l'effet de zoom et d'agrandissement des images grâce à du CSS pur Dans la conception Web moderne, l'effet de zoom et d'agrandissement des images est souvent utilisé. Avec CSS, nous pouvons facilement obtenir cet effet sans utiliser JavaScript ou d'autres langages de programmation. Cet article expliquera comment utiliser du CSS pur pour obtenir l'effet de zoom des images et fournira des exemples de code spécifiques. Pour obtenir l'effet de zoom des images, vous pouvez utiliser l'attribut transform de CSS. Cette propriété nous permet d'effectuer une rotation, une mise à l'échelle, un décalage et d'autres transformations sur l'élément. passer
2023-10-18
commentaire 0
1446

Comment utiliser JavaScript pour obtenir un effet de changement d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de changement d'image ? Dans la conception Web, nous rencontrons souvent des scénarios dans lesquels les images doivent être changées, comme dans les carrousels, les diaporamas ou l'affichage d'albums. De tels effets de changement d'image peuvent être facilement obtenus à l'aide de JavaScript. Cet article présentera une méthode simple pour obtenir un effet de changement d'image via JavaScript et fournira des exemples de code spécifiques à titre de référence. Tout d’abord, nous devons préparer certaines structures HTML pour accueillir les images et déclencher des opérations de commutation. dans un d
2023-10-20
commentaire 0
1480

Méthodes et techniques pour obtenir des effets de carrousel d'images grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir des effets de carrousel d'images grâce à du CSS pur. Dans la conception Web moderne, les effets de carrousel d'images sont souvent utilisés pour afficher tour à tour plusieurs images ou publicités. Il existe de nombreuses façons d’obtenir un effet carrousel d’images, l’une des méthodes les plus courantes consiste à utiliser l’animation CSS. Cet article présentera les méthodes et techniques permettant d'obtenir des effets de carrousel d'images via du CSS pur et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, les éléments d'image du carrousel doivent être préparés en HTML. Voici un exemple simple de structure HTML : &l
2023-10-18
commentaire 0
1631

Conseils pour utiliser CSS pour obtenir un effet de retournement de carte
Présentation de l'article:Conseils pour utiliser CSS pour obtenir des effets de retournement de carte CSS est l'une des technologies les plus couramment utilisées dans le développement front-end. Elle peut non seulement embellir la page, mais également obtenir des effets spéciaux sympas. Parmi eux, l’effet de retournement de carte est un effet très courant et attrayant. Cet article explique comment utiliser CSS pour obtenir l'effet de retournement de carte et fournit des exemples de code spécifiques. Structure de base Tout d'abord, nous devons préparer une structure HTML contenant deux divs, un div représentant le recto de la carte et l'autre div représentant le verso de la carte. Un exemple est le suivant :&l
2023-11-21
commentaire 0
1595

Comment utiliser Vue pour réaliser un diaporama d'images et des effets de commutation ?
Présentation de l'article:Comment utiliser Vue pour réaliser un diaporama d'images et des effets de commutation ? Dans le développement WEB moderne, les diaporamas d'images et les effets de commutation sont des exigences très courantes, et ces effets peuvent être facilement obtenus à l'aide du framework Vue. Cet article expliquera comment utiliser Vue pour implémenter des diaporamas d'images et des effets de commutation, et joindra des exemples de code correspondants. Avant de commencer, vous devez vous assurer que Vue a été correctement installé. Vous pouvez directement utiliser CDN pour introduire la bibliothèque Vue, ou installer Vue via npm. Tout d'abord, nous devons créer une instance Vue et définir
2023-08-17
commentaire 0
1623

Comment implémenter l'effet de changement de défilement des images en JavaScript ?
Présentation de l'article:Comment obtenir un effet de changement de défilement des images avec JavaScript ? Dans la conception Web moderne, l'effet de changement de défilement d'image est l'un des éléments de conception couramment utilisés, qui peuvent ajouter de la dynamique et de la vivacité à la page Web. JavaScript, en tant que langage de script couramment utilisé, peut nous aider à atteindre cet effet. Dans cet article, je présenterai une méthode permettant d'utiliser JavaScript pour obtenir un effet de changement de défilement d'image et fournirai des exemples de code correspondants. Tout d’abord, nous devons préparer une structure HTML pour afficher les images. génération spécifique
2023-10-20
commentaire 0
1680

Comment utiliser Layui pour obtenir un effet carrousel de changement d'image
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet carrousel de changement d'image nécessite un titre d'exemple de code spécifique : Explication détaillée de l'utilisation de Layui pour obtenir l'effet carrousel de changement d'image Introduction : Dans la conception Web moderne, l'effet carrousel de changement d'image est devenu l'un des éléments communs. L'utilisation de carrousels d'images peut rendre les pages Web plus dynamiques et attrayantes. Cet article utilisera Layui comme base pour présenter comment obtenir l'effet carrousel de changement d'image et donnera des exemples de code spécifiques. 1. Introduction au composant carrousel Layui Layui est un framework d'interface utilisateur frontal classique, qui comprend
2023-10-26
commentaire 0
1322

Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de carte arrondis
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de carte arrondis Introduction : Avec le développement continu de la conception Web, l'effet de carte arrondie est devenu l'un des éléments courants de la conception Web moderne. En utilisant des techniques de mise en page CSS, nous pouvons facilement ajouter de belles cartes aux coins arrondis aux pages Web. Cet article présentera les meilleures pratiques pour obtenir des effets de carte arrondis et fournira des exemples de code spécifiques à titre de référence. 1. Utilisez la propriété border-radius de CSS pour créer un effet de coin arrondi En CSS, nous pouvons utiliser border-r.
2023-10-20
commentaire 0
1236


Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript ?
Présentation de l'article:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images avec JavaScript ? Avec le développement d’Internet, les images sont souvent utilisées comme éléments importants de la page dans la conception Web. L'effet de changement des images a un impact important sur la beauté et l'interactivité de la page. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir un effet de commutation glissante fluide des images de gauche à droite, avec des exemples de code spécifiques joints. Pour obtenir l'effet d'une commutation fluide des images vers la gauche et la droite, vous devez d'abord procéder comme suit : Créer un conteneur d'images et utiliser
2023-10-19
commentaire 0
1316

Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de l'effet de retournement de page de carte
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre des effets de retournement de page de carte Introduction : Dans la conception Web moderne, obtenir des effets de retournement de page de carte est devenu une méthode de mise en page populaire. En utilisant CSS, nous pouvons facilement ajouter de la dynamique, de l'interactivité et de l'attrait aux pages Web. Cet article explique comment utiliser les meilleures pratiques pour obtenir l'effet de retournement de carte et fournit des exemples de code spécifiques. 1. Bases de la disposition des cartes Avant de commencer à écrire du code, comprenons d'abord les bases de la disposition des cartes. Les mises en page de cartes se composent généralement d'un conteneur et de plusieurs cartes. récipient
2023-10-24
commentaire 0
1340