10000 contenu connexe trouvé

À propos de CSS pour obtenir un bel effet de navigation déroulante
Présentation de l'article:Cet article vous présente principalement le code permettant de réaliser un bel effet de navigation déroulante en utilisant du CSS pur. Il réalise l'effet de navigation dans le menu déroulant grâce à un simple réglage du style CSS et à la réponse aux événements de la souris. Il est d'une grande valeur pratique pour les amis qui en ont besoin. il peut s'y référer.
2018-06-25
commentaire 0
1571

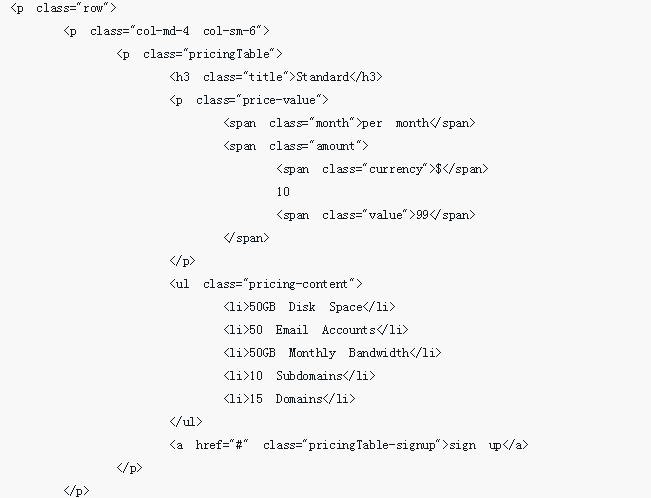
HTML, CSS et jQuery : créez un magnifique tableau de prix
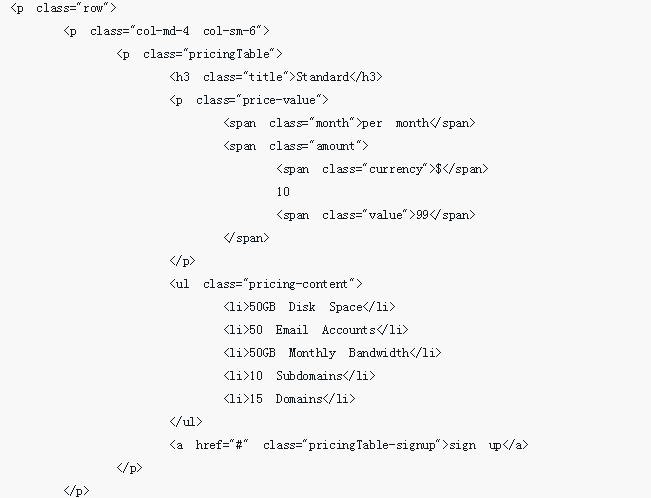
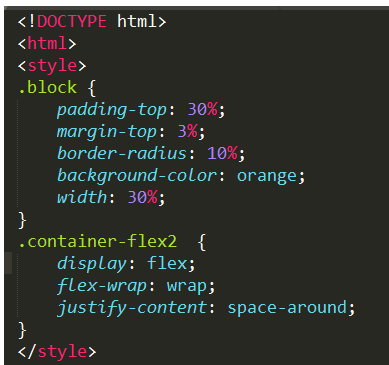
Présentation de l'article:HTML, CSS et jQuery : créez une belle table de prix Les tables de prix sont l'un des éléments courants dans la conception de sites Web qui présentent différents packages, prix et fonctionnalités d'un produit ou d'un service. Dans cet article, nous allons créer un magnifique tableau de prix en utilisant HTML, CSS et jQuery. Réalisons-le ensemble ! Tout d’abord, nous avons besoin d’une structure HTML de base pour créer le tableau des prix. Voici un exemple de code HTML simple : <!DOCTYPEhtml>
2023-10-24
commentaire 0
1595

Affichage de style de tableau en utilisant CSS
Présentation de l'article:Cet article provient de la colonne CSS Quick Start. Il vous montre plusieurs styles de tableau implémentés en CSS. Ils sont très beaux et j'espère que cela pourra vous aider. L'article présente une table CSS avec bordure à pixel unique, une table de style CSS avec une image d'arrière-plan, une table de style qui change automatiquement les couleurs et une table de style mise en évidence par le survol de la souris.
2020-06-11
commentaire 0
2940

Bootstrap implémente la liste de prix
Présentation de l'article:Cet article présente principalement l'utilisation de Bootstrap pour obtenir un effet de liste de prix CSS3 magnifique et concis. L'effet obtenu est très bon et différentes tailles d'écran peuvent être utilisées. Les amis dans le besoin peuvent s'y référer.
2018-03-22
commentaire 0
2615
Magnifique code d'effet de formulaire implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le magnifique code d'effet de formulaire implémenté par jQuery. Il analyse la méthode d'implémentation de l'effet de formulaire de livraison express simulé de jquery avec des exemples. L'effet global est beau et généreux, et a une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. .
2016-05-16
commentaire 0
1356



Comment utiliser CSS3 pour créer de beaux boutons interactifs
Présentation de l'article:Dans la conception Web moderne, les boutons ont toujours été l’un des éléments indispensables. Qu'il s'agisse de saisie de formulaire, de menus de navigation ou d'interactions de page, les boutons sont la clé de l'action de l'utilisateur. Afin d'améliorer l'expérience utilisateur, nous devons prêter attention à la beauté et à l'interactivité des boutons dans la conception. La technologie CSS3 fournit de nombreux styles et propriétés de boutons natifs. Cet article explique comment utiliser CSS3 pour implémenter des boutons magnifiques et hautement interactifs. 1. Styles CSS de base Tout d’abord, définissons quelques styles CSS de base. En HTML, on utilise souvent "<bouton>
2023-04-25
commentaire 0
819

Jolie impression XML en Python
Présentation de l'article:Lorsque vous travaillez avec des données XML en Python, garantir leur lisibilité et leur structure peut grandement améliorer la compréhensibilité et la maintenabilité de votre code. L'impression esthétique du XML, c'est-à-dire son formatage avec une indentation et des sauts de ligne appropriés, est une technique précieuse pour atteindre ces objectifs. Dans cet article, nous explorerons deux manières différentes d'imprimer joliment du XML à l'aide de Python : xml.dom.minidom et xml.etree.ElementTree. En comprenant ces méthodes, les développeurs peuvent présenter efficacement les données XML de manière organisée et visuellement attrayante, ce qui facilite leur analyse et leur manipulation. Comment imprimer joliment du XML en Python ? Voici comment effectuer une dérive en Python
2023-09-07
commentaire 0
1111
jQuery implémente l'effet de menu de navigation de liste simple code_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter un code d'effet de menu de navigation de liste simple, impliquant les techniques d'implémentation des événements de souris d'exploitation jquery et la transformation dynamique des styles d'éléments de page. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1244

Comment utiliser PHP et Vue.js pour générer de superbes graphiques statistiques
Présentation de l'article:Comment utiliser PHP et Vue.js pour générer de superbes graphiques statistiques. Dans le développement Web moderne, la visualisation des données est un élément très important. L'affichage des données sous forme de graphiques peut rendre les données plus intuitives et plus faciles à comprendre. Cet article expliquera comment utiliser PHP et Vue.js pour générer de superbes graphiques statistiques et démontrera l'implémentation spécifique à travers des exemples de code. Préparation Avant de commencer, vous devez vous assurer que vous avez installé PHP et Vue.js et que vous possédez des connaissances de base en programmation. De plus, vous devez également télécharger une bibliothèque de graphiques appropriée. Cet article le fera.
2023-08-17
commentaire 0
1165

[Codes de pagination exquis] Recommandés 5 codes de pagination pratiques et beaux
Présentation de l'article:La fonction de pagination doit être utilisée sur les pages des colonnes d'actualités, les pages des colonnes de produits, etc. de notre site Web. L'affichage de pagination est une méthode très courante de navigation et d'affichage de grandes quantités de données sur les pages Web. en programmation web. Pour les vétérans de la programmation Web, écrire ce type de code est aussi naturel que respirer. Cependant, pour les débutants, ils sont souvent confus quant à ce problème. Cependant, le site Web chinois PHP a préparé le code de la fonction de pagination terminé pour vous. directement, y compris le code de pagination implémenté par CSS et le code de pagination implémenté par JS/JQ. Voici 5 codes de pagination pratiques et esthétiques recommandés par le site Web PHP chinois. Bienvenue à collecter et à partager !
2017-05-24
commentaire 0
2490


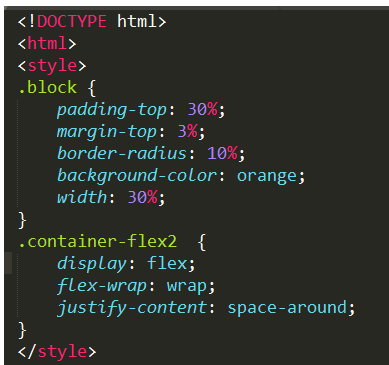
Maîtrisez les connaissances flexbox de CSS3 et implémentez facilement la disposition de la liste d'images.
Présentation de l'article:Maîtrisez la connaissance de CSS3 flexbox et implémentez facilement la mise en page de la liste d'images. Dans le développement Web moderne, la conception d'une mise en page belle et attrayante est cruciale. Le module de mise en page flexbox de CSS3 offre aux développeurs un moyen simple et puissant de créer des mises en page flexibles. Cet article expliquera comment utiliser flexbox pour implémenter une disposition de liste d'images et donnera des exemples de code correspondants. Tout d’abord, nous devons préparer quelques images et les balises HTML correspondantes. Supposons que nous ayons les images suivantes dont nous avons besoin
2023-09-09
commentaire 0
1208

À propos de CSS3 pour implémenter des effets spéciaux de case à cocher personnalisée
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de CSS3 pour implémenter des effets spéciaux de case à cocher personnalisés. L'article donne un exemple de code complet pour votre référence et votre étude. Je pense qu'il a une certaine valeur de référence pour que tout le monde puisse apprendre les styles de case à cocher personnalisés. intéressé Jetons un coup d’œil ensemble ci-dessous.
2018-06-20
commentaire 0
1297

Partagez un exemple de code CSS3 pour implémenter un effet de case à cocher personnalisé
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de CSS3 pour implémenter des effets spéciaux de case à cocher personnalisés. L'article donne un exemple de code complet pour votre référence et votre étude. Je pense qu'il a une certaine valeur de référence pour que tout le monde puisse apprendre les styles de case à cocher personnalisés. intéressé Jetons un coup d’œil ensemble ci-dessous.
2017-04-26
commentaire 0
1357