10000 contenu connexe trouvé

Comment animer des mini icônes en utilisant CSS
Présentation de l'article:Comment utiliser CSS pour créer des effets d'animation de mini-icônes CSS est un langage utilisé pour décrire le style des pages Web et joue un rôle essentiel dans la conception Web. En plus de contrôler la mise en page et la couleur des pages Web, CSS peut également réaliser certains effets d'animation pour ajouter une atmosphère vivante aux pages Web. Cet article explique comment utiliser CSS pour créer des effets d'animation de mini-icônes et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer du matériel pour mini-icônes. Vous pouvez télécharger certaines de vos icônes préférées à partir de bibliothèques d'icônes open source, telles que FontAweso.
2023-10-20
commentaire 0
1042
Tutoriel sur la création d'icônes météo animées en utilisant du CSS pur
Présentation de l'article:Les icônes météo statiques semblent ternes après les avoir regardées pendant une longue période, je vais donc partager ci-dessous une icône météo très créative et créative qui utilise CSS pour animer la bande météo. J'espère que vous pourrez vous inspirer de son utilisation. exemple comme référence. Profitez-en ! Dans cet article, nous partageons principalement avec vous le tutoriel sur la façon d'utiliser du CSS pur pour créer des icônes météo animées. Nous espérons que cela pourra vous aider.
2017-12-14
commentaire 0
2041

Comment implémenter le flashage d'images et l'animation de rotation dans Vue ?
Présentation de l'article:Comment implémenter le clignotement d'images et l'animation de rotation dans Vue Vue.js est actuellement l'un des frameworks frontaux les plus populaires. Il fournit des outils puissants pour gérer et afficher les données sur la page. Dans Vue, nous pouvons créer divers effets sur les éléments en ajoutant des styles et des animations CSS. Cet article expliquera comment utiliser Vue et CSS pour implémenter des animations clignotantes et rotatives d'images. Tout d’abord, nous devons préparer une image, qui peut être un fichier image local ou une adresse d’image sur le réseau. Nous utiliserons le paramètre <img>
2023-08-17
commentaire 0
2379

Reconnaître le rôle essentiel de la toile dans la conception graphique
Présentation de l'article:Comprendre le rôle important du canevas dans la conception graphique nécessite des exemples de code spécifiques. Lors de la création de pages Web et d'applications Web avec HTML et CSS, nous pouvons généralement placer des éléments sur la page, ajuster leur taille et leur position et appliquer divers styles avec des styles et des animations spécifiques. effets. Cependant, pour créer des graphiques et des éléments interactifs plus complexes, nous devons utiliser Canvas. Canvas est l'une des nouvelles fonctionnalités de HTML5. C'est un outil utilisé pour dessiner des graphiques, créer des animations et implémenter des éléments interactifs. Canvas fournit
2024-01-17
commentaire 0
1317

Que comprend le framework CSS front-end ?
Présentation de l'article:Le framework CSS frontal comprend : 1. Un système de grille, qui fournit un moyen simple de créer une mise en page de pages Web ; 2. Une conception réactive, où les pages Web peuvent automatiquement s'adapter à la mise en page et au style en fonction de la taille de l'écran et de la résolution des différents appareils ; 3. Composants de style, fournissent généralement des composants de style prédéfinis ; 4. Réinitialisation du style, fournit une réinitialisation de style ou un code CSS standardisé pour garantir que l'effet d'affichage des pages Web est cohérent sur différents navigateurs ; 5. Fournit certaines classes d'outils courantes ; Effets d'animation et de transition, fournissant des animations et des effets de transition prédéfinis ; 7. Certaines bibliothèques d'icônes courantes, etc.
2023-09-28
commentaire 0
1715

Propriétés d'animation CSS avancées : images clés et animation
Présentation de l'article:Propriétés avancées de l'animation CSS : images clés et animation L'animation CSS est une partie importante de la conception Web. Elle peut créer un effet fluide en affichant des images continues et augmenter l'attrait visuel de la page. En CSS, nous pouvons utiliser diverses propriétés d'animation pour créer divers effets. Cet article se concentrera sur deux propriétés principales de l'animation : les images clés et l'animation, et fournira des exemples de code spécifiques. 1. images clésImages clés
2023-10-21
commentaire 0
1088

Comment créer une carte de voeux dynamique ppt pour Thanksgiving
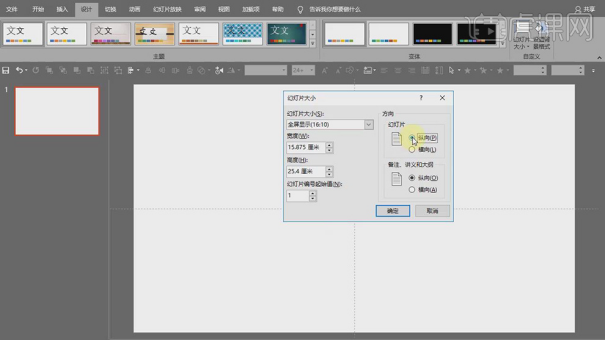
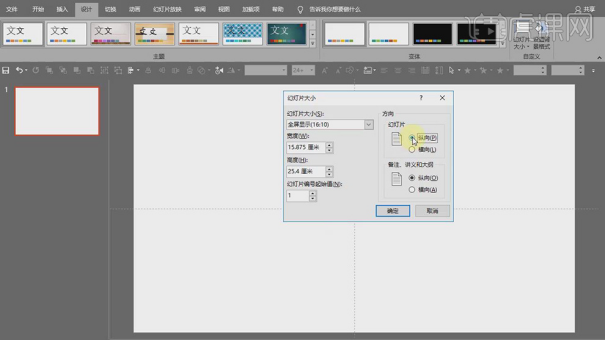
Présentation de l'article:Les cultures chinoise et occidentale sont différentes, donc les fêtes célébrées sont également différentes. Dans les pays occidentaux, Thanksgiving est aussi important que la Fête du Printemps en Chine. Diverses formes de publicité sont omniprésentes à l'occasion de Thanksgiving, parmi lesquelles la fabrication de cartes de vœux animées pour Thanksgiving en fait également partie. eux moyens promotionnels, savez-vous comment créer une carte de voeux dynamique ppt de Thanksgiving ? Apprenons-le avec l'éditeur ci-dessous. 1. [Ouvrir] logiciel PPT, [Nouveau] document. Cliquez sur [Conception]-[Taille de la diapositive] et modifiez les paramètres de mise en page en fonction des besoins de conception. L'affichage spécifique est celui indiqué sur la figure. 2. Déterminez le style de mise en page en fonction de l'idée de conception, recherchez les documents pertinents sur Internet en fonction du style de mise en page, [faites glisser] sur l'écran et ajustez à la taille de la toile. L'affichage spécifique est celui indiqué sur la figure. 3. Utilisez l'[Outil Rectangle] pour dessiner un rectangle de taille appropriée.
2024-03-21
commentaire 0
1207

Conseils pour implémenter des effets d'animation de bordure à l'aide des propriétés CSS
Présentation de l'article:Les techniques d'implémentation d'effets d'animation de bordure à l'aide des propriétés CSS nécessitent des exemples de code spécifiques. Avec le développement continu de la technologie Web, les exigences en matière de conception de pages sont de plus en plus élevées. Dans la conception de pages, les effets d’animation sont l’un des moyens importants pour attirer l’attention des utilisateurs. Parmi eux, les effets d'animation de bordure peuvent ajouter de la vitalité et de la vitalité à la page. Cet article présentera quelques techniques d'utilisation des propriétés CSS pour vous aider à obtenir divers effets d'animation de bordure. 1. Utilisez l'attribut de transition pour obtenir des effets de transition. L'attribut de transition peut définir les éléments dans différents états.
2023-11-18
commentaire 0
1181

Comment styliser CSS pour perdre le focus
Présentation de l'article:CSS perd son focus dans la conception Web et il est souvent nécessaire d'ajouter certains styles pour améliorer l'expérience d'interaction utilisateur. CSS est un outil très puissant qui nous permet de réaliser une variété d'effets et d'animations. En CSS, il existe un état appelé « état de focus » (:focus), qui indique que l'utilisateur interagit actuellement avec l'élément et que l'élément est « focalisé ». Lorsque vous entrez un élément avec la souris ou le clavier, l'élément obtient le focus et lorsque vous quittez l'élément, il perd le focus. Alors, comment styliser un CSS qui perd son focus ? 1. Perte courante de styles de concentration
2023-04-24
commentaire 0
2335

Créez un style de carte moderne : la dernière utilisation des propriétés CSS
Présentation de l'article:Créez un style de carte moderne : dernière utilisation des propriétés CSS dans la conception Web moderne, le style de carte est un modèle de conception courant et populaire. Les cartes peuvent être utilisées pour afficher divers contenus, tels que des images, du texte, des liens, etc., rendant la page Web plus structurée et plus ordonnée. Afin de rendre le style de la carte plus moderne, nous pouvons utiliser certaines propriétés CSS tendance pour ajouter des effets et des animations uniques à la carte. Cet article présentera l'utilisation de certaines propriétés CSS à la mode et fournira des exemples de code spécifiques. 1. Effet d'ombre L'effet d'ombre consiste à rendre la carte tridimensionnelle.
2023-11-18
commentaire 0
1078

Guide d'animation CSS : apprenez étape par étape à créer des effets de scintillement
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de scintillement Introduction : Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur. En tant que l'un des outils couramment utilisés par les développeurs front-end, l'animation CSS peut facilement obtenir divers effets d'animation. Cet article vous montrera comment utiliser CSS pour créer un simple effet clignotant, avec des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une page HTML et définir les propriétés CSS requises. Voici un exemple de structure HTML : <
2023-10-16
commentaire 0
2907

Comment appeler CSS
Présentation de l'article:CSS est une partie importante de la conception Web. Il est utilisé pour définir l'effet d'affichage des balises HTML, notamment les polices, les couleurs, les effets de mise en page et d'animation, etc. Lors de l'écriture de fichiers HTML, vous devez généralement utiliser CSS pour définir des styles afin de rendre la page plus belle et plus facile à lire. Voici une explication détaillée de la façon d'appeler CSS : 1. Comment écrire des styles CSS CSS a trois méthodes d'écriture différentes, à savoir : feuille de style interne, feuille de style externe et style en ligne. Chaque style a ses propres avantages et inconvénients. différents besoins de conception. Examinons-les séparément. 1
2023-05-27
commentaire 0
1369

Comment afficher la météo de l'encre sur le bureau du téléphone mobile Huawei
Présentation de l'article:Comment afficher Moji Weather sur le bureau du téléphone mobile Huawei ? Dans l'application Moji Weather, vous pouvez ajouter un bureau au téléphone mobile Huawei. La plupart des utilisateurs ne savent pas comment l'afficher sur le bureau. Téléphone mobile Huawei présenté aux utilisateurs par l'éditeur Tutoriel de méthode, les utilisateurs intéressés viennent y jeter un œil ! Tutoriel d'utilisation de Moji Weather : Comment afficher Moji Weather sur le bureau du téléphone mobile Huawei 1. Déverrouillez d'abord le bureau, appuyez et maintenez une zone vide du bureau, puis cliquez sur l'outil qui apparaît dans la fenêtre ci-dessous 2. Diverses fenêtres ; les gadgets apparaîtront ci-dessous ; 3. Sélectionnez votre gadget préféré. Cliquez sur la fenêtre gadget, et la petite fenêtre apparaîtra et sélectionnera [OK] 4. Entrez ensuite dans la page comme indiqué ci-dessous et sélectionnez l'option [Appliquer] à droite ; 5. Enfin, le gadget Ink Weather Desktop apparaîtra sur le bureau lorsque
2024-03-31
commentaire 0
938

fancybox 是一款优秀的 jquery 弹出层展示插件
Présentation de l'article:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
commentaire 0
1444

Windows 11 build 25158 : Microsoft confirme que les relevés météorologiques sont partout
Présentation de l'article:Microsoft a récemment publié la version 25158 de Windows 11 pour les initiés sur le canal de développement Windows 11. La nouvelle version apporte de nouvelles fonctionnalités intéressantes, telles que divers styles de recherche et davantage d'options de widgets, ainsi que les améliorations générales et corrections de bugs habituelles. Les rapports météorologiques et la lecture semblent être interrompus dans la dernière version à mesure que de nouvelles options de widgets sont ajoutées. L'utilisateur de Twitter, Xeno, a été le premier à remarquer le problème. Comme vous pouvez le voir sur l'image ci-dessous, les relevés météorologiques et de température ont évidemment beaucoup fluctué, Windows indiquant qu'il s'agissait d'une vague de chaleur de 64 °F (équivalent à 17,78 °C). Pendant ce temps, dans la plage de température Celsius, cela indique un temps nuageux. Bien que construire
2023-04-13
commentaire 0
1212

Comment régler l'heure en CSS
Présentation de l'article:CSS (Cascading Style Sheets) est un langage utilisé pour la conception de styles de pages Web et joue un rôle très important dans la conception Web. En plus de jouer un rôle dans le style et la mise en page des pages Web, CSS peut également définir facilement divers effets temporels et animations dans les pages Web. Cet article présentera en détail comment utiliser CSS pour définir des effets liés au temps. 1. Effet d'horloge de réglage CSS L'horloge est un effet temporel qui est généralement appliqué à divers sites Web et applications. En utilisant CSS, vous pouvez créer des effets d’horloge non seulement beaux mais aussi précis. Voici un exemple de création d'un style d'horloge simple
2023-04-24
commentaire 0
1604

changements dynamiques CSS
Présentation de l'article:Le changement dynamique CSS est une technologie frontale courante, qui peut modifier l'apparence d'une page Web en modifiant les styles dans la feuille de style CSS, rendant ainsi la page Web plus vivante. Cet article présentera les principes, les méthodes de mise en œuvre et les applications pratiques des changements dynamiques CSS. 1. Principe En HTML, l'affichage du texte, des images, des liens et autres éléments est défini par des feuilles de style CSS. Une feuille de style CSS est une combinaison de propriétés et de leurs valeurs qui déterminent l'affichage de chaque élément sur une page Web. Les feuilles de style CSS sont constituées de sélecteurs et de déclarations. Les sélecteurs spécifient les éléments HTML auxquels les styles sont appliqués.
2023-05-27
commentaire 0
1309

Explication détaillée d'exemples d'implémentation d'animation de pointeur d'invite pull-up en CSS3
Présentation de l'article:Le contenu à implémenter aujourd'hui est présenté dans la figure ci-dessous : Avec les propriétés d'animation de CSS3, il est très simple à implémenter. Disposition HTML : laissez le div de .pointer être placé là où vous souhaitez qu'il soit affiché. p est le patch de l'image de la flèche du pointeur, et le div de .pointer est une boîte, car la boîte enveloppant la flèche doit se déplacer vers le haut, donc la hauteur du div est 10px plus élevée que la hauteur de la flèche. style css : .pointeur{ position : absolue ;
2017-08-07
commentaire 0
1961

La meilleure bibliothèque d'animation JavaScript gratuite et open source
Présentation de l'article:Lorsqu'elles sont utilisées correctement, les animations peuvent améliorer considérablement l'expérience utilisateur. Il existe de nombreux éléments sur une page Web qui peuvent être animés pour leur donner vie. Des éléments de base comme la couleur d'arrière-plan d'un bouton ou le rayon de bordure de certains éléments d'une page Web peuvent également être animés à l'aide de CSS. Cependant, CSS a ses limites et si vous souhaitez plus de contrôle sur chaque aspect de vos éléments animés, vous devrez utiliser JavaScript. Dans cet article, je vais vous montrer huit des meilleures bibliothèques d'animation JavaScript gratuites et open source que vous pouvez utiliser dès maintenant dans vos projets. Mo.jsMo.js est une excellente bibliothèque pour ajouter des graphiques dynamiques basés sur JavaScript à votre site Web. C'est très rapide et produit des animations fluides qui s'affichent parfaitement sur une variété d'appareils
2023-09-03
commentaire 0
5242

Quel réseau est 1x ?
Présentation de l'article:1x fait référence à CDMA1X Lorsqu'un téléphone mobile de télécommunication affiche un signal 1X, cela signifie que le mode réseau CDMA 1X est utilisé ; la technologie CDMA1X permet aux utilisateurs de télécharger rapidement des sonneries et des images via leur téléphone mobile, de réaliser des animations d'écran de veille et d'utiliser leur mobile. téléphones pour des jeux dynamiques et des discussions multimédias, du karaoké et profitez de divers services d'information tels que des livres électroniques, des informations boursières, des services bancaires mobiles et des transactions électroniques.
2022-11-23
commentaire 0
26297