10000 contenu connexe trouvé

plug-in de filigrane d'image jquery
Présentation de l'article:Img2Blob.js est un plug-in jquery qui peut ajouter des filigranes personnalisés aux images. Ce plug-in de filigrane d'image peut convertir des images en objets blob, puis leur ajouter des effets de filigrane personnalisés.
2017-01-19
commentaire 0
2346

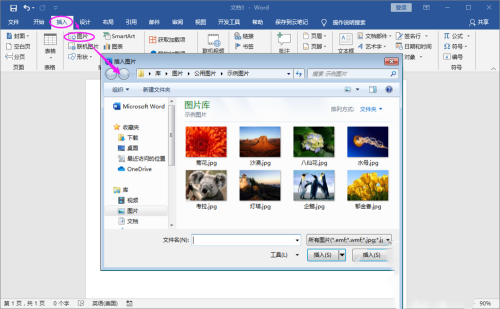
Comment insérer des images dans Word Comment ajouter des images dans des documents Word
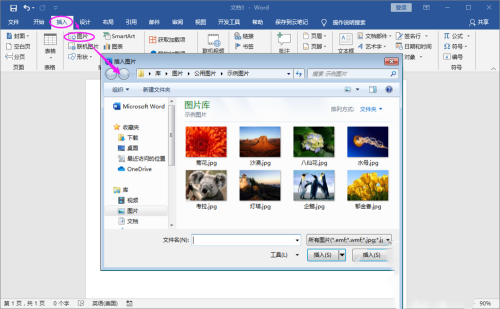
Présentation de l'article:Lors de l'édition d'un document à l'aide de Microsoft Word, nous pouvons avoir besoin d'insérer des images pour enrichir le contenu. Alors, comment insérer des images dans Word ? Dans cet article, nous présenterons comment ajouter des images aux documents Word. Grâce à ces étapes simples, nous pouvons facilement ajouter des images aux documents Word et améliorer l'effet visuel du document. Comment insérer des images dans Word Méthode 1 : faire glisser des images directement dans des documents Word Lorsque nous utilisons des documents Word, nous pouvons directement faire glisser des images dans le document. C'est l'une des méthodes les plus simples pour insérer des images dans Word. Le fonctionnement est le suivant : 1. . Ouvrez le document Word et placez le curseur à l'endroit où vous souhaitez insérer l'image ; 2. Ouvrez le navigateur de fichiers ou le dossier et recherchez l'image que vous souhaitez insérer ;
2024-01-11
commentaire 0
2577

Analyse de l'utilisation du chargement différé du plug-in JS LazyImgv1.0
Présentation de l'article:Cet article présente principalement l'utilisation du plug-in de chargement retardé d'image JS LazyImgv1.0 et analyse les précautions et les compétences opérationnelles de base liées à l'utilisation du plug-in de chargement retardé d'image LazyImgv1.0 sous forme d'exemples. Il est également livré avec une source de démonstration. code que les lecteurs peuvent télécharger pour référence. Les amis qui en ont besoin peuvent le faire pour référence.
2017-09-05
commentaire 0
1539

Comment développer un plugin WordPress qui génère automatiquement des galeries d'images
Présentation de l'article:Comment développer un plug-in WordPress qui génère automatiquement une bibliothèque d'images Avec le développement de l'Internet mobile, les images sont devenues un moyen courant pour nous d'exprimer et de transmettre des informations en ligne. Lors du processus de création et de maintenance d'un blog personnel, nous avons généralement besoin d'une bibliothèque d'images pour gérer et afficher nos ressources d'images. Afin de faciliter l'utilisation des utilisateurs de blogs WordPress, cet article présentera comment développer un plug-in WordPress qui génère automatiquement des bibliothèques d'images et fournira des exemples de code. Tout d’abord, nous devons créer un plugin WordPress
2023-09-05
commentaire 0
795

Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
Présentation de l'article:Cette fois, je vous présente le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Quelles sont les précautions à prendre pour le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Ce qui suit est un cas pratique, prenons un. regarder.
2018-04-25
commentaire 0
1449

Tutoriel Word2010 : Comment insérer un lien d'image actualisable dans le document
Présentation de l'article:Comment insérer un lien d'image pouvant être mis à jour dans un document Word2010 Étape 1. Ouvrez la fenêtre du document Word2010 et cliquez sur le bouton "Image" dans le groupe "Illustrations" du ruban "Insérer". Cliquez sur le bouton "Image" à l'étape 2 et sélectionnez l'image à insérer dans le document Word2010 dans la boîte de dialogue "Insérer une image" qui s'ouvre. Cliquez ensuite sur le bouton triangulaire déroulant à droite du bouton "Insérer" et sélectionnez la commande "Insérer et lier". Sélectionnez la commande "Insérer et lien" et l'image sélectionnée sera insérée dans le document Word2010. Lorsque le contenu de l'image d'origine change (le fichier n'a pas été déplacé ou renommé), rouvrez le document Word2010 et vous verrez que l'image a été. mis à jour (il faut tout fermer. Réimprimer le document Word2010
2024-01-14
commentaire 0
962


Le plug-in FancyBox de JQuery permet d'afficher des images
Présentation de l'article:Cette fois je vais vous présenter la fonction d'affichage d'image du plug-in FancyBox de JQuery Quelles sont les précautions pour la fonction d'affichage d'image du plug-in FancyBox Voici un cas pratique, jetons un oeil.
2018-04-24
commentaire 0
2045

Comment utiliser le plug-in d'affichage d'images highslide.js dans jQuery
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le plug-in d'affichage d'image highslide.js dans jQuery, et quelles sont les précautions d'utilisation du plug-in d'affichage d'image highslide.js dans jQuery. Ce qui suit est un cas pratique, prenons un. regarder.
2018-06-02
commentaire 0
1601

Comment utiliser Vue2x pour implémenter le plug-in d'aperçu d'image
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser Vue2x pour implémenter le plug-in de prévisualisation d'image. Quelles sont les précautions à prendre pour utiliser Vue2x pour implémenter le plug-in de prévisualisation d'image ?
2018-05-29
commentaire 0
3253

Tutoriel de base VUE3 : Utiliser le plug-in Vue.js pour gérer le chargement des images
Présentation de l'article:Vue.js est actuellement l'un des frameworks front-end les plus populaires. Il fournit non seulement une riche bibliothèque de modèles et de composants, mais prend également en charge de nombreux plug-ins puissants, y compris des plug-ins de chargement d'images. L'utilisation du plug-in Vue.js pour gérer le chargement des images peut nous aider à optimiser plus facilement les performances du site Web et à augmenter la vitesse de chargement des pages. Dans ce didacticiel, nous verrons comment utiliser le plugin Vue.js pour gérer le chargement des images. Tout d’abord, nous devons installer une bibliothèque appelée plugin Vue.js. Il peut être installé dans le terminal avec la commande suivante : npminsta
2023-06-15
commentaire 0
2173

Comment insérer le lien de l'image dans la base de données après que PHP ait enregistré l'image distante en local ?
Présentation de l'article:Comment insérer le lien de l'image dans la base de données après que PHP ait enregistré l'image distante en local ? Lors du développement d'applications Web, nous devons parfois enregistrer des images d'un serveur distant sur l'ordinateur local et stocker le lien de l'image dans la base de données pour une utilisation ultérieure. Cet article décrira comment implémenter ce processus à l'aide de PHP et fournira des exemples de code. Obtenir l'image distante Tout d'abord, nous devons obtenir l'image distante via l'URL. Vous pouvez utiliser la fonction file_get_contents() de PHP pour réaliser cette fonction. $url='http
2023-07-12
commentaire 0
1505

Que dois-je faire si une zone vide apparaît lors de l'insertion d'une image dans un document Word ?
Présentation de l'article:Le logiciel Word est un outil d'édition de documents très couramment utilisé de nos jours. Il dispose d'une variété d'outils pratiques. Il est inévitable que vous rencontriez des problèmes lors de son utilisation. Récemment, certains utilisateurs ont signalé avoir rencontré des problèmes lors de l'insertion des images. vide et uniquement affiché. Je ne sais pas comment gérer le cadre blanc. Dans cet article, j'ai compilé un didacticiel détaillé à partager avec vous. Que dois-je faire si une zone vide apparaît lors de l'insertion d'une image dans un document Word ? 1. Ouvrez le document Word et choisissez d'insérer une image. Dans la zone de sélection d'image qui apparaît, recherchez l'image que vous souhaitez insérer. 2. L'image est insérée avec succès et s'affiche sous la forme d'une zone vide. 3. Cliquez sur le fichier de menu et recherchez les options. 4. Entrez les paramètres d'option de mot et recherchez Avancé. 5. Sous le contenu du menu avancé, recherchez Afficher le contenu du document > Afficher l'image
2024-08-30
commentaire 0
1065