10000 contenu connexe trouvé

Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé
Présentation de l'article:Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé L'effet de dégradé de couleur d'arrière-plan peut ajouter de la beauté et de l'attrait aux pages Web. En CSS, nous pouvons utiliser une couleur d'arrière-plan dégradée pour obtenir cet effet. Cet article explique comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé et fournit des exemples de code spécifiques. 1. Dégradé linéaire (Dégradé linéaire) Le dégradé linéaire est l'effet de dégradé le plus courant, dans lequel la couleur change progressivement d'un point à un autre. Utilisez la fonction Linear-gradient() pour créer un dégradé linéaire
2023-10-25
commentaire 0
5832

Comment obtenir la chimère d'érosion marine Mingtide 235
Présentation de l'article:Mingtide Sea Erosion Chimera 235 est un matériau révolutionnaire de qualité violette quatre étoiles. Son apparence est un accessoire de structure imbriquée hémisphérique qui brille en violet. Il peut être obtenu par synthèse ou par Condensation Field·Erosion Waste City. vous rendre au Mingtide Sea Erosion Chimera 235.
bouton{arrière-plan : #3ed8b6 ; bordure : aucun ; rayon de bordure : 16 px ; remplissage : 4 px 18 px ; affichage : bloc en ligne ; alignement vertical : texte-haut ;}
bouton a{border:aucun;couleur:
2024-07-11
commentaire 0
843

Glam mon balisage
Présentation de l'article:Ceci est une soumission pour Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Ce que j'ai construit
J'ai ajouté du CSS avec un dégradé de couleurs d'arrière-plan, ajouté des bordures et utilisé flex pour aligner les éléments.
Démo
Lien vers le site Web
Jo
2024-07-30
commentaire 0
692

Interprétation des propriétés d'arrière-plan dégradé CSS : Linear-gradient et background-image
Présentation de l'article:Interprétation des propriétés d'arrière-plan dégradé CSS : Introduction au dégradé linéaire et à l'image d'arrière-plan : dans le développement de pages, la sélection de la couleur d'arrière-plan est un lien très important, et la couleur d'arrière-plan dégradé peut ajouter des effets visuels plus riches aux pages Web. CSS propose deux manières d'implémenter les propriétés d'arrière-plan dégradé : Linear-gradient et background-image. Cet article se concentrera sur l’explication de l’utilisation de ces deux méthodes et fournira des exemples de code spécifiques.
2023-10-21
commentaire 0
1877

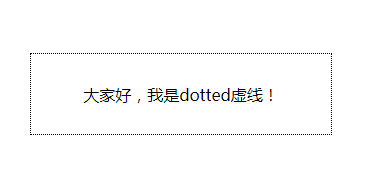
Deux façons d'implémenter le style de ligne pointillée CSS : en pointillés et en pointillés (exemple)
Présentation de l'article:Comment créer une bordure pointillée CSS ? Lors de la définition de la bordure pointillée HTML, vous pensez généralement au solide dans la bordure. Solid est le plus susceptible d'être utilisé dans la mise en page Web HTML. Si vous souhaitez avoir l'effet d'une ligne pointillée CSS, vous pouvez également utiliser une image comme image. arrière-plan, mais ce n’est pas recommandé.
2018-07-16
commentaire 0
11570

Comment écrire une ligne pointillée en HTML5
Présentation de l'article:Il n'existe pas de propriété CSS pour créer directement des lignes pointillées en HTML5, vous pouvez utiliser les alternatives suivantes : 1. Utilisez la propriété CSS border pour créer une bordure pointillée noire ; 2. Utilisez une image d'arrière-plan pour créer une ligne pointillée en pointillés ; un chemin en pointillés SVG pour créer une ligne pointillée de longueur et d'espacement personnalisés.
2024-04-11
commentaire 0
844

Comment embellir la page avec CSS
Présentation de l'article:CSS (Cascading Style Sheets) embellit les pages Web en modifiant le texte, l'arrière-plan, la mise en page et d'autres éléments visuels. Les techniques d'embellissement comprennent : 1. Contrôler le texte ; 2. Ajouter des arrière-plans ; 3. Personnaliser les mises en page ; 4. Utiliser les ombres et les bordures ; Les avantages d'embellissement de l'utilisation de CSS incluent une esthétique améliorée, une expérience utilisateur améliorée, l'optimisation des moteurs de recherche, la compatibilité multiplateforme et la facilité de maintenance.
2024-04-25
commentaire 0
888

Méthode détaillée de création de texte chaud à l'aide de Geographic Sketchpad
Présentation de l'article:Lorsque du texte chaud est exécuté à l'intérieur d'un objet, l'essence du scintillement est que la couleur interne et la couleur d'arrière-plan apparaissent mutuellement, de sorte que la couleur [intérieure] ne peut pas être définie sur la même couleur que la couleur d'arrière-plan. Si le fond et l'intérieur sont de la même couleur, seule la bordure clignote. Si vous souhaitez que l'objet blanc clignote à l'intérieur, veuillez modifier l'arrière-plan du plan de travail en non blanc. Comme le montre l'image ci-dessus, il y a un bouton [Masquer le point C], une valeur de mesure mesurant la distance entre le point B et le point C, et ∠A et ∠C ont été marqués par l'outil de marquage. Lors de la saisie de texte, rapprochez la souris de ces objets et la souris changera de forme. Cliquez sur l'objet et le nom de l'objet entrera dans le texte et sera entouré d'un cercle rose. Lorsque la souris passe à l'outil Déplacer la flèche, faites glisser ou maintenez le texte actif et son objet clignotera. Parmi eux, l'action de [point caché C] sera exécutée. Si clic droit
2024-04-17
commentaire 0
783

Comment obtenir un effet de défilement de bordure en pointillés en CSS
Présentation de l'article:Cet article provient de la colonne CSS Quick Start. Cet article présente la méthode de réalisation de l'effet de défilement de bordure en pointillés en CSS. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde. Ceci peut être réalisé grâce à une image d’arrière-plan.
2020-04-23
commentaire 0
3181

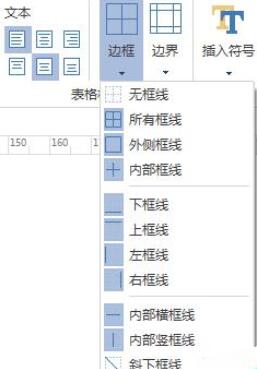
Étapes pour créer un effet de segmentation de maillage dans ppt2013
Présentation de l'article:Démarrez ppt2013, cliquez sur la barre de menu--Insérer--Tableau et insérez un tableau 10×8. Définissez le remplissage de l'arrière-plan de l'image du tableau. Sélectionnez le tableau, cliquez sur le bouton de remplissage dans l'onglet Conception et sélectionnez "Arrière-plan du tableau" - "Image" dans le menu déroulant. Sélectionnez une belle image dans la bibliothèque de matériaux locale et double-cliquez pour l'insérer dans le tableau. Je ne vois pas l'image pour le moment, alors ne vous inquiétez pas, vous devez ici cliquer sur le petit symbole triangulaire à côté du bouton de remplissage et sélectionner la couleur sans remplissage. À ce stade, l’image est ajoutée au tableau comme arrière-plan. Pour ajouter une bordure de maillage, cliquez sur Bordure de dessin sous l'onglet Conception - Couleur du stylo, sélectionnez l'option Blanc, Arrière-plan 1, Foncé 15 %. Cliquez d'abord sur le bouton Bordure pour le définir sur Sans bordure. Réglez-le sur une bordure inférieure diagonale, comme indiqué sur l'image. Enfin, réglez-le sur oblique
2024-04-17
commentaire 0
936

Comment définir le style de la ligne de bordure en CSS
Présentation de l'article:Méthode : 1. Utilisez l'attribut border-style pour définir différents styles de ligne de bordure via différentes valeurs d'attribut, telles que les lignes pleines "pointillées" et les lignes doubles "doubles". 2. Utilisez l'attribut border-image, ajoutez différentes images d'arrière-plan à la bordure pour définir différents styles de ligne de bordure.
2021-04-29
commentaire 0
13113

Comment ajouter des bordures à l'arrière-plan dans PS
Présentation de l'article:Comment ajouter une bordure à l'arrière-plan dans PS : ouvrez d'abord PS et ouvrez l'image ; puis appuyez sur "Ctrl + Alt + C" pour modifier la taille du canevas, sélectionnez la taille relative, positionnez le point central et ajoutez 10 pixels au largeur et hauteur ; vous pouvez ensuite l'agrandir de 10 pixels.
2019-08-08
commentaire 0
12691

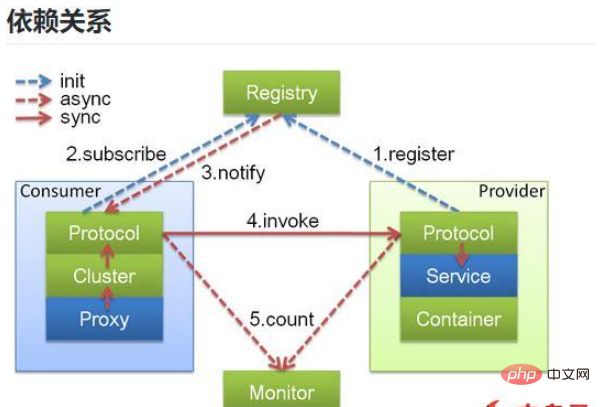
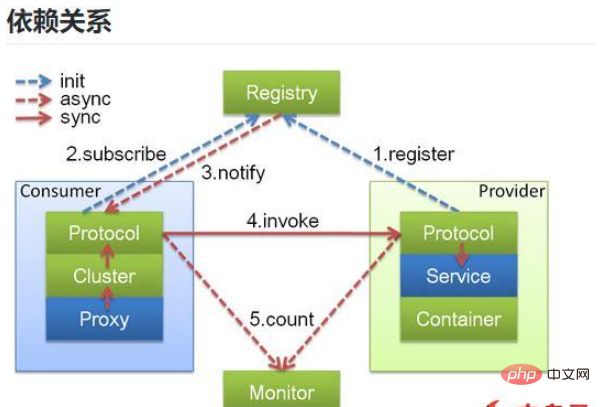
Comment SpringBoot2.0 implémente l'appel à distance des services RPC
Présentation de l'article:1. Introduction au framework Dubbo 1. Illustration des dépendances du framework : 1) Les petits carrés de la figure, Protocole, Cluster, Proxy, Service, Conteneur, Registre et Moniteur, représentent des couches ou des modules. Les bleus représentent les interactions avec l'entreprise. et les verts ne représentent que les interactions internes de Dubbo. 2) Les zones d'arrière-plan Consommateur, Fournisseur, Registre et Moniteur dans la figure représentent le déploiement de nœuds de topologie logique. 3) La ligne pointillée bleue sur la figure est appelée lors de l'initialisation, la ligne pointillée rouge correspond à un appel asynchrone pendant l'exécution et la ligne continue rouge est appelée de manière synchrone lors de l'exécution. 4) La figure contient uniquement la couche RPC, pas la couche Remoting, Remote
2023-05-11
commentaire 0
1323

Méthode d'opération graphique et textuelle pour définir les bordures des tableaux dans le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Sélectionnez les cellules dans lesquelles vous souhaitez ajouter ou modifier des bordures. 2. Dans la colonne Style de tableau du menu Tableau, cliquez sur Bordure et sélectionnez le style de bordure souhaité. 3. Pour modifier la couleur de la bordure, cliquez sur le contour de la ligne dans le menu des tâches Format sur le côté droit de l'écran et sélectionnez la couleur souhaitée. Modifiez ensuite la largeur de la bordure dans le menu concerné, sélectionnez le style de ligne pointillée, etc. 4. Rendez la cellule transparente, cliquez sur Remplir dans le menu des tâches Format sur le côté droit de l'écran et sélectionnez Aucun remplissage. 5. Sélectionnez le remplissage de l'entité pour modifier la couleur d'arrière-plan du tableau.
2024-04-08
commentaire 0
1131

Méthode d'estimation du cadre intérieur à l'aide d'un modèle d'auto-attention visuelle panoramique
Présentation de l'article:1. Contexte de recherche Cette méthode se concentre principalement sur la tâche d'estimation du cadre intérieur (indoorestimationlayoutestimation). La tâche saisit une image 2D et génère un modèle tridimensionnel de la scène décrite par l'image. Compte tenu de la complexité de la sortie directe d'un modèle 3D, cette tâche se décompose généralement en la sortie des informations de trois lignes : les lignes des murs, les lignes du plafond et les lignes du sol dans l'image 2D, puis en la reconstruction du modèle 3D de la pièce par post-production. opérations de traitement basées sur les informations de la ligne. Le modèle tridimensionnel peut ensuite être utilisé dans des scénarios d'application spécifiques tels que la reproduction de scènes intérieures et la visualisation de maisons en réalité virtuelle. Différente de la méthode d'estimation de la profondeur, cette méthode restaure la structure géométrique spatiale sur la base de l'estimation des lignes des murs intérieurs. L'avantage est qu'elle peut rendre la structure géométrique du mur plus plate ; l'inconvénient est qu'elle ne peut pas restaurer le champ intérieur.
2023-10-07
commentaire 0
856

À quoi fait généralement référence CSS dans la conception de sites Web ?
Présentation de l'article:CSS (Cascading Style Sheets) est un langage utilisé pour contrôler l'apparence et la mise en page des pages Web. Ses fonctionnalités incluent : le contrôle des styles de texte, l'ajustement de l'alignement des éléments, la modification des arrière-plans, la création de bordures, la définition de dispositions de grille et la mise en œuvre de conceptions réactives. Les avantages du CSS incluent : la séparation du HTML, la cohérence, la flexibilité et l'extensibilité. La maîtrise du CSS est cruciale pour la conception Web moderne.
2024-04-25
commentaire 0
938

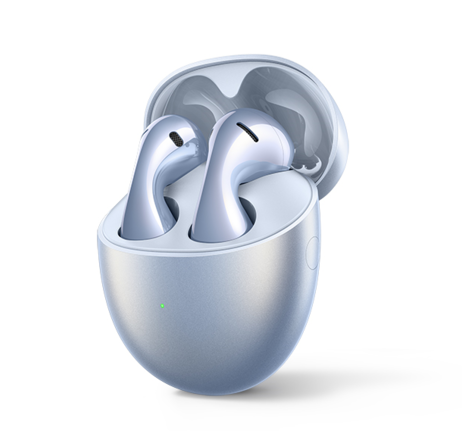
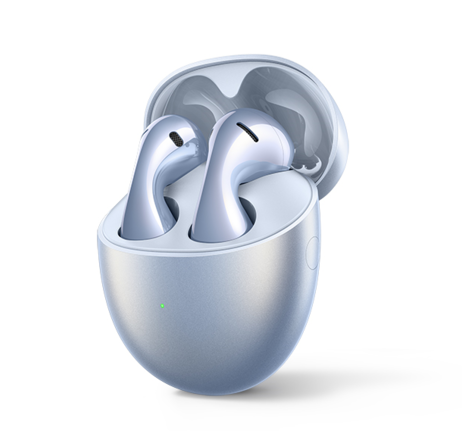
Pionnier de la mode : les Huawei FreeBuds 5, excellents écouteurs TWS semi-intra-auriculaires phares
Présentation de l'article:Huawei FreeBuds5 est le dernier casque TWS semi-intra-auriculaire de Huawei. Depuis son lancement en mars de cette année, il a rapidement gagné l'amour et la popularité des utilisateurs. Le casque a attiré une large attention dans l'industrie avec son design d'apparence unique et ses excellentes performances. Le design d'apparence du Huawei FreeBuds5 est unique, utilisant une conception profilée innovante entièrement incurvée, montrant une forme de goutte d'eau unique, donnant aux gens une apparence unique. impact visuel avec un sens complet de la technologie. Ce casque est d'apparence unique. Il utilise la technologie de nano-revêtement et applique une couche de peinture bleu-violet clair sur un fond argenté pour créer une couleur nano-argent-violet de rêve, comme si vous étiez parmi les étoiles. Le boîtier de chargement du Huawei FreeBuds5 est également soigneusement conçu. Sa courbure et sa forme le rendent adapté à la correspondance des couleurs Galaxy Blue.
2023-09-17
commentaire 0
1567

Liste des avantages et des inconvénients du héros Sandro dans 'Puzzle Continent'
Présentation de l'article:Le jeu "Puzzle Continent" conserve les caractéristiques détendues et agréables d'un jeu de match-3 qui peut être joué à tout moment et n'importe où. Il intègre également une riche intrigue de fond du mythe de l'Olympe et un système de développement de personnages innovant ! Sandro (violet) est un héros couramment utilisé dans le jeu et un héros d'attaque de groupe. Ce qui suit est une liste des avantages et des inconvénients du héros Sandru dans "Puzzle Continent" présenté par l'éditeur. Amis intéressés, veuillez y jeter un œil. Liste des avantages et des inconvénients du héros Sandru dans "Puzzle Continent" Sandru (Violet) Sandru (Violet) est également un héros plus couramment utilisé. C'est un héros d'attaque de groupe. Sa compétence principale est de réduire le taux de réussite de tous les ennemis de 40. %, dure 6 rounds et a une certaine chance de provoquer des vertiges à l'ennemi. L'avantage du héros Sandru est qu'il peut provoquer une réduction importante des points de vie de l'ennemi et qu'il dure plusieurs rounds.
2024-07-12
commentaire 0
469

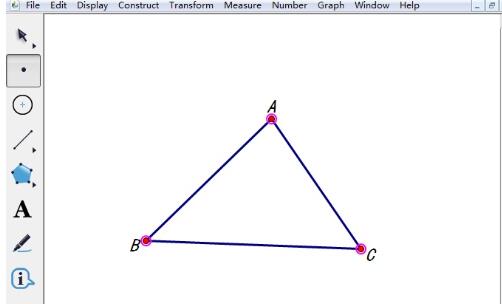
Comment conserver l'étiquette d'un point après l'avoir masqué dans le carnet de croquis géométrique
Présentation de l'article:Méthode 1 : définissez le point au minimum et définissez la couleur du point pour qu'elle soit la même que celle du sujet ou de l'arrière-plan auquel il est attaché. Ouvrez le carnet de croquis géométrique, sélectionnez l'[Outil Segment de ligne] dans la barre latérale gauche et dessinez un. triangle dans la zone de travail, marquant les sommets comme points A, B, C, vous obtenez donc △ABC. Ici, nous devons définir les trois sommets pour qu'ils soient les plus petits, puis nous devons sélectionner le point médian. Sélectionnez l'[Outil Point] dans la barre latérale gauche, puis appuyez sur la touche de raccourci [Ctrl+A] pour que les trois sommets soient sélectionnés. Définissez les trois sommets au minimum. Après avoir sélectionné trois sommets, cliquez sur le menu [Affichage] dans la barre de menu supérieure, sélectionnez [Type de point] - [Minimum] dans l'option déroulante et modifiez la couleur des points. Toujours avec trois sommets sélectionnés, cliquez sur le menu [Affichage] dans la barre de menu supérieure et sélectionnez [Couleur] dans son option déroulante.
2024-04-17
commentaire 0
475