10000 contenu connexe trouvé

Comment transmettre une valeur au composant vue
Présentation de l'article:La façon de transmettre la valeur dans les composants vue : 1. Passer du parent au fils ; 2. Passer du fils au père ; 3. Passer la valeur du frère 4. Passer la valeur avec le point d'interrogation, les deux points et le composant parent-enfant ; "$ref" pour transmettre la valeur ; 6. Utilisez "inject" pour injecter les données du composant parent dans l'instance actuelle ; 7. Passer de l'ancêtre au petit-fils ; 8. Passer du petit-fils à l'ancêtre ; Transmettez la valeur à sessionStorage ; 11. vuex.
2023-07-18
commentaire 0
1004

Analyse sur la force du transfert de valeur entre les composants Vue
Présentation de l'article:Lorsque nous commençons avec Vue, nous devons mentionner les composants. Dans certains cas, les composants doivent se transmettre des valeurs. Par exemple, le composant parent doit transmettre des valeurs au composant enfant, et le composant enfant en a besoin. pour transmettre la valeur au composant parent. Utilisez ensuite une force ci-dessous pour élaborer.
2020-08-11
commentaire 0
1528

Comment transmettre des valeurs entre les composants vue
Présentation de l'article:Cette fois, je vais vous présenter la méthode de transfert de valeur entre les composants Vue. Quelles sont les précautions pour le transfert de valeur entre les composants Vue ?
2018-04-16
commentaire 0
3195

Quelles sont les cinq façons de transmettre des valeurs dans les composants vue ?
Présentation de l'article:Cinq façons de transmettre des valeurs dans les composants Vue : 1. Le composant parent transmet la valeur au composant enfant ; 2. Le composant enfant transmet la valeur au composant parent ; 3. Transmet les paramètres entre les composants frères adjacents ; . Paramètres ; 5. EventBus transmet les paramètres.
2021-10-27
commentaire 0
56543

Comment transmettre une valeur au composant vue
Présentation de l'article:Méthode de transmission de valeur : 1. Utilisez des accessoires pour passer du parent à l'enfant ; 2. D'un enfant à un parent, vous devez personnaliser l'événement. Utilisez "this.$emit('event name')" pour le déclencher dans le composant enfant. et utilisez "@event" dans la surveillance du nom du parent. 3. Entre frères, utilisez l'élément parent public comme pont, combinant les accessoires parent et enfant pour transmettre les paramètres et les événements personnalisés enfants et parents ; 4. Utilisez le routage pour transmettre la valeur. ; 5. Utilisez $ref pour transmettre la valeur ; 6. Utilisez l'injection de dépendances pour transmettre les descendants et les arrière-petits-enfants ; 7. Utilisez $attrs ; 8. Utilisez les événements intermédiaires $listeners ;
2023-01-06
commentaire 0
2471



Quelles sont les méthodes pour éviter les pièges lors du passage de valeurs entre les composants Vue3 ?
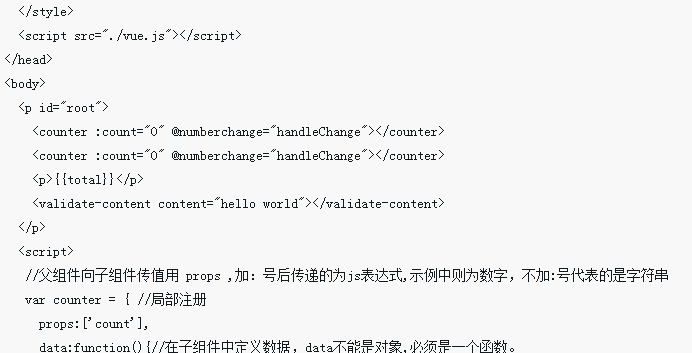
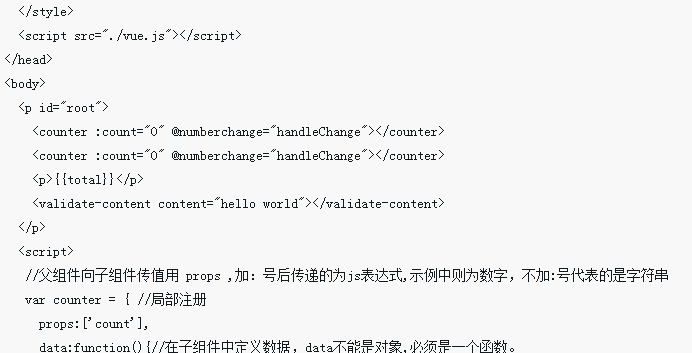
Présentation de l'article:Exemple de pièges à combler 1. Découvrir les gouffres Nous utilisons un composant compteur pour démontrer ce piège. Lorsque nous voulons opérer sur la valeur passée par le composant parent, nous constatons que l'opération n'est pas valide. Regardons d'abord le code : passer des valeurs entre les composants constapp=Vue.createApp ({data(){return{num:0}},template:``});//Définir un composant de test app.component('counter',{props:['count' ],modèle :`{{count }}`});constvm=app.mount(
2023-05-15
commentaire 0
1203


Comment transférer des valeurs entre composants dans vue3
Présentation de l'article:Transfert de valeur (accessoires) entre les composants vue3. Le composant parent transmet la valeur au sous-composant : 1. Introduisez ref2. dans la page vue. Attributs de transfert d'attribut : Le nom passé au composant enfant (personnalisé) = "correspond au nom d'attribut défini dans le composant parent" dans le composant enfant : 4. Recevez les accessoires d'attribut du composant parent : {showDialogVisible : Boolean}, setup(){return{} }5. Enregistrez le composant setup(props){//Vous pouvez imprimer et afficher les attributs transmis par les props et leurs valeurs console.log(props);return{pr
2023-05-22
commentaire 0
10518


Quelle est la manière de transmettre une valeur au composant vue ?
Présentation de l'article:Méthode de transfert de valeur de composant : 1. Transmettre la valeur via le routage ; 2. En liant l'étiquette du sous-composant dans le composant parent aux données du composant parent, les accessoires du sous-composant reçoivent la valeur transmise par le composant parent, et les accessoires du sous-composant reçoivent le composant parent. La valeur transmise ; 3. Le composant enfant transmet la valeur au composant parent et utilise "this.$emit" pour parcourir l'événement getData ; -composants parents, l'un lie l'événement "this.on" et l'autre déclenche l'événement "this .$emit", ou ajoute des données publiques dans le stockage local, qui peuvent être obtenues dans les deux pages
2023-07-18
commentaire 0
1188


Un exemple de la façon de transmettre des valeurs entre les composants dans angulairejs2
Présentation de l'article:La méthode officielle d'AngualrJs2 consiste à utiliser @Input, @Output pour réaliser le transfert de valeur mutuel entre les composants, et les composants doivent avoir une relation parent-enfant. Voici une méthode simple pour réaliser le transfert de valeur entre les composants, pas seulement. entre les composants parent-enfant, mais aussi entre les composants du module peuvent également transmettre des valeurs
2017-05-16
commentaire 0
2319

Comment transmettre des valeurs aux composants frères dans React
Présentation de l'article:La méthode de transmission des valeurs des composants frères dans React : ouvrez d'abord le fichier frontal correspondant ; puis définissez un composant parent commun pour transmettre les valeurs, puis créez un composant enfant et transmettez enfin les données au composant parent ; Le composant parent reçoit la valeur et la transmet. Il suffit de la mettre dans un autre sous-composant.
2020-12-21
commentaire 0
2418

Transfert de valeur et méthodes des composants frères et sœurs de vue
Présentation de l'article:Préface Vue est un framework front-end très populaire. Il fournit de nombreuses méthodes et API pratiques, rendant notre processus de développement plus flexible et efficace. Parmi eux, les composants sont l'un des concepts les plus importants de Vue, et ils sont également la partie la plus couramment utilisée dans notre développement actuel. Dans les composants, le transfert de valeur et l’invocation de méthodes entre composants frères sont un problème fréquemment discuté. Ainsi, cet article présentera quelques méthodes et techniques de transfert de valeurs et d'appel de méthodes dans les composants frères dans Vue. 1. props / $emit dans Vue, composant parent vers groupe enfant
2023-05-06
commentaire 0
4812

Le tableau PHP passe-t-il par référence ?
Présentation de l'article:Le transfert de tableau PHP n'est pas un transfert de référence, mais un transfert de valeur ; lors de l'appel d'une fonction, l'attribution du tableau PHP comme paramètre réel au paramètre formel et sa modification dans la fonction n'affecteront pas le tableau lui-même, indiquant que le transfert dans ce Le processus est un transfert de valeur, la variable du tableau n'est pas une référence au tableau lui-même.
2022-09-20
commentaire 0
1452

Le tableau php est-il passé par valeur ou par référence ?
Présentation de l'article:Les tableaux PHP sont passés par valeur. Le transfert de tableau PHP est un transfert de valeur ; lors de l'appel d'une fonction, l'attribution du tableau PHP comme paramètre réel au paramètre formel et sa modification dans la fonction n'affecteront pas le tableau lui-même, indiquant que le transfert dans ce processus est un transfert de valeur, et le La variable tableau ne pointe pas vers une référence à ce tableau lui-même.
2023-01-07
commentaire 0
3438
php数组传值调用与传址调用
Présentation de l'article: php数组传值调用与传址调用
2016-07-25
commentaire 0
1174