10000 contenu connexe trouvé

Couleur du curseur clignotant de l'élément de réglage personnalisé CSS
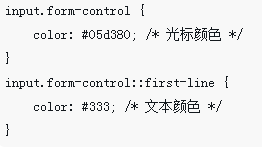
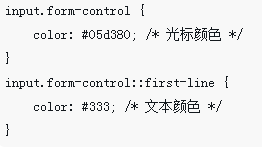
Présentation de l'article:Préface : En raison des besoins de l'entreprise, le texte dans notre zone de saisie doit être d'une couleur différente de celle du curseur flottant. Il est certainement difficile de trouver une solution à ce problème dans les livres, et cela nécessite une accumulation et une expérience de base quotidiennes. Solution Utiliser :: pseudo-élément de première ligne Utiliser text-shadow et text-...
2018-05-25
commentaire 0
3260


10 articles recommandés sur la grammaire avancée
Présentation de l'article:[Introduction] Regroupement de sélecteurs Vous pouvez regrouper des sélecteurs afin que les sélecteurs groupés puissent partager la même déclaration. Utilisez des virgules pour séparer les sélecteurs qui doivent être regroupés. Dans l'exemple ci-dessous, nous avons regroupé tous les éléments de titre. Tous les éléments du titre sont verts. Regroupement des sélecteurs h1, h2, h3, h4, h5 Vous pouvez regrouper des sélecteurs afin que les sélecteurs groupés partagent la même déclaration. Utilisez des virgules pour séparer les sélecteurs qui doivent être regroupés. Dans l'exemple ci-dessous, nous avons regroupé tous les éléments de titre. Tous les éléments du titre sont verts...
2017-06-15
commentaire 0
1523

Dans le programme C, imprimez le motif de matrice triangulaire inférieure à partir d'un tableau donné
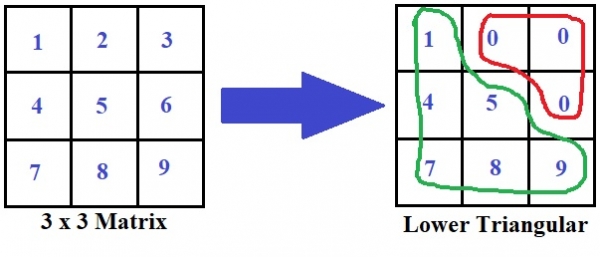
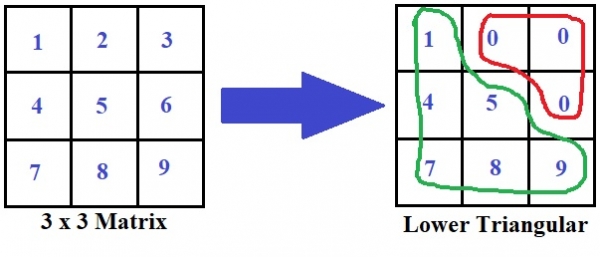
Présentation de l'article:Étant donné une matrice nxn, la tâche consiste à imprimer la matrice sous la forme triangulaire suivante. Une matrice triangulaire inférieure est une matrice dont les éléments situés en dessous de la diagonale principale incluent les éléments de la diagonale principale et les éléments restants sont nuls. Nous le comprenons à travers l'illustration suivante : les éléments verts ci-dessus sont les éléments en dessous de la diagonale principale, les éléments rouges sont les éléments au-dessus de la diagonale principale, et ils sont mis à zéro. ExempleEntrée : matrix[3][3]={ {1,2,3}, {4,5,6}, {7,8,9}}Sortie : 1
2023-09-02
commentaire 0
906

Exemple d'analyse de la balise en HTML
Présentation de l'article:couleur du texte html taille de la police élément de balise balise HTML police de texte html, couleur de police html, paramètre de taille de police html répertoire d'éléments de balise syntaxe et structure de la balise de police html description de la balise de police cas d'application de police cas de balise de police capture d'écran résumé de la balise de police 1. syntaxe et structure de la balise de police - TOPwww.divcss5.com Couleur Couleur de la police Définissez la couleur du texte sur rouge "#FF0000"
2017-07-21
commentaire 0
2822

Comment obtenir les pixels (valeurs RVB) d'une image à l'aide de la bibliothèque Java OpenCV ?
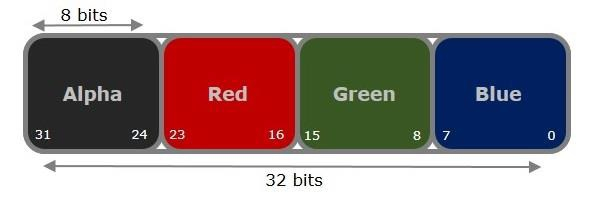
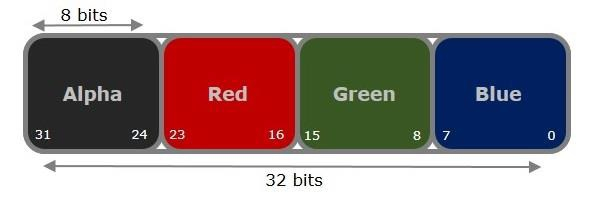
Présentation de l'article:Les images numériques sont stockées sous forme de tableaux 2D de pixels, qui sont les plus petits éléments des images numériques. Chaque pixel contient des valeurs alpha, rouge, verte et bleue. Chaque valeur de couleur va de 0 à 255 et occupe 8 bits (2 ^ 8). Les valeurs ARGB sont stockées dans 4 octets de mémoire dans le même ordre (de droite à gauche), avec les valeurs bleues dans les bits 0 à 7, les valeurs vertes dans les bits 8 à 15, les valeurs rouges dans les bits 16- 23 et valeurs alpha en 24-31 bits. Récupérer le contenu en pixels (valeurs ARGB) d'une image - Pour obtenir les valeurs de pixels d'une image - faites une boucle sur chaque pixel de l'image. c'est-à-dire exécuter une boucle imbriquée sur la hauteur et la largeur de l'image. Utilisez la méthode getRGB() pour obtenir la valeur en pixel de chaque point. Instancier Col en passant la valeur du pixel comme paramètre
2023-08-19
commentaire 0
1917

Comment utiliser le matériel d'écran vert pour éditer la version informatique ? Comment supprimer la couleur verte lors de l'édition de matériel d'écran vert sur un ordinateur
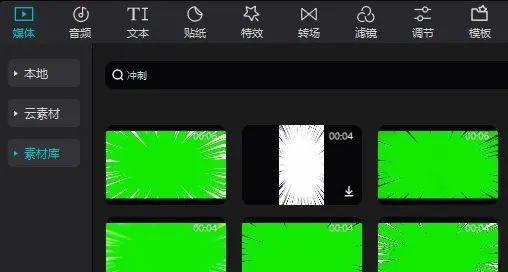
Présentation de l'article:Comment utiliser la version informatique du matériel sur écran vert pour le montage ? Jianying est un logiciel de montage vidéo très simple et facile à utiliser qui peut créer de nombreux effets spéciaux. Certains amis sont curieux de savoir comment supprimer le fond vert des matériaux d'écran vert. En fait, il existe de nombreuses façons d'y parvenir. je le donnerai à mes amis. J'aimerais partager la méthode de suppression de la couleur verte lors de l'édition de matériel d'écran vert sur un ordinateur. J'espère que cela vous sera utile. Comment supprimer la couleur verte lors de l'édition de matériel sur écran vert sur un ordinateur. La première méthode : modifier la saturation et les images de superposition 1. Dans la bibliothèque de matériaux du média, recherchez « Sprint », et des effets vidéo sur écran vert apparaîtront. . Bien entendu, vous pouvez également télécharger vous-même la vidéo du matériel sur écran vert et l’importer. 2. Ajoutez le matériel vidéo sur écran vert à la piste. 3. Sélectionnez la vidéo sur écran vert, cliquez sur le réglage dans le coin supérieur droit et sélectionnez vert.
2024-04-03
commentaire 0
1359

Que signifient les différentes couleurs des outils de développement du langage Golang ?
Présentation de l'article:Les outils de développement Go utilisent la couleur pour distinguer les éléments de code afin d'améliorer la lisibilité. La signification des couleurs est la suivante : Éléments de syntaxe : noir (texte normal), bleu (mot-clé), violet (import), vert (chaîne), jaune (nombre) Variables et fonctions : vert (variable déclarée), bleu (déclarée utilisant des variables), violet (variables exportées), orange (fonction définie), vert (fonction appelée) Packages : rouge (non importé), jaune (importé), violet (utilisé) Erreurs et avertissements : rouge (erreurs), jaune (avertissement ), vert (succès), autres : gris (code inactif), bleu clair (documentation), bleu foncé (type annotation)
2024-04-21
commentaire 0
514

Bitcoin tombe à 65 000 $ pour clôturer la semaine
Présentation de l'article:Le graphique de Bitcoin cette semaine est plein de rouge, mais il y a aussi plusieurs parties vertes dans les graphiques, et c'est parce que son prix a chuté à 65 000 $.
2024-06-15
commentaire 0
1030

Implémenter des algorithmes d'écran vert à l'aide de JavaScript
Présentation de l'article:L'image d'arrière-plan verte est modifiée et remplacée par tout effet ou autre algorithme d'écran d'image utilisant la couleur verte, également connu sous le nom d'algorithme d'incrustation chroma. En un mot, ce que nous faisons, c'est échanger tous les pixels verts de l'image avant avec leurs homologues correspondants dans l'image arrière de l'image d'arrière-plan. Nous devons également nous rappeler que la taille de l’image de sortie doit correspondre à la taille de l’image de sortie. À l'étape suivante, copiez les pixels de l'image transférée vers la nouvelle image. Utilisez les pixels correspondants de l'image d'arrière-plan au lieu de copier les pixels verts. Ne manquez pas d'inclure les fichiers sources suivants dans votre code HTML avant d'appliquer le code-<scriptsrc="https://www.dukelearntoprogr
2023-09-23
commentaire 0
1015

Que signifie le survol en CSS
Présentation de l'article:hover est une pseudo-classe en CSS qui applique des styles lorsque la souris survole un élément. Sa fonction est de : modifier l'apparence de l'élément (comme la couleur, la couleur d'arrière-plan) fournir un retour visuel lors du survol, indiquant que l'élément peut) ; avec lesquels vous pouvez interagir (tels que des liens, des boutons) ; afficher des options cachées (telles que des menus déroulants) ou afficher des titres d'images (tels que des images) ;
2024-04-28
commentaire 0
1163

Comment modifier les éléments de l'interface WordPress
Présentation de l'article:Vous pouvez facilement personnaliser l'apparence et les fonctionnalités de votre site Web en modifiant les éléments de l'interface dans WordPress. Les étapes sont les suivantes : connectez-vous au backend, survolez le menu « Apparence » et sélectionnez « Personnaliser » ; modifiez et cliquez sur l'icône en forme de crayon de couleur bleue qui apparaît ; en fonction des différents éléments, modifiez les paramètres tels que les éléments de menu, les widgets, les titres, etc. ; cliquez sur « Enregistrer les modifications » une fois les modifications terminées. Les éléments d'interface courants incluent les menus, les widgets, les en-têtes, les images d'arrière-plan et les jeux de couleurs.
2024-04-15
commentaire 0
577


Où puis-je changer la couleur de fond verte respectueuse des yeux dans le navigateur UC ? Comment changer la couleur de fond verte respectueuse des yeux ?
Présentation de l'article:Comment changer la couleur d'arrière-plan verte conviviale de « UC Browser », vous pouvez rechercher une variété d'informations sur le logiciel, y compris des romans populaires, des images, des informations, etc. Alors, où changez-vous la couleur d'arrière-plan d'UC Browser ? Qu’en est-il de la couleur de fond vert des yeux ? Changez la couleur de fond verte, agréable pour les yeux. UC Browser est un navigateur couramment utilisé sur les téléphones mobiles. Cliquez sur l'icône « menu » composée de trois lignes horizontales dans la barre de menu en bas du navigateur, comme indiqué sur la figure. 2. Après avoir cliqué, la fenêtre de menu du navigateur UC mobile apparaîtra. Cliquez sur l'élément « Outils » dans le coin inférieur droit de la fenêtre, comme indiqué sur la figure. 3. Recherchez ensuite l'élément « Couleur d'arrière-plan de la page Web » dans la fenêtre de l'outil et cliquez pour l'ouvrir, comme indiqué sur la figure. 4. Après avoir accédé à la page de configuration de la couleur d'arrière-plan de la page Web, cliquez et sélectionnez « Eye-Protect Green ».
2024-06-04
commentaire 0
851

Comment rendre l'arrière-plan opaque en CSS
Présentation de l'article:Opacité d'arrière-plan CSS Dans la conception Web, la couleur ou le motif d'arrière-plan sont des éléments très importants. Cependant, vous souhaiterez parfois rendre la couleur ou le motif d'arrière-plan transparent afin que d'autres éléments puissent apparaître. Cela nécessite l'utilisation de la technologie d'opacité d'arrière-plan CSS. Méthode d'implémentation Il existe de nombreuses façons d'obtenir l'opacité de l'arrière-plan CSS : 1. Utilisez les valeurs de couleur au format RGBA. Les valeurs de couleur au format RGBA contiennent quatre attributs : la valeur rouge (0-255), la valeur verte (0-255), valeur de bleu (0 -255) et transparence (0-1). En définissant le
2023-04-24
commentaire 0
3695

Comment définir la transparence des polices en HTML
Présentation de l'article:Comment définir la transparence des polices en HTML : 1. Utilisez l'attribut color et la fonction rgba(), la syntaxe est "font element {color: rgba (valeur rouge, valeur verte, valeur bleue, valeur de transparence);}" 2. Utilisez Attribut d'opacité, syntaxe "élément de police {opacité : valeur de transparence ;}".
2021-12-23
commentaire 0
11808

Guide de mise en page HTML : comment utiliser des pseudo-éléments pour la décoration d'icônes
Présentation de l'article:Guide de mise en page HTML : Comment utiliser des pseudo-éléments pour la décoration d'icônes Introduction : Dans la conception Web, l'utilisation d'icônes peut ajouter plus de couleurs et d'effets visuels à la page Web. Cependant, la méthode traditionnelle consiste à créer les icônes sous forme d’images autonomes ou à utiliser une bibliothèque d’icônes de polices. Dans la conception Web moderne, nous pouvons utiliser des pseudo-éléments pour décorer les icônes, rendant le code plus concis et flexible, et sans nécessiter de chargement de ressources supplémentaires. Cet article présentera en détail comment utiliser des pseudo-éléments pour la décoration d'icônes et fournira des exemples de code spécifiques. 1. Qu'est-ce qu'un pseudo-élément : pseudo
2023-10-24
commentaire 0
1573