10000 contenu connexe trouvé

CSS changer la couleur du bouton
Présentation de l'article:En développement web, les boutons sont un élément indispensable. Les boutons peuvent ajouter de l'interactivité à un site Web ou à une application et améliorer l'expérience utilisateur. La couleur du bouton a également un impact important sur la beauté de l'interface globale et sur l'expérience de fonctionnement de l'utilisateur. Dans cet article, nous expliquerons comment changer la couleur d'un bouton en utilisant CSS. 1. Couleur CSS En CSS, la couleur peut être exprimée des manières suivantes : 1. Code de couleur hexadécimal : #RRGGBB, où RR, GG et BB représentent respectivement les codes de couleur rouge, vert et bleu. Par exemple, #FF0000 signifie
2023-05-14
commentaire 0
3500

Comment changer la couleur des boutons en HTML
Présentation de l'article:Comment changer la couleur du bouton en HTML : 1. Ajoutez le style "button{background-color:color value}" à l'élément bouton pour changer la couleur d'arrière-plan du bouton ; 2. Ajoutez le style "button{color:color value} ; " style au bouton de l'élément pour changer la couleur de police du bouton.
2021-11-12
commentaire 0
26591

Bouton changer de couleur javascript
Présentation de l'article:Dans la conception Web, les boutons sont souvent utilisés pour améliorer l’expérience d’interaction de l’utilisateur. Mais certains boutons simples peuvent paraître fastidieux. Afin de rendre le bouton plus attrayant, nous pouvons obtenir cet effet en changeant la couleur du bouton. Alors, comment changer la couleur du bouton en JavaScript ? Cet article vous fournira quelques méthodes pratiques. 1. Utilisez les attributs HTML pour modifier la couleur du bouton En HTML, vous pouvez modifier la couleur du bouton en définissant l'attribut de style du bouton. On peut utiliser l'attribut style de l'élément
2023-05-09
commentaire 0
3439

Comment définir la couleur des boutons en HTML
Présentation de l'article:En HTML, vous pouvez utiliser l'attribut style sur l'élément bouton, ajouter le style "background-color: color value;" pour définir la couleur d'arrière-plan du bouton et ajouter le style "color: color value;" .
2021-06-21
commentaire 0
21727

Comment définir la couleur d'arrière-plan du bouton en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "background-color" pour définir la couleur d'arrière-plan du bouton. La fonction de cet attribut est de définir la couleur d'arrière-plan de l'élément. Il vous suffit d'ajouter "background-color: color value;". style à l’élément bouton.
2021-11-25
commentaire 0
9688

Comment définir la couleur de la bordure du bouton en utilisant php
Présentation de l'article:Pour définir la couleur de la bordure d'un bouton PHP, vous devez utiliser CSS. Lors de la création d'un bouton, vous devez définir une classe CSS ou un identifiant pour le bouton et définir les styles pertinents dans le fichier CSS. Avant de définir la couleur de la bordure, vous devez vous assurer que vous avez défini des styles de base pour votre bouton, tels que la taille et le remplissage du bouton, afin que vous puissiez avoir plus de contrôle sur l'apparence du bouton.
2023-03-22
commentaire 0
1845

Comment résoudre le problème du bouton de numéro de page gris dans Word2007
Présentation de l'article:Solution au bouton de numéro de page gris dans Word 2007 : Cliquez sur "Bouton Microsoft Office" - "Options Word" - "Compléments" - "Modèle" dans la gestion - "Aller" dans l'interface Word, puis cliquez sur "Ajouter" dans le bouton de la boîte de dialogue contextuelle, puis ajoutez des blocs de construction.
2020-03-19
commentaire 0
9273

Comment définir la couleur de la bordure du bouton en CSS
Présentation de l'article:La façon de définir la couleur de la bordure du bouton en CSS consiste à ajouter l'attribut border-color à la bordure du bouton, tel que [border-color:#0000ff;]. La propriété border-color est utilisée pour définir les quatre couleurs de bordure d'un élément.
2021-05-17
commentaire 0
6785

Style de bouton 3D coloré et cool CSS3 pur
Présentation de l'article:Il s'agit d'un style de bouton 3D coloré et cool réalisé à l'aide d'un dégradé linéaire CSS3. Cet ensemble de boutons est divisé en différentes couleurs, tailles et coins arrondis. Lors de son utilisation, il vous suffit d'ajouter la classe correspondante. C'est simple et pratique.
2017-01-17
commentaire 0
2140

Un exemple de comment implémenter l'effet de dégradé de couleur des boutons à l'aide de javascript
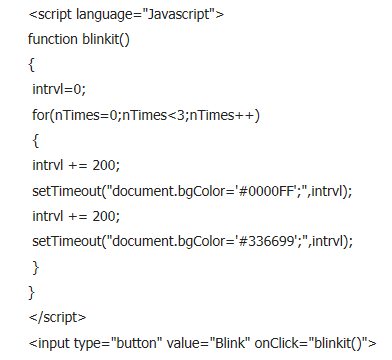
Présentation de l'article:L'exemple de cet article décrit la méthode de réalisation de l'effet d'animation de dégradé de couleur des boutons dans js. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Voici une démonstration de la méthode JS pour changer lentement la couleur d'un bouton. Lorsque la souris se déplace sur le bouton, la couleur d'arrière-plan du bouton change lentement. Cliquez sur le bouton pour ouvrir le lien spécifié. l'implémentation du code pour démontrer la méthode de changement de couleur du bouton. La capture d'écran de l'effet en cours d'exécution est la suivante :
2017-08-22
commentaire 0
1670

javascript cliquez pour changer la couleur du bouton
Présentation de l'article:JavaScript est l'un des langages essentiels du développement Web moderne, ajoutant de l'interactivité et de la dynamique aux pages Web. Parmi eux, cliquer sur un bouton pour changer la couleur est une petite fonction qui peut être implémentée après avoir démarré avec JavaScript. Dans cet article, nous explorerons comment utiliser JavaScript pour modifier de manière interactive la couleur des boutons d'une page Web afin de rendre la page Web plus dynamique et attrayante. ### 1. Bases du HTML Tout d'abord, nous devons créer le code HTML contenant le bouton, comme indiqué ci-dessous : ```html<
2023-05-16
commentaire 0
3370

Comment modifier la couleur du bouton du calque contextuel dans layui
Présentation de l'article:La méthode pour modifier la couleur du bouton du calque pop-up dans layui : ouvrez d'abord le fichier de code correspondant ; puis définissez le style du bouton du calque pop-up dans la balise "<style>" de la page enfin, dans le paramètre skin du ; Méthode "layer.open()" qui définit le calque pop-up Appelez le style CSS pour modifier la couleur du bouton du calque popup.
2020-12-04
commentaire 0
4518

Pourquoi mon bouton ne change-t-il pas de couleur au survol ?
Présentation de l'article:Modification de la couleur d'un bouton au survol de la sourisDescription du problème : Recherche d'une solution pour changer la couleur d'un bouton lorsque le pointeur de la souris le survole....
2024-11-02
commentaire 0
197

javascript cliquez sur le bouton pour changer la couleur du texte
Présentation de l'article:Avec le développement continu d’Internet et de la conception Web, JavaScript est devenu un élément essentiel du développement front-end. Ses fonctions puissantes et sa flexibilité peuvent rendre les pages Web plus interactives et dynamiques. Dans cet article, nous apprendrons comment changer la couleur du texte d'un bouton à l'aide de JavaScript. 1. Créer un bouton en HTML Tout d'abord, créez une étiquette de bouton en HTML et nommez-la "changeColorBtn": <button id="changeColorBtn" onc
2023-05-27
commentaire 0
3310

layui open change la couleur du bouton
Présentation de l'article:Vous pouvez utiliser le skin pour définir la couleur du bouton dans layui open, et le skin peut transmettre votre nom de classe personnalisé. Utilisez simplement skin dans layer.open() pour introduire le style défini.
2020-06-10
commentaire 0
5950