10000 contenu connexe trouvé

JS permet de faire glisser des images sur des pages Web
Présentation de l'article:Cette fois, je vais vous présenter l'implémentation JS des images glissées sur la page Web. Quelles sont les précautions à prendre pour l'implémentation JS de l'image glissée sur la page Web ?
2018-04-18
commentaire 0
2391
js partage de code pour l'agrandissement d'image et les compétences d'effets glisser-déposer_javascript
Présentation de l'article:Cet article présente principalement js pour implémenter des effets d'agrandissement et de glissement d'image. En plus de cliquer sur les boutons d'agrandissement et de réduction pour contrôler l'agrandissement et la réduction de l'image, vous pouvez également utiliser la molette de la souris pour contrôler le zoom de l'image. à tout le monde. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1224


Comment utiliser Layui pour obtenir des effets de glissement et de zoom d'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de glissement et de zoom d'images. Dans la conception Web moderne, l'effet interactif des images est devenu un moyen important pour augmenter la vitalité et l'expérience utilisateur des pages Web. Parmi eux, les effets de glissement et de zoom d’image sont l’une des méthodes d’interaction courantes et populaires. Cet article expliquera comment utiliser le framework Layui pour obtenir des effets de glissement et de zoom d'image, et fournira des exemples de code spécifiques. 1. Présentez le framework Layui et les dépendances associées : Tout d'abord, nous devons introduire le framework Layui et les dépendances associées dans le fichier HTML. Cela peut être introduit via l'exemple de code suivant
2023-10-24
commentaire 0
994

Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Présentation de l'article:Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
2023-10-21
commentaire 0
1526

Comment puis-je empêcher le glissement d'une image en HTML ?
Présentation de l'article:Empêcher le glissement d'images dans HTMLLe déplacement d'images à partir de pages Web peut être une fonctionnalité involontaire, en particulier lorsque vous effectuez une manipulation d'image personnalisée...
2024-11-09
commentaire 0
527

Comment utiliser JavaScript pour implémenter le tri des images par glisser-déposer ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter le tri des images par glisser-déposer ? Dans le développement Web moderne, la mise en œuvre de la fonction de tri des images par glisser-déposer est une exigence courante. En faisant glisser et en déposant des images, vous pouvez facilement modifier la position des images sur la page, réalisant ainsi le tri des images. Cet article expliquera comment utiliser JavaScript pour réaliser cette fonction, avec des exemples de code spécifiques. Tout d’abord, nous devons préparer du code HTML et CSS pour afficher les images et définir les styles. Supposons qu'il y ait un <di
2023-10-18
commentaire 0
1269

Comment utiliser JavaScript pour obtenir l'effet de faire glisser des images de haut en bas ?
Présentation de l'article:Comment JavaScript obtient-il l’effet de faire glisser les images vers le haut et vers le bas ? Avec le développement d’Internet, les images jouent un rôle important dans nos vies et notre travail. Afin d'améliorer l'expérience utilisateur, nous devons souvent ajouter des effets spéciaux ou des effets interactifs aux images. Parmi eux, l'effet de faire glisser les images de haut en bas pour basculer est un effet très courant, simple et pratique. Cet article explique comment utiliser JavaScript pour obtenir cet effet et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un fichier HTML pour afficher les images et implémenter le glisser-déposer.
2023-10-18
commentaire 0
1542

Utilisez l'applet WeChat pour implémenter la fonction glisser-déposer d'image
Présentation de l'article:Utilisation des mini-programmes WeChat pour implémenter la fonction glisser-déposer d'images Introduction : Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs ont commencé à explorer diverses fonctions et fonctionnalités des mini-programmes. Parmi eux, la mise en œuvre de la fonction glisser-déposer d’images est une exigence courante. Cet article explique comment utiliser l'API et les composants de l'applet WeChat pour obtenir l'effet de glisser des images et fournit des exemples de code spécifiques. 1. Idées de conception L'idée de base de la mise en œuvre de la fonction de déplacement d'image est la suivante : surveiller les événements tactiles du doigt et obtenir l'emplacement du point de contact. Selon le mouvement du point tactile, la position de l'image est mise à jour en temps réel. Restreindre le déplacement d'images
2023-11-21
commentaire 0
1716

Comment désactiver le glisser en CSS
Présentation de l'article:CSS interdit de glisser CSS est l'un des outils importants pour concevoir la mise en page de pages Web. Il possède de nombreuses propriétés qui peuvent parfaitement compléter vos idées de conception. Ceci est utile dans certains cas lorsque des éléments d'une page Web peuvent être déplacés, mais parfois ce n'est pas ce que nous souhaitons. Si vous développez un site internet et souhaitez que certains éléments soient indéplaçables, vous êtes au bon endroit. Dans cet article, nous apprendrons comment désactiver le glisser-déposer de certains éléments à l'aide de CSS. Désactiver le glissement des images. Voyons d’abord comment désactiver le glissement des images. C'est généralement à ce moment-là que nous devons corriger la taille ou les bits de l'image.
2023-04-21
commentaire 0
3889

Comment ajouter un filtre de couleur froide aux images dans AE_Comment ajouter un filtre de couleur froide aux images dans AE
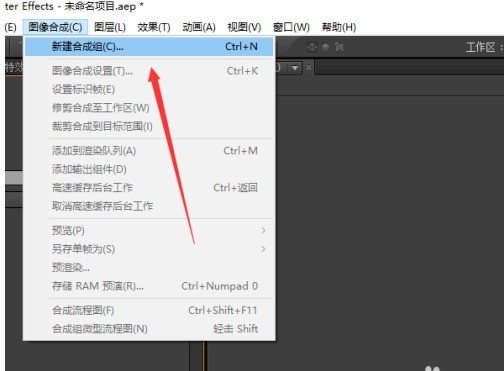
Présentation de l'article:1. Ouvrez le logiciel AE, créez un nouveau projet, cliquez sur [Composition d'image] dans la barre de menu et sélectionnez [Nouveau groupe de composition]. 2. Dans la fenêtre contextuelle, définissez la largeur et la hauteur de la synthèse, puis cliquez sur [OK]. 3. Double-cliquez sur la fenêtre du projet, sélectionnez l'image et cliquez sur [Ouvrir] pour importer le matériel image. 4. Dans la fenêtre du projet, sélectionnez l'image et faites-la glisser vers la fenêtre de la chronologie. 5. Dans la fenêtre des effets et des préréglages, entrez [Filtre photo] pour rechercher, puis faites glisser l'effet [Filtre photo] vers le calque d'image sur la chronologie. 6. Dans la fenêtre de la console d'effets spéciaux, cliquez sur le menu déroulant derrière [Filtre] et sélectionnez [Cool Filter]. 7. Dans la fenêtre de composition, vérifiez l'effet d'image.
2024-04-07
commentaire 0
703

HTML, CSS et jQuery : conseils pour implémenter un puzzle d'images coulissantes
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre du puzzle coulissant d'images Introduction : Dans la conception Web, l'effet de puzzle coulissant d'images est une méthode d'affichage courante et attrayante. En découpant une image complète en plusieurs petits morceaux, puis en laissant ces petits morceaux se réassembler en une image complète en glissant et en faisant glisser, cela donne aux gens la sensation d'un puzzle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir un tel effet de puzzle coulissant d'image et fournira des exemples de code spécifiques. Connaissances de base : introduction au début
2023-10-26
commentaire 0
1206

Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer. Dans la conception de sites Web modernes, le tri des images par glisser-déposer est une fonction très courante. Il permet aux utilisateurs de trier et de réorganiser les images sur la page de manière intuitive, améliorant ainsi l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer et fournira des exemples de code spécifiques. Structure HTML : Tout d’abord, nous devons créer une structure HTML pour l’image. chaque
2023-10-26
commentaire 0
764

Résumé des méthodes pour réaliser des effets spéciaux d'image en utilisant PHP
Présentation de l'article:Résumé des méthodes d'implémentation des effets spéciaux d'image à l'aide de PHP Avec le développement rapide d'Internet, les effets spéciaux d'image sont devenus un élément indispensable de la conception Web. Qu'il s'agisse de la page d'accueil d'un site Web ou d'une page d'affichage d'un produit, l'utilisation flexible des effets d'image peut améliorer l'expérience utilisateur et l'attractivité de la page. En tant que puissant langage de développement back-end, PHP peut facilement traiter des images et ajouter des effets spéciaux. Cet article résumera certaines méthodes couramment utilisées pour utiliser PHP pour obtenir des effets spéciaux d'image et donnera des exemples de code spécifiques. Recadrage d'image Le recadrage d'image est un besoin courant en matière de traitement d'image
2023-09-13
commentaire 0
1366
Javascript implémente les compétences map_javascript de commutation 3D
Présentation de l'article:Un effet de diapositive de focus js qui utilise JavaScript pour imiter l'effet de commutation stéréo 3D. La méthode d'utilisation est très simple : utilisez simplement la souris pour faire glisser l'image vers la gauche et la droite.
2016-05-16
commentaire 0
1574

Comment résoudre le problème selon lequel les images de pages Web ne peuvent pas être affichées dans le système WinXP
Présentation de l'article:La solution au problème selon lequel les images des pages Web WinXP ne peuvent pas être affichées consiste à sélectionner "Options Internet". Après avoir entré, sélectionnez d'abord « Avancé », puis faites glisser la barre de défilement à droite pour trouver l'élément « Afficher les images », cochez l'élément « Afficher les images », puis appuyez sur le bouton « Appliquer ». Réessayez simplement en rouvrant le navigateur. Comment résoudre le problème lorsque les images des pages Web WinXP ne peuvent pas être affichées : 1. Les options Internet ne sont pas définies correctement et doivent être définies de manière ciblée. 2. Il y a un problème avec Flash Player et il doit être réparé ou mis à jour. 3. La bibliothèque de liens dynamiques n'est pas valide et le fichier de bibliothèque de liens dynamiques doit être réenregistré. La page Web n'affiche pas d'images - Les options Internet ne sont pas définies correctement. Étapes de la solution : 1. Résolvez les options Internet.
2024-01-29
commentaire 0
1228

Utilisez JavaScript pour implémenter des effets spéciaux d'image et des effets de transition
Présentation de l'article:Avec le développement continu de la technologie Web, de plus en plus d’effets spéciaux et d’effets de transition sont appliqués à la conception Web. Parmi eux, les effets spéciaux d’image et les effets de transition sont les plus courants dans la conception Web. JavaScript est un langage de script couramment utilisé dans le développement front-end, et il présente également certains avantages dans la réalisation d'effets spéciaux d'image et d'effets de transition. Cet article explique comment utiliser JavaScript pour implémenter des effets spéciaux d'image et des effets de transition. 1. Effets spéciaux d'image : agrandissement de l'image au survol de la souris Lorsque la souris survole l'image, l'image est agrandie via JavaScript
2023-06-15
commentaire 0
2861

effet carrousel réactif jquery avec effet de différence visuelle
Présentation de l'article:Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
2017-01-19
commentaire 0
1550

Comment utiliser Layui pour développer une fonction de téléchargement d'images de tri par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour développer une fonction de téléchargement d'images par glisser-déposer Introduction : À l'ère d'Internet d'aujourd'hui, le téléchargement d'images est devenu l'un des besoins courants dans notre vie quotidienne. Dans le processus de développement actuel, la fonction de tri par glisser-déposer peut non seulement améliorer l'expérience utilisateur pour le téléchargement d'images, mais également gérer efficacement le tri des images. Layui est un framework d'interface utilisateur frontal simple et facile à utiliser basé sur Nodejs. Il fournit des fonctions puissantes et des styles riches, et est très approprié pour développer des fonctions de téléchargement d'images de tri par glisser-déposer. Cet article vous montrera comment
2023-10-26
commentaire 0
1018