10000 contenu connexe trouvé

Utiliser JavaScript pour développer la navigation sur une carte Web
Présentation de l'article:Utiliser JavaScript pour développer la navigation par carte Web est un besoin courant dans la vie. À l'ère d'Internet, la navigation par carte Web est devenue un outil important permettant aux utilisateurs d'obtenir des informations et de l'aide. Le développement d'une fonction de navigation cartographique dans la page Web peut fournir aux utilisateurs des informations utiles telles que le positionnement, la planification d'itinéraire, les conditions de circulation, etc., ce qui non seulement offre plus de commodité mais améliore également l'expérience utilisateur. Dans cet article, nous utiliserons JavaScript pour développer une fonction simple de navigation sur une carte Web. Les étapes spécifiques de mise en œuvre sont les suivantes : 1. Travail de préparation sur la page Web
2023-08-09
commentaire 0
1613

Exercices de navigation dans les pages Web (2)
Présentation de l'article:Un autre exercice de navigation que j'ai fait était basé sur la navigation sur Guoker.com. Lorsque j'ai regardé le code source, j'ai trouvé que le code CSS de ce site Web était vraiment clairement écrit et que l'organisation des cours était également excellente. Je ne l'ai pas très bien compris, je l'ai juste regardé. Lorsque j'ai vu cette navigation pour la première fois sur Guoke.com, il y avait quelques points auxquels j'ai dû réfléchir attentivement : 1. Dans quel élément devait être imbriquée la petite icône de maison devant la page d'accueil 2. Les trois petits ? en bas de la page d'accueil...
2017-05-09
commentaire 0
1401

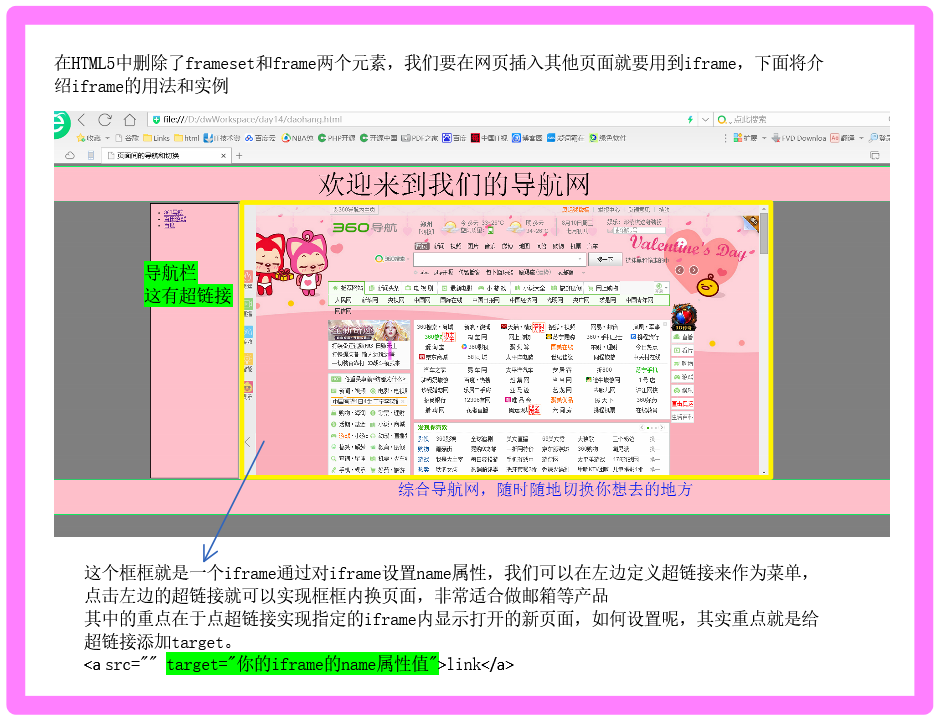
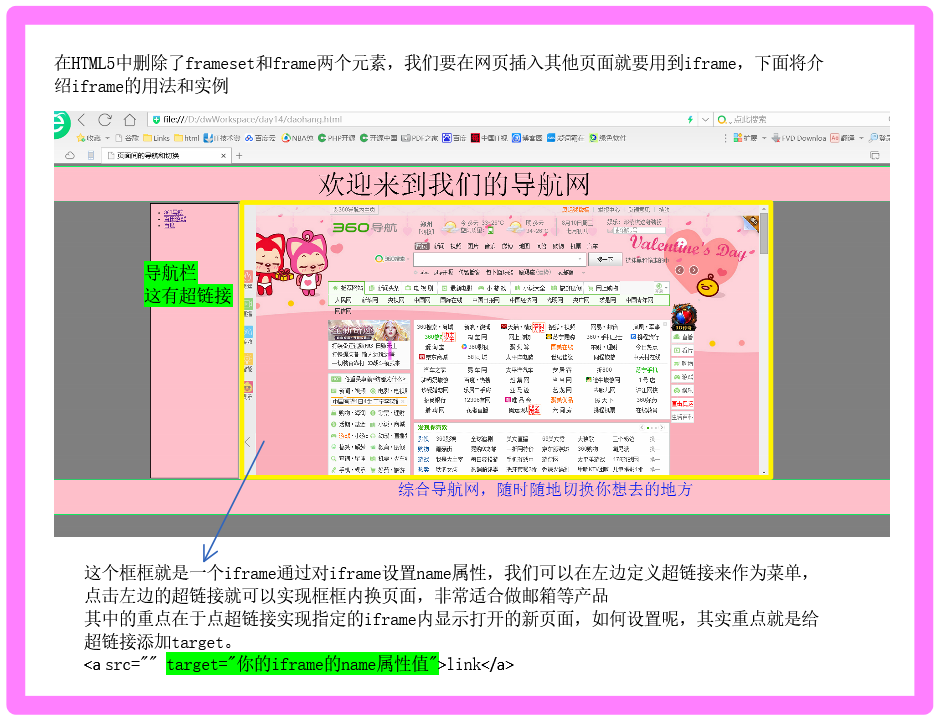
Iframe网页内部的导航窗口
Présentation de l'article:Iframe网页内部的导航窗口
2016-08-18
commentaire 0
1090

Comment obtenir un effet de navigation Web avec CSS
Présentation de l'article:La navigation est un élément très important dans le processus de création de pages Web. La navigation n'est pas seulement la fonction principale des pages Web, mais joue également un rôle dans l'embellissement des pages Web et l'amélioration de l'expérience utilisateur. Dans le processus d'embellissement et de conception de pages Web, CSS, en tant que feuille de style de la page Web, peut également être utilisé pour mettre en œuvre divers styles de navigation. Cet article présentera comment CSS implémente la navigation dans les pages Web. La structure de base des feuilles de style CSS Les feuilles de style CSS sont largement utilisées dans la conception et la mise en page des pages Web. Sa structure de base est la suivante : ``` sélecteur { attribut 1 : valeur d'attribut 1 ;
2023-04-25
commentaire 0
1312

Boutons de navigation Web CSS : créez divers styles de boutons de navigation
Présentation de l'article:Boutons de navigation Web CSS : la création de styles de boutons de navigation variés nécessite des exemples de code spécifiques. En tant qu'éléments courants des pages Web, les boutons de navigation jouent un rôle essentiel dans le style général et l'expérience utilisateur de la page Web. Afin d'ajouter plus d'interactivité et de beauté à la page Web, nous pouvons créer divers styles de boutons de navigation via CSS. Cet article présentera certains styles de boutons de navigation courants et fournira des exemples de code spécifiques à titre de référence. Bouton plat (FlatButton) Le bouton plat fait référence à un bouton sans effet tridimensionnel ni effet d'ombre.
2023-11-18
commentaire 0
1331

10 principes de conception de menus de navigation Web
Présentation de l'article:Le menu de navigation d'un site Web est l'indicateur le plus important permettant aux utilisateurs d'en savoir plus sur d'autres parties du site Web après avoir lu la page Web, et il est crucial pour fidéliser les utilisateurs. Il existe de nombreuses façons de concevoir un menu de navigation, et chaque site Web doit avoir son propre menu de navigation. Pour concevoir un excellent menu de navigation, les concepteurs doivent dépasser les limites traditionnelles pour exprimer leur créativité. La navigation sur le site Web est l'un des principaux facteurs qui déterminent la convivialité du site. Si les visiteurs peuvent trouver ce qu'ils recherchent facilement et sans effort, ils seront plus susceptibles de rester sur votre site plutôt que de le quitter. Une navigation efficace peut aider votre site Web à augmenter le nombre de pages vues
2017-06-27
commentaire 0
2357

Comment JavaScript peut-il empêcher la navigation dans les pages Web ?
Présentation de l'article:Cet article fournit une solution pour empêcher la navigation sur les pages Web à l'aide de JavaScript. Le principal problème abordé est de savoir comment utiliser l'événement 'onbeforeunload' pour intercepter les tentatives de navigation et empêcher les transitions de page. L'article couvre la syntaxe et nous
2024-10-23
commentaire 0
955

Comment implémenter une barre de navigation à défilement fluide sur une page Web via CSS
Présentation de l'article:Comment réaliser une barre de navigation à défilement fluide des pages Web via CSS. La barre de navigation est l'un des composants très importants de la page Web. Elle fournit non seulement la fonction de navigation dans les pages, mais rend également la page Web plus belle. La mise en œuvre de barres de navigation à défilement fluide sur les pages Web peut offrir aux utilisateurs une meilleure expérience. Cet article expliquera comment implémenter une barre de navigation à défilement fluide sur une page Web via CSS et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, créez la structure de la barre de navigation en HTML. En règle générale, une barre de navigation contient une liste de menus de liens de navigation pouvant
2023-10-20
commentaire 0
1515

Utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web
Présentation de l'article:Dans les applications Web modernes, la mise en œuvre de la navigation et du routage des pages Web est un élément très important. L'utilisation de fonctions JavaScript pour implémenter cette fonction peut rendre nos applications Web plus flexibles, évolutives et conviviales. Cet article explique comment utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web, et fournit des exemples de code spécifiques. Implémentation de la navigation Web Pour une application Web, la navigation Web est la partie la plus fréquemment utilisée par les utilisateurs. Lorsqu'un utilisateur clique sur la page
2023-11-04
commentaire 0
633


Comment obtenir une navigation fluide avec défilement des pages Web via CSS
Présentation de l'article:Comment réaliser une navigation à défilement fluide dans les pages Web via CSS La navigation est une partie très importante des pages Web et constitue l'entrée permettant aux utilisateurs de parcourir le contenu Web. Dans une longue page Web, une navigation à défilement fluide permet aux utilisateurs de localiser rapidement le contenu requis et améliore l'expérience utilisateur. Pour obtenir une navigation à défilement fluide via CSS, vous pouvez utiliser certaines fonctionnalités et techniques CSS. Voici un exemple de code spécifique : Structure HTML : <!DOCTYPEhtml><html><head>
2023-10-19
commentaire 0
804

Utiliser PHP et XML pour implémenter la navigation et les menus des pages Web
Présentation de l'article:Utilisez PHP et XML pour implémenter la navigation et les menus des pages Web. La navigation et les menus sont des éléments courants dans les pages Web. Ils permettent aux utilisateurs de trouver rapidement les informations ou les fonctions dont ils ont besoin. Dans le développement Web, PHP et XML sont souvent utilisés pour traiter et stocker les données de navigation et de menu. Cet article explique comment utiliser PHP et XML pour implémenter la navigation et les menus des pages Web, et fournit des exemples de code pertinents. 1. Créer un fichier de données de menu XML Tout d'abord, nous devons créer un fichier XML pour stocker nos données de menu. Ce qui suit est un exemple de fichier XML qui
2023-08-07
commentaire 0
1261

Comment implémenter un menu de navigation Web généré dynamiquement à l'aide de PHP et XML
Présentation de l'article:Présentation de l'utilisation de PHP et XML pour implémenter un menu de navigation de page Web généré dynamiquement : dans la conception et le développement de sites Web, le menu de navigation est un composant très important, qui peut aider les utilisateurs à localiser rapidement différentes pages du site Web et à fournir des fonctions de navigation pratiques. Cet article explique comment utiliser PHP et XML pour implémenter des menus de navigation Web générés dynamiquement, rendant le menu de navigation du site Web plus flexible et plus facile à maintenir. Étape 1 : Créer un fichier XML Tout d'abord, nous devons créer un fichier XML pour stocker les données du menu de navigation du site Web. Peut utiliser n'importe quel
2023-07-29
commentaire 0
1052
分页类——尾部页码导航
Présentation de l'article: 分页类——尾部页码导航
2016-07-25
commentaire 0
1460

Comment implémenter un menu de navigation à défilement fluide sur une page Web via du CSS pur
Présentation de l'article:Comment implémenter un menu de navigation à défilement fluide sur une page Web via du CSS pur. Guider les utilisateurs dans la navigation dans une page Web est un élément de conception important, et un menu de navigation à défilement fluide est un moyen de fournir une expérience de navigation conviviale. Cet article présentera comment implémenter un tel menu de navigation via du CSS pur et fournira des exemples de code correspondants. 1. Structure HTML Tout d'abord, nous devons créer la structure de base du menu de navigation en HTML. Voici un exemple simple : <navclass="smooth-scr
2023-10-20
commentaire 0
1356