10000 contenu connexe trouvé

Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement.
Présentation de l'article:Plug-in d'aperçu d'image, prend en charge la commutation, la rotation, la mise à l'échelle, le déplacement d'image... Prise en charge du navigateur : IE10+, (IE9 ne prend pas en charge la fonction de rotation) Adresse du code source : https://github.com/zx1984/image-view Adresse de démonstration : https:// zx1984.github.io/image-view/dist/Default touches de direction de fonctionnement du clavier : gauche gauche droite droite pour changer d'image avant et après, haut haut bas bas rotation dans le sens des aiguilles d'une montre et défilement dans le sens inverse des aiguilles d'une montre...
2018-06-11
commentaire 0
3863

Comment optimiser la fonction de mise à l'échelle de l'aperçu de l'image dans le développement Vue
Présentation de l'article:Comment optimiser la fonction de mise à l'échelle de l'aperçu des images dans le développement de Vue ? Avec le développement d'Internet, l'importance des images dans la conception Web est devenue de plus en plus importante. Dans le développement de Vue, la fonction de mise à l'échelle de l'aperçu de l'image est une exigence courante. Cependant, lors de la mise en œuvre de cette fonction, nous rencontrons souvent certains problèmes, tels que des images peu claires lors de l'aperçu, un chargement lent, etc. Cet article explique comment optimiser la fonction de mise à l'échelle de l'aperçu de l'image dans le développement de Vue. Tout d’abord, nous devons choisir un plug-in d’aperçu d’image approprié. De nos jours, il existe de nombreux excellents plugins Vue disponibles
2023-07-01
commentaire 0
1155

Conseils et bonnes pratiques pour implémenter la fonction d'aperçu d'image dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des applications à page unique (SPA). L'aperçu des images est une fonctionnalité courante dans les applications Web, et il existe de nombreuses façons d'implémenter l'aperçu des images dans Vue. Cet article présentera en détail les techniques et les meilleures pratiques pour implémenter la fonction de prévisualisation d'image dans Vue. 1. Utilisez le plug-in Vue Le plug-in Vue fournit un moyen simple d'implémenter l'aperçu des images. Les plugins Vue peuvent être enregistrés globalement afin de pouvoir être utilisés dans toute l'application. Voici deux plug-ins Vue couramment utilisés :
2023-06-25
commentaire 0
6454

Utilisez les fonctions PHP pour obtenir des effets d'aperçu d'image de page Web
Présentation de l'article:Avec la popularité d’Internet, de plus en plus de personnes ont commencé à publier des articles, des images et d’autres contenus en ligne. Pour les administrateurs de sites Web et les concepteurs de sites Web, comment rendre le site Web plus beau et plus facile à parcourir est devenu une question incontournable. Parmi eux, l'effet d'aperçu de l'image est un lien important. Cet article explique comment utiliser les fonctions PHP pour obtenir des effets d'aperçu d'image de page Web. 1. Qu'est-ce que l'effet d'aperçu de l'image ? L'effet d'aperçu de l'image signifie que lorsque la souris se déplace sur l'image, celle-ci peut être agrandie ou certaines informations peuvent être affichées. Cet effet est comparé sur le site Web
2023-06-15
commentaire 0
1583

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1830

Comment changer la position d'une image en utilisant HTML et CSS
Présentation de l'article:HTML modifie la position de l'image HTML est un langage de balisage utilisé dans le développement Web et peut être utilisé pour créer des pages Web, notamment en ajoutant des éléments tels que des images. Dans la conception Web, les images sont un élément important qui peut augmenter l’attractivité et les effets visuels d’une page Web. Le processus d'insertion d'images dans HTML est très simple, il suffit d'utiliser l'élément HTML <img>. Dans la plupart des cas, les navigateurs affichent par défaut les images dans le coin supérieur gauche. Cependant, dans certains cas, il est nécessaire de placer l’image à un endroit précis de la page Web. Cet article explique comment utiliser HTML et CSS pour modifier les bits des images.
2023-04-25
commentaire 0
7675

Comment marquer un cadre rouge sur une capture d'écran Mac
Présentation de l'article:Certains utilisateurs de Mac ne savent pas comment marquer les cases rouges lors de la prise de captures d'écran. En fait, il suffit d'ouvrir la loupe du lanceur pour rechercher l'aperçu, puis d'ouvrir l'image d'aperçu pour le marquer. N'est-ce pas très simple ? Comment marquer une case rouge sur une capture d'écran Mac 1. Cliquez sur la loupe du lanceur pour rechercher un aperçu. 2. Cliquez sur le fichier et cliquez sur Ouvrir. 3. Sélectionnez l'image que vous souhaitez modifier et cliquez sur Ouvrir. 4. Après avoir entré, vous pouvez modifier et annoter en haut.
2024-02-06
commentaire 0
2000

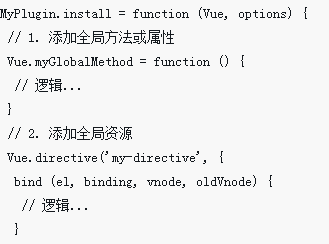
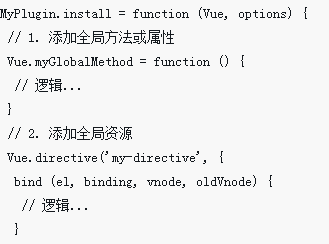
Comment utiliser Vue2x pour implémenter le plug-in d'aperçu d'image
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser Vue2x pour implémenter le plug-in de prévisualisation d'image. Quelles sont les précautions à prendre pour utiliser Vue2x pour implémenter le plug-in de prévisualisation d'image ?
2018-05-29
commentaire 0
3288

Comment gérer les problèmes d'aperçu et de zoom des images dans les composants Vue
Présentation de l'article:La façon de gérer les problèmes d'aperçu et de zoom des images dans les composants Vue nécessite des exemples de code spécifiques. Introduction : Dans les applications Web modernes, l'aperçu et le zoom des images sont des exigences très courantes. En tant que framework front-end populaire, Vue nous fournit de nombreux outils puissants pour résoudre ces problèmes. Cet article expliquera comment gérer l'aperçu des images et le zoom dans les composants Vue, et fournira des exemples de code spécifiques. 1. Aperçu de l'image : l'aperçu de l'image signifie que lorsque l'utilisateur clique ou survole l'image, il peut afficher une grande version de l'image ou l'agrandir dans une zone spécifique.
2023-10-09
commentaire 0
1748

Comment utiliser Vue pour obtenir un effet de loupe d'image
Présentation de l'article:Comment utiliser Vue pour obtenir l'effet de loupe d'image Introduction : L'effet de loupe d'image est un effet interactif courant sur les pages Web. Lorsque la souris passe sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. . Cet article expliquera comment utiliser le framework Vue pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour référence. 1. Analyse des besoins : nous devons implémenter un effet de loupe d'image dans le projet Vue. Lorsque l'utilisateur passe la souris sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. Plus précisément, nous devons réaliser les fonctions suivantes
2023-11-07
commentaire 0
1476

Décrire les étapes spécifiques pour télécharger des vidéos Web dans UC Browser
Présentation de l'article:Cliquez avec le bouton gauche sur le centre du plug-in dans le coin supérieur droit d'UC Browser. Entrez [outil de craquage automatique] dans la zone de recherche du centre de plug-ins et recherchez le plug-in. La recherche a trouvé un outil nommé [Outil de craquage automatique pour les liens spéciaux Thunder, Express et Tornado], cliquez pour l'installer immédiatement. Lorsque nous utilisons UC Browser sur nos ordinateurs, nous ne savons pas très bien comment télécharger des vidéos Web ? Aujourd'hui, dans cet article, nous vous présentons les étapes détaillées pour télécharger des vidéos Web avec UC Browser. Ouvrez UC Browser et recherchez ce plug-in dans le coin supérieur droit. Ensuite, ouvrez une vidéo à lire dans le navigateur. Par exemple, j'ai ouvert la vidéo [Little Times Trailer] de Youku pour la regarder. À ce stade, une fois la vidéo Web ouverte, cliquez avec le bouton gauche sur l'icône du plug-in de l'outil de craquage automatique pour afficher les options déroulantes. Ici, nous devons sélectionner [Analyser la vidéo].
2024-06-04
commentaire 0
1140

Comment implémenter la fonction de prévisualisation d'image dans Vue
Présentation de l'article:Dans la conception Web actuelle, le carrousel d’images est un effet très courant. Lorsque nous utilisons le framework Vue pour développer des pages Web, nous pouvons implémenter cette fonction via les plug-ins Vue. Cet article fournira des exemples de code spécifiques pour présenter comment implémenter la fonction de prévisualisation d'image dans Vue. 1. Présentation des plug-ins Nous pouvons utiliser le plug-in Vue vue-awesome-swiper pour implémenter la fonction carrousel d'images. Vue-awesome-swiper est un composant de diagramme de carrousel qui prend en charge les carrousels à boucles infinies, l'ajout et la suppression dynamiques d'éléments de carrousel,
2023-11-07
commentaire 0
1858

Utiliser JavaScript pour implémenter la fonction de loupe d'image
Présentation de l'article:Utiliser JavaScript pour implémenter la fonction loupe d'image Dans la conception Web, la fonction loupe d'image est une fonction courante et pratique. Elle permet aux utilisateurs d'agrandir les détails locaux lorsque la souris survole l'image, améliorant ainsi l'expérience utilisateur. Dans cet article, nous utiliserons JavaScript pour implémenter une fonction simple de loupe d'image. Tout d’abord, nous devons préparer une image à utiliser. Supposons que nous ayons une image appelée "image.jpg" et que nous l'utilisons pour implémenter la fonction loupe. En même temps, nous avons également besoin d'un
2023-08-09
commentaire 0
2271

Comment télécharger des vidéos à l'aide d'UC Browser sur un ordinateur ?
Présentation de l'article:Comment télécharger des vidéos dans la version PC d'UC Browser ? Lorsque vous utilisez le navigateur uc pour regarder des vidéos Web, vous pouvez les télécharger directement. Il n'est pas nécessaire d'utiliser un logiciel de téléchargement tiers. C'est très pratique et simple. Comment télécharger des vidéos Web dans la version informatique du navigateur uc. l'éditeur de ce site Web vous proposera le navigateur uc. Téléchargez le didacticiel vidéo. Étapes pour télécharger des vidéos à partir de la version PC d'UC Browser : cliquez avec le bouton gauche sur le centre du plug-in dans le coin supérieur droit d'UC Browser, entrez l'outil de craquage automatique dans la zone de recherche du centre de plug-in, puis recherchez le brancher. La recherche a trouvé un outil de craquage automatique nommé liens spéciaux Thunder, Kuaiche et Tornado. Cliquez pour l'installer immédiatement. Après l'installation, vous pouvez trouver ce plug-in dans le coin supérieur droit du navigateur. Les détails sont comme indiqué dans l'image ci-jointe. Ensuite, ouvrez une vidéo pour la lire dans le navigateur. Par exemple, j'ai ouvert la bande-annonce de Youku. .
2024-01-30
commentaire 0
1576

Étapes pour créer des pages Web avec Dreamweaver
Présentation de l'article:Étapes pour créer une page Web avec Dreamweaver : 1. Cliquez sur Nouveau et sélectionnez le type de document comme [Document HTML] 2. Cliquez sur [Insérer une image] pour insérer une image et appeler les propriétés pour dessiner la zone active ; la barre de propriétés [Cible] Entrez le lien de saut 4. Cliquez sur [Aperçu dans le navigateur].
2021-01-11
commentaire 0
63650

Comment écrire une loupe thinkphp
Présentation de l'article:ThinkPHP est un framework PHP très populaire qui a toujours été apprécié des développeurs. Dans ce cadre, il est également très simple de mettre en œuvre la fonction de loupe d'image. Ci-dessous, nous expliquerons étape par étape comment obtenir l'effet de loupe d'image dans ThinkPHP. 1. Présentez le code de la loupe Pour utiliser l'effet de loupe sur une page Web, vous devez utiliser du code JavaScript pour y parvenir. Nous pouvons télécharger une copie du code de la loupe sur Internet ou l’écrire nous-mêmes. Ici, nous supposons que nous avons déjà un fichier nommé magnifier.js et le plaçons
2023-05-26
commentaire 0
602

Comment implémenter la fonction loupe en utilisant JS
Présentation de l'article:Principe : Lorsque la souris se déplace sur une petite image, la position correspondante de la grande image est localisée en capturant la position de la souris sur la petite image. Idée Tout d’abord, clarifions les éléments de la page. Conteneur d'éléments de page - démo petite boîte (même taille que l'image) cadre en forme de loupe petite image grande boîte (même taille que l'image) grande image événement les événements se produisent tous sur la petite boîte. Les plus simples sont - onmouseover, onmouseout. À ce stade, il vous suffit de contrôler le cadre de la loupe ainsi que l'affichage et le masquage du grand conteneur. Le plus complexe est l'événement onmousemove.
2017-09-25
commentaire 0
3765

Comment lire des vidéos à double vitesse sur Google Chrome
Présentation de l'article:Comment Google Chrome lit-il les vidéos à double vitesse ? Google Chrome est un logiciel de navigation Web sûr et rapide. De nombreux utilisateurs aiment utiliser ce navigateur pour le travail et le divertissement. Parmi eux, de nombreux utilisateurs choisissent d'utiliser ce navigateur pour regarder des vidéos. J'aime utiliser la lecture à double vitesse lorsque vous regardez des vidéos, alors comment régler la double vitesse lorsque vous regardez des vidéos dans Google Chrome. Ci-dessous, l'éditeur partagera avec vous les techniques pour lire des vidéos en double vitesse sur Google Chrome. C'est très pratique. Conseils pour la lecture vidéo à double vitesse de Google Chrome 1. Nous ouvrons d'abord le navigateur Chrome sur l'ordinateur, puis installons le plug-in GlobalSpeed pendant la navigation (comme indiqué sur l'image). 2. Après avoir installé le plug-in, nous entrons directement dans Baidu Netdisk ou tout autre
2024-02-29
commentaire 0
1388
Comment utiliser les compétences du plug-in_javascript du lecteur vidéo js flv
Présentation de l'article:Les vidéos au format FLV sont très populaires, mais certains programmes de sites Web ne prennent pas en charge cette fonction. J'ai trouvé un puissant plug-in de lecteur vidéo FLV, qui peut personnaliser la couleur de l'interface du lecteur, définir l'image par défaut du lecteur, etc. je le recommande à tout le monde.
2016-05-16
commentaire 0
1412