10000 contenu connexe trouvé

Implémentation d'effets de filtre d'image basés sur JavaScript
Présentation de l'article:Implémentation d'effets de filtre d'image basés sur JavaScript Avec la popularité des médias sociaux, la demande des gens en matière de traitement d'image est de plus en plus élevée. Les effets de filtre d’image sont devenus l’une des fonctionnalités préférées de nombreuses personnes. Dans cet article, nous apprendrons comment utiliser JavaScript pour implémenter des effets de filtre d'image. Nous utiliserons comme exemple un simple filtre en niveaux de gris, qui est un effet de filtre d'image courant. Nous obtiendrons l'effet de filtre en niveaux de gris en modifiant les valeurs des pixels de l'image. Tout d’abord, nous avons besoin d’une image pour tester. Vous pouvez utiliser dans le code
2023-08-14
commentaire 0
1583

Comment activer l'effet verre dépoli pour Win11
Présentation de l'article:Dans le système win11, l'effet transparent est transformé en effet de verre dépoli. Par conséquent, si nous voulons définir l'effet de verre dépoli, il suffit d'activer l'effet de transparence dans les paramètres personnalisés. suivez l'éditeur pour le faire fonctionner. Comment définir l'effet verre dépoli dans win11 1. Tout d'abord, nous trouvons la touche Windows dans la barre des tâches du bureau, cliquez dessus et sélectionnez "Paramètres" 2. Entrez dans l'interface de configuration, recherchez "Personnalisation" et cliquez pour entrer. 3. Après avoir entré les paramètres de personnalisation, nous cliquons sur « Couleur » dans la barre latérale gauche. 4. Sur le côté droit des paramètres de couleur, nous pouvons voir « Effet de transparence » sous « Plus d'options » et l'activer.
2024-01-02
commentaire 0
1966

Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Présentation de l'article:Réaliser des effets d'animation d'amour grâce au code Java Dans le domaine de la programmation, les effets d'animation sont très courants et populaires. Divers effets d'animation peuvent être obtenus grâce au code Java, dont l'effet d'animation cardiaque. Cet article expliquera comment utiliser le code Java pour obtenir cet effet et donnera des exemples de code spécifiques. La clé pour réaliser l'effet d'animation du cœur est de dessiner le motif en forme de cœur et d'obtenir l'effet d'animation en changeant la position et la couleur de la forme du cœur. Voici le code pour un exemple simple : importjavax.swing.
2023-12-23
commentaire 0
1401


Implémenter des algorithmes d'écran vert à l'aide de JavaScript
Présentation de l'article:L'image d'arrière-plan verte est modifiée et remplacée par tout effet ou autre algorithme d'écran d'image utilisant la couleur verte, également connu sous le nom d'algorithme d'incrustation chroma. En un mot, ce que nous faisons, c'est échanger tous les pixels verts de l'image avant avec leurs homologues correspondants dans l'image arrière de l'image d'arrière-plan. Nous devons également nous rappeler que la taille de l’image de sortie doit correspondre à la taille de l’image de sortie. À l'étape suivante, copiez les pixels de l'image transférée vers la nouvelle image. Utilisez les pixels correspondants de l'image d'arrière-plan au lieu de copier les pixels verts. Ne manquez pas d'inclure les fichiers sources suivants dans votre code HTML avant d'appliquer le code-<scriptsrc="https://www.dukelearntoprogr
2023-09-23
commentaire 0
981

javascript 可控式透明特效实现代码_javascript技巧
Présentation de l'article:透明特效是script.aculo.us提到的特效中最简单的特效之一。既然是特效,必须涉及时间与空间的概念。时间我们可以用setTimeout与setInterval,个人比较喜欢setTimeout,虽然它每次调用都重复注册,但可控性比较好。
2016-05-16
commentaire 0
1065

Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Présentation de l'article:Effet de transition CSS : Comment obtenir l'effet de glissement des éléments Introduction : Dans la conception Web, l'effet dynamique des éléments peut améliorer l'expérience utilisateur, parmi lesquels l'effet de glissement est un effet de transition courant et populaire. Grâce à la propriété de transition du CSS, nous pouvons facilement obtenir l'effet d'animation glissante des éléments. Cet article expliquera comment utiliser les propriétés de transition CSS pour obtenir l'effet de glissement des éléments et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer. 1. Introduction à la transition des attributs de transition CSS Attributs de transition CSS tra
2023-11-21
commentaire 0
1530

Comment rendre la barre des tâches Win11 transparente
Présentation de l'article:La version originale de la barre des tâches de Windows 11 est de couleur unie sans aucun effet de transparence. Certains utilisateurs souhaitent rendre la barre des tâches transparente mais ne savent pas comment le faire. Jetons maintenant un coup d'œil à la méthode de fonctionnement proposée par l'éditeur. La réponse pour rendre la barre des tâches Win11 transparente : [Personnalisation]-[Couleur]-[Activer l'effet de transparence]. Tout d’abord, cliquez avec le bouton droit sur un espace vide du bureau et cliquez sur l’option [Personnaliser]. 2. Accédez ensuite à la page des paramètres de personnalisation. Ici, nous cliquons sur [Couleur]. En même temps, il existe des fonctions telles que l'arrière-plan, l'interface de l'écran de verrouillage, le thème, la police, etc. 3. Après avoir finalement cliqué, nous trouvons [. Couleur] dans la page des paramètres de couleur. Effet de transparence : cliquez pour l'activer ;
2024-02-12
commentaire 0
813

Étapes détaillées pour insérer des effets de transition dans les matériaux dans Camtasia Studio
Présentation de l'article:1. Préparez un matériel et un seul matériel. 2. Cliquez sur Transformer à gauche, recherchez un effet spécial parmi les effets de transformation et faites-le glisser directement sur la timeline. 3. Pour un seul matériau, cet effet de conversion ne peut prendre effet qu'au niveau de la tête et de la queue du matériau. La partie verte sur l'image est l'effet spécial. 4. Sélectionnez le matériau dans l'espace vide et le matériau sélectionné sera mis en surbrillance. 5. Cliquez sur le bouton de recadrage au-dessus de la chronologie et le matériel sera divisé en deux. 6. Vous pouvez voir que le motif avec effet de patch sur l'image est indiqué et que la découpe est réussie. 7. Enfin, faites glisser un effet spécial vers la zone recadrée. La zone en surbrillance dans l'image est l'effet spécial.
2024-06-07
commentaire 0
1037

Introduction à l'arbalète Sapphire dans 'Wu Hua Mi Xin'
Présentation de l'article:"Wu Hua Mi Xin" Les anciens "portaient des drapeaux verts, portaient des vêtements verts et portaient du jade vert". De nos jours, le jade vert est utilisé comme équipement, et l'arc et l'arbalète Ruyi sont fabriqués à partir de leur signification verte et noble. Après l'avoir équipé, le personnage gagnera en santé et en dégâts réduits. L'éditeur a trié les informations détaillées de l'arbalète de jade, examinons-les ensemble. Introduction à l'arme à arbalète Wuhua Mixin Sapphire Type : Équipement classique Poids : 5,4 kg Caractéristiques : Léger/Dual Core Compétences : Sapphire Hope La santé maximale du porteur est augmentée de 12 %/13 %/14 %/15 %/17 %/20 % ; les dégâts subis sont réduits de 5%. Arbalète saphir · Qualité flamboyante Blazing Professional Longue attaque TAG Type saphir · Durée de vie de l'arbalète 475 ~ 2719 Attaque 230 ~ 1174
2024-07-16
commentaire 0
528

Comment utiliser Vue pour implémenter les effets de chargement de la barre de progression
Présentation de l'article:Comment utiliser Vue pour implémenter les effets de chargement de la barre de progression Introduction : Dans le développement front-end, les effets de chargement de la barre de progression sont une fonction courante et pratique, qui peut être utilisée pour afficher la progression du téléchargement de fichiers, du chargement des données, du chargement des pages et d'autres opérations. En tant que framework JavaScript populaire, Vue fournit une multitude d'outils et de composants pour implémenter facilement les effets de chargement de la barre de progression. Cet article expliquera comment utiliser Vue pour implémenter un simple effet de chargement de barre de progression et fournira des exemples de code spécifiques. 1. Présentation Les effets de chargement de la barre de progression sont généralement composés d'un groupe de barres de progression
2023-09-19
commentaire 0
1827

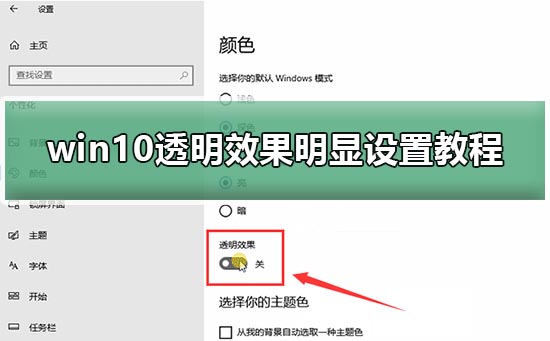
Découvrez comment configurer un effet de transparence Win10 notable
Présentation de l'article:L'effet de transparence de Win10 n'est pas évident et ne peut pas être défini. Ce sont deux problèmes déprimants. En fait, la solution est très simple. Activez simplement le mode effet de transparence et sélectionnez le mode sombre. jetez un œil aux détails ci-dessous. Tutoriel sur la configuration de l'effet transparent de win10 1. Appuyez sur les touches « Windows + I », ouvrez « Paramètres Windows » et cliquez sur « Personnalisation ». 2. Dans les paramètres « Personnalisation », cliquez sur l'onglet « Couleur » et réglez « Effet de transparence » sur « Activé ». 3. L'activation non évidente de l'utilisateur active le mode clair et le mode sombre. PS : Après avoir activé cette fonction, le côté gauche de la fenêtre système changera en fonction de la couleur du panneau d'arrière-plan. Articles liés à l'effet de transparence Win10 >>> Win10
2024-01-03
commentaire 0
621

Collection de compétences opérationnelles 'Need for Speed Assemblage'
Présentation de l'article:Comment fonctionne Need for Speed Assemble ? La série "Need for Speed" a toujours attiré d'innombrables joueurs avec sa sensation de vitesse passionnante et son expérience de conduite réaliste. En tant que dernier ouvrage de cette série, « Need for Speed : Assemblage » a poussé cette expérience à un nouveau niveau. Aujourd'hui, je vais vous révéler les compétences opérationnelles de « Need for Speed : Assemblage » pour rendre votre expérience de course plus excitante. La brigade est encore plus excitante ! Introduction aux compétences d'opération de rallye Need for Speed 1. [Azote] + [Azote] = La surcharge d'azote est la technique d'accélération la plus simple et la plus efficace. Avec deux bouteilles d'azote, vous souhaitez obtenir un temps d'accélération d'azote plus long, de sorte que 1. +1 est supérieur à 2 Pour l'effet, vous devez apprendre la surcharge d'azote ! 2. Dérive + [Éjection] = Compétences de base de l'éjection des gaz. Cliquez sur le frein dans la zone de dérive verte, puis glissez vers l'accélérateur pour obtenir une compétence d'éjection.
2024-07-18
commentaire 0
1109

23个超流行的jQuery相册插件整理分享_jquery
Présentation de l'article:本文罗列了23款目前非常受欢迎的jQuery插件,可以轻松建立起唯美的图片切换特效的相册功能,并且其中的一些还支持视频和Flash。
2016-05-16
commentaire 0
1174

Techniques PHP pour implémenter des effets d'animation de page dans les mini-programmes WeChat
Présentation de l'article:Avec le développement continu des mini-programmes WeChat, de plus en plus d'entreprises et de particuliers commencent à utiliser les mini-programmes WeChat pour présenter leurs produits et services. Dans le développement des mini-programmes WeChat, les effets d'animation de page jouent un rôle très important. En tant que langage de programmation côté serveur populaire, PHP peut également être utilisé pour obtenir des effets d'animation de pages dans de petits programmes. Cet article présentera quelques techniques d'utilisation de PHP pour implémenter des effets d'animation de page dans les mini-programmes WeChat. Animation CSS3 L'animation CSS3 est un moyen très simple et efficace d'obtenir des effets d'animation de page dans les mini-programmes WeChat.
2023-06-01
commentaire 0
1499
file_get_contents和curl函数用法_PHP教程
Présentation de l'article:file_get_contents和curl函数用法。file_get_contents ()应用很简单,但是有的服务器php.ini设置如果关闭allow_url_fopen,这个函数就失效了,一般个人服务器可以设置,但是如果是
2016-07-13
commentaire 0
967

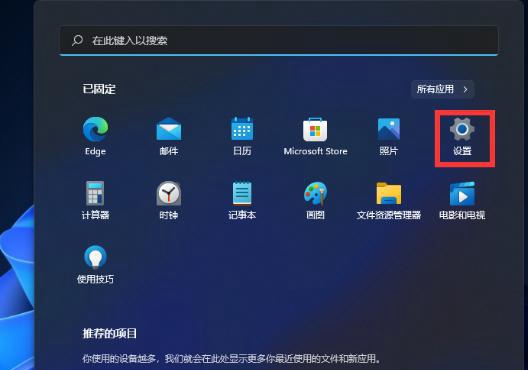
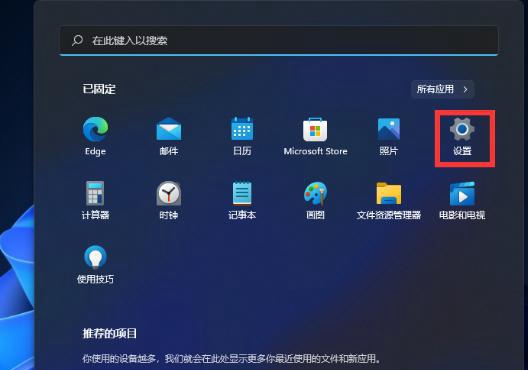
Comment désactiver le verre dépoli dans Win11 ? Comment désactiver l'effet verre dépoli dans win11 ?
Présentation de l'article:Lorsque nous utilisons l’ordinateur, parfois nous ne savons pas comment le fermer après l’avoir ouvert ? La méthode est très simple. Les utilisateurs peuvent sélectionner directement Personnalisation sous l'application Paramètres, puis sélectionner l'option sous Couleur pour fonctionner. Laissez ce site présenter soigneusement aux utilisateurs comment désactiver l'effet verre dépoli dans Win11. Comment désactiver l’effet verre dépoli dans win11 ? 1. Tout d'abord, cliquez sur l'icône de démarrage sur le bureau et sélectionnez l'application « Paramètres ». 2. Cliquez pour sélectionner l'option « Personnalisation » dans l'interface des paramètres. 3. Ensuite, cliquez pour sélectionner l'option « Couleur » dans la colonne de gauche de personnalisation. 4. Nous pouvons voir « Effet de transparence » sur le côté droit de la page actuelle
2024-03-16
commentaire 0
1187

Comment utiliser PHP pour obtenir un effet de flux de texte en cascade dans le mini-programme WeChat
Présentation de l'article:Avec la popularité des appareils mobiles, les mini-programmes WeChat sont devenus le choix de plus en plus d'entreprises et de particuliers. Cependant, dans le processus de développement de petits programmes, obtenir l’effet de cascade est une tâche difficile. Cet article explique comment utiliser PHP pour obtenir l'effet de flux de texte en cascade dans l'applet WeChat. 1. Comment mettre en œuvre l'effet d'écoulement en cascade L'effet d'écoulement en cascade fait référence à l'effet visuel consistant à disposer des éléments de différentes hauteurs afin de le faire ressembler à une cascade. Dans la mise en œuvre de l'effet de flux en cascade sur le Web, la méthode couramment utilisée consiste à utiliser la disposition des colonnes CSS.
2023-06-01
commentaire 0
1951

Comment créer une animation effect_Path de défilement d'image PPT peut vous aider
Présentation de l'article:Tout d’abord, nous disposons les images en rangée, de préférence avec la même taille et la même proportion, afin que l’effet soit meilleur. Sélectionnez ensuite toutes les images et appuyez sur CTRL+G pour les combiner, ou cliquez sur [Combiner] dans le format de dessin ci-dessus. Veuillez utiliser une animation personnalisée basée sur les images que nous avons sélectionnées et sélectionnez [Chemin d'action]-[Dessiner un chemin personnalisé]-[Ligne droite] dans les effets ajoutés. Ensuite, nous utilisons la souris pour dessiner le chemin d'animation, qui peut être ajusté après le dessin. La flèche verte est la position de départ et la flèche rouge est la position finale. Enfin, définissez la méthode de démarrage de l'animation sur [Avant], afin que l'image puisse former un effet de défilement, ce qui est très simple.
2024-04-26
commentaire 0
351