10000 contenu connexe trouvé

qu'est-ce que le sprite CSS
Présentation de l'article:Les sprites CSS sont un moyen de gérer les images d'arrière-plan sur les pages Web. Il inclut en fait toutes les images sporadiques impliquées dans une page dans une seule grande image, puis applique la grande image à la page Web de cette manière, lorsque l'utilisateur accède à la page, il lui suffit d'envoyer une demande au service. l'image d'arrière-plan peut être entièrement affichée.
2021-05-12
commentaire 0
2628

Que dois-je faire si la page Web Win11 ne peut pas être affichée en plein écran ? Explication détaillée.
Présentation de l'article:Oups, pourquoi la page Web Win11 ne peut-elle pas être en plein écran ? C'est bon, je vais vous apprendre à le résoudre ! Vous cliquez d'abord sur un espace vide du bureau, puis sélectionnez "Paramètres d'affichage", puis changez la résolution et c'est OK ! Ne vous inquiétez pas, je vais vous expliquer en détail comment résoudre le problème selon lequel la page Web Win11 ne peut pas être affichée en plein écran ! Explication détaillée des raisons pour lesquelles la page Web Win11 ne peut pas être affichée en plein écran 1. Tout d'abord, nous cliquons avec le bouton droit sur un espace vide du bureau et ouvrons « Paramètres d'affichage ». 2. Modifiez ensuite la « Résolution » pour obtenir la meilleure résolution qui correspond à l'écran de votre ordinateur. 3. Une fois les modifications terminées, ouvrez « Paramètres » dans le navigateur. 4. Recherchez ensuite l’option « Plein écran ». 5. Après avoir trouvé la touche de raccourci plein écran, appuyez sur la touche de raccourci pour afficher la page Web en plein écran.
2024-09-09
commentaire 0
1137

Comment résoudre le problème selon lequel la page Web Win11 ne peut pas être en plein écran
Présentation de l'article:Si nous souhaitons une meilleure immersion lors de l'utilisation d'un navigateur, nous pouvons activer le plein écran de la page Web. Cependant, certains utilisateurs constatent que leurs pages Web Win11 ne peuvent pas être en plein écran. Cela peut être dû au fait que la résolution n'est pas adaptée à la taille de l'écran. . Solution pour que la page Web Win11 ne puisse pas passer en plein écran : 1. Tout d'abord, nous faisons un clic droit sur un espace vide du bureau et ouvrons "Paramètres d'affichage". 2. Modifiez ensuite la « Résolution » pour obtenir la meilleure résolution qui correspond à l'écran de votre ordinateur. 3. Une fois les modifications terminées, ouvrez « Paramètres » dans le navigateur. 4. Recherchez ensuite l’option « Plein écran ». 5. Après avoir trouvé la touche de raccourci plein écran, appuyez sur la touche de raccourci pour afficher la page Web en plein écran.
2024-01-10
commentaire 0
998

Comment utiliser PHP pour découper et assembler des images
Présentation de l'article:Comment utiliser PHP pour découper et assembler des images. Dans le développement Web, il est souvent nécessaire de découper et d'assembler des images. Par exemple, nous avons une grande image qui doit être affichée sous forme de plusieurs petites images sur la page Web, ou plusieurs petites images doivent être fusionnées en une seule grande image. Cette fonction peut être facilement implémentée en utilisant le langage PHP. Cet article expliquera comment utiliser PHP pour implémenter le découpage et l'épissage d'images, et fournira des exemples de code correspondants. 1. Découpage d'images Le découpage d'images consiste à découper une grande image en plusieurs petites images. Chaque petite image représente une zone dans la grande image.
2023-08-18
commentaire 0
1247

Introduction à la méthode d'interception de pages Web complètes avec le navigateur Baidu
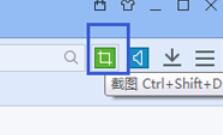
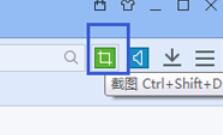
Présentation de l'article:1. Dans le navigateur Web, il y a une icône verte dans le coin supérieur droit, qui est le bouton [Capture d'écran], comme le montre la figure : 2. De plus, vous pouvez également trouver la fonction [Capture d'écran] dans les outils dans le menu du navigateur Web, comme le montre la figure : 3. L'image ci-dessous est le rendu d'une capture d'écran réseau : 4. Capturez l'intégralité de la page Web sous forme d'image, entrez dans [Outils] du navigateur Web et sélectionnez [Enregistrer la page Web page comme image]. 5. Comme le montre l'image : l'image entière de la page Web capturée par le navigateur Web est très complète. 6. Vous pouvez également utiliser la touche de raccourci de capture d'écran du navigateur Web : Ctrl+Maj+D pour prendre une capture d'écran.
2024-04-12
commentaire 0
714

Quel est le principe de la mise en page responsive ?
Présentation de l'article:Le principe de la mise en page réactive est de permettre aux pages Web d'ajuster automatiquement les effets de mise en page et d'affichage en fonction de la taille de l'écran et de la résolution de différents appareils en utilisant des moyens techniques tels que la disposition en grille élastique, les requêtes multimédias, les images et médias élastiques, les points d'arrêt et l'amélioration progressive. Adaptez-vous à la navigation sur différents terminaux. Introduction détaillée : 1. La disposition en grille élastique est l'un des principes fondamentaux de la mise en page réactive. Elle utilise des unités relatives pour définir la largeur de la grille, afin que les éléments de la page Web puissent automatiquement ajuster leur position et leur taille en fonction de la taille de la grille. grille En définissant la grille La largeur relative de la grille, la page Web peut être utilisée dans différentes tailles d'écran, etc.
2023-10-17
commentaire 0
1730
使用jquery插件实现图片延迟加载技术详细说明_jquery
Présentation de l'article:有时我们看到一些大型网站,页面如果有很多图片的时候,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加载,一定程序上加快了页面加载的速度,对于比较长的页面来说,这个方案是比较好的。
2016-05-16
commentaire 0
1160

Samsung étend son programme de remplacement d'écran gratuit pour couvrir davantage de modèles de la série Galaxy S
Présentation de l'article:[CNMO Technology News] Ces dernières années, certains utilisateurs de smartphones Samsung ont rencontré le problème des lignes vertes ou roses sur les écrans de leurs téléphones portables, mais Samsung n'a pas encore répondu directement à la question. Après un tollé sur les réseaux sociaux, Samsung India a annoncé il y a quelques mois que les utilisateurs de téléphones des séries Galaxy S21 et Galaxy S22 rencontrant des problèmes de ligne verte pouvaient bénéficier de services de réparation d'écran gratuits. Désormais, Samsung a encore élargi la portée et la durée de cette politique préférentielle. Téléphones mobiles Samsung Selon le service client de Samsung India, le programme de remplacement d'écran gratuit a été étendu à : Galaxy S21Galaxy S21+Galaxy S21 UltraGalaxy S21FEGalaxy S22 UltraLa période de validité de ce programme de remplacement d'écran a été prolongée
2024-08-21
commentaire 0
1009

js idées de chargement retardé et explication du chargement retardé sur le premier écran
Présentation de l'article:Fonction : Assurer la rapidité d'ouverture de la page (si la page d'accueil ne peut pas être ouverte dans les 3 secondes, elle est considérée comme une page morte) Principe : 1). Pour les images du contenu du premier écran : donner d'abord à la zone correspondante la position occupée par un. image par défaut (par défaut L'image doit être très petite, généralement dans les 5 Ko). Une fois le contenu du premier écran chargé (ou un délai peut être donné), je commence à charger l'image réelle 2). donne également un espace réservé à l'image par défaut Lorsque la barre de défilement défile jusqu'à la zone correspondante, nous commençons à charger l'extension d'image réelle :
2017-07-24
commentaire 0
1936

Comment utiliser vue et Element-plus pour implémenter un affichage d'images et de vidéos réactif
Présentation de l'article:Comment utiliser Vue et Element-plus pour mettre en œuvre un affichage réactif d'images et de vidéos Avec le développement continu de la technologie Internet, l'affichage d'images et de vidéos joue un rôle de plus en plus important dans la conception Web. La mise en œuvre d'un affichage d'images et de vidéos réactif permet aux pages Web de bien s'adapter aux différentes tailles d'écran et améliore l'expérience utilisateur. Cet article expliquera comment utiliser Vue et Element-plus pour implémenter un affichage d'images et de vidéos réactif, et fournira des exemples de code correspondants. Avant de commencer, nous devons
2023-07-17
commentaire 0
2510

Mise en page réactive : rendez les pages Web plus adaptables aux différents écrans
Présentation de l'article:Mise en page réactive : Rendre les pages Web plus adaptables aux différents écrans. Avec la popularité des appareils mobiles et le développement rapide d'Internet, de plus en plus de personnes commencent à utiliser des téléphones mobiles, des tablettes et d'autres appareils mobiles pour naviguer sur le Web. Les tailles d'écran de ces appareils mobiles varient du petit au grand. Afin de bien afficher le contenu Web sur les écrans de différents appareils, une mise en page réactive a vu le jour. Qu'est-ce qu'une mise en page réactive ? En bref, une mise en page réactive signifie qu'une page Web peut s'adapter à différentes tailles d'écran en fonction de la taille de l'écran de l'appareil de l'utilisateur. C'est bénéfique
2024-01-27
commentaire 0
820

Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran Dans la conception Web, les images d'arrière-plan en plein écran sont une technique courante qui peut ajouter un impact visuel et un attrait aux pages Web. En CSS, il existe plusieurs façons d'obtenir une image d'arrière-plan en plein écran. Cet article présentera les meilleures pratiques et fournira des exemples de code spécifiques. Utiliser l'attribut background-size L'attribut background-size peut contrôler la taille de l'image d'arrière-plan. Afin d'obtenir l'effet plein écran, vous pouvez le configurer pour qu'il soit couvert, comme ceci
2023-10-25
commentaire 0
1191

Choisir les unités à adapter aux différentes tailles d'écran est une bonne pratique pour les mises en page réactives.
Présentation de l'article:Quelles unités une mise en page réactive doit-elle utiliser pour s'adapter aux différentes tailles d'écran ? À l'ère actuelle de l'omniprésence des appareils mobiles, les développeurs Web sont confrontés à un problème important : comment faire en sorte que les pages Web s'affichent correctement sur différentes tailles d'écran. Afin de résoudre ce problème, une mise en page réactive (ResponsiveDesign) a vu le jour. Le responsive design est une méthode de conception Web qui s’adapte automatiquement aux différentes tailles et résolutions d’écran. Il peut ajuster automatiquement la mise en page et la disposition des pages Web en fonction de la taille de l'écran et de l'orientation de l'appareil, afin qu'il puisse
2024-01-27
commentaire 0
567
Résumé des méthodes pour implémenter le chargement paresseux d'images en javascript (trois méthodes)_compétences javascript
Présentation de l'article:J'ai vu certains grands sites Web. Si la page contient de nombreuses images, lorsque vous faites défiler jusqu'à la ligne correspondante, les images de la ligne actuelle seront chargées immédiatement. De cette façon, lorsque la page est ouverte, seules les images de la zone visible. seront ajoutés, tandis que d'autres cachés seront ajoutés. L'image n'est pas chargée, ce qui doit accélérer le chargement de la page. Suivez l'éditeur pour apprendre le javascript pour implémenter le chargement différé des images.
2016-05-16
commentaire 0
1178

Comment implémenter un graphique carrousel en PHP
Présentation de l'article:Avec le développement d’Internet, les images carrousel sont devenues un élément indispensable de la conception Web. Dans de nombreuses pages Web, les images carrousel sont souvent utilisées pour afficher la culture d'entreprise, les derniers produits ou les activités promotionnelles. Cet article expliquera comment utiliser PHP pour implémenter la fonction carrousel. 1. Le concept du graphique carrousel Le graphique carrousel est un effet visuel courant sur les pages Web. Il est généralement composé de plusieurs images et peut être commuté automatiquement ou manuellement sur la page pour afficher plusieurs contenus. Vous pouvez ajouter des effets d’animation qui répondent aux exigences de l’entreprise, ce qui peut contribuer à attirer l’attention des utilisateurs et à améliorer la qualité du site Web.
2023-05-22
commentaire 0
2392

Qu'est-ce que le bootstrap adaptatif
Présentation de l'article:Dans bootstrap, adaptatif fait référence à la division de l'appareil en quatre types : écran ultra-petit, écran moyen, écran moyen et grand écran en fonction de la taille de l'écran. La page Web sera divisée en 12 colonnes en fonction des différents écrans de l'appareil et de la taille de l'écran. Le navigateur sera divisé en lignes et en colonnes. Le formulaire est divisé pour permettre une auto-adaptation ; quelle que soit la taille de l'écran, l'auto-adaptation essaiera de ne pas envelopper les lignes, mais uniquement de s'adapter horizontalement.
2022-06-21
commentaire 0
3102

Analyser l'impact de la mise en page réactive sur l'adaptabilité des appareils mobiles
Présentation de l'article:À mesure que les appareils mobiles deviennent plus populaires et que la demande des utilisateurs pour l'Internet mobile augmente, de plus en plus de sites Web et d'applications doivent être adaptés à des écrans de différentes tailles. En tant que méthode de conception Web flexible, la mise en page réactive peut ajuster automatiquement la mise en page et le contenu de la page en fonction de la taille et de la résolution de l'écran de l'appareil pour offrir une meilleure expérience utilisateur. Cet article analysera l'impact de la mise en page réactive sur les performances d'adaptation des appareils mobiles. Premièrement, les mises en page réactives offrent une expérience utilisateur cohérente sur différents appareils. Les mises en page fixes traditionnelles peuvent ne pas s'adapter aux différents écrans des appareils
2024-01-27
commentaire 0
1304

Étapes détaillées pour créer du texte avec un effet de police de craie dans PPT
Présentation de l'article:1. Si vous souhaitez obtenir un bel effet, vous pouvez faire correspondre le PPT avec l'image d'arrière-plan [tableau noir] correspondante. 2. Créez d’abord les matériaux pour [Lettrage à la craie]. Dessinez une forme dans [Insérer]-[Forme], n'importe quelle forme peut être utilisée, remplissez-la de noir. 3. Copiez la forme dessinée et collez-la sous forme d'[image]. 4. Supprimez la forme dessinée et définissez l'[Effet artistique] de l'image collée sur [Dessin au trait]. 5. Dans [Effet artistique]-[Options d'effet artistique], réduisez [Transparence] et augmentez la valeur de [Taille du crayon]. 6. [Outils Image]-[Couleur]-[Définir la couleur transparente] Définissez la couleur transparente sur noir. 7. In】Définir le format d'image【-】Couleur de l'image【Recolorer l'image】【. 8. Dans la page ppt, insérez une [zone de texte] et saisissez le texte. 9. Complexe
2024-03-26
commentaire 0
1402

Étapes d'apprentissage PHP : Comment optimiser le chargement des images
Présentation de l'article:Étapes d'apprentissage PHP : Comment optimiser le chargement des images Dans le développement Web moderne, l'optimisation du chargement des images est un sujet important. Avec le développement du web design, les images sont devenues partie intégrante de la page. Cependant, les images trop volumineuses ou non optimisées peuvent ralentir le chargement des pages Web, affectant ainsi l'expérience utilisateur. Par conséquent, apprendre à optimiser le chargement des images est une compétence que tout développeur PHP doit maîtriser. Ce qui suit présentera quelques méthodes couramment utilisées pour optimiser le chargement des images et des exemples de code PHP correspondants. Nous allons commencer par les images compressées, le chargement paresseux et l'octet
2023-08-18
commentaire 0
1302

Les téléphones mobiles de la série Samsung Galaxy S21/S22 ont un problème de ligne verte sur l'écran. Samsung India propose un service de remplacement d'écran gratuit.
Présentation de l'article:Récemment, les utilisateurs des téléphones mobiles des séries Galaxy S21/S22 ont signalé qu'après une mise à jour du système, les écrans de leurs téléphones mobiles présentaient un problème de ligne verte. En réponse à cette situation, Samsung India a décidé de fournir des services gratuits de remplacement d'écran aux utilisateurs concernés. Selon les commentaires des utilisateurs, cette ligne verte est fine et s'étend du haut vers le bas de l'écran, affectant sérieusement l'expérience utilisateur. En réponse, Samsung a réagi rapidement et a promis de fournir des services gratuits de remplacement d'écran aux utilisateurs de téléphones mobiles Galaxy S21/S22 qui ont rencontré ce problème. Il suffit aux utilisateurs de prendre rendez-vous au centre de service Samsung avant le 30 avril 2024 pour profiter de ce service. Selon la compréhension de l'éditeur, il existe actuellement deux explications possibles à la raison pour laquelle la ligne verte apparaît à l'écran. Une vue est qu'il s'agit d'un écran Samsung
2024-04-22
commentaire 0
781