10000 contenu connexe trouvé

'Honkai: Star Rail ' Une collection d'images tridimensionnelles haute définition de tous les personnages
Présentation de l'article:"Honkai : Star Railroad" est un tout nouveau jeu de stratégie d'aventure galactique développé par miHoYo Après "Fly Me 2 the Moon", "Honkai Academy", "Honkai Academy 2" et "Honkai 3", miHoYo Le cinquième ouvrage du ". Série Honkai ! Il y a de nombreux personnages dans le jeu, à quoi ressemblent les portraits des personnages ? Vous trouverez ci-dessous une collection de dessins de personnages de Honkai Impact Railroad présentés par l'éditeur. Tous les personnages sont partagés dans des dessins haute définition. Les amis intéressés peuvent y jeter un œil. Images tridimensionnelles haute définition de "Honkai Impact: Star Rail" de tous les personnages : Yellow Springs Sand Gold Gallagher Black Swan Hanabi Misha Nguyen-Ume Mari Doctor Snow Clothes Fire Characters 1, Pioneer 2, Himeko 3, Esta 4, Hook ice personnage 1, 7 mars 2, Tour Noire 3, Pella 4, Jeppard 5, personnage Yanqing Lei
2024-02-29
commentaire 0
1575

Rendus haute définition du téléphone mobile Samsung Galaxy A25 5G exposés : apparence en quatre couleurs
Présentation de l'article:Récemment, le média technologique étranger AndroidHeadlines a publié des informations importantes sur le téléphone mobile Samsung Galaxy A255G, notamment des rendus haute définition et des choix de couleurs de carrosserie. Selon certaines informations, Samsung prévoit de lancer le téléphone en quatre couleurs, à savoir le noir, le bleu-gris, le vert citron et le bleu clair. Selon l'éditeur, la taille de ce téléphone est de 162 x 77,5 x 8,3 mm. L'avant du fuselage adopte une conception en forme d'écran en forme de goutte d'eau. Le front et les bordures des deux côtés sont relativement étroits, mais le menton est toujours épais. De plus, le côté droit est légèrement surélevé pour accueillir les boutons d'alimentation et de volume, offrant ainsi aux utilisateurs une expérience de fonctionnement pratique. Des rapports précédents ont révélé que le téléphone mobile Samsung Galaxy A255G serait équipé d'un appareil photo principal pouvant atteindre 50 millions de pixels.
2023-11-08
commentaire 0
670

Trois rendus haute définition du Samsung Galaxy A35 sont exposés, attirant une large attention en termes de correspondance des couleurs
Présentation de l'article:Récemment, AndroidHeadline a rapporté des rendus haute définition du nouveau téléphone mobile Galaxy A35 de Samsung, qui ont encore davantage attiré l'attention. Auparavant, ils ont également exposé les rendus du Galaxy A555G, ce qui a suscité des attentes chez les passionnés de téléphonie mobile. Ces rapports fournissent non seulement la dernière apparence du téléphone mobile, mais suscitent également une attente impatiente des gens pour le nouveau téléphone mobile. Il est rapporté que Samsung a soigneusement préparé trois couleurs uniques pour le Galaxy A35, à savoir AwesomeIceblue, AwesomeLilac et WesomeNavy, offrant ainsi aux consommateurs des choix plus personnalisés. En termes de design, le GalaxyA35 suit les mêmes KeyIs que le GalaxyA15/A25
2024-01-05
commentaire 0
592

Comment utiliser les illustrations de chou dessinées à la main par l'IA
Présentation de l'article:1. Utilisez un stylo pour dessiner les contours de base du chou, y compris les feuilles, les ombres, les zones très claires et les zones sombres. Trois choux différents doivent être présentés un par un en utilisant des chemins. 2. Sélectionnez une feuille de chou et remplissez-la de vert clair. Ensuite, tracez un chemin d'élément de lumière sombre en haut et remplissez-le de vert foncé. Réglez la transparence sur 20 % et réglez le mode sur Multiplier. 3. Sélectionnez une feuille au-dessus du chou et remplissez-la d'un dégradé allant du vert au vert clair, puis dessinez la zone de surbrillance sur la feuille et remplissez-la de gris-blanc translucide. Dessinez une longue zone claire et sombre sur le côté gauche de la feuille de chou et remplissez-la de vert foncé avec une transparence de 50 %. Il s'agit de la principale grande zone claire et sombre du chou. 4. Dessinez une autre feuille sur le côté gauche du chou. Nous la remplissons d'un dégradé jaune-vert, puis dessinons des effets de lumière et de lumière sombre autour d'elle.
2024-04-07
commentaire 0
1119

Tutoriel sur la façon d'ajouter des couleurs vives à l'herbe dans Photoshop CS6
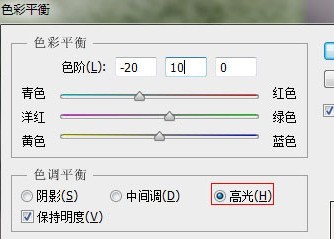
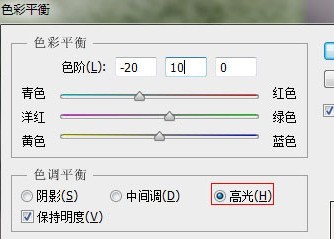
Présentation de l'article:Ctrl+B pour ajuster la balance des couleurs. Cliquez sur le cyan -20 vert +10 dans la surbrillance et -20 dans l'ombre. Dupliquez le calque d'arrière-plan, puis sélectionnez Lumière douce dans les options de fusion du calque de copie pour ajuster l'opacité. Si vous pensez que cela vous convient, réglez-le ici. L'écran n'est pas visible à 405230%. Il est trop lumineux. Voici le rendu final de -10.
2024-06-12
commentaire 0
880

Comment créer une illustration vectorielle d'une cabane forestière à l'aide de l'IA
Présentation de l'article:1. À l'aide d'un stylo, dessinez la forme de la flèche de la cabane et remplissez-la d'un dégradé de vert, en la rendant plus claire en haut et plus foncée en bas. 2. Remplissez la zone sombre sur le côté gauche de la maison avec du vert, réglez le mode de couleur sur Multiplier et faites-le deux fois de plus à différents endroits pour faire passer l'effet de lumière sombre du bord au milieu. 3. Commencez à dessiner la cheminée sur le côté supérieur gauche de la cabane. Remplissez d'abord le dessus du champignon de rouge, puis enrichissez la couleur du dessus du champignon en peignant une lumière sombre et une lumière intense. La paroi inférieure du tube est remplie de beige et. la lumière sombre et les effets de lumière intense sont également créés sur le bord, la zone circulaire intérieure est remplie de brun grisâtre. 4. Dessinez un grand nombre de petites feuilles de forme irrégulière sur le devant de la serre. Remplissez chaque feuille de jaune-vert et répartissez uniformément ces feuilles sur les trois saillies de la serre. 5. Utilisez l'outil Cercle et le stylo pour dessiner de petits
2024-04-07
commentaire 0
1115

Processus d'opération de coloration PS pour la zone de surbrillance
Présentation de l'article:1. La première étape consiste à ouvrir l'image à traiter dans PS. 2. Dans la deuxième étape, ouvrez le panneau des canaux et sélectionnez un canal avec le contraste le plus évident entre la lumière et l'obscurité. Dans cette image, le canal vert est le plus évident. Copiez le canal vert pour obtenir le canal de copie vert. 3. Dans la troisième étape, sélectionnez le canal de copie vert, sélectionnez l'outil Dodge et sélectionnez les plages de surbrillance, d'ombre et de tons moyens afin de les appliquer sur les zones les plus lumineuses de l'image. Le but est d’augmenter la zone de surbrillance. 4. Dans la quatrième étape, maintenez la touche Ctrl enfoncée et cliquez sur la copie du canal vert pour obtenir la sélection de surbrillance. 5. Dans la cinquième étape, cliquez sur le canal RVB, revenez au panneau des calques et créez un nouveau calque de réglage de teinte/saturation tout en conservant la sélection. Le calque de réglage créera automatiquement un masque avec la sélection. 6. La sixième étape consiste à ajuster les paramètres de teinte et la saturation pour modifier la surbrillance
2024-04-01
commentaire 0
1043


Comment utiliser AE pour créer des animations avec des effets de lumière éblouissants
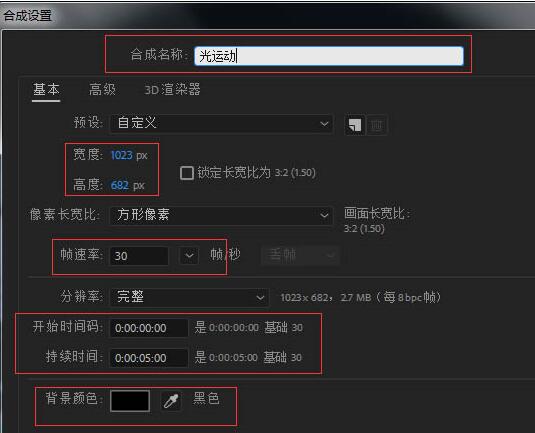
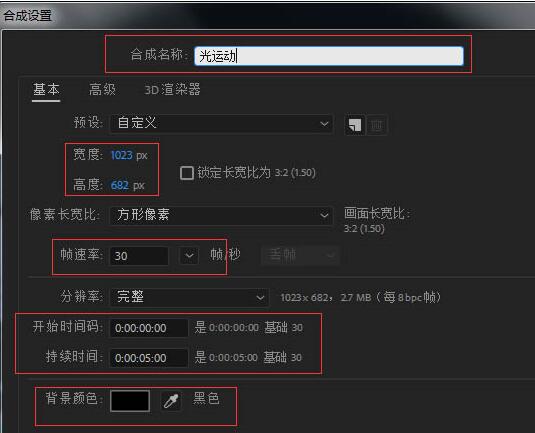
Présentation de l'article:1. Ctrl+N - Nouvelle composition - Nom de la composition - Mouvement léger - Largeur 1023 - Hauteur 682 - Cadence 30 - Durée 5 secondes - Couleur de fond - Noir. 2. Cliquez sur le matériau de mouvement tridimensionnel et faites-le glisser vers le panneau de chronologie des mouvements légers. 3. Cliquez sur le panneau Effets et préréglages - Trapcode - Shine - faites glisser Shine dans le matériau. 4. Cliquez sur le panneau de configuration des effets - Open Shine - Longueur de rayon 6 - Mode couleur - Dégradé de trois couleurs - Couleur de surbrillance - Blanc - Couleur moyenne - Vert clair - Ombre - Vert foncé - Mode de fusion ——Superposition. 5. Déplacez le temps à 1 seconde - Contrôle des effets - Brillance - Prétraitement - Point lumineux - Image clé - Temps
2024-04-07
commentaire 0
408

Comment fabriquer un bracelet de jade dans PS_Générer facilement un bracelet de jade valant des dizaines de milliers avec effet de filtre
Présentation de l'article:1. Ombre intérieure : Par défaut 2. Ombre portée : Profondeur par défaut 199, taille 38, artisan doux 2, angle 90, hauteur 70, hauteur de ligne brillante en inversion conique, opacité du mode de surbrillance 67, opacité du mode ombre 18, lumière globale non utilisée. Confirmez après le réglage. Il n'est pas nécessaire que ce soit selon cette valeur. Si vous disposez d'autres méthodes de réglage plus efficaces, vous pouvez l'ajuster selon vos préférences. Enfin, coloriez le jade, sélectionnez le calque de nuage, cliquez sur la quatrième icône sous le calque, sélectionnez [Teinte/Saturation] dans le menu, un nouveau calque de teinte apparaîtra et nous allons [Créer un masque d'écrêtage] à nouveau dessus. Dans la teinte, faites-la glisser vers la position verte, choisissez la couleur comme vous le souhaitez, et enfin cochez [Couleur], et un jade vert émeraude sera généré ! L'effet est-il très bon ?
2024-06-01
commentaire 0
382

Comment créer un effet de halo fantastique PS_Une image de scène de nuit peut vous aider
Présentation de l'article:Tout d’abord, vous devez trouver une photo d’une scène nocturne de la ville sur Internet, et la scène nocturne doit être bien éclairée, comme celle ci-dessous. Ensuite, nous faisons glisser la photo de la scène de nuit directement dans votre photo originale et couvrons l'intégralité de l'image. Ensuite, nous utilisons [Filtre]-[Flou]-[Scene Blur]. Dans l'outil Flou, nous augmentons les pixels de flou jusqu'à ce que l'image entière devienne floue. Augmentez ensuite le [Light Source Bokeh] et la [Bokeh Color] jusqu'à ce que l'effet de la source lumineuse soit amélioré. Enfin, cliquez sur OK et changez le mode de fusion du calque en Écran, afin d'obtenir une photo avec un effet de halo de rêve. Veuillez voir la comparaison, l'image ci-dessous est l'image originale.
2024-06-01
commentaire 0
727

Comment mettre en œuvre le traitement de l'exposition et des hautes lumières des images via Vue ?
Présentation de l'article:Comment mettre en œuvre le traitement de l'exposition et des hautes lumières des images via Vue ? Dans le développement front-end, nous rencontrons souvent des situations dans lesquelles les images doivent être traitées, comme ajuster l'exposition de l'image ou augmenter l'effet de surbrillance de l'image. Cet article expliquera comment implémenter l'exposition des images et le traitement des surbrillance via Vue et l'élément Canvas de HTML5. Tout d’abord, nous devons préparer une image et la charger dans le composant Vue. <modèle><div><entrée
2023-08-18
commentaire 0
1585

Comment créer une scène de neige dans une image dans PS_Introduction à la méthode d'ajout d'un effet de neige à une image dans PS
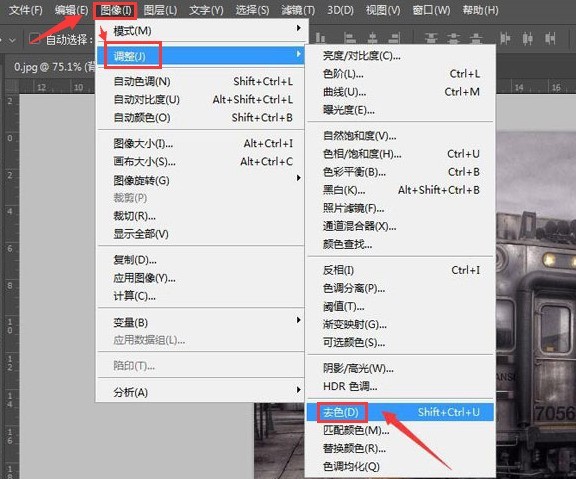
Présentation de l'article:1. Après avoir importé le matériel d'image, appuyez sur les touches Ctrl+J pour copier le calque, ouvrez le menu image et cliquez sur le bouton Supprimer la couleur dans la colonne de réglage. 2. Cliquez sur la souris pour copier le calque, appuyez sur Ctrl+L. Touches pour ouvrir la fenêtre de réglage du niveau de couleur et améliorer. Après avoir ajusté la luminosité de la photo, cliquez sur OK pour enregistrer. 3. Ajoutez ensuite un filtre d'effet artistique de grain de film au calque copié. 4. Utilisez l'outil Baguette magique pour sélectionner le. zone blanche de l'image, vérifiez l'anticrénelage et ajoutez un masque à la zone de surbrillance. 5. Enfin, ajoutez un masque à la zone de surbrillance de l'image. Importez l'image du matériau de neige au-dessus du calque. fond noir et changez le mode de calque en Écran.
2024-06-02
commentaire 0
997

Rendus du téléphone mobile Google Pixel 9 exposés : écran de 6,3 pouces, appareil photo principal de 50 millions, mémoire de 12 Go, 4 couleurs
Présentation de l'article:Selon l'actualité du 27 juillet, la source @OnLeaks s'est associée au média technologique AndroidHeadline pour partager hier un rendu haute définition du téléphone mobile version standard Google Pixel 9, montrant quatre modèles de beige (Porcelaine), rose (Rose), vert (noisette) et noir (correspondance des couleurs obsidienne). Selon les rendus exposés, le Pixel 9 est le même que le Pixel 8 de l’année dernière, avec un dos brillant et des côtés mats. Il est un peu surprenant que Google s'en tienne à un dos brillant, puisque le Pixel 8a (qui coûte quelques centaines de dollars moins cher) arbore également un dos mat. Google Pixel9 utilise un écran « Actua » de 6,3 pouces, légèrement plus grand que le Pixel8 ; l'appareil photo principal mesure toujours 50 millions ;
2024-07-27
commentaire 0
1074

Liste des emplacements de canards roses et verts au jour 12 du parc 'Heartbeat Town Beach'
Présentation de l'article:Au 12ème jour du parc de plage « Heartbeat Town », craignez-vous toujours de ne pas pouvoir trouver le canard rose-vert ? Savez-vous qu'il faut vous rendre à [Purple Light Beach] ? . Suivons l'éditeur pour voir Regardez son emplacement. Où est le canard vert rose le jour 12 de Heartbeat Town Beach Paradise ? 1. Après être arrivé à [Purple Light Beach], trouvez le PNJ Annie sur cette plage et entamez une conversation avec elle. 2. En face d'Annie, vous pouvez voir un pilier relié à un ruban coloré. Levez les yeux et vous trouverez un canard rose-vert sur le pilier. La situation spécifique est celle illustrée dans l'image ci-dessous. 3. Utilisez l'appareil photo pour identifier le canard rose-vert. Tant qu'il peut être identifié avec succès, il est considéré comme terminé.
2024-08-20
commentaire 0
390

Implémenter des algorithmes d'écran vert à l'aide de JavaScript
Présentation de l'article:L'image d'arrière-plan verte est modifiée et remplacée par tout effet ou autre algorithme d'écran d'image utilisant la couleur verte, également connu sous le nom d'algorithme d'incrustation chroma. En un mot, ce que nous faisons, c'est échanger tous les pixels verts de l'image avant avec leurs homologues correspondants dans l'image arrière de l'image d'arrière-plan. Nous devons également nous rappeler que la taille de l’image de sortie doit correspondre à la taille de l’image de sortie. À l'étape suivante, copiez les pixels de l'image transférée vers la nouvelle image. Utilisez les pixels correspondants de l'image d'arrière-plan au lieu de copier les pixels verts. Ne manquez pas d'inclure les fichiers sources suivants dans votre code HTML avant d'appliquer le code-<scriptsrc="https://www.dukelearntoprogr
2023-09-23
commentaire 0
1026

Comment coloriser des photos pour créer un effet artistique ?
Présentation de l'article:S'il vous plaît, dites-moi comment transformer la photo en PS pour avoir un ton artistique comme celui montré sur l'image. En fait, si vous êtes familier avec les commandes de réglage de courbe de PS, ce type de couleur est très facile à ajuster. . . Veuillez vous référer à l'image ci-dessous. Regardons de plus près cette image fournie par l'affiche originale. . . 1 Le ton de l'image est gris, les parties claires sont plus sombres et les parties sombres ne sont pas sombres, donc la courbe RVB dans la courbe assombrit les parties claires et éclaircit les parties sombres. 2. La couleur générale de l’image est vert jaunâtre, ce qui a un effet nostalgique. Ensuite, nous devons améliorer la courbe verte dans son ensemble. . 3 Les parties sombres de l'image sont plus chaudes et les parties claires sont plus froides, donc la courbe rouge et la courbe bleue poussent toutes deux vers le bas les parties claires et soulèvent les parties sombres. . . La plage de changement de la courbe rouge est plus petite et la plage de changement de la courbe bleue peut être plus grande. . . Et ça ? C'est très simple. . . .
2024-01-17
commentaire 0
764

Traitement d'images Golang : Comment supprimer l'effet yeux rouges des images
Présentation de l'article:Traitement d'image Golang : Comment supprimer l'effet yeux rouges des images Introduction : L'effet yeux rouges est l'un des problèmes que nous rencontrons souvent lors de la prise de photos. Lorsque le flash d'un appareil photo est utilisé, la lumière traverse la pupille et se reflète sur les vaisseaux sanguins sous l'œil, ce qui fait apparaître les yeux de la personne rouges sur la photo. Dans cet article, nous apprendrons comment utiliser Golang pour gérer l’effet yeux rouges et supprimer la rougeur des yeux des gens sur les photos. Principe de l'algorithme : le phénomène des yeux rouges est provoqué par la lumière du flash irradiant les vaisseaux sanguins sous les yeux. Par conséquent, le principe principal de la suppression de l'effet des yeux rouges est de supprimer les yeux rouges.
2023-08-27
commentaire 0
987

Comment obtenir un réglage inverse de la couleur et de l'exposition des images dans Vue ?
Présentation de l'article:Comment obtenir un réglage inverse de la couleur et de l'exposition des images dans Vue ? Dans le développement de Vue, nous rencontrons souvent des situations où les images doivent être traitées. Deux demandes courantes sont l’inversion des couleurs et le réglage de l’exposition. Cet article expliquera comment utiliser Vue et certaines bibliothèques d'outils couramment utilisées pour implémenter ces deux fonctions, et fournira des exemples de code correspondants pour référence. Traitement d'inversion d'image Le traitement d'inversion d'image fait référence à l'inversion de la couleur de l'image d'origine, c'est-à-dire que la valeur de couleur de chaque pixel est remplacée par sa couleur complémentaire. Afin de réaliser cette fonction, nous pouvons utiliser l'effet de filtre de CSS3 pour modifier l'image.
2023-08-19
commentaire 0
1720

Comment utiliser les fonctions de dessin de base du logiciel de création d'organigrammes Edraw
Présentation de l'article:Ouvrez le logiciel de création d'organigrammes Edraw. Une fois ouvert, affichez les modèles et exemples précommandés. (Remarque : si Edraw est déjà ouvert, cliquez sur Nouveau dans le menu Fichier) Dans le répertoire des catégories de modèles, cliquez sur Dessin de base. Les modèles de tous les dessins de base apparaîtront dans la fenêtre centrale. Double-cliquez sur l'un des modèles de graphiques en surbrillance. Lorsque la page de dessin du graphique en surbrillance s'ouvre, la page sera principalement une page de dessin vierge. Cliquez simplement sur un graphique dans la bibliothèque de symboles du graphique en surbrillance, appuyez sur le bouton gauche de la souris et faites glisser le graphique sur la page de dessin. Relâchez la souris et un cadre en pointillés verts et des points de grille verts apparaîtront autour du graphique, appelés points de contrôle de sélection. Parfois, des points jaunes en forme de losange apparaîtront, appelés points de contrôle. Répétez les étapes 5 et 6 et faites glisser un autre graphique dans la page. Utilisez l’outil de ligne de connexion pour relier ces formes entre elles. Remarque : Faites attention à la sélection correcte des câbles de connexion.
2024-06-04
commentaire 0
593