10000 contenu connexe trouvé

Comment utiliser le plug-in d'aperçu d'image dans Uniapp pour réaliser la fonction de visualisation d'agrandissement d'image
Présentation de l'article:Comment utiliser le plug-in d'aperçu d'image dans uniapp pour réaliser la fonction d'affichage d'agrandissement d'image. Des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Lors du développement d'applications mobiles, la manière de mettre en œuvre la fonction de visualisation d'agrandissement d'image est devenue une exigence courante. L'utilisation du framework uniapp permet de mettre en œuvre ces fonctions plus rapidement et est compatible avec plusieurs plates-formes. Dans uniapp, vous pouvez utiliser des plug-ins tiers pour réaliser la fonction d'agrandissement et de visualisation de l'image. Le plug-in le plus couramment utilisé est uni-.
2023-10-20
commentaire 0
2113

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1785

Comment marquer un cadre rouge sur une capture d'écran Mac
Présentation de l'article:Certains utilisateurs de Mac ne savent pas comment marquer les cases rouges lors de la prise de captures d'écran. En fait, il suffit d'ouvrir la loupe du lanceur pour rechercher l'aperçu, puis d'ouvrir l'image d'aperçu pour le marquer. N'est-ce pas très simple ? Comment marquer une case rouge sur une capture d'écran Mac 1. Cliquez sur la loupe du lanceur pour rechercher un aperçu. 2. Cliquez sur le fichier et cliquez sur Ouvrir. 3. Sélectionnez l'image que vous souhaitez modifier et cliquez sur Ouvrir. 4. Après avoir entré, vous pouvez modifier et annoter en haut.
2024-02-06
commentaire 0
1964

Comment gérer les problèmes d'aperçu et de zoom des images dans les composants Vue
Présentation de l'article:La façon de gérer les problèmes d'aperçu et de zoom des images dans les composants Vue nécessite des exemples de code spécifiques. Introduction : Dans les applications Web modernes, l'aperçu et le zoom des images sont des exigences très courantes. En tant que framework front-end populaire, Vue nous fournit de nombreux outils puissants pour résoudre ces problèmes. Cet article expliquera comment gérer l'aperçu des images et le zoom dans les composants Vue, et fournira des exemples de code spécifiques. 1. Aperçu de l'image : l'aperçu de l'image signifie que lorsque l'utilisateur clique ou survole l'image, il peut afficher une grande version de l'image ou l'agrandir dans une zone spécifique.
2023-10-09
commentaire 0
1712

Comment implémenter la fonction de prévisualisation d'image dans Vue
Présentation de l'article:Dans la conception Web actuelle, le carrousel d’images est un effet très courant. Lorsque nous utilisons le framework Vue pour développer des pages Web, nous pouvons implémenter cette fonction via les plug-ins Vue. Cet article fournira des exemples de code spécifiques pour présenter comment implémenter la fonction de prévisualisation d'image dans Vue. 1. Présentation des plug-ins Nous pouvons utiliser le plug-in Vue vue-awesome-swiper pour implémenter la fonction carrousel d'images. Vue-awesome-swiper est un composant de diagramme de carrousel qui prend en charge les carrousels à boucles infinies, l'ajout et la suppression dynamiques d'éléments de carrousel,
2023-11-07
commentaire 0
1836

Comment utiliser Layui pour obtenir un effet de loupe d'image
Présentation de l'article:Introduction à l'utilisation de Layui pour obtenir l'effet loupe d'image : dans la conception de sites Web, l'effet loupe d'image est une fonction courante et pratique. Il permet aux utilisateurs d'agrandir l'image et d'afficher les détails lorsque la souris survole ou clique sur l'image, offrant ainsi une meilleure expérience utilisateur. Cet article expliquera comment utiliser Layui pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour aider les lecteurs à implémenter facilement cette fonction. Étapes : Présentez Layui et les bibliothèques dépendantes associées. Tout d’abord, nous devons introduire les fichiers de ressources liés à Layui dans la page. Peut être obtenu auprès de Lay
2023-10-25
commentaire 0
1136

Comment utiliser Vue pour obtenir un effet de loupe d'image
Présentation de l'article:Comment utiliser Vue pour obtenir l'effet de loupe d'image Introduction : L'effet de loupe d'image est un effet interactif courant sur les pages Web. Lorsque la souris passe sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. . Cet article expliquera comment utiliser le framework Vue pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour référence. 1. Analyse des besoins : nous devons implémenter un effet de loupe d'image dans le projet Vue. Lorsque l'utilisateur passe la souris sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. Plus précisément, nous devons réaliser les fonctions suivantes
2023-11-07
commentaire 0
1443

Utiliser JavaScript pour implémenter la fonction de loupe d'image
Présentation de l'article:Utiliser JavaScript pour implémenter la fonction loupe d'image Dans la conception Web, la fonction loupe d'image est une fonction courante et pratique. Elle permet aux utilisateurs d'agrandir les détails locaux lorsque la souris survole l'image, améliorant ainsi l'expérience utilisateur. Dans cet article, nous utiliserons JavaScript pour implémenter une fonction simple de loupe d'image. Tout d’abord, nous devons préparer une image à utiliser. Supposons que nous ayons une image appelée "image.jpg" et que nous l'utilisons pour implémenter la fonction loupe. En même temps, nous avons également besoin d'un
2023-08-09
commentaire 0
2246

Comment résoudre le problème de l'affichage incomplet lors de l'impression ppt
Présentation de l'article:Solution à l'affichage incomplet lors de l'impression d'un ppt : 1. Vérifiez les paramètres de la page pour vous assurer que la taille de la page correspond au format du papier d'impression. 2. Ajustez le taux de zoom et essayez différents taux de zoom jusqu'à ce que le contenu complet de la diapositive soit visible dans l'aperçu avant impression ; ; 3. Ajustez la taille de la zone de texte, sélectionnez la zone de texte, puis faites glisser la bordure pour ajuster la taille afin de garantir que le texte puisse être entièrement affiché sur la page imprimée. 4. Optimisez la résolution de l'image et utilisez un logiciel d'édition d'image ; pour ajuster la résolution de l'image afin qu'elle soit adaptée à la taille d'impression ; 5. Aperçu avant impression, utilisez l'aperçu avant impression pour vérifier si le contenu PPT est affiché complètement.
2023-07-06
commentaire 0
16241

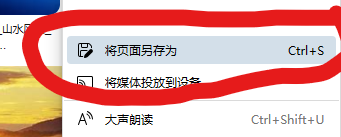
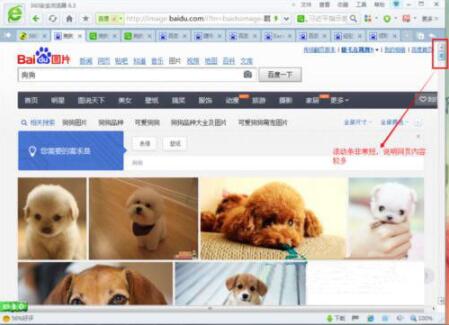
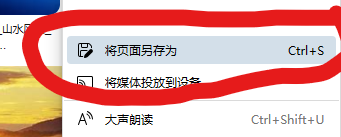
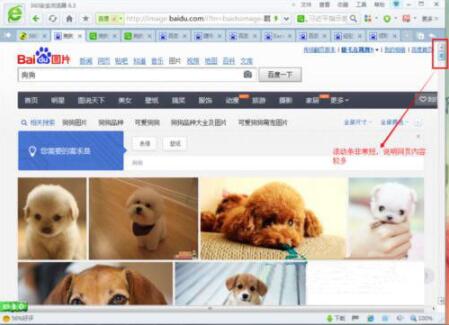
Comment enregistrer rapidement toutes les images de la page dans votre navigateur
Présentation de l'article:Lorsque certains utilisateurs parcourent certains sites Web d'images sur leur ordinateur, ils souhaitent enregistrer toutes les images sur la page entière. Ils veulent savoir si cela peut être fait sans utiliser d'autres logiciels ou plug-ins. Cela doit être pratique. le navigateur pour enregistrer rapidement la page. La façon de télécharger toutes les images consiste à enregistrer la page Web directement, quel que soit le navigateur doté de cette fonction. Comment enregistrer rapidement toutes les images de la page dans le navigateur 1. Convient pour une utilisation sur des pages Web qui affichent de nombreuses images. Cliquez avec le bouton droit sur l'espace vide et sélectionnez [Enregistrer la page sous]. 2. Lors de l'enregistrement sous, sélectionnez Tout comme type d'enregistrement, afin que les fichiers image et les fichiers js de la page soient enregistrés en une seule fois. 3. Ensuite, nous ouvrons le dossier et copions et transférons tous les fichiers image qu'il contient.
2024-04-26
commentaire 0
498

2345Comment agrandir la page dans le navigateur
Présentation de l'article:Comment le navigateur 2345 agrandit-il la page ? Lorsque nous utilisons le navigateur 2345 pour naviguer sur le Web, comment agrandir la page ? Lorsque nous utilisons le navigateur 2345 pour surfer sur Internet, nous rencontrons parfois du texte ou des images sur certaines pages qui sont trop petites pour être vues clairement. À ce stade, nous pouvons utiliser la fonction de zoom de page du navigateur afin de pouvoir voir clairement le texte et les images. . Photo, comment faut-il procéder exactement ? L'éditeur ci-dessous a compilé les étapes à suivre pour agrandir la page dans le navigateur 2345. Si vous ne savez pas comment, suivez-moi ci-dessous ! Comment agrandir la page dans le navigateur 2345 1. Après avoir utilisé le navigateur 2345 pour ouvrir la page Web qui doit être agrandie, cliquez sur l'icône « menu » composée de trois lignes horizontales dans le coin supérieur droit du navigateur. 2. La fenêtre du menu du navigateur 2345 apparaît ci-dessous.
2024-01-31
commentaire 0
1445

HTML, CSS et jQuery : astuces pour obtenir un effet loupe sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques pour obtenir un effet de loupe d'image, avec des exemples de code Introduction : Dans la conception Web, l'affichage d'images est un élément très important. Afin d'améliorer l'expérience utilisateur, nous espérons souvent ajouter des effets spéciaux aux images, tels que des effets de loupe d'image. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques. 1. Structure HTML Avant de commencer à écrire du code, vous devez d'abord concevoir un effet de loupe d'image approprié.
2023-10-24
commentaire 0
1113

Compétences en développement PHP : Comment implémenter la fonction de loupe d'image
Présentation de l'article:Compétences en développement PHP : Comment implémenter la fonction de loupe d'image. Dans le développement Web, la loupe d'image est une fonction courante. Elle permet aux utilisateurs de voir l'effet agrandi de la zone lorsque la souris survole l'image. Il n'est pas compliqué d'implémenter la fonction de loupe d'image. Ce qui suit présente en détail comment implémenter cette fonction en utilisant le langage PHP et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image qui doit implémenter la fonction loupe. Supposons que nous ayons une image nommée "image.jpg" et que l'effet que nous souhaitons obtenir est lorsque la souris
2023-09-20
commentaire 0
1582

Créez des effets d'agrandissement d'image en utilisant PHP et Highslide
Présentation de l'article:Avec le développement continu de la technologie des réseaux, les images, en tant que matériel visuel important, ont attiré de plus en plus d’attention. Afin de mieux afficher les images et de permettre aux utilisateurs de visualiser plus facilement les détails des images, de nombreux sites Web ont ajouté des fonctions d'agrandissement des images. Cet article explique comment utiliser PHP et Highslide pour créer un effet d'agrandissement d'image simple. Tout d’abord, nous devons télécharger le plugin Highslide. Highslide est un plug-in JavaScript qui crée des images contextuelles et du contenu HTML sur la page.
2023-05-11
commentaire 0
1399

Comment utiliser Vue pour implémenter des effets de prévisualisation d'image
Présentation de l'article:Comment utiliser Vue pour implémenter des effets d'aperçu d'image Introduction : Dans la conception Web moderne, les effets d'aperçu d'image sont devenus une exigence courante. Grâce à l'aperçu des images, l'expérience utilisateur peut être améliorée et les utilisateurs peuvent avoir une compréhension plus complète du contenu de l'image. En tant que framework frontal populaire, Vue fournit une multitude de composants et de capacités de traitement de données réactives, ce qui est très approprié pour implémenter des effets de prévisualisation d'image. Cet article expliquera comment utiliser Vue pour implémenter un effet de prévisualisation d'image simple et fournira des exemples de code correspondants. Étape 1 : Créer un composant Vue Tout d'abord, nous
2023-09-19
commentaire 0
1117

Comment utiliser Vue pour implémenter des effets de loupe d'image
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de loupe d'image Introduction : Avec le développement continu de la technologie Internet, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Afin d'améliorer l'expérience utilisateur et les effets visuels, les effets de loupe d'image sont largement utilisés dans la conception Web. Cet article expliquera comment utiliser le framework Vue pour implémenter un simple effet de loupe d'image et donnera des exemples de code spécifiques. 1. Préparation : Avant de commencer, assurez-vous d'avoir correctement installé le framework Vue et créé un projet Vue. 2. Conception des composants : nous allons
2023-09-19
commentaire 0
1253

Comment implémenter la fonction loupe d'image en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de loupe d'image ? Dans la conception Web, la fonction loupe d’image est souvent utilisée pour afficher des images de produits, des détails d’illustrations, etc. En passant la souris sur l'image, celle-ci peut être agrandie pour aider les utilisateurs à mieux observer les détails. Cet article expliquera comment utiliser JavaScript pour réaliser cette fonction et fournira des exemples de code. Tout d’abord, nous devons préparer un élément d’image avec un effet de grossissement en HTML. Par exemple, dans la structure HTML suivante, nous plaçons une grande image dans
2023-10-19
commentaire 0
1337

Introduction à la façon de sauvegarder du contenu Web dans Win7
Présentation de l'article:1. Ouvrez le navigateur et découpez la page Web entière, comme indiqué sur l'image. Il s'agit d'une page avec un contenu très volumineux. La barre de défilement est très petite, ce qui indique qu'il y a beaucoup de contenu dans la page Web. Comme le montre l'image : 2. Si vous souhaitez enregistrer la capture d'écran, sélectionnez d'abord la barre de menu au-dessus du navigateur et ouvrez le bouton Fichier. Comme le montre l'image : 3. Choisissez ensuite d'enregistrer la page Web sous forme d'image. Une boîte de dialogue apparaîtra, sélectionnez l'emplacement où enregistrer l'image, le nom de l'image, le format de l'image, etc., puis appuyez sur OK. Comme le montre la figure : 4. Recherchez l'emplacement où l'image est enregistrée et vous pourrez voir que la capture d'écran de la page Web entière a été enregistrée. Comme le montre la figure : 5. Double-cliquez sur le fichier image pour ouvrir l'image et vous pourrez voir l'intégralité de l'image de la page Web capturée. comme le montre la photo :
2024-04-24
commentaire 0
454

Comment implémenter le téléchargement et l'aperçu d'images dans Uniapp
Présentation de l'article:Comment implémenter le téléchargement et l'aperçu d'images dans uniapp Dans les applications modernes de réseaux sociaux et de commerce électronique, les fonctions de téléchargement et d'aperçu d'images sont des exigences très courantes. Cet article expliquera comment implémenter les fonctions de téléchargement et de prévisualisation d'images dans uniapp, et donnera des exemples de code spécifiques. 1. Implémentation de la fonction de téléchargement d'images Dans le projet uniapp, vous devez d'abord ajouter un composant de téléchargement d'images à la page, comme indiqué ci-dessous : <template><view><im
2023-10-21
commentaire 0
1390