10000 contenu connexe trouvé

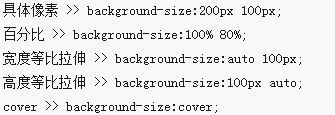
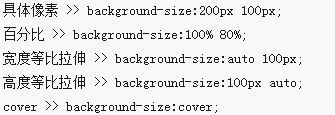
Propriété de taille d'arrière-plan CSS
Présentation de l'article:La propriété CSS background-size est utilisée pour spécifier la taille de l'image d'arrière-plan. Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter la propriété background-size en CSS : Live Demo <html> <head> <style> #demo{  
2023-09-21
commentaire 0
1140

Propriété d'image d'arrière-plan CSS
Présentation de l'article:La propriété CSSbackground-image est utilisée pour spécifier une image d'arrière-plan. Vous pouvez essayer d'exécuter le code suivant pour implémenter la propriété background-image en CSS - exemple <html> <head> <style> #demo{ &nb
2023-09-04
commentaire 0
1201

Propriétés d'arrière-plan CSS : la magie de background-image et background-color
Présentation de l'article:Propriétés d'arrière-plan CSS : la merveilleuse utilisation de background-image et background-color L'arrière-plan est une partie très importante de la conception Web. Vous pouvez améliorer l'effet visuel de la page et améliorer l'expérience utilisateur en définissant l'image et la couleur d'arrière-plan. En CSS, nous pouvons utiliser la propriété background-image pour définir l'image d'arrière-plan et la propriété background-color pour définir la couleur d'arrière-plan. Cet article présentera ces deux propriétés
2023-10-20
commentaire 0
2004

Propriété d'origine d'arrière-plan CSS
Présentation de l'article:La propriété CSS background-origin est utilisée pour spécifier la position de l'image d'arrière-plan. Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter l'attribut background-origin : Démo en ligne <html> <head> <style> #demo{ &a
2023-09-06
commentaire 0
1409


Comment définir différentes propriétés d'arrière-plan dans une seule instruction ?
Présentation de l'article:CSS (Cascading Style Sheets) est un outil puissant pour concevoir l'apparence visuelle de votre site Web, y compris les propriétés d'arrière-plan. Grâce à CSS, vous pouvez facilement personnaliser les propriétés d'arrière-plan des pages Web, créer des conceptions uniques et améliorer l'expérience utilisateur. L'utilisation d'une déclaration est un moyen efficace de définir diverses propriétés d'arrière-plan, ce qui permet aux développeurs Web de gagner du temps et de garder le code propre. Comprendre les propriétés d'arrière-plan Avant de définir plusieurs propriétés d'arrière-plan dans une seule déclaration, nous devons comprendre les différentes propriétés d'arrière-plan disponibles en CSS et comprendre le fonctionnement de chaque propriété. Vous trouverez ci-dessous un bref aperçu de chaque propriété. Couleur d'arrière-plan - Cette propriété permet de définir la couleur d'arrière-plan de l'élément. Background-image - Cet attribut permet de définir l'image d'arrière-plan de l'élément. Utiliser l'URL de l'image, un dégradé linéaire ou un chemin
2023-09-15
commentaire 0
1365

Comment utiliser l'attribut background-image
Présentation de l'article:L'attribut background-image est utilisé pour définir une ou plusieurs images d'arrière-plan d'un élément, séparées par des virgules (,).
2019-02-18
commentaire 0
24671

Conseils pour obtenir des effets d'arrière-plan dynamiques avec les propriétés CSS
Présentation de l'article:Conseils pour réaliser des effets d'arrière-plan dynamiques avec les attributs CSS L'arrière-plan est un élément important dans la conception Web. Une conception d'arrière-plan raisonnable peut augmenter l'effet visuel de la page Web et offrir une meilleure expérience utilisateur. CSS fournit une multitude de propriétés et de techniques pour obtenir divers effets d'arrière-plan dynamiques. Cet article présentera en détail quelques propriétés CSS et des exemples de code pour aider les lecteurs à comprendre comment appliquer ces techniques. 1. Fond dégradé Un fond dégradé peut ajouter un effet de transition douce à la page Web. Nous pouvons utiliser la propriété CSS3 background-image
2023-11-18
commentaire 0
1497

Comment utiliser l'attribut background-repeat
Présentation de l'article:L'attribut background-repeat est utilisé pour définir la façon dont l'image d'arrière-plan est en mosaïque. background-repeat:repeat-x signifie que seule la position horizontale répétera l'image d'arrière-plan ; background-repeat:repeat-y signifie que seule la position verticale répétera l'image d'arrière-plan.
2019-02-18
commentaire 0
10553

Quelle propriété est utilisée pour définir l'image d'arrière-plan d'un élément à l'aide de CSS ?
Présentation de l'article:En CSS, la propriété 'background-image' est utilisée pour définir l'image d'arrière-plan d'un élément à l'aide de CSS. La propriété de l’image d’arrière-plan possède 4 propriétés différentes, comme décrit ci-dessous. Url() - Il faut un chemin d'image ou une URL distante pour obtenir l'image à partir d'un emplacement spécifique et la définir comme arrière-plan. Aucun - L'utilisateur peut supprimer l'arrière-plan en utilisant none comme valeur de la propriété background-image. Initial - Il définit l'arrière-plan initial, dans la plupart des cas, il n'y a pas d'arrière-plan. Héritage - Il définit la même image d'arrière-plan que l'élément parent. Syntaxe Les utilisateurs peuvent utiliser l'attribut "background-image" en CSS selon la syntaxe suivante. image d'arrière-plan:url('URL');bac
2023-09-05
commentaire 0
1255


Explorer les propriétés d'arrière-plan dégradé CSS : background-image et background-size
Présentation de l'article:Exploration des propriétés d'arrière-plan dégradé CSS : background-image et background-size L'arrière-plan est un élément très important dans la conception Web, qui peut donner à la page un effet visuel plus riche. Dans le passé, vous pouviez définir la couleur d'arrière-plan d'un élément en utilisant la propriété background-color en CSS, mais dans la conception Web moderne, les développeurs peuvent obtenir des effets plus cool grâce à la propriété CSS gradient background. Cet article se concentrera sur l'exploration de deux clés
2023-10-20
commentaire 0
1325


Attributs liés à l'arrière-plan en HTML et CSS
Présentation de l'article:Cette fois, je vais vous apporter les attributs liés à l'arrière-plan en HTML et CSS. Quelles sont les précautions à prendre pour utiliser les attributs liés à l'arrière-plan en HTML et CSS. Voici un cas pratique, jetons un œil.
2018-03-13
commentaire 0
1920

Comment utiliser les propriétés CSS3 pour créer des effets d'arrière-plan de page Web ?
Présentation de l'article:Comment utiliser les propriétés CSS3 pour créer des effets d’arrière-plan de page Web ? L’arrière-plan est un élément très important dans la conception Web. Il peut améliorer l’expérience utilisateur et rendre les pages Web plus attrayantes. Dans CSS3, il existe de nombreuses nouvelles propriétés qui peuvent nous aider à créer une variété d'effets d'arrière-plan Web. Cet article présentera certaines propriétés d'arrière-plan CSS3 couramment utilisées, avec des exemples de code. 1. Fond dégradé Un fond dégradé peut ajouter des couches à la page Web et la rendre plus attrayante. En CSS3, nous pouvons utiliser Linear-gradient() ou rad
2023-09-08
commentaire 0
1105

Conseils d'optimisation des propriétés d'arrière-plan dégradé CSS : background-image et background-size
Présentation de l'article:Conseils d'optimisation des attributs d'arrière-plan dégradé CSS : background-image et background-size Dans la conception Web, l'image d'arrière-plan est l'un des éléments très importants, qui peuvent apporter des effets visuels plus riches et une meilleure expérience utilisateur à la page Web. L'attribut CSS gradient background est un outil puissant pour obtenir des effets d'image d'arrière-plan. Background-image et background-size sont deux attributs importants. Ils peuvent être utilisés via certains.
2023-10-20
commentaire 0
1348

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1044

Interprétation des propriétés d'arrière-plan dégradé CSS : Linear-gradient et background-image
Présentation de l'article:Interprétation des propriétés d'arrière-plan dégradé CSS : Introduction au dégradé linéaire et à l'image d'arrière-plan : dans le développement de pages, la sélection de la couleur d'arrière-plan est un lien très important, et la couleur d'arrière-plan dégradé peut ajouter des effets visuels plus riches aux pages Web. CSS propose deux manières d'implémenter les propriétés d'arrière-plan dégradé : Linear-gradient et background-image. Cet article se concentrera sur l’explication de l’utilisation de ces deux méthodes et fournira des exemples de code spécifiques.
2023-10-21
commentaire 0
1904