10000 contenu connexe trouvé

Comment créer un dégradé de couleurs dans PS
Présentation de l'article:Définissez d'abord différentes couleurs de premier plan et d'arrière-plan, puis sélectionnez "Outil Dégradé" dans la barre d'outils et utilisez l'outil Dégradé pour tracer une ligne horizontalement ou verticalement à l'endroit où vous souhaitez définir la couleur du dégradé pour ajouter une couleur dégradée.
2019-07-24
commentaire 0
43468

jQuery exploite un effet d'animation de dégradé de couleur d'arrière-plan
Présentation de l'article:Cette fois, je vais vous présenter l'effet d'animation de dégradé de couleur d'arrière-plan de l'opération jQuery. Quelles sont les précautions à prendre pour l'effet d'animation de dégradé de couleur d'arrière-plan de l'opération jQuery ?
2018-04-19
commentaire 0
3291

Comment ajuster l'arrière-plan dégradé dans PS
Présentation de l'article:Comment ajuster l'arrière-plan dégradé dans PS : ouvrez d'abord PS et créez un nouveau canevas ; puis recherchez « Outil Dégradé » dans la barre de menu, cliquez sur « Outil Dégradé » pour accéder à la barre de propriétés, où vous pouvez choisir une variété de couleurs. à partir de ; puis sélectionnez la couleur appropriée, et à la position du canevas, maintenez la touche Maj enfoncée et faites glisser la souris vers la droite pour afficher un arrière-plan dégradé.
2019-08-29
commentaire 0
18902

méthode d'écriture CSS3
Présentation de l'article:CSS3 est la dernière version standard de CSS, qui offre davantage de choix de styles et de fonctions pour la conception Web, telles que l'animation, les dégradés, les ombres, les bordures, etc. Présentons quelques méthodes d'écriture CSS3. 1. Bordure des coins arrondis En utilisant CSS3, nous pouvons ajouter des coins arrondis à un élément. Ce style est très pratique et peut rendre votre page Web plus belle. ```border-radius: 5px;``` 2. Fond dégradé En utilisant CSS3, nous pouvons ajouter un fond dégradé à un élément au lieu d'un fond d'une seule couleur. Cela permet à votre réseau de
2023-05-21
commentaire 0
482

Le processus opérationnel de conception d'un effet antique avec des rubans flottants dans Photoshop
Présentation de l'article:1. Utilisez l'outil Plume, réglez sur Forme et tracez un tracé. 2. Cliquez avec le bouton droit sur le calque de forme 1 et pixellisez le calque. 3. Exécutez [Modifier] - [Définir le préréglage du pinceau], entrez un nom et confirmez. 4. Préréglage du pinceau : définissez la forme de la pointe du stylet et l'espacement est de 1. 5. Dynamique de la forme : définissez l'instabilité de l'angle, la valeur est de 300 et le contrôle est en fondu. 6. Basculez l'arrière-plan en noir, choisissez différentes couleurs et utilisez le pinceau streamer pour dessiner librement. L'effet est comme indiqué.
2024-04-17
commentaire 0
804

outil de dégradé ps, éclaircissement local
Présentation de l'article:La méthode pour éclaircir partiellement l'outil de dégradé PS est la suivante : 1. Ouvrez le matériau de l'image et entrez dans l'état de masque rapide ; 2. Définissez les couleurs de premier plan et d'arrière-plan sur blanc et noir respectivement 3. Sélectionnez le dégradé linéaire et faites-le glisser localement ; . Activez la boîte de dialogue de réglage de la luminosité/contraste.
2019-10-28
commentaire 0
10114

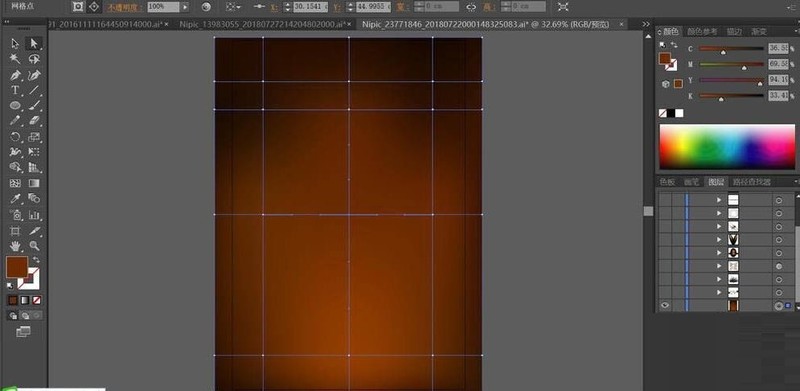
Opération détaillée consistant à créer de superbes images d'arrière-plan d'écran vertical pour les téléphones mobiles à l'aide de l'IA
Présentation de l'article:1. Remplissez l'arrière-plan de jaune-brun, puis utilisez l'outil Grille pour créer un effet de dégradé jaune-brun, le milieu étant plus clair et l'environnement plus sombre. Remplissez ensuite le chemin circulaire en arrière-plan avec un dégradé jaune-brun et réglez-le en mode filtre pour laisser ressortir l'effet de surbrillance. 2. Continuez à remplir le cercle avec un dégradé radial du noir au blanc, puis réglez-le en mode lumière douce, de sorte que le cercle au-dessus de l'arrière-plan ait un léger effet d'ombre. 3. Ensuite, nous utilisons un dégradé blanc et une forme rayée pour créer un masque, puis réglons la transparence à environ 80 % pour lui donner un effet de lumière translucide. 4. Réglez le dégradé du jaune-brun au noir pour remplir les ouvertures sur les côtés gauche et droit, puis réglez-le en mode filtre. 5. Continuez à remplir les lignes transversales au-dessus de l'arrière-plan avec un dégradé allant du jaune-brun au noir, puis réglez-le en mode écran. 6. Dans cette étape, nous utilisons de la poudre
2024-04-07
commentaire 0
1118

Mini programme WeChat pour créer une barre de progression circulaire personnalisée
Présentation de l'article:L'article présente principalement une explication détaillée de l'applet WeChat - barre de progression circulaire personnalisée, qui a une certaine valeur de référence. L'idée de mise en œuvre est de dessiner d'abord l'arrière-plan du cercle gris inférieur, puis de dessiner la barre de progression bleue supérieure.
2017-04-02
commentaire 0
2509

Étapes de base pour retoucher des images dans PS
Présentation de l'article:Les étapes de base pour la retouche PS sont les suivantes : 1. Copiez le calque d'arrière-plan ; 2. Définissez le rayon du flou de surface sur 10 pixels. 3. Définissez la couleur de premier plan du plan de travail sur noir et la couleur d'arrière-plan sur blanc ; image ; 5. Augmentez la luminosité de tout l’écran.
2019-10-23
commentaire 0
60006

Quelles nouvelles propriétés sont ajoutées à CSS3
Présentation de l'article:Les nouvelles propriétés de CSS3 incluent : 1. Ombre du texte ; 2. Dégradé d'arrière-plan ; 3. Transparence des couleurs ; 4. Rotation des éléments ; 6. Changement de police ;
2018-11-26
commentaire 0
18540

CSS+JS打造带渐变的进度条
Présentation de l'article:一个网页进度条,运行于CSS将进度条美化为渐变色,同进使用JavaScript控制CSS对进度条背景进行适时平铺,演示程序仅演示了进度条的样式,应用到网页还需要继续修改。
2016-12-16
commentaire 0
1486

plug-in_jquery de balise cloud dynamique jQuery
Présentation de l'article:Voici un plug-in d'étiquette cloud dynamique jquery qui vous est recommandé. Il génère dynamiquement une étiquette dans un élément spécifié au niveau du bloc. La hauteur, la largeur, la position, le nombre de couches et la couleur d'arrière-plan de l'étiquette. sont contrôlables de manière aléatoire. L'étiquette s'affiche et disparaît, la transparence initiale peut être modifiée, le survol de la souris arrête l'animation et la transparence est maximale, le nombre de calques est le plus élevé, la souris quitte l'état précédent. est restauré
2016-05-16
commentaire 1
1539

Comment mélanger des images à l'arrière-plan dans PS
Présentation de l'article:Comment mélanger des images dans l'arrière-plan dans PS : 1. Ouvrez deux images en même temps et corrigez le calque d'arrière-plan ; 2. Appuyez sur ctrl+t pour déplacer le personnage à la position appropriée ; . Sélectionnez l'outil de dégradé radial pour dégradé le masque ; 5. Sélectionnez le pinceau pour étaler la zone de caractère.
2020-02-12
commentaire 0
44439

CSS3 implémente un code d'effet flash sympa
Présentation de l'article:Lorsque la souris est déplacée vers le haut, il y aura un flash de lumière sur l'image, l'effet est plutôt cool. Réalisons donc à nouveau cet effet : l'idée générale est de concevoir un calque transparent, le skewx se déforme de moins 25 degrés sur le temps d'animation de 0,5 s.
2017-05-03
commentaire 0
6192

Comment obtenir des dégradés d'opacité en CSS ?
Présentation de l'article:Implémentation de dégradés d'opacité en CSSDans le but de reproduire un effet visuel spécifique impliquant une superposition sur une couleur d'arrière-plan dynamique, de nombreux...
2024-10-26
commentaire 0
518

Comment concevoir des affiches dégradées avec Photoshop
Présentation de l'article:Ouvrez le logiciel Photoshop, maintenez la touche Ctrl+n enfoncée pour créer un nouveau canevas, puis cliquez sur Nouveau calque sous le panneau Calques pour créer un nouveau calque. Cliquez sur [Outil Dégradé], puis cliquez sur la barre de dégradé pour faire apparaître l'éditeur de dégradé, définissez la couleur du dégradé et cliquez sur OK. Après avoir défini la couleur du dégradé, cliquez sur [Outil Ellipse], dessinez un cercle sur la toile, puis cliquez avec le bouton droit sur le calque de cercle pour le pixelliser. Après avoir rastérisé le calque, maintenez Ctrl + clic sur la vignette du calque circulaire, sélectionnez-le comme sélection, puis cliquez sur [Outil Dégradé] pour remplir notre sélection avec une couleur dégradée. Après avoir rempli la couleur du dégradé, nous devons effectuer [Filtre-Déformation-Rotation Distorsion] séparément, définir l'angle sur [-77], puis cliquer sur OK. Cliquez ensuite sur [Filtre]
2024-04-17
commentaire 0
1203