10000 contenu connexe trouvé

Comment personnaliser le format d'affichage des résultats dans le plugin de saisie semi-automatique ?
Présentation de l'article:Personnalisation du format d'affichage des résultats dans le plug-in de saisie semi-automatique Le plug-in jQuery UI Autocomplete fournit un moyen puissant de gérer les entrées de l'utilisateur et de suggérer des options pertinentes. Par défaut, les résultats déroulants affichent les correspondances des entrées de l'utilisateur dans la suggestion.
2024-10-21
commentaire 0
696

Comment développer un plugin WordPress qui génère automatiquement des forums de discussion
Présentation de l'article:Comment développer un plug-in WordPress qui génère automatiquement des forums de discussion Lors de la création d'un site Web interactif, un forum de discussion est indispensable. Sur la plateforme WordPress, afin de faciliter aux utilisateurs l'ajout de fonctions de message, nous pouvons développer un plug-in qui génère automatiquement des forums de messages. Cet article expliquera comment utiliser le développement de plugins WordPress pour atteindre cet objectif et fournira des exemples de code correspondants. Étape 1 : Créer le dossier du plugin et le fichier principal. Tout d'abord, nous devons créer un fichier dans le répertoire du plugin WordPress.
2023-09-06
commentaire 0
1242
Barre de progression jQuery à échelle personnalisée et plug-in_jquery
Présentation de l'article:La barre de progression de l'échelle personnalisée jq peut personnaliser le nombre, la taille et d'autres attributs associés des points d'échelle de la barre de progression. Vous pouvez contrôler le style d'apparence des points via CSS et personnaliser l'animation de l'échelle via le plug-in progressdots. -in, vous devez également introduire les fichiers jquery, jquery.progressdots .js et jquery.progressdots.css. Étudions ensemble avec des amis qui en ont besoin.
2016-05-16
commentaire 0
1598

Introduction détaillée aux exemples de traitement CSS par webpack
Présentation de l'article:Le plug-in style-loader est le suivant : ajoute du CSS au DOM en injectant la balise <style> autoprefixer ajoute automatiquement un préfixe postcss-import : prend en charge l'utilisation de @import pour introduire le css
2017-09-16
commentaire 0
1836

Quels plug-ins doivent être installés pour développer Python dans Sublime
Présentation de l'article:Plug-ins requis pour un développement Python efficace dans Sublime : Pythonide (complétion automatique de code), SublimeREPL (console Python interactive), DocBlockr (génération automatique de docstrings), Anaconda (intégration de bibliothèque et d'environnement), PEP8 (inspection de style de code), trier les importations (tri des instructions d'importation), SublimeLinter-flake8 (analyse du code), Python Black (formatage automatique du code), CodeGlance (aperçu de la structure du code), BracketHighlighter (mise en évidence des parenthèses).
2024-04-03
commentaire 0
1295

qu'est-ce que Linux Autofs
Présentation de l'article:autofs est un démon système Linux qui monte automatiquement un système de fichiers lorsqu'il détecte qu'un utilisateur tente d'accéder à un système de fichiers qui n'a pas encore été monté. Après avoir rempli les informations dans le fichier /etc/fstab, le système le montera automatiquement à chaque mise sous tension, tandis que le programme de service autofs sera monté dynamiquement lorsque l'utilisateur aura besoin d'utiliser le système de fichiers, économisant ainsi les ressources réseau et le système de fichiers. surcharge des ressources matérielles du serveur.
2022-11-07
commentaire 0
2540

Pourquoi le point d'exclamation ne peut-il pas être tabulé en sublime ?
Présentation de l'article:Le point d'exclamation dans Sublime Text ne peut pas être complété automatiquement à l'aide de la touche Tab pour deux raisons : 1. Le mécanisme de complétion automatique des crochets 2. Règles de coloration syntaxique personnalisées ; Bien que la complétion par tabulation ne soit pas disponible, le point d'exclamation peut être facilement saisi via une saisie manuelle, des extraits de code ou des plug-ins.
2024-04-03
commentaire 0
1192

Guide de l'utilisateur GoFmt : Améliorez la qualité du code et développez efficacement
Présentation de l'article:GoFmt peut formater automatiquement le code Go pour améliorer la cohérence, la lisibilité et la maintenabilité du code. Après l'installation, utilisez la commande gofmt pour formater le code. Les options incluent -w (écrire le fichier source), -d (corriger les erreurs), -s (entrée formatée). Intégrez GoFmt dans le processus de développement, formatez-le avant de soumettre le code, utilisez-le comme plug-in IDE ou exécutez-le automatiquement via CI/CD.
2024-04-07
commentaire 0
704

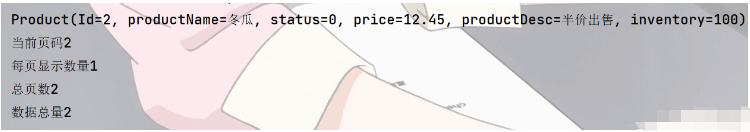
Comment implémenter le test de requête de pagination simple SpringBoot MP
Présentation de l'article:L'importation de la dernière dépendance mp est la première étape, sinon rien ne peut être fait avec une version trop basse. Il semble que le plug-in de pagination ne soit pas inclus dans les versions inférieures à 3 et 1, nous utilisons donc la dernière 3.5 pour nous assurer que tout est bien. inclus : com.baomidoumybatis- plus-boot-starter3.5.2 Ici, nous avons besoin de connaître deux plug-ins : le plug-in principal de mp, MybatisPlusInterceptor, et le plug-in de pagination automatique PaginationInnerInterceptor. Le code source de MybatisPlusInterceptor (supprimer le code de traitement intermédiaire) : publicclassMybatisPlusInterce
2023-05-16
commentaire 0
1170

tutoriel d'utilisation rapide de vscode
Présentation de l'article:Didacticiel d'utilisation rapide de vscode : 1. Tout d'abord, cliquez sur le cinquième outil dans la barre d'outils de gauche, entrez [chinois] et installez les plug-ins appropriés pour localiser l'éditeur 2. Installez ensuite divers plug-ins nécessaires pour remplir différentes fonctions, telles que ; comme : fermeture automatique de la fonction de balise HTML/XML ; 3. Enfin, utilisez diverses touches de raccourci pour effectuer différentes opérations.
2019-12-16
commentaire 0
13419

Comment utiliser le plug-in d'importation automatique de l'API Vue3
Présentation de l'article:1. Principe d'importation automatique de Vue3 : avant le préchargement, le plug-in est automatiquement importé à la demande lors de l'écriture de code à l'aide de l'API et des composants dans ce fichier vue, il n'est pas nécessaire d'importer. affecter les ressources. 2. Introduction automatique de l'API Ⅰ Comparaison avant et après utilisation Avant d'utiliser le plug-in : import{ref}from"@vue/reactivity";import{useRouter}from"vue-router";constrouter=useRouter( );constname=ref('Zhang Trois'
2023-05-10
commentaire 0
2077

Qu'est-ce que le compilateur Eclipse ?
Présentation de l'article:Eclipse est un environnement de développement intégré Java dédié qui offre des fonctionnalités complètes, notamment la complétion automatique du code, la coloration syntaxique, les importations automatiques, les outils de débogage, l'intégration du contrôle de version et les extensions de plug-in. Il convient à tous les niveaux de développeurs Java, quelle que soit la taille ou la complexité du projet.
2024-05-05
commentaire 0
1154

Comment produire des résultats en sublime
Présentation de l'article:Réponse : Les résultats peuvent être générés dans Sublime Text via la palette de commandes, la console, les plugins, les scripts externes et les plugins Node.js. Description détaillée : Panneau de commande : entrez la commande "View : Show Console" et utilisez console.log() pour imprimer sur la console. Console : utilisez print_r() ou var_dump() pour afficher des variables dans un fichier. Plug-ins : installez le plug-in Console 2 pour la sortie couleur et le formatage. SublimeREPL : créez un environnement REPL interactif. Autres méthodes : automatisez les opérations du navigateur, appelez des scripts externes, exécutez des scripts Node.js.
2024-04-03
commentaire 0
710

page Pace.js chargement de la barre de progression compétences en plug-in_javascript
Présentation de l'article:En introduisant Pace.js et le fichier CSS du thème choisi dans votre page, vous pouvez donner à votre page une belle progression de chargement et des effets de navigation Ajax. Pas besoin de se connecter à un code, la progression est détectée automatiquement. Vous pouvez choisir des couleurs et plusieurs effets, il y a minimaliste, flash, MAC OSX, remplissage gauche, remplissage supérieur, compteur et rebond et bien d'autres.
2016-05-16
commentaire 0
1368

Comment ajouter automatiquement des commentaires d'en-tête dans vscode
Présentation de l'article:La méthode permettant à vscode d'ajouter automatiquement des commentaires d'en-tête est la suivante : 1. Installez d'abord le plug-in [korofileheader] 2. Ensuite, ouvrez les paramètres et recherchez l'option [fileheader: custom made] dans les paramètres utilisateur ; settings.json] fichier de configuration Can.
2020-01-10
commentaire 0
5435

Comment utiliser la saisie dans sublime
Présentation de l'article:Utilisez les fonctionnalités de saisie de Sublime Text pour améliorer l’efficacité du codage. Les étapes spécifiques incluent : 1. Ouvrez le fichier ; 2. Saisissez le texte ou le code ; 3. Appuyez sur Ctrl/Cmd + Entrée pour terminer la ligne actuelle. 4. Répétez pour terminer le fichier. D'autres options incluent : 5. Saisie semi-automatique ; 6. Mise en évidence de la syntaxe ; 7. Extraits de code ; 8. Édition multi-curseur ; 9. Recherche d'expressions régulières ; De plus, vous pouvez personnaliser le comportement de saisie en fonction de vos besoins, comme redimensionner les onglets, activer l'indentation automatique, changer de thème ou installer des plug-ins pour améliorer les fonctionnalités.
2024-04-03
commentaire 0
809

Comment ajouter une fonctionnalité de planification de tâches au plugin WordPress
Présentation de l'article:Introduction à la façon d'ajouter une fonction de planification de tâches au plugin WordPress : La planification des tâches est une fonction qui est automatiquement exécutée lorsqu'une heure ou un événement planifié est déclenché. Elle joue un rôle important dans le développement et la maintenance des plugins WordPress. Cet article explique comment ajouter une fonctionnalité de planification de tâches aux plugins WordPress et fournit des exemples de code correspondants. Étape 1 : Créer une fonction de rappel de plan de tâches Avant de commencer à ajouter un plan de tâches, nous devons d'abord créer une fonction de rappel pour effectuer la tâche réelle. Voici un exemple simple, faux
2023-09-05
commentaire 0
1457

Comment exécuter du code php dans le bloc-notes
Présentation de l'article:Installez d’abord notepad++. Créez un nouveau document php et écrivez un programme php qui génère "Hello World". Installez le plug-in qui compile et exécute le fichier. Redémarrez Notepad++ pour terminer l'installation du plug-in. Appuyez simplement sur F6 et entrez la commande dans la fenêtre : vous pouvez la vérifier vous-même. La signification est que php.exe exécute le fichier et clique sur OK
2019-08-09
commentaire 0
8467

Bases du développement VUE3 : utilisation du plug-in Vue.js pour le développement de composants d'interface utilisateur front-end
Présentation de l'article:Vue.js est l'un des frameworks JavaScript les plus populaires, offrant un moyen léger de créer des applications frontales interactives. VUE3 est la dernière version de Vue.js. Cet article explique comment utiliser le plug-in Vue.js pour le développement de composants d'interface utilisateur front-end. Un plugin Vue.js est un composant Vue.js réutilisable avec ses propres propriétés, méthodes et événements. Le plug-in Vue.js peut être un fichier séparé, introduit dans le composant ; il peut également s'agir d'un package npm, installé via npm ;
2023-06-15
commentaire 0
1144