10000 contenu connexe trouvé
dede里面如何在自定义标签里面加隐藏控件?并且要获取value值
Présentation de l'article:
dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值?比如说我写个邀请的链接index.php?u_name=hello我要在自定义表单里加个隐藏控件获取这个hello 我应该怎么写?或者说在php得到这个hello 怎么映射到htm页面呢?本人菜鸟。。望
2016-06-13
commentaire 0
889

Comment utiliser les plug-ins dans Uniapp
Présentation de l'article:Comment utiliser les plug-ins dans Uniapp : Installer les plug-ins : Recherchez et installez dans HBuilderX. Configurez le plugin : ajoutez le champ usingComponents dans manifest.json. Utilisation de plug-ins : appelé à l'aide des balises de composant de plug-in. Plug-in personnalisé : créez un composant Vue et enregistrez-le dans le module de plug-in. Utilisez un plugin personnalisé : installez-le et configurez-le dans votre projet, puis appelez-le à l'aide d'une balise de composant personnalisée.
2024-04-06
commentaire 0
776


Quelles balises peuvent être utilisées pour définir des slots dans vue ?
Présentation de l'article:Dans Vue, la balise <slot> est utilisée pour définir un emplacement dans un modèle de composant, permettant d'insérer du contenu dans le composant dans le modèle de composant parent. Comment utiliser la balise <slot> : Définissez le slot dans le modèle du composant et précisez le nom du slot (facultatif) : <slot name="slotName"></slot> Dans le modèle du composant parent, utilisez le <slot name="slotName"></slot>. template> et directive v-slot pour insérer du contenu dans l'emplacement : <template v-slot:<slotName>></template>
2024-05-08
commentaire 0
374


Quel est le rôle des machines à sous dans vue
Présentation de l'article:Les emplacements dans Vue.js permettent aux composants d'insérer du contenu personnalisé, permettant la réutilisation et la flexibilité du code. Comment fonctionnent les slots : Le composant parent crée le slot via <slot>. Les composants enfants insèrent du contenu dans les emplacements des composants parents via <template> et v-slot. Les emplacements peuvent recevoir un nom en utilisant l'attribut name pour indiquer clairement où les insérer. Fonction : Flexibilité de réutilisation du code Séparation du contenu Communication entre les composants Par exemple, vous pouvez créer des composants de formulaire réutilisables, des titres personnalisés et des boutons de soumission.
2024-05-07
commentaire 0
768


Où est le modèle d'étiquette empire cms ?
Présentation de l'article:Le fichier modèle de balise Imperial CMS se trouve dans le dossier /e/config/temptags/ du répertoire racine du site Web. Il est utilisé pour définir le comportement des balises afin que des tâches spécifiques puissent être effectuées lorsque des balises sont insérées dans le fichier modèle. . La structure du modèle de balise comprend des paramètres, des parties logiques et de sortie. Les paramètres contrôlent le comportement de la balise, la logique exécute des tâches et la sortie génère du code HTML. Par exemple, le modèle d'étiquette pour afficher les articles d'actualité contient les paramètres id (spécifie l'ID de l'article), info (contrôle les informations d'affichage) et r (contrôle le nombre de répétitions). La logique obtient les informations sur l'article à partir de la base de données et les sorties. un code HTML contenant le titre, l'auteur et le contenu.
2024-04-17
commentaire 0
493

Comment créer un graphique courbe dans un document Word
Présentation de l'article:Créez un graphique dans Word : préparez vos données et organisez-les en deux colonnes ou plus contenant les valeurs des axes X et Y. Accédez à l’onglet Insertion et sélectionnez Graphique. Sélectionnez la plage de données et remplissez le titre du graphique et les étiquettes des axes. Personnalisez les graphiques (modifiez le style de ligne, les couleurs, les étiquettes de données, etc.). Redimensionnez et positionnez le graphique et faites-le glisser n'importe où dans le document.
2024-03-29
commentaire 0
1176

Comment définir des favoris dans Outlook 2013 Comment définir des favoris dans Outlook 2013
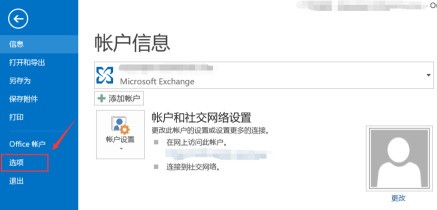
Présentation de l'article:Ouvrez le client de messagerie Outlook2013 et connectez-vous à votre messagerie personnelle ou professionnelle. Cliquez sur [Fichier] dans le coin supérieur gauche pour ouvrir [Options]. Ensuite, sélectionnez [Mail] et ouvrez [Créer et modifier des signatures de courrier électronique]. Modifiez le contenu de la signature comme indiqué dans l'image. Vous pouvez personnaliser l'utilisation ou non d'une signature lors de l'envoi et de la réponse aux e-mails. Plusieurs signatures peuvent être modifiées et utilisées à différentes occasions.
2024-06-02
commentaire 0
647

Qu'est-ce que le composant vue.js
Présentation de l'article:Le composant vue.js est une balise HTML personnalisée utilisée pour remplir des fonctions spécifiques. Elle est divisée en composants globaux et les composants globaux peuvent être utilisés dans toutes les balises bloquées. Les composants locaux sont définis sur une certaine instance de vue.
2020-11-10
commentaire 0
2293


Comment développer un plugin WordPress qui génère automatiquement des nuages de tags
Présentation de l'article:Comment développer un plug-in WordPress qui génère automatiquement des nuages de tags Introduction : Avec la popularité des blogs et des sites Web, les nuages de tags sont devenus l'un des moyens courants d'afficher les balises d'articles. La fonction du nuage de balises est de présenter les balises du site Web aux utilisateurs de manière visuelle, ce qui permet aux utilisateurs de parcourir et de sélectionner plus facilement les balises qui les intéressent. Dans cet article, nous présenterons comment développer un plugin WordPress qui génère automatiquement des nuages de tags et fournirons des exemples de code correspondants. Première étape : créez d’abord la structure de base du plugin, dans votre WordPress
2023-09-05
commentaire 0
922

Comment écrire du HTML en utilisant sublime
Présentation de l'article:Les étapes pour écrire du HTML dans Sublime Text incluent : Installation du plugin HTML. Créez un nouveau fichier et sélectionnez la syntaxe HTML. Suivez la structure HTML de base. Utilisez des balises HTML pour définir les éléments de la page. Fournissez plus d’informations via les propriétés. Le contenu du texte est placé entre les balises. Les commentaires sont utilisés pour ajouter des instructions. Utilisez le formatage automatique pour améliorer la lisibilité. La fonction d'aperçu HTML intégrée peut être utilisée pour prévisualiser le code dans le navigateur.
2024-04-03
commentaire 0
566

Comment changer la taille de la police dans WordPress
Présentation de l'article:Les polices et les tailles de police de votre site Web WordPress peuvent être modifiées à l'aide des paramètres de thème, des plugins de police ou des personnalisations CSS. Les paramètres de thème et les balises de taille de police n'offrent que des choix limités, tandis que la personnalisation CSS offre une plus grande flexibilité. De plus, assurez-vous que les polices sont lisibles, correspondent à la conception du site Web et testez l’affichage sur différents appareils et navigateurs.
2024-04-15
commentaire 0
542


Résumer l'exemple d'utilisation de label label
Présentation de l'article:La balise <label> définit une étiquette (marqueur) pour l'élément d'entrée. L'élément label ne présente aucun effet spécial à l'utilisateur. Cependant, cela améliore la convivialité pour les utilisateurs de souris. Ce contrôle est déclenché si vous cliquez sur le texte à l'intérieur de l'élément label. C'est-à-dire que lorsque l'utilisateur sélectionne l'étiquette, le navigateur mettra automatiquement le focus sur le contrôle de formulaire lié à l'étiquette.
2017-06-07
commentaire 0
3233

Comment inclure une option dans une liste déroulante en HTML ?
Présentation de l'article:Pour inclure des options dans une liste déroulante, utilisez des balises en HTML. Les balises HTML sont utilisées dans les formulaires pour définir les options dans les listes déroulantes. La balise HTML prend également en charge les attributs supplémentaires suivants : Attribut Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Sélectionné Sélectionné définit les options par défaut à sélectionner lors du chargement de la page. Le texte de la valeur spécifie la valeur de l'option envoyée au serveur Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter l'élément en HTML - <!DOCTYPEhtml><html> <he
2023-09-07
commentaire 0
1062


Comment utiliser les noms de balises MathType
Présentation de l'article:1. Double-cliquez sur l'icône MathType du bureau pour accéder à l'état de fonctionnement de MathType. Après avoir ouvert l'éditeur de formule MathType, vous verrez une rangée d'étiquettes classées sous le modèle MathType. Si la barre d'onglets MathType disparaît, vous pouvez cliquer sur [Affichage] - [Barre d'onglets] pour la restaurer. 3. Il n'est pas nécessaire de personnaliser celles qui ont été classées. Pour les deux dernières balises, nous enregistrons généralement les formules couramment utilisées dans [Tag 8] et [Tag 9] Cliquez avec le bouton droit sur [Tag 8] et sélectionnez [Propriétés]. ] 】. 4. Après avoir cliqué sur [Propriétés], la boîte de dialogue [Propriétés de l'étiquette] apparaîtra Dans la colonne [Nom de l'étiquette], entrez le nom de l'étiquette dont vous avez besoin, par exemple [Fonction]. touche de raccourci.
2024-04-16
commentaire 0
864