10000 contenu connexe trouvé

Méthode de conception et de développement d'UniApp pour la mise en œuvre d'animations et d'effets spéciaux personnalisés
Présentation de l'article:UniApp est un framework d'application multiplateforme développé sur la base de Vue.js, conçu pour aider les développeurs à créer rapidement des applications avec animation et effets spéciaux. Cet article présentera comment implémenter la conception et le développement d'animations personnalisées et d'effets spéciaux dans UniApp, et fournira des exemples de code pertinents. 1. Préparation de la conception et du développement Pour réaliser une animation et des effets spéciaux personnalisés, nous devons utiliser les composants et outils suivants dans le projet UniApp : le composant d'animation officiellement fourni par uni-app. uni-app fournit des animations intégrées
2023-07-05
commentaire 0
3934

Apprenez l'animation de transition personnalisée dans Vue 3 pour créer des effets de page sympas
Présentation de l'article:À l'ère d'Internet d'aujourd'hui, la fraîcheur et la personnalisation des effets de page sont devenues l'un des facteurs importants qui attirent l'attention des utilisateurs. Dans le domaine du développement front-end, Vue3, en tant que framework JavaScript populaire, offre d'excellentes performances et flexibilité, offrant aux développeurs une multitude d'outils et d'API pour obtenir des effets de page créatifs. Parmi eux, l'animation de transition personnalisée est une technologie très intéressante et intéressante. Cet article explique comment apprendre et appliquer une animation de transition personnalisée dans Vue3.
2023-09-10
commentaire 0
1083

Comment implémenter la visualisation de données avec des effets d'animation personnalisés dans Vue et ECharts4Taro3
Présentation de l'article:Comment implémenter la visualisation de données avec des effets d'animation personnalisés dans Vue et ECharts4Taro3 Dans le développement Web moderne, la visualisation de données est devenue une technologie très importante. Grâce à la visualisation des données, nous pouvons afficher intuitivement les relations et les tendances des données et améliorer l'efficacité et l'efficience de la communication des données. Vue et ECharts4Taro3 sont deux frameworks techniques très populaires qui peuvent nous aider à créer rapidement des applications de visualisation de données. Cet article vous présentera comment utiliser Vue et ECharts4T
2023-07-21
commentaire 0
1231


Optimisation de l'animation dans Vue : implémentée à l'aide d'une bibliothèque d'animation GreenSock personnalisée
Présentation de l'article:L'ajout d'effets dynamiques à votre application Vue.js est un élément important pour rendre votre application plus attrayante et plus facile à utiliser. Bien que le framework Vue.js lui-même fournisse des outils et des options pour implémenter des animations, ces options ne répondent parfois pas à nos besoins spécifiques ou à nos exigences de performances. Dans ce cas, nous pouvons envisager d'utiliser une bibliothèque d'animation tierce pour obtenir des effets d'animation plus efficaces et créatifs. Dans la communauté Vue.js, la bibliothèque d'animation GreenSock (GSAP) est un choix très populaire et fiable. Dans cet article, nous explorerons comment
2023-06-09
commentaire 0
1064


Comment personnaliser le format d'affichage des résultats dans le plugin de saisie semi-automatique ?
Présentation de l'article:Personnalisation du format d'affichage des résultats dans le plug-in de saisie semi-automatique Le plug-in jQuery UI Autocomplete fournit un moyen puissant de gérer les entrées de l'utilisateur et de suggérer des options pertinentes. Par défaut, les résultats déroulants affichent les correspondances des entrées de l'utilisateur dans la suggestion.
2024-10-21
commentaire 0
713

Comment utiliser CSS pour créer un effet de style personnalisé pour une liste déroulante
Présentation de l'article:Comment utiliser CSS pour créer un effet de style personnalisé pour une liste déroulante. Dans la conception Web, la liste déroulante (DropdownList) est l'un des éléments interactifs courants. Elle peut fournir la fonction de sélection d'options pour faciliter les opérations de l'utilisateur. Cependant, le style de liste déroulante par défaut du navigateur peut ne pas répondre aux besoins de conception. Vous devez donc utiliser CSS pour définir un style personnalisé. Cet article explique comment utiliser CSS pour créer des effets de style personnalisés pour les listes déroulantes, avec des exemples de code spécifiques. Création de la structure HTML de base Tout d'abord, je
2023-10-26
commentaire 0
1959

Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Présentation de l'article:Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ? Introduction : Dans le projet Vue, le routage est l'une des fonctions que nous utilisons souvent. La commutation entre les pages peut être réalisée via le routage, offrant une bonne expérience utilisateur. Afin de rendre le changement de page plus vivant, nous pouvons y parvenir en personnalisant les effets d'animation. Cet article explique comment utiliser le routage pour personnaliser l'effet d'animation de changement de page dans le projet Vue. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement
2023-07-21
commentaire 0
2954

Comment définir des effets d'animation spéciaux pour PPT_Comment définir des effets d'animation spéciaux pour PPT
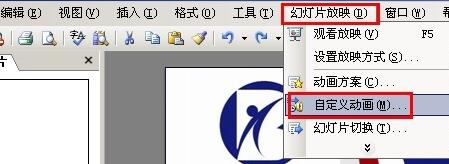
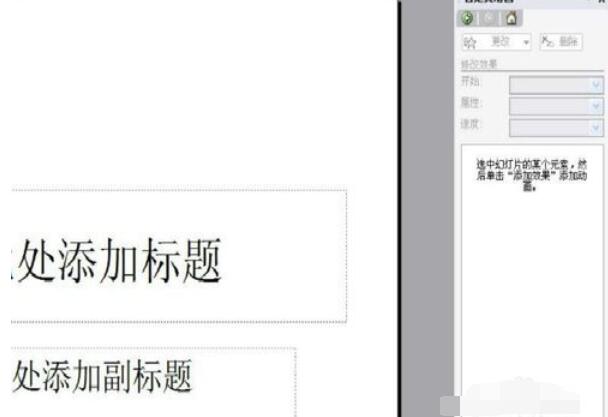
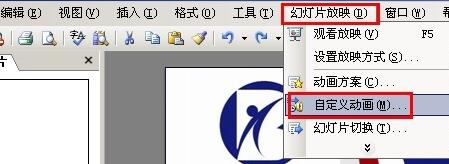
Présentation de l'article:1. Sélectionnez la commande [Diaporama → Animation personnalisée]. 2. Ouvrez le volet [Animation personnalisée]. 3. Sélectionnez l'objet dans la diapositive. 4. Cliquez ensuite sur le bouton [Ajouter un effet]. 5. Sélectionnez l'effet [Entrer]. 6. Sélectionnez ensuite la commande [Autres effets]. 7. Différents types d'effets [Entrée] sont fournis dans la boîte de dialogue [Ajouter un effet d'entrée]. 8. Vous pouvez sélectionner les effets en fonction des besoins réels, puis cliquer enfin sur le bouton [OK].
2024-04-17
commentaire 0
385

Comment obtenir un effet d'animation dans PPT_Cette compétence doit être maîtrisée
Présentation de l'article:Tout d'abord, nous cliquons sur la barre [Animation] ci-dessus, puis sélectionnons l'élément auquel vous souhaitez ajouter des effets d'animation, puis cliquez sur Effets d'animation personnalisés. Cliquez sur Ajouter un effet dans la barre d'édition des effets d'animation à droite et sélectionnez l'effet souhaité. L'effet prend en charge l'aperçu en temps réel, vous pouvez donc choisir ce que vous souhaitez. Une fois sélectionné, nous pouvons modifier la direction et la vitesse de l'effet. Dans la barre d'édition des effets d'animation, l'ordre des animations peut être modifié à volonté et l'ordre de lecture est de haut en bas. Veuillez modifier l'ordre de lecture des animations en fonction de la situation réelle.
2024-04-26
commentaire 0
746

Comment implémenter l'animation de vibration et de gigue des images dans Vue ?
Présentation de l'article:Comment implémenter l'animation de vibration et de gigue des images dans Vue ? Dans Vue, nous pouvons utiliser des bibliothèques d'animation ou des styles personnalisés pour obtenir des effets de vibration et de gigue des images. Ensuite, je présenterai deux méthodes couramment utilisées. Utilisez la bibliothèque Animate.css pour implémenter des animations de vibration et de gigue pour les images. La première méthode consiste à utiliser la bibliothèque Animate.css pour implémenter des animations de vibration et de gigue pour les images. Animate.css est une bibliothèque d'animation CSS open source qui contient un grand nombre d'effets d'animation prédéfinis, ce qui est très pratique. sous
2023-08-17
commentaire 0
1680

Comment créer une animation pull dans wps - tutoriel sur la création d'une animation pull dans wps
Présentation de l'article:1. Ouvrez notre présentation PPT : 2. Superposez les cadres d'objets qui doivent être animés : 3. Basculez vers la page [Animation] pour les objets qui doivent être animés : 4. Dessinez la barre d'effet et sélectionnez [Ligne droite] 】 pour tracer un chemin personnalisé, tracez simplement une ligne de droite à gauche : 5. Lors de la lecture du diaporama, vous constaterez que l'effet d'animation pull est défini.
2024-04-25
commentaire 0
661

Comment définir le chemin d'action dans PPT
Présentation de l'article:Cliquez sur l'option d'animation au-dessus du PPT et cochez la case d'animation personnalisée. Recherchez la colonne Ajouter des effets sous Animation personnalisée dans la boîte à outils de droite. Et sélectionnez le chemin d'action en conséquence, personnalisez le chemin, puis vous pourrez choisir différents chemins spécifiques en fonction de vos propres besoins. Le chemin linéaire est choisi ici. À ce stade, vous pouvez cliquer sur l'élément, sélectionner la direction et faire glisser ou allonger le chemin. À ce stade, divers paramètres peuvent être ajustés via la case d’option à droite. Et vous pouvez cliquer sur l'élément et trouver le bouton de synchronisation pour sélectionner la durée de lecture de l'animation correspondante. Enfin, vous pouvez appuyer sur Aperçu ou sur Lecture pour visualiser l'effet d'animation que vous avez créé et effectuer des ajustements en fonction de la situation réelle.
2024-04-17
commentaire 0
951

Comment réaliser une partie de PPT en un seul clic_Comprendre l'effet d'animation
Présentation de l'article:Tout d'abord, prenons l'image et le texte ci-dessous comme exemple. Nous voulons nous rendre compte que le texte sort en premier et que l'image sort plus tard. Tout d'abord, nous cliquons sur la zone de texte au point, cliquons sur [Animation]-[Animation personnalisée] ci-dessus, puis ajoutons un effet à la liste d'animation personnalisée sur la droite, l'effet est [Entrer]-[Fly In], et définissez l'effet lié à l'animation, veuillez noter que l'option [Démarrer] de l'animation doit être définie sur autonome. Ensuite, nous sélectionnons à nouveau l'image et suivons les mêmes étapes ci-dessus pour ajouter un effet d'entrée. et définissez les options associées. Bien entendu, vous pouvez également ajuster l’ordre d’apparition des deux animations. Enfin, si nous le prévisualisons, nous pouvons voir que lorsque le PPT est affiché, le texte apparaîtra d'abord lorsque vous cliquez dessus, puis l'image apparaîtra lorsque vous cliquez dessus.
2024-04-24
commentaire 0
1122

Instructions détaillées pour changer la direction de l'animation dans Power Point2003
Présentation de l'article:Trouvez la petite fenêtre sur le côté droit de la fenêtre. Ouvrez la fenêtre d'animation personnalisée à côté. Ajoutez des effets d'animation aux objets dans le texte, par exemple en mettant l'accent sur l'entrée. Ouvrez les options d'effet comme indiqué sur l'image. Dans le sens de vos épaules, choisissez horizontal ou vertical. Enfin, supprimez cet effet.
2024-06-05
commentaire 0
841

Comment créer un effet d'animation de texte en forme de losange dans wps2019_Comment créer un effet d'animation de texte en forme de losange dans wps2019
Présentation de l'article:1. Cliquez dans le document diapositive pour sélectionner le texte sur lequel vous souhaitez créer des effets d'animation. 2. Cliquez sur l'option [Animation] dans la barre d'outils supérieure. 3. Cliquez sur l'option [Animation personnalisée] dans la liste d'outils [Animation]. 4. Cliquez sur l'option [Ajouter un effet] dans la barre latérale de droite. 5. Cliquez sur l'option [Diamant] dans la liste du menu contextuel. 6. Définissez l'effet d'animation en conséquence dans [Modifier], comme indiqué sur la figure. 7. Cliquez sur l'option [Effet d'aperçu] dans la liste d'outils.
2024-03-27
commentaire 0
1263