10000 contenu connexe trouvé

Que sont les plug-ins d'amorçage ?
Présentation de l'article:Bootstrap est livré avec 12 plugins jQuery. Tels que : plug-in de transition, plug-in modal, plug-in déroulant, plug-in carrousel, plug-in info-bulle, plug-in onglet, etc.
2019-07-18
commentaire 0
5448

Le rôle des machines à sous en vue
Présentation de l'article:Les emplacements dans Vue vous permettent de définir des zones de contenu remplaçables au sein d'un composant, permettant l'insertion d'autres composants ou fragments HTML. Les emplacements fonctionnent en définissant des espaces réservés via des balises <slot> à travers lesquelles les composants enfants peuvent insérer du contenu. Vue propose trois types d'emplacements : les emplacements par défaut, nommés et étendus. Les emplacements sont utiles dans des scénarios tels que la création de formulaires dynamiques, de widgets personnalisables et l'extraction de logique de composants réutilisables.
2024-05-02
commentaire 0
1028

Comparaison des outils PHP CI/CD : trouvez l'outil qui vous convient
Présentation de l'article:Les outils d'intégration continue (CI) et de livraison continue (CD) sont essentiels pour automatiser le processus de développement et de livraison de logiciels. Pour les équipes de développement utilisant PHP, il existe une variété d'outils CI/CD parmi lesquels choisir. Voici une comparaison des outils les plus populaires : Jenkins Un outil CI/CD open source et extensible qui offre une large gamme de plugins et prend en charge un code de démonstration complexe et personnalisable : composerinstallphpunit
2024-03-05
commentaire 0
1051

Comment personnaliser l'affichage des cellules ListView avec les usines de cellules dans JavaFX ?
Présentation de l'article:La personnalisation de l'affichage de JavaFX ListView avec des objets personnalisés nécessite l'utilisation de fabriques de cellules. Les fabriques de cellules permettent de contrôler la façon dont les cellules d'un ListView sont présentées, permettant un affichage personnalisé des objets personnalisés, y compris la gestion des valeurs vides,
2024-10-25
commentaire 0
895

Lequel est le plus flexible, layui ou vue ?
Présentation de l'article:Layui a une faible flexibilité et se concentre sur l'affichage de la couche d'interface utilisateur ; Vue a une grande flexibilité et dispose d'un écosystème complet. Comparaison spécifique : rendu de l'interface utilisateur : layui se concentre sur les composants de l'interface utilisateur, tandis que Vue fournit des fonctions de composants d'interface utilisateur personnalisées. Gestion d'état : layui n'a pas de système intégré et Vue fournit des outils de gestion d'état Vuex. Routage : layui n'a pas de système intégré et Vue fournit l'outil de gestion de routage Vue Router. Écologie des plug-ins : layui se concentre sur les composants de l'interface utilisateur, tandis que Vue dispose d'une écologie étendue, couvrant diverses fonctions. Coût d'apprentissage : Layui est inférieur, Vue est légèrement plus élevé et implique des concepts front-end complets.
2024-04-04
commentaire 0
1060

Quels sont les outils de plug-in Ai Office ?
Présentation de l'article:Les outils de plug-in AI Office augmentent l’efficacité en automatisant les tâches et en améliorant le flux de travail. Ces outils incluent : Grammarly : vérification de la grammaire et de l'orthographe Copysmith : assistant d'écriture IA Otter.ai : outil de synthèse vocale Calendly : planification automatique du calendrier Todoist : gestion des tâches basée sur l'IA X.ai : assistant personnel Headway : résumé du contenu d'apprentissage Notion : Espace de travail personnalisable, intégré aux capacités d'IA
2024-11-28
commentaire 0
688

Une façon piratée de personnaliser les flèches d'info-bulle de Shadcn
Présentation de l'article:Introduction
Shadcn est une bibliothèque incontournable pour copier-coller les composants d'interface utilisateur dans les projets React. Un composant couramment utilisé est le Tooltip, qui est construit sur @radix-ui/react-tooltip .
L'info-bulle par défaut ressemble à ceci :
Ajout d'un outil
2024-12-31
commentaire 0
199

Comment puis-je changer la couleur des info-bulles Bootstrap ?
Présentation de l'article:Comment changer la couleur de l'info-bulle de Bootstrap Changer la couleur de l'info-bulle dans Bootstrap vous permet de personnaliser son apparence pour qu'elle corresponde à celle de votre site Web...
2024-12-18
commentaire 0
816

2013年优秀jQuery插件整理小结_jquery
Présentation de l'article:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
commentaire 0
1755

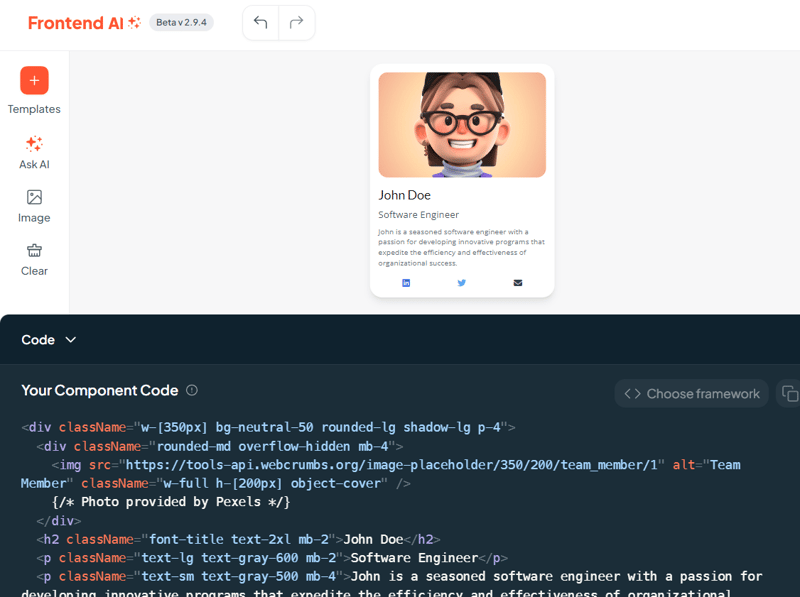
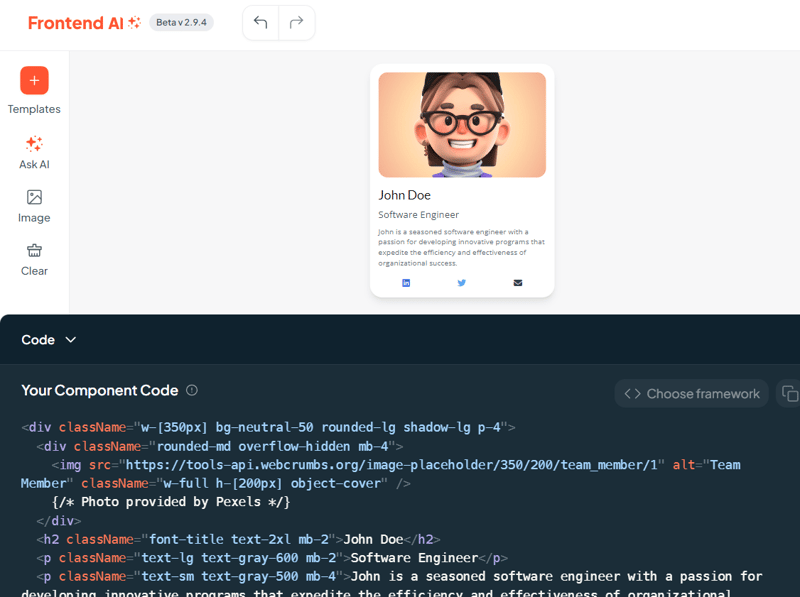
L'outil d'IA prend désormais en charge React, Angular, CSS, Svelte, Vue
Présentation de l'article:Le nouvel outil d'IA convertit votre code dans différentes langues !
FrontendAI de Webcrumbs est un outil révolutionnaire qui transforme vos besoins en composants frontend. Avec une simple invite, vous pouvez créer et personnaliser des composants rapidement et efficacement.
2024-08-28
commentaire 0
699

JS utilise des plug-ins pour effectuer la vérification du formulaire
Présentation de l'article:L'exemple de cet article décrit le plug-in de validation de formulaire universel implémenté dans JS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Voici une démonstration d'un code de plug-in de validation de formulaire JS commun. Comment utiliser : Étape 1 : Définissez le type de données de l'élément de formulaire, Étape 2 : Vérification du formulaire d'instance, instructions d'invite d'erreur de vérification (le programme a ses propres invites d'erreur, vous pouvez personnaliser le texte de chaque invite d'erreur de vérification, ajoutez simplement un msg).
2017-09-08
commentaire 0
1471

Introduction à l'utilisation du plug-in de validation de formulaire JavaScript
Présentation de l'article:L'exemple de cet article décrit le plug-in de validation de formulaire universel implémenté dans JS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Voici une démonstration d'un code de plug-in de validation de formulaire JS commun. Comment utiliser : Étape 1 : Définissez le type de données de l'élément de formulaire, Étape 2 : Vérification du formulaire d'instance, instructions d'invite d'erreur de vérification (le programme a ses propres invites d'erreur, vous pouvez personnaliser le texte de chaque invite d'erreur de vérification, ajoutez simplement un msg).
2017-08-22
commentaire 0
1473

Libérez la puissance de jQuery pour améliorer vos info-bulles
Présentation de l'article:Lorsque vous fournissez l'attribut title, le navigateur affichera automatiquement l'info-bulle. Internet Explorer utilisera également l'attribut alt. Cependant, dans ce tutoriel, je vais vous montrer comment écrire rapidement un plugin jQuery qui remplacera les info-bulles typiques de votre navigateur par quelque chose de plus flashy. L'un des outils les plus utiles de notre sac de cadeaux de développement Web sont les info-bulles. Une info-bulle est une boîte qui apparaît lorsque vous passez votre curseur sur un élément tel qu'un lien hypertexte. Fournit des informations supplémentaires sur l’élément. Par exemple, les liens contenant peu ou pas de texte (icônes) peuvent prêter à confusion. Fournissez une ou deux phrases supplémentaires dans l'info-bulle qui explique à l'utilisateur ce qui se passera s'il clique sur l'info-bulle. Avant de commencer, ce didacticiel peut appartenir à la catégorie Intermédiaire
2023-09-04
commentaire 0
972

Développement de plug-in d'extension basé sur le framework Golang
Présentation de l'article:Les plug-ins d'extension sont des outils qui améliorent les fonctionnalités du framework GoLang. Vous pouvez créer et enregistrer des plug-ins pour ajouter de nouvelles fonctionnalités et comportements à votre application. Les plug-ins sont créés en implémentant l'interface MyPlugin et sont enregistrés à l'aide de la fonction plugin.Register. Des exemples pratiques incluent la création d'un plug-in de journal personnalisé pour gérer les demandes de journalisation.
2024-06-05
commentaire 0
964