10000 contenu connexe trouvé

Où se trouve le modèle de page personnalisé d'Empire CMS ?
Présentation de l'article:Les modèles de pages personnalisées Imperial cms se trouvent dans l'onglet "Modèles de pages personnalisées" du module "Modèle". Vous pouvez vous connecter au système de gestion backend, accéder au module « Modèle » et sélectionner l'onglet « Modèle de page personnalisé » pour afficher ou créer un modèle de page personnalisé.
2024-04-17
commentaire 0
787

202 modèles XHTML gratuits de haute qualité (1)_HTML/Xhtml_Production de pages Web
Présentation de l'article:Ici, le didacticiel Web lance la première partie de ces modèles - chaque modèle est sélectionné à la main, et je choisis uniquement ceux qui sont plus particuliers en matière de codage ou qui sont vraiment excellents et suivent une mise en page standard. Pour les concepteurs de sites Web débutants, ils espèrent toujours trouver de bons modèles gratuits sur lesquels apprendre, c'est donc assez déroutant.
2016-05-16
commentaire 0
1393


À quoi ressemble le modèle d'étiquette empire cms ?
Présentation de l'article:Le modèle de balise Empire CMS est un fichier modèle qui contrôle la sortie du contenu du site Web. Il interroge les données de la base de données en fonction de la syntaxe des balises et les formate en code HTML. Un modèle d'étiquette se compose de blocs d'étiquettes, d'attributs et de contenu de sortie. Il est utilisé dans Imperial CMS pour interroger les données des bases de données, contrôler la sortie du contenu et créer des pages Web dynamiques. Les modèles d'étiquettes offrent flexibilité, facilité d'utilisation et efficacité.
2024-04-17
commentaire 0
502
dedecms企业模板 dedecms系统常用术语汇总
Présentation de l'article:dedecms企业模板:dedecms企业模板 dedecms系统常用术语汇总:全局标记全局标记指的是应用在网站主页、单独页面、频道封面使用的单独的模板标记,在列表或文章模板中,一般只允许调用channel、arclist标记(hotart、coolart、imglist等都是这个标记延伸出来的标记),但是环境变量限定为文章或列表所在的栏目,如果你要测试的标记是在列表或文章中使用,请指定环境变量(栏目ID)。自定义标记自定义标记指的是应用在所属栏目内的模板标记,事先指定显示内
2016-07-29
commentaire 0
1243

Que signifie Dreamweaver cms ?
Présentation de l'article:DreamWeaver CMS est un système de gestion de contenu open source. En adoptant une conception d'architecture modulaire, les utilisateurs peuvent sélectionner et installer les modules fonctionnels requis en fonction de leurs propres besoins et personnaliser leurs propres sites Web. Les fonctions principales de Dreamweaver CMS incluent la gestion de contenu, la gestion de modèles et la gestion de plug-ins. Les utilisateurs peuvent facilement créer, modifier et publier du contenu de site Web. DreamWeaver CMS fournit une multitude de ressources de modèles. Les utilisateurs peuvent choisir et installer leurs modèles préférés ou personnaliser le modèle de conception en fonction de leurs propres besoins.
2023-08-02
commentaire 0
1820

Quels sont les moteurs de modèles courants dans la programmation PHP ?
Présentation de l'article:Ces dernières années, le moteur de modèles dans la programmation PHP est devenu un élément important du développement PHP, permettant aux programmeurs de développer et de gérer plus facilement des pages. Cet article présentera les moteurs de modèles courants dans la programmation PHP. SmartySmarty est un moteur de modèles PHP couramment utilisé. Il prend en charge une série de fonctions telles que des modèles en cache, des modules de plug-in et des fonctions personnalisées. La syntaxe de Smarty est très flexible et peut résoudre le problème de la combinaison de variables PHP avec des balises HTML, rendant le langage PHP plus adapté à la conception basée sur des modèles. De plus, S
2023-06-12
commentaire 0
1339

Quelles sont les caractéristiques du framework bootstrap ?
Présentation de l'article:Caractéristiques du framework Bootstrap : conception axée sur le mobile, offrant une mise en page réactive. Système de grille flexible pour créer facilement des mises en page multi-colonnes. Bibliothèque de composants riche comprenant des éléments d'interface utilisateur courants. Thèmes personnalisables prenant en charge un haut degré de personnalisation. La compatibilité entre navigateurs garantit que le site Web s'affiche correctement sur différents appareils. Léger et modulaire, contenant uniquement les composants dont vous avez besoin. Soutenez le développement de composants et améliorez l’efficacité du développement. Fournissez un modèle de point de départ pour démarrer rapidement le projet.
2024-04-05
commentaire 0
1081

Qu'est-ce que le Sarm ?
Présentation de l'article:sarm consiste à définir le mode équilibré asynchrone. Le mode équilibré asynchrone est un protocole de couche de liaison de données orienté bits pour la transmission de données sur un réseau synchrone. Il a été formulé par l'Organisation internationale de normalisation [ISO].
2020-07-02
commentaire 0
11795

Explication détaillée des 15 meilleurs modèles de sites Web HTML5 réactifs avec images et textes
Présentation de l'article:Les meilleurs modèles HTML5 réactifs gratuits de 2015 sont souvent utilisés pour créer des sites Web tendance. HTML5 est la dernière version du HTML utilisée pour créer des sites Web modernes. Avec l’avènement de ce langage de balisage moderne, la tendance de la navigation sur le Web est devenue plus intelligente et plus cool. Presque tous les développeurs Web se concentrent sur ce langage de balisage – à la recherche de modèles HTML5 réactifs gratuits qui peuvent être facilement modifiés et personnalisés avec juste une connaissance passagère de HTML5 et CSS3. Ces modèles HTML5 réactifs gratuits sont soigneusement conçus par des professionnels en fonction des besoins des utilisateurs. Les modèles HTML5 CSS3 sont livrés avec des éléments très...
2017-03-07
commentaire 0
2044

Qu'est-ce que le modèle dedecms
Présentation de l'article:Le modèle Dedecms fait référence à un ensemble de fichiers utilisés pour personnaliser l'apparence et la mise en page du site Web Dedecms. Le modèle définit la structure globale, le style et la présentation du site Web. Il comprend généralement les parties suivantes : 1. Fichier modèle, utilisé pour définir. le contenu des pages et la structure du site Web ; 2. Les fichiers de feuilles de style, utilisés pour définir le style et l'apparence du site Web ; 3. Les fichiers de script, utilisés pour mettre en œuvre les fonctions interactives et les effets dynamiques du site Web ;
2023-08-03
commentaire 0
1136

Tutoriel pratique sur le développement secondaire du CMS DreamWeaver : améliorer efficacement la personnalisation des fonctions du site Web
Présentation de l'article:Dreamweaver CMS est une plate-forme de création de sites Web très populaire. Elle possède des fonctions riches et une personnalisation flexible, qui peuvent répondre aux besoins de la plupart des sites Web. Mais parfois, nous devons effectuer un développement secondaire du CMS Dreamweaver pour obtenir une personnalisation plus personnalisée des fonctions. Cet article présentera quelques didacticiels pratiques de développement secondaire pour vous aider à améliorer efficacement la personnalisation des fonctions du site Web. Ce qui suit sera divisé en plusieurs modules à présenter, et des exemples de code spécifiques seront fournis. Module 1 : Personnalisation des modèles 1. Utiliser des modèles personnalisés Dreamweaver CMS propose une variété de modèles parmi lesquels les utilisateurs peuvent choisir par défaut, mais.
2024-03-28
commentaire 0
1236

Qu'est-ce que CommonJS ? Comment personnaliser les modules dans Nodejs ?
Présentation de l'article:Cet article présente le standard modulaire CommonJS et les modules personnalisés dans node.js. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur de référence pour les études ou le travail de chacun. Les amis dans le besoin peuvent s’y référer.
2022-08-08
commentaire 0
2277

Système de modèles dans le framework Django
Présentation de l'article:Django est un framework de développement Web couramment utilisé et son système de modèles constitue un élément important du développement d'applications Web. Dans cet article, nous allons approfondir le système de modèles dans le framework Django. Le système de modèles est un outil modulaire de génération de pages HTML, dont le but est de permettre aux développeurs de séparer la logique de l'application des pages HTML renvoyées du serveur au client. Cette séparation facilite la maintenance et le développement des applications, tout en améliorant la lisibilité du code. Le système de modèles de Django utilise
2023-06-17
commentaire 0
1470

Analyse du mode standard et du mode bizarre dans les navigateurs
Présentation de l'article:Avant que la standardisation du HTML et du CSS ne soit achevée, chaque navigateur avait sa propre implémentation différente de l'analyse HTML et CSS, et de nombreuses anciennes pages Web étaient conçues selon ces implémentations non standard. Une fois les normes HTML et CSS déterminées, les navigateurs doivent, d'une part, implémenter la prise en charge de HTML et CSS conformément aux normes, et, d'autre part, assurer la compatibilité ascendante avec les anciennes conceptions de pages Web non standard. Par conséquent, les navigateurs modernes disposent généralement de deux modes de rendu : le mode standard et le mode bizarre. En mode standard, le navigateur analyse et restitue le document selon les normes HTML et CSS ; tandis qu'en mode bizarre, le navigateur analyse et restitue le document selon l'ancienne implémentation non standard.
2017-10-27
commentaire 0
2015

Où se trouve le fichier de modèle WordPress ?
Présentation de l'article:Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
2024-04-16
commentaire 0
620

Parlez brièvement de l'utilisation du HTML
Présentation de l'article:HTML (HyperText Markup Language) est l'un des langages standards utilisés pour créer des pages Web. Il fournit une manière structurée de décrire le contenu et l'apparence d'une page Web et peut être combiné avec d'autres technologies telles que CSS et JavaScript pour obtenir des effets plus riches. Notions de base du HTML HTML est en fait un ensemble de balises utilisées pour spécifier la structure et le style du texte. Vous trouverez ci-dessous un modèle HTML de base, qui contient le HTM le plus basique
2023-04-24
commentaire 0
549

Tutoriel sur l'utilisation de PHPCMS pour implémenter la fonction de passage à la page de détails
Présentation de l'article:Titre : Tutoriel sur l'utilisation de PHPCMS pour implémenter la fonction d'accès à la page de détails. Dans le développement de sites Web, l'implémentation de la fonction d'accès à la page de détails est une fonction très courante et importante. PHPCMS est un système CMS open source puissant et hautement personnalisable et adapté à différents types de développement de sites Web. Cet article explique comment utiliser PHPCMS pour implémenter la fonction d'accès à la page de détails et fournit des exemples de code détaillés. Étape 1 : Créer un modèle personnalisé Tout d'abord, nous devons créer un modèle personnalisé dans PHPCMS pour stocker les
2024-03-28
commentaire 0
640

Comment personnaliser les pages dans WordPress
Présentation de l'article:WordPress fournit des fonctions de page personnalisées, notamment la création de nouvelles pages, l'ajout de contenu (texte, blocs, widgets), la personnalisation de l'apparence (modèles de page, CSS, compléments) et l'optimisation de la page (mots clés, images, liens permanents, test mobile). Avec ces étapes, vous pouvez utiliser WordPress pour créer des pages professionnelles adaptées aux besoins de votre site Web.
2024-04-15
commentaire 0
817

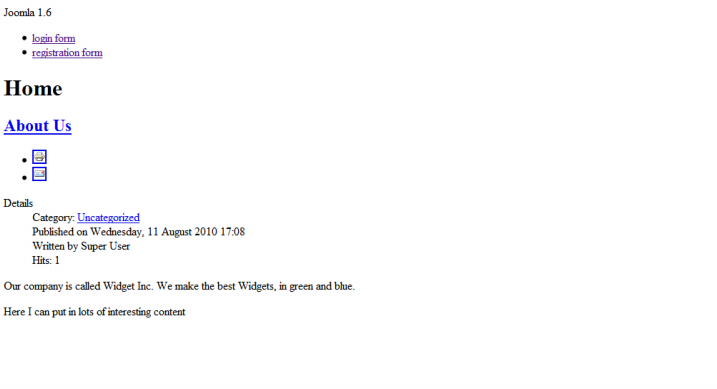
Créer un modèle avec Joomla : étape par étape
Présentation de l'article:Ce tutoriel vous guidera à travers les étapes nécessaires pour créer un modèle Joomla à partir de zéro. Nous couvrirons chaque détail ; alors commençons ! Ce didacticiel est extrait du "Joomla! 1.6 : Guide de l'utilisateur" récemment publié par Pearson. Plan de jeu Que sont les modèles Joomla ? Quelles sont les fonctionnalités des modèles Joomla ? Quelle est la différence entre un modèle sans contenu et un modèle avec du contenu ajouté au CMS ? En quoi le processus de conception localhost diffère-t-il du processus de conception de pages Web HTML statiques ? Quelles sont les implications de la conception sans table dans Joomla ? Quelle est la relation entre les normes du W3C, la convivialité et l’accessibilité ? De quels fichiers se compose un modèle Joomla et quelles fonctions remplissent-ils ? Comment créer par source en utilisant CSS au lieu de tableaux
2023-09-04
commentaire 0
1309