10000 contenu connexe trouvé

Comment implémenter une mise en page de parallaxe plein écran en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran L'effet de parallaxe plein écran est une technologie souvent utilisée dans la conception Web, qui peut offrir aux utilisateurs une expérience visuelle plus riche et plus attrayante. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran simple et fournit des exemples de code spécifiques. Le principe de l'effet parallaxe est de créer différents niveaux de tridimensionnalité en faisant défiler simultanément plusieurs couches d'images d'arrière-plan à différentes vitesses. L'exemple de code suivant utilisera le balisage HTML et les styles CSS pour implémenter un simple
2023-10-25
commentaire 0
1209

JQuery compare la différence entre trigger() et triggerHandler() à travers un exemple simple
Présentation de l'article:Lors de la création d'effets spéciaux sur des pages Web, nous devons parfois utiliser des opérations de simulation, c'est-à-dire simuler des opérations manuelles. À ce stade, nous penserons aux deux méthodes d'opération de simulation trigger() et triggerHandler() dans JQuery. Ces deux méthodes peuvent facilement simuler des opérations manuelles, alors quelle est la différence entre elles ? Ci-dessous, nous présenterons leurs différences à travers un cas simple. L'effet de ce cas : l'actualisation de la page simulera automatiquement l'effet d'un clic sur le bouton et fera apparaître une invite. Tout d’abord, créez une nouvelle page et ajoutez le code HTML suivant à la page :
2017-06-25
commentaire 0
1360

Qu'est-ce que le modèle dedecms
Présentation de l'article:Le modèle Dedecms fait référence à un ensemble de fichiers utilisés pour personnaliser l'apparence et la mise en page du site Web Dedecms. Le modèle définit la structure globale, le style et la présentation du site Web. Il comprend généralement les parties suivantes : 1. Fichier modèle, utilisé pour définir. le contenu des pages et la structure du site Web ; 2. Les fichiers de feuilles de style, utilisés pour définir le style et l'apparence du site Web ; 3. Les fichiers de script, utilisés pour mettre en œuvre les fonctions interactives et les effets dynamiques du site Web ;
2023-08-03
commentaire 0
1138

Comment faire glisser la molette de défilement sur un ordinateur portable sans souris
Présentation de l'article:Comment obtenir l'effet de molette de la souris lorsque vous faites glisser la page de haut en bas sur un ordinateur portable sans souris 1. Il y a un pavé tactile au bas de l'ordinateur portable et les quatre coins sont des boutons de la souris. Tout d'abord, utilisez le bouton gauche. vers la gauche pour sélectionner l'objet que vous souhaitez faire glisser, puis utilisez un autre doigt. Vous pouvez déplacer les objets en faisant glisser votre doigt vers le haut, le bas, la gauche et la droite sur l'écran tactile. Pour faire défiler une page individuelle, appuyez simplement sur la touche page précédente ou page suivante. . 2. Si l'ordinateur portable ne dispose pas de souris, vous pouvez utiliser le pavé tactile situé au bas de l'ordinateur portable. Les quatre coins du pavé tactile sont des boutons de souris. Utilisez d'abord le bouton gauche pour sélectionner l'objet que vous souhaitez faire glisser, puis utilisez un autre doigt pour faire glisser vers le haut, le bas, la gauche et la droite sur l'écran tactile afin de déplacer l'objet. Dans le cas de la rotation et du défilement d'une seule page, appuyez simplement sur Page précédente ou Page suivante. 3. Pour zoomer et dézoomer sur la page, touchez-la avec votre index et votre majeur.
2024-02-25
commentaire 0
1809

Comment créer plusieurs images d'arrière-plan avec parallaxe en CSS ?
Présentation de l'article:Le défilement parallaxe est une technique de conception souvent utilisée qui ajoute une sensation de mouvement et de profondeur aux pages Web. Cela se fait en déplaçant des éléments de page individuels à différentes vitesses pour simuler l'effet de profondeur sur une surface plane. Une manière unique et imaginative de mettre en œuvre cette technique consiste à utiliser plusieurs images d’arrière-plan en CSS. Dans cet article, nous explorerons comment créer un effet de parallaxe avec plusieurs images d'arrière-plan en CSS, y compris les étapes requises pour configurer la structure HTML et le style CSS. Que vous soyez un débutant ou un développeur front-end expérimenté, ce guide vous fournira les connaissances et les outils dont vous avez besoin pour créer de superbes effets de parallaxe sur plusieurs images d'arrière-plan. Élément de syntaxe{background-image:url(image-loc
2023-08-28
commentaire 0
1471

CSS définit le style de la barre de défilement
Présentation de l'article:CSS (Cascading Style Sheets) est l'une des technologies les plus fréquemment utilisées dans le développement front-end, qui permet d'obtenir des effets visuels riches sur les pages. Parmi eux, le style de barre de défilement personnalisé est également une exigence courante. Cet article explique comment utiliser CSS pour styliser les barres de défilement. 1. Style de barre de défilement de base CSS fournit quelques paramètres de style de barre de défilement de base. Nous pouvons ajouter les attributs suivants à la barre de défilement dans la feuille de style : ```css/* style de barre de défilement verticale*//* largeur*/ : :- webkit-sc
2023-05-21
commentaire 0
26750

Comment ajouter un effet de bande dans Premiere Comment ajouter un effet de bande dans l'écran PR
Présentation de l'article:1. Ouvrez pr, cliquez avec le bouton droit de la souris dans la zone vide du panneau [Projet], sélectionnez le matériel vidéo [Importer] et faites glisser la vidéo vers la piste v1. 2. Entrez [Échiquier] dans la barre de recherche du panneau [Effet] et faites-le glisser vers la vidéo. 3. Sélectionnez le matériel vidéo, recherchez [Échiquier] dans son panneau [Contrôles d'effet], modifiez [Point d'ancrage] à -100360 (valeur de référence, peut être personnalisée), modifiez [Basé sur la taille] au point de coin, modifiez [Coin] à 1010357 (valeur de référence, peut être personnalisée) Changez [Couleur] en blanc et [Mode de fusion] en normal pour obtenir l'effet de rayures. 4. Si vous souhaitez que les rayures aient des effets animés, vous pouvez activer l'icône d'animation devant [Coin] et créer une image clé de départ. 5. Déplacez la règle de temps vers l'arrière et modifiez la valeur du coin à 1010354 (peut être personnalisée).
2024-06-05
commentaire 0
400

Comment personnaliser les gestes du pavé tactile dans le système Ubuntu 16.04 ?
Présentation de l'article:Linux prend en charge le multi-touch. Voulez-vous avoir divers gestes comme MacOS ? Je n’ai jamais utilisé de Mac, et bien je n’ai pas non plus utilisé /qiong. Viens bricoler avec moi. Fusuma est un projet open source accroché sur github. Fusuma vient du japonais et fait initialement référence à ce type de porte (voir photo). D'accord, sans plus tarder, commençons par lister les gestes du pavé tactile fournis avec Linux. Le clic à un seul doigt n'est pas mentionné. Le glissement à deux doigts vers le haut et le bas, le défilement à deux doigts vers la gauche et la droite, de gauche à droite. faire défiler. Un clic à deux doigts équivaut à un double-clic à trois doigts avec le bouton droit de la souris (cliquer n'a aucun effet) Changez de fenêtre en cliquant avec quatre doigts, ce qui équivaut à super2, ctrl+Alt+T, ouvrez le terminal et entrez sudoapt-getinstalllibinput-tool
2024-01-07
commentaire 0
980

Introduction détaillée aux scénarios d'application et aux principes de mise en œuvre du moteur de modèles JavaScript
Présentation de l'article:1. Scénarios d'application Les scénarios d'application suivants peuvent utiliser le moteur de modèles : 1. Si vous disposez de données de requête ajax dynamiques et devez les encapsuler dans une vue à afficher à l'utilisateur, vous souhaitez améliorer votre efficacité de travail. 2. Si vous êtes un spécialiste de l'orthographe de chaînes ou un spécialiste des tableaux, vous avez hâte de changer la façon d'écrire existante. 3. Si vous avez des modules et des mises en page communs dans votre mise en page, vous pouvez extraire des modèles communs pour réduire le nombre de maintenance. 2. Principes de mise en œuvre Les principes de mise en œuvre des différents modèles sont similaires, et chacun a ses propres avantages et inconvénients. Veuillez choisir en fonction de vos besoins. L'exemple suivant est analysé à l'aide du moteur de modèles artTemplate. 2.1 Stockage des modèles Les modèles sont généralement placés dans le te..
2017-03-16
commentaire 0
1575

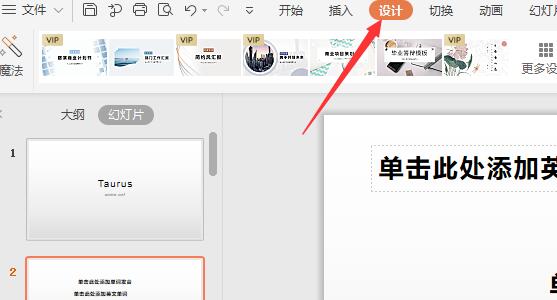
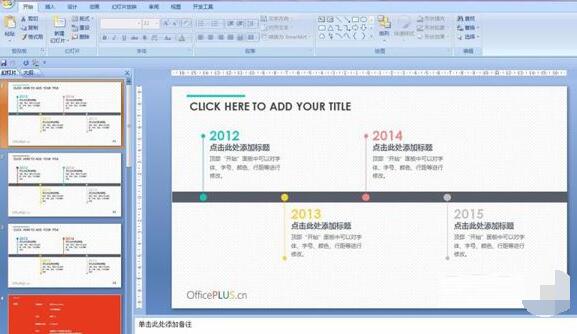
Comment définir le modèle pour PPT - Comment définir le même modèle de style pour PPT
Présentation de l'article:Ouvrez le fichier PPT, sélectionnez [Conception] dans les options de la barre de menu, recherchez le maître d'édition dans les options de conception, cliquez pour entrer le style de modèle de configuration, ajoutez la méthode de mise en page commune et les formats associés, la taille du texte, etc. de chaque page de le PPT Vous pouvez également définir l'effet d'animation directement sur le modèle, sélectionner Animation personnalisée, puis sélectionner l'objet pour modifier les paramètres d'animation, cliquez sur Renommer dans le masque des diapositives de la barre de menu et nommez la personnalisation. maître. Fermez l'option dans le maître des diapositives pour terminer la configuration du maître. Utilisez la touche de raccourci Ctrl+M pour ajouter une nouvelle diapositive et constatez que le maître que nous avons défini est efficace. Amis qui ne savent pas comment définir le même. modèle de style utilisant PPT, ne manquez pas le guide de l'éditeur. Voici cet article.
2024-04-17
commentaire 0
661

10 articles recommandés sur les choses colorées
Présentation de l'article:Ce cours est divisé en 10 modules, du format de fichier de configuration (php/ini/json/xml) à la configuration de scène, en passant par la configuration de module, la configuration étendue, la configuration indépendante, la configuration dynamique, le chargement de configuration personnalisée, les variables d'environnement et un panorama coloré ThinkPHP5. monde de configuration ~~. Veuillez ouvrir l'image sur une nouvelle page Web pour la visualiser et obtenir un meilleur effet. Ou téléchargez-le pour le visualiser localement. Cette image est réalisée par xmind mind map. Il y a le téléchargement du fichier source xmind en bas. Il sera préférable de l'ouvrir avec le logiciel xmind. 1. Carte mentale : 2. Description du fichier : Configuration du framework ThinkPHP5 1...
2017-06-14
commentaire 0
1224

10 articles recommandés sur la configuration dynamique
Présentation de l'article:Ce cours est divisé en 10 modules, du format de fichier de configuration (php/ini/json/xml) à la configuration de scène, en passant par la configuration de module, la configuration étendue, la configuration indépendante, la configuration dynamique, le chargement de configuration personnalisée, les variables d'environnement et un panorama coloré ThinkPHP5. monde de configuration ~~. Veuillez ouvrir l'image sur une nouvelle page Web pour la visualiser et obtenir un meilleur effet. Ou téléchargez-le pour le visualiser localement. Cette image est réalisée par xmind mind map. Il y a le téléchargement du fichier source xmind en bas. Il sera préférable de l'ouvrir avec le logiciel xmind. 1. Carte mentale : 2. Description du fichier : Configuration du framework ThinkPHP5 1...
2017-06-12
commentaire 0
1521

10 articles recommandés sur la configuration indépendante
Présentation de l'article:Ce cours est divisé en 10 modules, du format de fichier de configuration (php/ini/json/xml) à la configuration de scène, en passant par la configuration de module, la configuration étendue, la configuration indépendante, la configuration dynamique, le chargement de configuration personnalisée, les variables d'environnement et un panorama coloré ThinkPHP5. monde de configuration ~~. Veuillez ouvrir l'image sur une nouvelle page Web pour la visualiser et obtenir un meilleur effet. Ou téléchargez-le pour le visualiser localement. Cette image est réalisée par xmind mind map. Il y a le téléchargement du fichier source xmind en bas. Il sera préférable de l'ouvrir avec le logiciel xmind. 1. Carte mentale : 2. Description du fichier : Configuration du framework ThinkPHP5 1...
2017-06-12
commentaire 0
1269

Introduction détaillée au framework thinkphp5
Présentation de l'article:Ce cours est divisé en 10 modules, du format de fichier de configuration (php/ini/json/xml) à la configuration de scène, en passant par la configuration de module, la configuration étendue, la configuration indépendante, la configuration dynamique, le chargement de configuration personnalisée, les variables d'environnement et un panorama coloré ThinkPHP5. monde de configuration ~~. Veuillez ouvrir l'image sur une nouvelle page Web pour la visualiser et obtenir un meilleur effet. Ou téléchargez-le pour le visualiser localement. Cette image est réalisée par xmind mind map. Il y a le téléchargement du fichier source xmind en bas. Il sera préférable de l'ouvrir avec le logiciel xmind. 1. Carte mentale : 2. Description du fichier : Configuration du framework ThinkPHP5 1...
2017-06-10
commentaire 0
5596

Comment faire en sorte que la fin Douyin demande de l'attention
Présentation de l'article:1. Désormais, si vous souhaitez créer une vidéo avec l'effet d'animation [Demander attention] à la fin, il est recommandé aux utilisateurs qui ne sont pas familiers avec le montage vidéo de télécharger directement l'application [Tempo], qui fournit des modèles pertinents (comme indiqué ci-dessous). 2. Utilisez le modèle pour accéder à la page d'édition. Ensuite, nous devons trouver notre propre photo d'avatar Douyin à partir de notre album local et l'importer dans l'APP pour l'édition du matériel. 3. De cette façon, l'animation qui attire l'attention à la fin du film est terminée. Nous devons l'exporter sur le téléphone mobile local, puis l'insérer à la fin de la courte vidéo afin qu'elle puisse être téléchargée sur Douyin. Désormais, les utilisateurs qui souhaitent prêter attention à l'animation à la fin du film peuvent se référer à l'introduction ci-dessus.
2024-04-18
commentaire 0
1246

Comment créer une résolution personnalisée dans Win10_Introduction à la méthode de création d'une résolution personnalisée dans Win10
Présentation de l'article:Parfois, la résolution fournie avec le système ne fonctionne pas très bien. Nous pouvons d'abord choisir de la définir nous-mêmes. Alors, comment créer une résolution personnalisée dans Win10 ? Pour cette raison, le système vous propose une introduction détaillée à la méthode de création d'une résolution personnalisée dans Win10. Ici, nous pouvons résoudre les problèmes rencontrés grâce à des méthodes de fonctionnement simples et créer une meilleure expérience d'exploitation informatique. Introduction à la création d'une résolution personnalisée dans Win10 1. Tout d'abord, nous retournons au bureau, puis sélectionnons un espace vide sur lequel cliquer avec le bouton droit et sélectionnons Panneau de configuration NVIDIA dans la fenêtre qui s'ouvre. 2. Recherchez ensuite l'option [Affichage] sur le côté gauche de la fenêtre ouverte, sélectionnez [Modifier la résolution] et cliquez dessus. 3. Faites défiler un peu dans la section de droite et cliquez sur le bouton "Personnaliser" sous "Sélectionner la résolution".
2024-09-05
commentaire 0
1018

Comment copier le modèle PPT sur votre propre diapositive et changer le ton
Présentation de l'article:1. Ouvrez d'abord le fichier de modèle PPT que vous souhaitez utiliser. 2. Copiez maintenant la première diapositive et collez-la dans le PPT que nous avons créé. 3. Après le collage, la couleur de l'image de la pâte a complètement changé, ce qui n'est pas ce que vous voulez, comme le montre l'image. 4. La raison pour laquelle cela se produit est que les couleurs du thème des deux modèles ne sont pas cohérentes. Ouvrez le design dans le menu comme indiqué. Opérations de traitement : 1. S'il s'agit d'une des couleurs du thème, modifiez-la directement vers le même thème que le modèle d'origine. 2. Mais si le thème est personnalisé, la méthode ci-dessus ne sera pas valide. Dans ce cas, vous devez sélectionner [Conserver le format] lors du collage. 3. Si vous personnalisez le thème, vous pouvez également coller le contenu directement dans Word, puis le copier à partir de Word. Cette méthode ne fonctionnera pas si vous sélectionnez uniquement les composants.
2024-04-17
commentaire 0
768

Comment activer le mode tablette dans Win10 Home Edition
Présentation de l'article:Vous souhaitez tenter une nouvelle expérience tactile sur votre ordinateur ? Alors vous devez maîtriser la technique d'activation des modes ordinateur et tablette ! Ne vous inquiétez pas, nous sommes sur le point de vous guider à travers les étapes détaillées pour effectuer les tâches ci-dessus ! Suivez nos étapes pour activer facilement le mode ordinateur et tablette ! Comment activer le mode tablette dans Windows 10 Home Edition 1. Tout d'abord, vous devez aller dans le menu « Démarrer » dans le coin inférieur gauche de l'écran et cliquer sur l'option « Paramètres ». 2. Recherchez et sélectionnez l'onglet "Système" dans la fenêtre "Paramètres". Cliquez pour sélectionner l'élément "Mode tablette". 3. Si vous cochez l'option « Lorsque je me connecte », vous pouvez vous assurer qu'il passera automatiquement en mode tablette à chaque fois que vous le démarrerez. 4. Enfin, appuyez sur le bouton « OK », l'ordinateur devra redémarrer pour que les modifications prennent effet !
2024-01-17
commentaire 0
1433

Comment ajuster la sélection croisée et la sélection de cadres dans 3dmax_Comment ajuster la sélection croisée et la sélection de cadres dans 3dmax
Présentation de l'article:La première étape, cliquez sur [Personnaliser] dans la barre de menu, sélectionnez le paramètre [Préférences] ci-dessous, comme indiqué dans la figure ci-dessous. La deuxième étape, une fois le panneau de préférences ouvert, sélectionnez [Général] et sélectionnez [Changer automatiquement de fenêtre. par direction] Cochez l'option et cliquez sur OK. Le réglage est réussi. Comme le montre la figure, dans la troisième étape, l'effet d'un réglage réussi est le suivant : la ligne continue apparaît lors de la sélection du haut à gauche vers le bas. à droite, représentant une sélection de boîte. Il y a une ligne pointillée du bas à droite de l'écran vers le haut à gauche, qui représente la sélection croisée, de sorte qu'elle sera très pratique à utiliser à l'avenir.
2024-06-02
commentaire 0
1061

La police Win10 est trop petite et commence à devenir floue lorsqu'elle est agrandie à 125 %
Présentation de l'article:Les ordinateurs portables d'aujourd'hui ont des résolutions extrêmement élevées, mais les écrans mesurent généralement entre 13 et 16 pouces. Lorsque la mise à l'échelle des polices est définie sur 100 %, le texte à l'écran est difficile à lire. Si elle est définie sur 125 %, certaines polices logicielles le sont. flou ou le panneau des propriétés du clic droit est toujours flou. La police Win10 est trop petite et zoome à 125 % pour commencer à flouter. Solution : 1. La solution consiste à sélectionner un taux de zoom de 124 %. La police apparaîtra comme ayant la même taille que 125 %, mais elle ne sera pas floue. Faites un clic droit sur un espace vide du bureau et sélectionnez 2, Moyen. Les options couramment utilisées sont 100 % ou 125 %. Les inconvénients sont évidents. Les caractères 100 % sont trop petits et clairs, tandis que les caractères 125 % sont suffisamment grands. mais flou. À ce stade, vous devez cliquer sur 3. Sur cette page de paramètres avancés, entrez le rapport de mise à l'échelle personnalisé 4. Il prendra effet après le redémarrage de l'ordinateur. Après redémarrage, les rendus s'affichent, et le panneau des propriétés et
2024-02-13
commentaire 0
715