10000 contenu connexe trouvé

Composant de boîte d'options déroulante de sélection personnalisée dans l'applet WeChat
Présentation de l'article:Il n'y a pas de zone d'option déroulante de sélection dans l'applet WeChat, elle ne peut donc être personnalisée. Si vous souhaitez personnaliser, vous pouvez choisir un modèle ou un composant pour le créer. Cette fois, j'ai sélectionné des composants, de sorte que je n'ai qu'à introduire des composants et à ajouter des données, sans avoir à me soucier d'autres choses, afin qu'ils puissent être réutilisés à plusieurs endroits.
2020-06-24
commentaire 0
4274




Comment personnaliser le format d'affichage des résultats dans le plugin de saisie semi-automatique ?
Présentation de l'article:Personnalisation du format d'affichage des résultats dans le plug-in de saisie semi-automatique Le plug-in jQuery UI Autocomplete fournit un moyen puissant de gérer les entrées de l'utilisateur et de suggérer des options pertinentes. Par défaut, les résultats déroulants affichent les correspondances des entrées de l'utilisateur dans la suggestion.
2024-10-21
commentaire 0
708
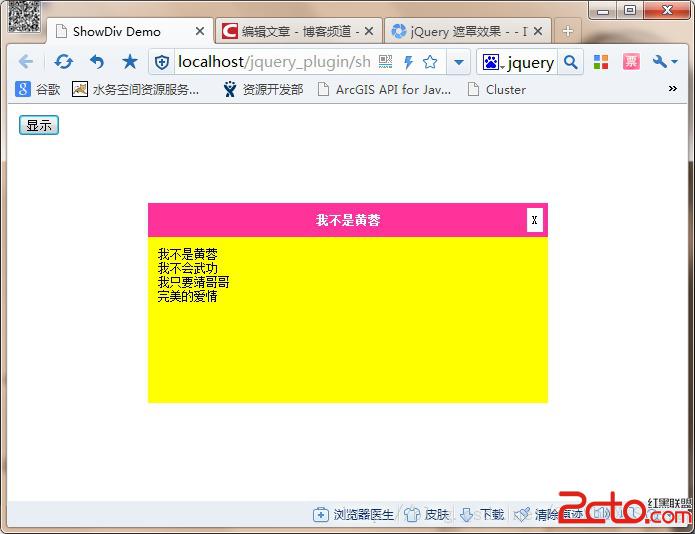
Explication détaillée de la façon dont jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect
Présentation de l'article:jquery.sumoselect est un plug-in de zone de liste déroulante jQuery multi-appareils et multi-navigateurs. Le plug-in de zone de liste déroulante jQuery permet une sélection unique ou une sélection multiple. Son style peut être personnalisé via des fichiers CSS. Sa plus grande caractéristique est qu’il peut être utilisé sur tous les appareils et que ses fonctions sont cohérentes sur tous les appareils. Cet article expliquera en détail comment jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect. J'espère que cela pourra vous aider.
2017-12-23
commentaire 0
4816

Comment Webstorm peut-il avoir des invites de code ?
Présentation de l'article:La fonctionnalité d'indication de code de WebStorm améliore l'efficacité du codage en complétant automatiquement les suggestions de code. Les étapes à activer sont les suivantes : installer les plug-ins de langage ; activer les plug-ins d'indication de code ; personnaliser les paramètres d'indication de code (facultatif) ; .
2024-04-08
commentaire 0
1080

Laravel utilise le plug-in Pagination pour implémenter une pagination personnalisée
Présentation de l'article:Comment Laravel utilise-t-il le plugin Pagination pour implémenter une pagination personnalisée ? Cet article présente principalement les informations pertinentes sur la pagination du plug-in PHP Laravel5.1 pour implémenter une pagination personnalisée. Les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.
2018-01-02
commentaire 0
2134

Comment écrire un plugin de base de données React Query personnalisé
Présentation de l'article:Façons d'écrire un plugin de base de données ReactQuery personnalisé En utilisant la bibliothèque ReactQuery dans une application React, nous pouvons facilement gérer et mettre en cache des données asynchrones. Cependant, dans certains cas, nous pouvons avoir besoin de stocker les données dans une base de données locale afin qu'elles soient toujours accessibles hors ligne. C'est pourquoi un plugin de base de données ReactQuery personnalisé est très utile. En créant un plugin personnalisé, nous pouvons combiner ReactQuery avec
2023-09-29
commentaire 0
1049

Comment utiliser le plug-in de validation dans jQuery
Présentation de l'article:Dans jQuery, le plug-in de validation est utilisé pour la validation du formulaire, qui peut vérifier le contenu saisi par l'utilisateur dans le formulaire. En même temps, le plug-in fournit un grand nombre d'options de personnalisation, notamment la vérification des URL et des e-mails. et fournit une API pour écrire des méthodes définies par l'utilisateur, le plug-in téléchargé peut être utilisé via "<script src="validate plug-in path">".
2022-06-09
commentaire 0
1528

Comment utiliser WordPress Comment importer une démo
Présentation de l'article:Pour importer une démo WordPress, suivez ces étapes : téléchargez la démo ; connectez-vous à WordPress ; installez le plugin Demo Importer ; importez le contenu et les paramètres ;
2024-04-16
commentaire 0
857

Qu'y a-t-il dans le bootstrap
Présentation de l'article:Bootstrap a une structure de base avec un système de grille, des styles de liens et des arrière-plans. Bootstrap dispose de plus d'une douzaine de composants réutilisables pour la création d'images, de menus déroulants, de navigation, d'alertes, de fenêtres contextuelles, etc. Bootstrap propose plus d'une douzaine de plugins jQuery personnalisés.
2019-07-19
commentaire 0
2765

Comment changer la couleur d'arrière-plan dans Webstorm
Présentation de l'article:La couleur d'arrière-plan de WebStorm peut être modifiée de deux manières : méthode de modification directe : 1. Ouvrez WebStorm et cliquez sur le menu « Fichier » ; 2. Sélectionnez « Paramètres » et accédez à « Apparence » 3. Sélectionnez « Arrière-plan » sous « Thème » et Définir la couleur. Méthode de modification du plug-in : 1. Installez le plug-in « Material Theme UI » ; 2. Sélectionnez « Material Theme UI » dans le paramètre « Apparence » ; 3. Personnalisez la couleur d'arrière-plan dans la section « Arrière-plan ».
2024-04-08
commentaire 0
830

Comment ajouter du texte aux clips de vue
Présentation de l'article:Vue est un framework JavaScript populaire qui peut être utilisé pour développer des applications Web hautement réactives. L'édition et l'ajout de texte sont des processus essentiels à la création de vidéos et d'animations. Dans Vue, ces fonctions peuvent être facilement implémentées à l'aide de plugins tiers ou de composants personnalisés. Ci-dessous, nous expliquerons comment utiliser le plug-in Vue-Video-Player et les composants Vue personnalisés dans Vue pour réaliser les fonctions d'édition et d'ajout de texte. 1. Utilisez le plug-in Vue-Video-Player pour éditer et ajouter du texte Vue-Vid
2023-05-08
commentaire 0
643



Comment ajouter une fonctionnalité de gestion des rôles d'utilisateur à un plugin WordPress
Présentation de l'article:Comment ajouter une fonction de gestion des rôles d'utilisateur au plug-in WordPress Introduction : WordPress est l'un des systèmes de gestion de contenu les plus populaires et est largement utilisé dans divers sites Web et blogs. Son système de plugins permet aux utilisateurs d'étendre WordPress avec des fonctionnalités personnalisées. Dans de nombreux cas, nous devons fournir des fonctionnalités spécifiques de gestion des rôles d’utilisateur pour les plugins. Cet article vous expliquera comment ajouter une fonctionnalité de gestion des rôles d'utilisateur à votre plug-in en utilisant l'API et l'exemple de code fourni par WordPress. Étape 1 : Créez un auto-
2023-09-05
commentaire 0
1590

Comment ajouter une fonctionnalité de menu à plusieurs niveaux au plugin WordPress
Présentation de l'article:Comment ajouter une fonctionnalité de menu à plusieurs niveaux aux plugins WordPress Dans WordPress, les plugins jouent un rôle important dans l'extension des fonctionnalités du site Web. Par défaut, WordPress fournit certaines fonctionnalités de menu telles que le menu de navigation supérieur et le menu de la barre latérale. Cependant, nous devons parfois ajouter des fonctions de menu personnalisées à plusieurs niveaux à nos plug-ins pour faciliter l'accès des utilisateurs aux diverses fonctions du plug-in. Cet article vous apprendra comment ajouter une fonctionnalité de menu à plusieurs niveaux à un plugin WordPress et fournira quelques exemples de code. espoir
2023-09-05
commentaire 0
817