10000 contenu connexe trouvé

Comment obtenir la valeur de l'attribut cible d'un lien en JavaScript ?
Présentation de l'article:Dans ce didacticiel, nous apprendrons comment obtenir la valeur de l'attribut cible d'un lien en JavaScript. La propriété target spécifie où ouvrir le document ou la page lié. Par défaut, sa valeur est définie sur "_self", ce qui signifie que le document lié doit s'ouvrir dans la même fenêtre ou onglet. Il peut également avoir des valeurs telles que "_blank", "_self", "_parent", "_top" et "frame_name", où chaque valeur définit un emplacement différent où le document lié est ouvert. Utilisation de l'attribut target Pour obtenir la valeur de l'attribut cible d'un lien en JavaScript, utilisez l'attribut target. L'attribut target permet de définir la position d'ouverture du document lié, c'est-à-dire dans la même fenêtre, une nouvelle fenêtre, le même cadre, etc.
2023-09-03
commentaire 0
810

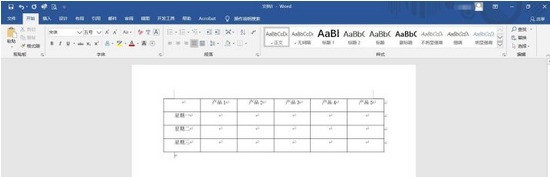
Comment faire un en-tête slash dans Word
Présentation de l'article:1. Ouvrez le document Word qui doit être défini. 2. Saisissez d'abord le contenu de l'en-tête en conséquence, tel que le nom du produit et la date. 3. Cliquez sur [Afficher] → cochez l'option [Règle] pour exporter la règle. 4. Placez le curseur devant [Nom du produit], cliquez sur la souris et déplacez la règle vers la droite pour ajuster la position. 5. Placez ensuite le curseur derrière [Date], cliquez avec la souris sur la règle et déplacez-la vers la gauche pour ajuster la position. 6. Enfin, cliquez sur l'option permettant de définir la bordure dans le paragraphe et sélectionnez [Bordure inférieure diagonale] pour terminer le réglage.
2024-04-25
commentaire 0
1224

Comment insérer une étiquette de code de vérification dans la page Web de Visual Studio
Présentation de l'article:Présentez le format général de l’étiquette du code de vérification. La hauteur totale de l'étiquette captcha dans la mise en page est de 33 pixels et la largeur est de 260 pixels. Définissez la zone de texte pour saisir le code de vérification et définissez-la avec l'attribut d'entrée. Le type de la zone de texte de saisie est text et l'identifiant est ma. Focus sur l'événement et flou, définissez la valeur du texte de la zone de texte d'entrée sur code. Définissez la bordure, la police, la hauteur et la largeur de la zone de texte de saisie du code de vérification. Utilisez la balise d'image pour insérer le code qui affiche l'étiquette du code de vérification dans la page Web. Utilisez l'attribut alt pour définir le texte d'affichage de l'étiquette du code de vérification. Si le contenu n'est pas clair, veuillez le modifier. Utilisez l'attribut src pour référencer le fichier Gain.ashx dans le dossier de l'outil, qui est utilisé pour générer le code de vérification. Cliquez sur le bouton du code de vérification pour générer le code de vérification. Définissez la largeur de l'étiquette du code de vérification sur 1.
2024-06-01
commentaire 0
406

Quelle est la méthode pour obtenir le texte d'un élément dans jquery
Présentation de l'article:La méthode pour obtenir le texte d'un élément dans jquery est "text()". La méthode text() peut obtenir ou définir le contenu textuel de l'élément sélectionné (les balises HTML seront supprimées). La syntaxe pour obtenir le contenu textuel est "$(selector).text()".
2022-03-16
commentaire 0
6280

Comment localiser la position de l'utilisateur en HTML ?
Présentation de l'article:Parfois, la tâche consiste à trouver l'emplacement actuel de l'utilisateur, puis à afficher les coordonnées de l'emplacement sur une page Web ou à afficher l'emplacement sur une carte. À l'aide de code HTML et javascript, cet article montre le processus permettant d'obtenir l'emplacement actuel de l'utilisateur dans une page HTML. Démontré en utilisant deux exemples différents. Dans le premier exemple, vous pouvez obtenir l'emplacement actuel de l'utilisateur, puis afficher les coordonnées de l'emplacement sur une page HTML. Dans le deuxième exemple, la bibliothèque de cartes open source Leaflet est utilisée pour obtenir et afficher la position actuelle de l'utilisateur sur une carte. Exemple 1 : Recherchez l'emplacement actuel de l'utilisateur et affichez les coordonnées de l'emplacement sur la page html. CodeExplanationandDesignSteps−Étape 1−Créez un fichier HTML et
2023-08-20
commentaire 0
2303


Comment utiliser la fonction d'acquisition de localisation géographique dans uniapp
Présentation de l'article:uniapp est un framework de développement multiplateforme basé sur Vue.js. Il peut développer simultanément des mini-programmes WeChat, des applications et des pages H5. Dans uniapp, nous pouvons accéder à diverses fonctions de l'appareil en utilisant uni-api, y compris la fonction d'acquisition de localisation géographique. Cet article expliquera comment utiliser la fonction d'acquisition de localisation géographique dans uniapp et joindra un exemple de code. Tout d'abord, pour utiliser la fonction d'acquisition de localisation géographique dans uniapp, nous devons demander l'autorisation dans le fichier manifest.json. chez l'homme
2023-07-04
commentaire 0
7473

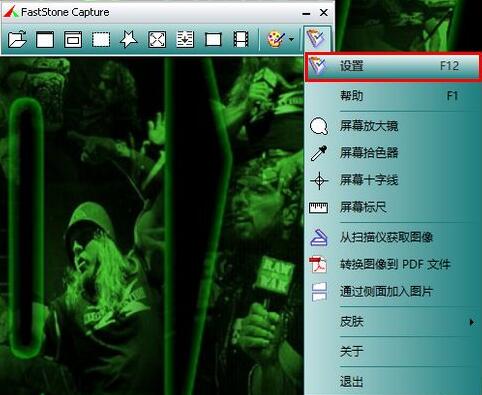
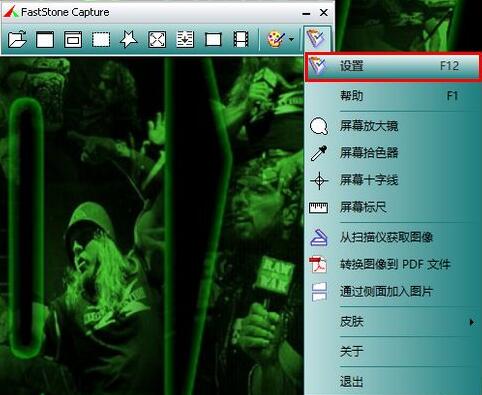
Comment FastStone Capture intercepte-t-il une zone fixe ? Comment intercepter une zone fixe ?
Présentation de l'article:Tout d'abord, cliquez sur l'icône des paramètres à l'extrême droite de l'interface principale de FastStoneCapture, puis cliquez sur [Paramètres] dans l'élément de menu contextuel. Ensuite, après avoir ouvert la fenêtre des paramètres, cochez [Capturer la zone fixe] dans l'onglet [Barre d'outils]. Ensuite, passez à l'onglet [Capture], définissez la valeur de [Taille de zone fixe], puis cliquez sur [OK]. Une fois les paramètres terminés, lorsque nous souhaitons capturer une zone fixe, nous pouvons cliquer sur l'icône [Capturer une zone fixe] sur l'interface principale du logiciel. Après avoir cliqué, un filaire rectangulaire apparaîtra, dont la taille est celle que nous avons définie auparavant. A ce moment, nous déplaçons la souris et ajustons la position du filaire. Une fois la position ajustée, cliquez sur le bouton gauche de la souris pour terminer la capture d'écran. Interception FastStoneCapture
2024-05-09
commentaire 0
887

PHP obtient et/ou définit l'ID de session en cours
Présentation de l'article:Cet article expliquera en détail comment PHP obtient et/ou définit l'identifiant de session actuelle. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. Obtenez la fonction session_id() de l'ID de session actuelle pour obtenir le cookie et définissez la fonction session_id(string$id) de la session actuelle pour définir le cookie
2024-03-21
commentaire 0
536

Comment ajuster la position de la zone de texte HTML
Présentation de l'article:Il existe les méthodes suivantes pour ajuster la position de la zone de texte en HTML : 1. Utilisez l'attribut style pour définir le positionnement absolu et spécifiez la distance entre la zone de texte et le bord de la page. 2. Utilisez l'attribut float pour faire flotter la zone de texte ; zone de texte d'un côté ; 3. Utilisez les attributs margin et padding pour ajuster le texte. La position de la zone dans le conteneur. 4. Utilisez l'attribut position : fixe pour fixer la zone de texte à une position spécifique sur la page.
2024-04-22
commentaire 0
1017

Comment extraire des plages de dates entre deux dates en PHP ?
Présentation de l'article:Obtenir des dates entre deux dates spécifiées en PHPÉtant donné deux dates dans des zones de texte (par exemple, "20-4-2010" et "22-4-2010"), l'objectif est d'extraire les dates entre elles et de les formater comme "20, 21". , 22."Solution PHP : Pour y parvenir
2024-10-20
commentaire 0
748

Comment utiliser la dernière version de WPS pour configurer des effets stéréoscopiques ?
Présentation de l'article:Comment définir l'effet tridimensionnel de la zone de texte dans la dernière version de WPS Comment définir l'effet tridimensionnel de la zone de texte dans WPS : Avant de commencer à résoudre le puzzle, nous devons insérer une zone de texte dans le fichier. document. Après avoir ouvert le document, cliquez sur « Insérer », « Zone de texte » et « Zone de texte horizontale ». Ensuite, utilisez votre souris pour faire glisser le document dans le document afin de dessiner une zone de texte. De cette façon, nous avons réussi à insérer une zone de texte. Maintenant, nous pouvons passer à l’étape suivante. 2. Cliquez pour sélectionner la zone de texte, puis cliquez sur l'option "Paramètres d'effet", puis sélectionnez un style tridimensionnel et cliquez sur Confirmer. 3. Définissez la position d'inclinaison de la forme tridimensionnelle : cliquez pour sélectionner la zone de texte, puis dans "Paramètres d'effet", sélectionnez une position d'inclinaison (vers le haut, vers le bas, vers la gauche, vers la droite). 4. Définissez la hauteur de la forme tridimensionnelle : cliquez pour sélectionner la zone de texte, puis
2024-01-04
commentaire 0
1382

Propriétés du document et méthodes de JS
Présentation de l'article:Propriétés et méthodes courantes du document : Propriétés : 1. document.title : Obtenez ou définissez le titre du document, généralement affiché sur la barre de titre ou l'étiquette du navigateur 2. document.URL : Obtenez l'URL complète du document ; . document. documentElement : récupère l'élément racine du document, généralement l'élément <html> ; 4. document.body : récupère l'élément <body> du document ;
2024-03-14
commentaire 0
931

Comment changer ma position sur TikTok ? Quel est le but de changer de localisation ?
Présentation de l'article:En tant que plateforme sociale de courtes vidéos populaire, Douyin permet aux utilisateurs de partager leur vie quotidienne et de découvrir des personnes et des choses intéressantes à proximité. Mais parfois, nous devrons peut-être modifier notre position sur TikTok pour obtenir plus de visibilité ou cibler le bon endroit. Alors, comment Douyin change-t-il de position ? Cet article explique comment modifier votre ciblage et explore les utilisations de la modification de votre emplacement. 1. Comment changer votre position sur Douyin ? 1. Ouvrez l'application Douyin et connectez-vous à votre compte. 2. Accédez à la page « Centre personnel » ou « Paramètres ». 3. Recherchez l'option « Paramètres de confidentialité » ou « Informations de localisation » dans les paramètres. 4. Après avoir cliqué pour entrer, vous verrez l'option « Autoriser Douyin à obtenir des informations de localisation ». 5. Après avoir activé cette option, Douyin demandera l'accès à votre
2024-07-02
commentaire 0
360

Comment lire le fichier .txt en utilisant RandomAccessFile en Java ?
Présentation de l'article:Normalement, lors de la lecture ou de l'écriture d'un fichier, vous ne pouvez lire ou écrire les données qu'à partir du début du fichier. Vous ne pouvez pas lire/écrire à partir d'emplacements aléatoires. La classe java.io.RandomAccessFile en Java vous permet de lire/écrire des données dans des fichiers à accès aléatoire. Ceci est similaire à un grand tableau d'octets avec un index ou un curseur (appelé pointeur de fichier), et vous pouvez obtenir la position de ce pointeur à l'aide de la méthode getFilePointer() et définir la position à l'aide de la méthode seek(). Cette classe fournit diverses méthodes pour lire et écrire des fichiers. La méthode readLine() de cette classe lit la ligne suivante du fichier et la renvoie sous forme de chaîne. Utilisez la méthode readLine() de cette classe pour lire les données d'un fichier
2023-09-08
commentaire 0
857

PHP et Exif : Comment obtenir des informations sur la plage de compensation d'exposition pour une photo
Présentation de l'article:PHP et Exif : Comment obtenir les informations de plage de compensation d'exposition d'une photo. En photographie numérique, la compensation d'exposition est une fonction importante. Elle permet aux photographes d'ajuster les paramètres d'exposition de l'appareil photo en fonction des conditions de luminosité de l'environnement réel pour obtenir la meilleure photo. effets. Exif (ExchangeableImageFileFormat) est un format standard pour intégrer et stocker des métadonnées de photos, y compris les paramètres de l'appareil photo, les paramètres de prise de vue et d'autres informations. Dans cet article, nous allons vous expliquer comment lire le E d'une photo en utilisant PHP
2023-07-28
commentaire 0
1440

Comment utiliser la balise de police en HTML
Présentation de l'article:La balise <font> est utilisée pour définir la police, la taille et la couleur du texte. Les attributs incluent la couleur, le visage et la taille. Cette balise a été remplacée par CSS, qui est recommandé pour fournir un style de texte plus flexible et contrôlable.
2024-04-27
commentaire 0
592