10000 contenu connexe trouvé

Image HD de fond de ferme WeChat
Présentation de l'article:L'arrière-plan de la ferme WeChat est très populaire. De nombreux amis veulent savoir où trouver des images haute définition de l'arrière-plan de la ferme WeChat. Cet article vous propose des images haute définition de l'arrière-plan de la ferme WeChat. Partage de l'arrière-plan de la ferme WeChat Comment configurer l'arrière-plan de la ferme WeChat 1. Ouvrez d'abord WeChat, puis cliquez sur « Moi », puis cliquez sur « Statut ». 2. Sélectionnez ensuite un statut, puis choisissez ce que vous voulez. 3. Cliquez sur le logo au visage rond ci-dessous. 4. Cliquez ensuite sur le signe « Rechercher » à l'avant. 5. Recherchez « ferme » dans la barre de recherche. 6. Faites ensuite défiler vers le bas et cliquez sur Plus, et l'utilisateur peut choisir. Méthode de configuration pour ajouter des petits animaux à l'élevage de porcs au statut WeChat 1. Cliquez d'abord sur un ami WeChat dans WeChat. 2. Cliquez ensuite sur les trois en haut à droite de l'écran. 3. Cliquez ensuite sur
2024-04-26
commentaire 0
623

Comment supprimer les images d'arrière-plan en double en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut background-repeat pour effacer la duplication de l'image d'arrière-plan. Il vous suffit de définir la valeur de cet attribut sur "no-repeat" pour spécifier que l'image d'arrière-plan ne sera pas répétée, c'est-à-dire l'image d'arrière-plan. ne sera affiché qu'une seule fois ; la syntaxe "background-repeat:no-repeat;".
2021-11-09
commentaire 0
4902

Comment modifier la largeur et la hauteur de l'image d'arrière-plan avec CSS
Présentation de l'article:Comment modifier la largeur et la hauteur de l'image d'arrière-plan avec CSS : créez d'abord un exemple de fichier HTML ; puis utilisez l'attribut "background-image" pour définir enfin l'image d'arrière-plan du div sur "a.jpg" dans le dossier images ; utilisez "background-size" pour ajuster l'arrière-plan. La taille de l'image est suffisante.
2020-12-18
commentaire 0
14298

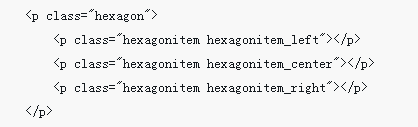
CSS pour créer un arrière-plan d'image rempli d'hexagones
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser CSS pour créer des hexagones remplis de fonds d'images. Quelles sont les précautions à prendre pour utiliser CSS pour créer des hexagones remplis de fonds d'images. Voici un cas pratique, jetons un oeil.
2018-03-20
commentaire 0
2560

Comment effacer toutes les images d'arrière-plan du bureau dans Win7 ? Conseils pour supprimer les images d'arrière-plan personnalisées dans Win7 ?
Présentation de l'article:Dans le système Win7, de nombreux utilisateurs souhaitent supprimer les images d'arrière-plan personnalisées du bureau, mais ne savent pas comment les supprimer. Cet article vous montrera comment supprimer les images d'arrière-plan personnalisées dans le système Win7. 1. Tout d'abord, ouvrez l'interface du panneau de configuration du système Win7 et cliquez pour entrer les paramètres « Apparence et personnalisation » ; 2. Ensuite, dans l'interface ouverte, cliquez sur le paramètre « Modifier l'arrière-plan du bureau » 3. Ensuite, cliquez ci-dessous « ; Option « Arrière-plan du bureau » ; 4. Sélectionnez ensuite Tout sélectionner, puis cliquez sur Tout effacer. Bien sûr, vous pouvez également l'utiliser sous « Personnaliser », cliquez avec le bouton droit sur le thème que vous souhaitez supprimer, puis cliquez sur &q dans le menu contextuel.
2024-06-02
commentaire 0
805




Comment créer l'effet d'entrelacement d'images et de texte dans PPT_Cette compétence doit être maîtrisée
Présentation de l'article:Tout d'abord, nous ouvrons le PPT, faisons un clic droit pour définir le format d'arrière-plan et définissons l'arrière-plan du PPT sur l'image souhaitée. Ensuite, nous insérons le texte souhaité sur l'arrière-plan, puis organisons le texte en quinconce en fonction de l'image. Ensuite, nous cliquons sur Insérer, Forme, sélectionnons n'importe quel polygone et dessinons le polygone en fonction du contenu de l'image. Ensuite, définissez le format de forme du polygone sur [Pas de ligne] et remplissez-le sur [Slide Background Fill]. De cette façon, le texte sera au bas de l'image, ce qui est très élégant.
2024-04-26
commentaire 0
1206

Comment obtenir un effet non étirant des images en CSS
Présentation de l'article:En CSS, vous pouvez définir les propriétés de l'image d'arrière-plan pour obtenir l'effet de non-étirement de l'image. Nous utilisons généralement les deux méthodes suivantes : Méthode 1 : background-size Utilisez l'attribut background-size pour définir la taille de l'image d'arrière-plan. Vous pouvez spécifier la largeur et la hauteur de l'image d'arrière-plan, ou vous pouvez utiliser cover ou contain pour l'adapter. à la taille de l'image d'arrière-plan. Lors de l'utilisation de la couverture, l'image d'arrière-plan est étirée pour remplir toute la largeur et la hauteur de l'élément, mais ne se déforme pas. Lors de l'utilisation de contain, l'image d'arrière-plan sera
2023-04-23
commentaire 0
3933

Genshin Xiangling debout dessinant des images
Présentation de l'article:La peinture verticale de Genshin Impact Xiangling vous propose des images exquises du nouveau chef et serveuse de "Manmintang", y compris l'avatar de Xiangling, des fonds d'écran, des images originales, des peintures verticales et d'autres images originales haute définition. Si vous aimez Genshin Impact, les joueurs des personnages de Xiangling viennent et. le ramasser! Genshin Xiangling avatar Genshin Xiangling debout peinture Genshin Xiangling personnage gif image personnage en veille attaque normale attaque lourde élément d'attaque élément de compétence de combat éclatement Genshin Xiangling fond d'écran HD Genshin Xiangling voix off CV chinois : Xiao N CV japonais : Xiao Ze Ya Li
2024-07-27
commentaire 0
981

Comment définir la taille de l'image d'arrière-plan ppt
Présentation de l'article:Pour définir la taille de l'image d'arrière-plan PPT, vous devez insérer l'image, ajuster la taille et la position, et suivre les meilleures pratiques de taille telles que le rapport hauteur/largeur, la résolution et la taille du fichier. D'autres conseils incluent le recadrage ou l'étirement de l'image, le choix des options de remplissage ou de mosaïque et la suppression de l'arrière-plan.
2024-03-30
commentaire 0
1099

Comment utiliser l'outil PS Eraser_Comment utiliser l'outil PS Eraser
Présentation de l'article:1. Ouvrez l'image, copiez le calque et fermez le calque d'arrière-plan (comme indiqué sur l'image). 2. Ouvrez l'[Outil Gomme - Gomme Magique] et cliquez sur le fond blanc pour effacer rapidement les images avec un arrière-plan d'une seule couleur afin d'atteindre l'objectif de découper rapidement les images (comme indiqué sur l'image). 2. Dissoudre les images 1. Ouvrez deux images, faites-en glisser une et copiez le calque (comme indiqué sur l'image). 2. Ouvrez l'[Outil Gomme], ajustez la dureté, la taille et le débit, et essuyez le bord de l'une des images pour obtenir une intégration parfaite avec l'image d'arrière-plan (comme indiqué sur l'image). 3. Belles images 1. Ouvrez l'image, copiez le calque et fermez le calque d'arrière-plan (comme indiqué sur l'image). 2. Utilisez l'outil de sélection elliptique pour encercler le personnage, adoucissez-le de 20 pixels, inversez la sélection et utilisez une gomme pour effacer les parties environnantes (comme indiqué sur l'image). 3. Ouvrez le dos
2024-04-19
commentaire 0
395

Pourquoi l'image d'arrière-plan du mot est-elle en petits morceaux ?
Présentation de l'article:La raison pour laquelle l'image d'arrière-plan de Word s'imprime en petits morceaux est que l'image utilisée comme image d'arrière-plan est trop petite. Par défaut, Word définira les petites images sous forme de plusieurs vignettes pour former l'arrière-plan. Solution : utilisez d'abord Word pour ouvrir le document qui doit définir une image d'arrière-plan ; puis entrez dans la page d'édition et enfin sélectionnez l'image comme arrière-plan dans la page d'édition ;
2020-01-10
commentaire 0
36692

Comment créer un effet sur trois écrans sur pictures_PPT peut le faire
Présentation de l'article:1. Tout d'abord, nous faisons un clic droit sur la page PPT, sélectionnons Définir le format d'arrière-plan, puis sélectionnons Image ou Remplissage de texture, insérons l'image du fichier et sélectionnons l'image que vous souhaitez définir comme arrière-plan. Nous insérons un rectangle dans le PPT, et la hauteur du rectangle est cohérente avec la page PPT, et la largeur est ajustée à 11,29 cm. Il s'agit de la longueur de la page PPT par défaut divisée en trois parties égales. Veuillez définir la longueur réelle en fonction de la page de votre PPT. 3. Ensuite, nous copions deux rectangles et les répartissons sur toute la page PPT. 4. Ensuite, nous définissons le remplissage de chaque forme rectangulaire sur [Slide Background Fill], de sorte que le rectangle soit rempli avec l'image d'arrière-plan. 5. Enfin, sélectionnez respectivement ces trois rectangles, faites un clic droit et sélectionnez [Enregistrer l'image sous] dans le menu, afin que l'image en trois parties
2024-06-02
commentaire 0
537


Comment changer la taille de l'image d'arrière-plan en CSS
Présentation de l'article:En CSS, vous pouvez modifier la taille de l'image d'arrière-plan en définissant le style d'attribut background-size pour l'image d'arrière-plan. La fonction de cet attribut est de spécifier la taille de l'image d'arrière-plan. La syntaxe est "background-size: width value". valeur de hauteur ;".
2021-11-10
commentaire 0
30317