10000 contenu connexe trouvé
smarty模板引擎的简单分页代码
Présentation de l'article: smarty模板引擎的简单分页代码
2016-07-25
commentaire 0
1100

Comment utiliser PHP pour implémenter une fonction de moteur de modèle Web simple
Présentation de l'article:Comment utiliser PHP pour implémenter une fonction de moteur de modèle Web simple. Un moteur de modèle Web est l'un des outils très utiles dans le développement Web. En utilisant des moteurs de modèles, nous pouvons séparer la structure et le contenu des pages Web, simplifier le processus de développement et améliorer la maintenabilité et la réutilisation du code. Dans cet article, nous présenterons comment utiliser PHP pour implémenter un moteur de modèle Web simple et fournirons des exemples de code spécifiques à titre de référence. 1. Déterminer les besoins Avant de commencer à écrire du code, nous devons d'abord déterminer nos besoins et clarifier les fonctions du moteur de modèles.
2023-09-24
commentaire 0
893


html5 définir la couleur
Présentation de l'article:HTML5 est un langage de création de contenu Web. Les paramètres de couleur sont très importants pour la conception Web. En HTML5, les couleurs peuvent être définies de différentes manières, notamment à l'aide de noms de couleurs, de valeurs RVB, de valeurs hexadécimales et de valeurs HSL. Les noms de couleurs sont l'une des méthodes les plus simples, il s'agit d'un ensemble de noms de couleurs prédéfinis comme le rouge, le vert, le bleu, etc. Voici quelques noms de couleurs couramment utilisés en HTML5 : ```html<font color="red">red</f
2023-05-09
commentaire 0
1103

Comment définir la couleur en HTML
Présentation de l'article:HTML est un langage de balisage utilisé pour créer et concevoir des pages Web. Lors de la création de pages Web, l’utilisation de la couleur peut les rendre plus attrayantes et plus lisibles. HTML propose de nombreuses façons de définir les couleurs. Dans cet article, nous apprendrons comment définir les couleurs en utilisant HTML. 1. Concepts de base de la couleur HTML Les couleurs HTML utilisent généralement le mode de couleur RVB (composé des valeurs de luminosité du rouge, du vert et du bleu). Les couleurs de base sont représentées par des mots tels que « Noir » pour le noir, « Blanc » pour le blanc, « Bleu » pour le bleu, etc. en HTML
2023-04-21
commentaire 0
11357

Pourquoi les mots sous mon document deviennent-ils bleus ?
Présentation de l'article:1. Pourquoi les mots sous mon document deviennent-ils bleus ? Si la police de votre document devient soudainement bleue, cela peut être dû à l'une des raisons suivantes : 1. Effet de lien hypertexte : Si vous insérez un lien hypertexte dans votre document, généralement par défaut, le texte du lien hypertexte apparaîtra en bleu. Il s'agit du paramètre par défaut pour de nombreux éditeurs de texte. 2. Changement de style : peut-être que lors de la modification du document, le style de police a été accidentellement modifié et la couleur de la police a été définie sur bleu. 3. Modèle de document : si le document utilise un modèle spécifique, la couleur de police définie dans le modèle peut affecter la couleur du texte dans le document. 2. Comment résoudre cette situation lorsque la police devient bleue ? Si vous souhaitez résoudre le problème des polices qui deviennent bleues dans le document, vous pouvez suivre les étapes suivantes : 1. Vérifiez les hyperliens : Recherchez les polices bleues dans le document.
2024-01-07
commentaire 0
3468

PHP.MVC的模板标签系统(四)_PHP教程
Présentation de l'article:PHP.MVC的模板标签系统(四)。页面布局 在这个单元中我们将看到如何使用模板标签系统构造一个标准的模板页面。这个例子我们使用了一个简单的HTML页面布局,请看下图
2016-07-21
commentaire 0
904

Comment installer le plug-in HTML5 pour Sublime
Présentation de l'article:Le plug-in HTML5 peut générer des modèles de pages Web plus complets et standardisés. Sublime peut installer des plug-ins HTML5 via le composant de contrôle du package.
2018-11-27
commentaire 0
13330

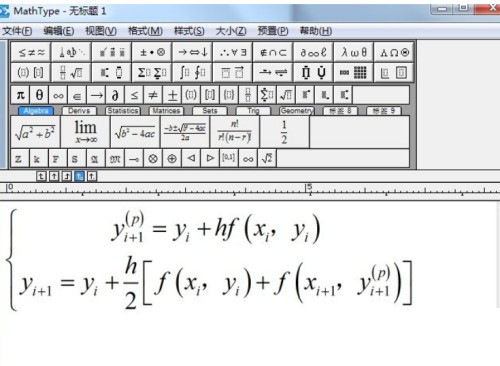
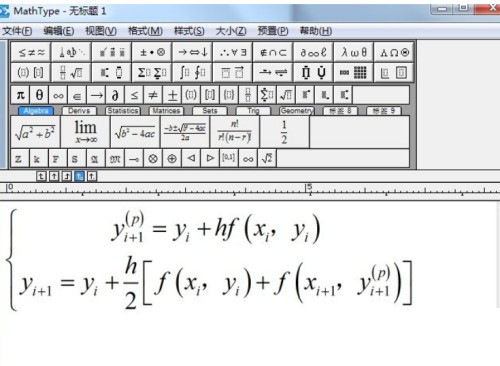
Comment aligner des formules dans le didacticiel MathType_MathType pour aligner les formules
Présentation de l'article:1. Ouvrez d'abord le logiciel MathType et utilisez le modèle de formule pour modifier la formule écrite comme indiqué sur la figure. Pendant le processus d'écriture, la moitié gauche du modèle d'accolades, les modèles d'indices supérieur et inférieur, les modèles de fractions et les modèles de crochets seront utilisés. 2. Utilisez ensuite la souris pour sélectionner deux lignes de formules. À ce stade, les formules sont surlignées en bleu. Cliquez sur le menu [Format] dans la barre de menu supérieure et sélectionnez l'option [Matrice]-[Modifier la matrice] dans sa liste déroulante. -option vers le bas. 3. Après avoir finalement exécuté la commande ci-dessus, la boîte de dialogue matricielle s'ouvrira, comme indiqué sur la figure, sélectionnez [Gauche] dans l'alignement des colonnes, puis cliquez sur OK.
2024-04-23
commentaire 0
866

Téléchargez 5 modèles Web de mise en page div+css simples et élégants, qui valent la peine d'être collectionnés !
Présentation de l'article:La section de téléchargement de modèles front-end du site de téléchargement de sites Web chinois PHP a rassemblé de nombreux modèles de pages Web avec une mise en page DIV+CSS. Alors, quels sont les modèles de pages Web front-end beaux et élégants ? Le site Web chinois PHP recommande 5 modèles de pages Web chinoises simples et élégantes avec une mise en page div+css que vous pouvez télécharger et utiliser gratuitement !
2017-06-03
commentaire 0
15234

PHP.MVC的模板标签系统(四)
Présentation de l'article: 在这个单元中我们将看到如何使用模板标签系统构造一个标准的模板页面。
2016-12-17
commentaire 0
1085

Comment définir le mode de lecture pour Tomato Novels
Présentation de l'article:Tomato Novel propose une variété de modes de lecture avec des paramètres personnalisables, notamment : ①Mode de protection des yeux : réduit la lumière bleue et protège les yeux. ②Mode nuit : utilisez le thème sombre la nuit. ③Mode de tournage de page : faites glisser la page pour tourner la page. ④Mode simulation : simule l'effet de rotation de page des livres. Définissez la taille de la police, l'espacement des lignes et la couleur d'arrière-plan à votre guise et enregistrez les paramètres pour une expérience de lecture optimale.
2024-05-03
commentaire 0
1120


Explication détaillée de l'exemple de code de planche à dessin réseau HTML5 Canvas super cool
Présentation de l'article:Dans le didacticiel HTML d'aujourd'hui, nous allons apprendre à utiliser HTML5 Canvas pour implémenter une fonction de planche à dessin Web simple et intéressante. Dans ce didacticiel, nous pouvons choisir le type de pinceau, la taille du pinceau et la couleur du pinceau. Bien sûr, en tant que planche à dessin, elle a également besoin de nombreuses fonctions. Voici uniquement les fonctions de dessin les plus élémentaires. implémentez vous-même des éléments complexes tels que des rectangles et des ellipses. Vous pouvez également consulter la démonstration DEMO ici. Analysons brièvement le principe et le code d'implémentation de cette planche à dessin Web HTML5. Le code est composé de HTML et de Javascript, principalement de Javascr.
2017-03-09
commentaire 0
2181

Comment créer un modèle de guidon de braise ?
Présentation de l'article:Ember.js est un framework basé sur JavaScript largement utilisé pour créer des applications Web complexes. Le framework permet aux développeurs de créer des applications Web évolutives d'une seule page simplement en utilisant des idiomes courants, des meilleures pratiques et des modèles provenant d'autres modèles d'écosystème d'applications d'une seule page dans le framework. L'une de ses principales fonctionnalités est le système de modèles guidons, qui fournit un moyen simple mais puissant de créer des pages Web dynamiques. Dans cet article, nous apprendrons comment créer un modèle de guidon de braise. Que sont les modèles dans Ember ? Les modèles en ember sont utilisés pour définir l'interface utilisateur (UI) d'une application Web. Les modèles sont écrits à l'aide de la syntaxe Handbars, un langage de création de modèles simple.
2023-09-19
commentaire 0
1446

où est le CSS dedecms
Présentation de l'article:Ouvrez d'abord le backend dede, cliquez sur Modèle - Modèle par défaut sur la gauche et recherchez le modèle de page d'accueil dans la liste des modèles. Vous pourrez alors voir que l'adresse de stockage de dedecms css est href="css/fone.css", qui est la fichier css dans le répertoire racine du site Web.
2019-07-23
commentaire 0
3476

Les 5 modèles Empire cms les plus couramment utilisés en 2017
Présentation de l'article:Les modèles de sites Web font ici référence aux modèles de pages de sites Web. Lorsqu'il existe de nombreuses pages sur le site Web avec la même mise en page et la même couleur, elles sont définies comme des modèles de pages Web, et certaines d'entre elles sont modifiables et d'autres ne le sont pas. créer d'autres pages, ce sera très pratique et pas facile de faire des erreurs. J'ai déjà vu beaucoup d'amis qui ont besoin de modèles sur Internet. J'espère donc qu'aujourd'hui, le site Web chinois PHP vous recommandera plusieurs modèles empire cms. ça peut t'aider !
2017-06-22
commentaire 0
5573

Le clavier magnétique de jeu VGN A75 est en vente pour la première fois aujourd'hui : connexion filaire monomode, course réglable de 0,1 à 4,0 mm, à partir de 189 yuans
Présentation de l'article:Selon l'actualité de ce site du 18 juin, le clavier magnétique gaming VGNA75 est en vente aujourd'hui. Le clavier adopte la structure GAS, prend en charge le lecteur Web/le lecteur indépendant et est disponible en cinq couleurs. Le prix initial commence à 189 yuans. Selon les rapports, le clavier à axe magnétique de jeu VGNA75 adopte une configuration 75 et est disponible en cinq options de couleurs : blanc classique, noir classique, dégradé rose rouge, dégradé bleu et dégradé gris, et prend en charge les connexions filaires monomodes. Les informations sur le prix de vente sont les suivantes : Blanc classique 189 yuans Noir classique 189 yuans Gravure latérale dégradée rouge rose 249 yuans Gravure latérale dégradée bleue 249 yuans Gravure latérale dégradée gris 249 yuans Ce clavier est équipé d'un bouton métallique qui prend en charge le réglage du volume, ce qui le rend adapté aux scénarios de bureau et de jeu. Adopte une structure GAZ, équipée d'un remplissage de silencieux, d'une plaque de positionnement PC/acier, qui peut réduire la résonance et prendre en compte la précision des boutons d'axe magnétique.
2024-06-19
commentaire 0
1325

html5网站开发专用基础模板
Présentation de l'article:分享一个HTML5页面开发的基础性模板,包含了两个版本: 开发版本 注释版本
2016-11-23
commentaire 0
1634

10 articles recommandés sur les planches à dessin en ligne
Présentation de l'article:Explication détaillée de l'exemple de code de planche à dessin réseau HTML5 Canvas super cool. Dans le didacticiel HTML d'aujourd'hui, nous allons apprendre à utiliser HTML5 Canvas pour implémenter une fonction de planche à dessin réseau super cool et simple. Dans ce didacticiel, nous pouvons choisir le type de pinceau, la taille du pinceau et la couleur du pinceau. Bien sûr, en tant que planche à dessin, elle a également besoin de nombreuses fonctions. Voici uniquement les fonctions de dessin les plus élémentaires. implémentez vous-même des éléments complexes tels que des rectangles et des ellipses. Vous pouvez également voir la démonstration DEMO ici. Analysons brièvement la mise en œuvre de ce réseau HTML5...
2017-06-13
commentaire 0
7329