10000 contenu connexe trouvé

Comment dessiner un chaton mignon en utilisant PPT
Présentation de l'article:1. Créez un nouveau document vierge avec un écran large 16:9. 2. Sélectionnez l'outil Polygone, dessinez la tête de chat, sélectionnez le cercle et remplissez-le de noir, sélectionnez à nouveau le cercle et remplissez-le de blanc, sélectionnez à nouveau l'ovale et remplissez-le de jaune. 3. Sélectionnez à nouveau l'outil Polygone et dessinez le corps du chaton comme indiqué sur l'image. 4. Sélectionnez l'outil Rectangle arrondi, remplissez-le de bleu, sélectionnez à nouveau l'outil Rectangle arrondi, réduisez la forme, remplissez-la de bleu clair, dessinez un cercle, remplissez-le de blanc et appuyez sur la touche CRL pour dessiner le motif comme indiqué. sur la photo. 5. Sélectionnez la combinaison, placez la couche inférieure, puis déplacez le chaton vers la couche supérieure. 6. Sélectionnez la zone de texte, entrez les lettres anglaises appropriées et remplissez les lettres avec les couleurs appropriées. Comme indiqué sur l'image, dessinez à nouveau un cercle, remplissez-le de blanc et définissez le contour en bleu, puis réduisez la taille de la forme et appuyez à nouveau.
2024-03-26
commentaire 0
490

Comment ouvrir un disque USB dans le navigateur de fichiers ES ? Comment afficher l'invite USB dans le navigateur de fichiers ES ?
Présentation de l'article:1. Ouvrez le « Navigateur de fichiers ES » et cliquez sur les « trois lignes horizontales » dans le coin supérieur gauche (comme indiqué sur l'image). 2. Cliquez sur "Paramètres" (comme indiqué sur l'image). 3. Cliquez sur « Paramètres d'affichage » (comme indiqué sur l'image). 4. Placez le point du bouton « Afficher l'invite USB » à droite (comme indiqué sur l'image). 5. Lorsque la couleur du point du bouton « Afficher l'invite USB » est bleue, le problème est résolu (comme indiqué sur l'image).
2024-06-21
commentaire 0
626

Comment afficher l'invite USB dans le navigateur de fichiers ES Comment afficher l'invite USB dans le navigateur de fichiers ES
Présentation de l'article:Comment afficher l'invite USB dans le navigateur de fichiers ES ? 1. Ouvrez "ES File Manager" et cliquez sur les "trois lignes horizontales" dans le coin supérieur gauche (comme indiqué sur l'image). 2. Cliquez sur "Paramètres" (comme indiqué sur l'image). 3. Cliquez sur « Paramètres d'affichage » (comme indiqué sur l'image). 4. Placez le point du bouton « Afficher l'invite USB » à droite (comme indiqué sur l'image). 5. Lorsque la couleur du point du bouton « Afficher l'invite USB » est bleue, le problème est résolu (comme indiqué sur l'image).
2024-06-27
commentaire 0
1067

Un moyen simple de créer un bouton de commutation à l'aide de l'IA
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil rectangle, dessinez un graphique rectangulaire, sélectionnez le graphique rectangulaire dans Effet-Stylisation-Coins arrondis, puis ajoutez une couleur dégradée, sélectionnez le graphique aux coins arrondis dans Objet-Chemin-Arrondi. Décaler le chemin et ajoutez une couleur de dégradé, cliquez avec le bouton droit sur la forme arrondie et sélectionnez Transformation - Échelle pour copier la forme arrondie et ajouter une couleur de dégradé. Dessinez une autre forme arrondie et ajoutez une couleur de dégradé. Sélectionnez la forme arrondie et accédez à Effets. Stylisation - Projection et sélectionnez Utilisez l'outil ellipse pour dessiner deux formes circulaires parfaites et ajouter des couleurs dégradées. L'effet est tel qu'indiqué sur la figure.
2024-04-23
commentaire 0
410


Comment créer un bouton de dégradé PS_Tutoriel sur le bouton de dégradé PS
Présentation de l'article:1. Tout d'abord, nous utilisons l'[Outil Rectangle arrondi] pour dessiner une forme arrondie de 360 * 100 pixels, comme indiqué sur l'image. 2. Nous maintenons enfoncé n'importe quel petit point du rectangle arrondi et le déplaçons vers l'intérieur pour arrondir les coins arrondis de la forme, comme indiqué sur l'image. 3. Ensuite, nous sélectionnons le rectangle arrondi et définissons le remplissage sur la couleur dégradée que nous aimons, comme indiqué sur l'image. 4. Ensuite, nous ajustons la couleur du dégradé à 30 degrés et la réglons sur l'effet inverse, comme indiqué sur l'image. 5. Ensuite, nous utilisons l'[Outil Texte] pour saisir le texte requis sur le rectangle arrondi avec un dégradé de couleur, comme indiqué sur l'image. 6. Nous sélectionnons le calque de texte, puis y ajoutons une ombre noire, ajustons l'opacité à 20 %, la distance à 2 pixels et la taille à 1 pixel, cliquez sur [OK], comme indiqué dans l'image.
2024-06-10
commentaire 0
367

Comment créer des boutons ppt avec un effet de bouton tridimensionnel de différence visuelle Comment créer des boutons ppt
Présentation de l'article:1. Nous [insérons] un rectangle arrondi, puis ajustons les coins arrondis de la forme en fonction de nos propres besoins, comme indiqué sur l'image. 2. Nous remplissons le rectangle rond avec la couleur du dégradé, définissons la ligne sur Aucun, sélectionnons le dégradé linéaire pour le style de dégradé et la direction va du coin supérieur gauche au coin inférieur droit, comme indiqué dans l'image. 3. Nous copions le rectangle arrondi rempli de la couleur du dégradé, puis définissons la direction du dégradé linéaire du coin inférieur droit au coin supérieur gauche, comme indiqué sur l'image. 4. Réduisons le rectangle arrondi dégradé du coin inférieur droit vers le coin supérieur gauche, puis empilons-le au-dessus du grand rectangle arrondi et alignons-le au centre, comme indiqué sur l'image. 5. Ensuite, nous copions le grand rectangle arrondi et ajustons la couleur du dégradé et l'opacité, comme indiqué sur l'image. 6. Ensuite, nous mettons le rectangle arrondi plus clair [en haut]
2024-06-02
commentaire 0
1017

Comment l'IA coupe-t-elle les traits graphiques en plusieurs segments_Tutoriel Ai sur la découpe des traits graphiques en plusieurs segments
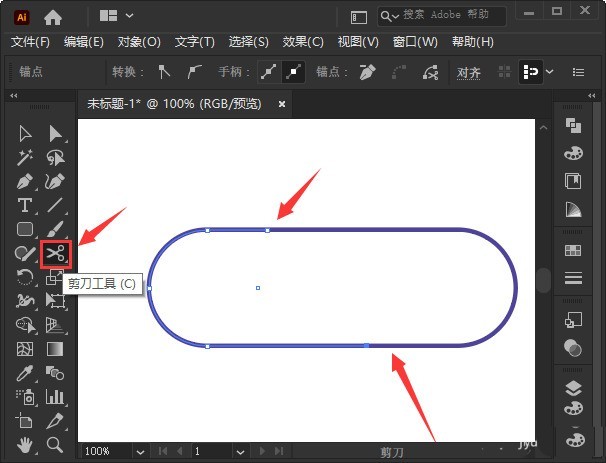
Présentation de l'article:1. Utilisez d'abord l'[Outil Rectangle arrondi] pour dessiner une forme arrondie. Nous définissons la couleur du trait sur violet et n'oublions pas de définir la taille sur [3 pt] (comme indiqué sur l'image). 2. Utilisez ensuite l'[Outil Ciseaux] pour ajouter quatre points d'ancrage au-dessus et au-dessous du graphique (comme indiqué sur l'image). 3. Ensuite, sélectionnez et supprimez les quatre points d'ancrage, afin que cela devienne un effet de coupe (comme indiqué sur l'image). 4. Continuez à utiliser l'[Outil Rectangle arrondi] pour dessiner une forme arrondie plus petite à l'intérieur du trait de coupe et définissez la couleur sur orange (comme indiqué sur l'image). 5. Enfin, le graphique est découpé en plusieurs segments (comme indiqué sur l'image).
2024-06-04
commentaire 0
384

Étapes graphiques et textuelles pour concevoir des modèles de portefeuille avec l'IA
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil Plume, décrivez la forme suivante et remplissez-la de couleur, puis sélectionnez l'outil Plume, décrivez la forme suivante et remplissez-la de couleur, sélectionnez l'outil Rectangle arrondi, et dessinez un graphique de coin arrondi, ajoutez une couleur dégradée, sélectionnez l'outil ellipse, maintenez la touche Maj enfoncée pour dessiner deux graphiques circulaires parfaits, ajoutez une couleur dégradée, sélectionnez enfin tous les groupes graphiques et accédez à Effet-Stylisation-Projection, le l'effet est comme indiqué sur la figure
2024-04-23
commentaire 0
361

Comment créer une icône App_Store à l'aide de PPT
Présentation de l'article:1. Analysez chaque élément de l'icône APPstore suivante. ? Le cercle blanc du bas avec une légère ombre ? La deuxième couche de cercles dégradés bleus ? Le rectangle supérieur est découpé par deux pinceaux. 2. Dessinez d’abord le cercle blanc du bas et créez des effets d’ombre. 3. Dessinez le calque intermédiaire, qui est un cercle avec un dégradé bleu comme couleur principale. 4. La partie la plus importante et la plus difficile est le pinceau, qui est principalement composé de rectangles et de triangles. 5. Cela implique de nombreuses pièces qui nécessitent un découpage de forme, et une édition en point fixe est requise au niveau de la tête de brosse. 6. Ajoutez l'arrière-plan final et ajustez-le à une couleur dégradée.
2024-03-26
commentaire 0
657

Comment afficher USB dans le navigateur de fichiers es et comment afficher l'invite USB
Présentation de l'article:Lors de l'utilisation du navigateur de fichiers es, nous pouvons activer la fonction d'invite d'affichage USB, de sorte que lors de l'exécution des opérations pertinentes, nous verrons le rappel d'affichage. Alors, comment le navigateur de fichiers ES affiche-t-il l'invite USB ? Le navigateur de fichiers es affiche usb1. Ouvrez le « navigateur de fichiers ES » et cliquez sur les « trois lignes horizontales » dans le coin supérieur gauche (comme indiqué sur l'image). 2. Cliquez sur "Paramètres" (comme indiqué sur l'image). 3. Cliquez sur « Paramètres d'affichage » (comme indiqué sur l'image). 4. Placez le point du bouton « Afficher l'invite USB » à droite (comme indiqué sur l'image). 5. Lorsque la couleur du point du bouton « Afficher l'invite USB » est bleue, le problème est résolu (comme indiqué sur l'image).
2024-06-08
commentaire 0
1110


Étapes de fonctionnement pour dessiner des graphiques de force pour des problèmes de physique à l'aide de wps
Présentation de l'article:1. Ouvrez wps. 2. Cliquez sur Présentation pour créer un nouveau document vierge (diaporama). 3. Entrez le titre, définissez la couleur du mot et l'ombrage de remplissage, puis créez une nouvelle diapositive. 4. Cliquez sur le menu Insertion → Forme → Triangle rectangle et dessinez un triangle dans la zone d'édition. 5. Sélectionnez l'ellipse dans la forme, tracez un cercle au niveau du triangle dans la zone d'édition et appuyez sur la touche Ctrl pour copier un cercle. 6. Dessinez l'organigramme facultatif dans l'organigramme, c'est-à-dire le rectangle arrondi, et faites-le pivoter. Changez la couleur des graphiques.
2024-03-27
commentaire 0
370

Étapes détaillées pour concevoir l'icône du pinceau dans wps
Présentation de l'article:1. Ouvrez wps, créez un nouveau document vierge et cliquez sur [Insérer] [Forme] [Rectangle arrondi]. 2. Dessinez le graphique, définissez [Remplir] sur un dégradé rose-rouge et définissez [Contour] sur noir. 3. Cliquez sur [Insérer] [Forme] [Signe moins]. 4. Dessinez le graphique, réglez [Remplir] sur bleu et [Contour] sur noir. 5. Copiez le signe moins et déplacez-le pour former une poignée. 6. Enregistrez la capture d'écran sous forme d'image et terminez l'opération.
2024-03-27
commentaire 0
486


Comment fusionner deux graphiques en un seul graphique dans AI2021_AI2021 Fusionner deux graphiques en un seul didacticiel graphique
Présentation de l'article:Étape 1 : Tout d'abord, nous utilisons l'[Outil Rectangle arrondi] pour dessiner deux rectangles arrondis de tailles différentes (comme indiqué sur l'image). Étape 2 : Ensuite, nous empilons le rectangle arrondi violet sur la forme orange et le plaçons sur l'alignement central (comme indiqué sur l'image). Étape 3 : Ensuite, nous sélectionnons les deux formes ensemble, puis appuyons sur [SHIFT+CTRL+F9] pour ouvrir le panneau Pathfinder (comme indiqué sur l'image). Étape 4 : Ensuite, nous cliquons sur [Unité] sur le panneau de recherche de chemin afin que les deux formes soient fusionnées en une seule (comme indiqué sur l'image). Étape 5 : Nous sélectionnons les formes fusionnées, puis modifions respectivement les couleurs de remplissage et de trait, et ajustons le trait à la taille de [3pt] (comme indiqué sur l'image). Étape 6 : Enfin, on voit que les deux rectangles arrondis sont fusionnés en
2024-06-11
commentaire 0
445

Comment utiliser l'IA pour dessiner des illustrations de mitaines d'hiver ?
Présentation de l'article:1. Comment créer des gants Étape 1 Après avoir ouvert Adobe Illustrator, créez un nouveau document de 850 x 850 pixels. Créez d'abord un rectangle gris clair à l'aide de l'outil Rectangle (M). Définissez la couleur de remplissage comme indiqué dans l'image ci-dessous. Ensuite, utilisez l'outil Rectangle arrondi pour créer un rectangle arrondi gris clair. Faites pivoter le rectangle arrondi à 45 degrés. (Sélectionnez-le et maintenez la touche Maj enfoncée tout en le faisant pivoter.) Superposez les deux formes comme indiqué dans l'image ci-dessous. Étape 2 Ajoutez un autre rectangle arrondi et placez-le au-dessus de la forme créée précédemment. Sélectionnez le rectangle et accédez à Effet> Warp> Fish Effect et entrez les options dans l'image ci-dessous. Étape 3 Pour ajouter une légère ombre, créez une ellipse gris plus foncé et placez-la sur le rectangle de base.
2024-05-06
commentaire 0
861

Icône WeChat version mignonne rose bleu noir et blanc image originale
Présentation de l'article:L'icône WeChat peut être modifiée et définie sur une version mignonne du logo. Certains utilisateurs doivent encore rechercher de jolies icônes roses. Aujourd'hui, je vais partager avec vous de jolies images originales roses, bleues et noires et blanches. allez et configurez-le. Icône WeChat version mignonne rose bleu noir et blanc image originale Icône WeChat version mignonne image rose : icône WeChat version mignonne image bleue : icône WeChat version mignonne image noire : version mignonne Méthode de configuration de l'icône WeChat enregistrer l'icône rose image-ajouter une opération-script-app- Ouvrez l'application - trois points dans le coin supérieur droit - ajoutez à l'écran d'accueil - modifiez le nom et l'icône. Cliquez pour afficher la méthode de paramétrage : Guide détaillé >>> Remarque : Actuellement, seuls les téléphones Apple prennent en charge la modification.
2024-04-24
commentaire 0
917

Méthodes spécifiques pour créer des graphiques d'étiquettes volantes à l'aide de PPT
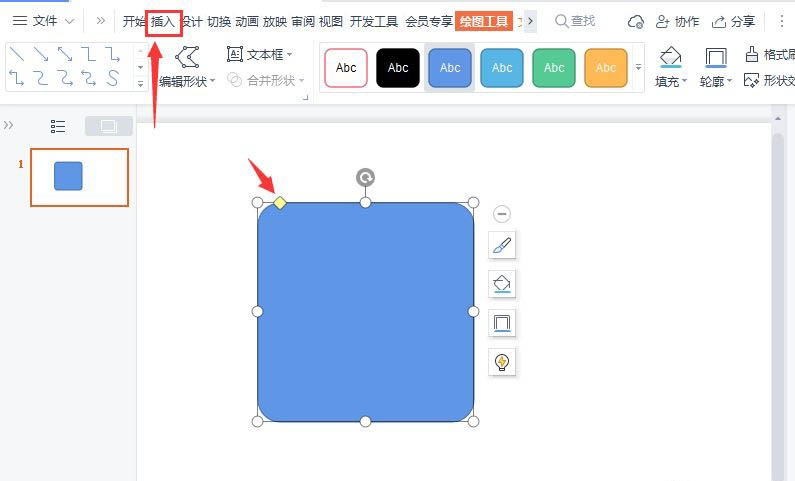
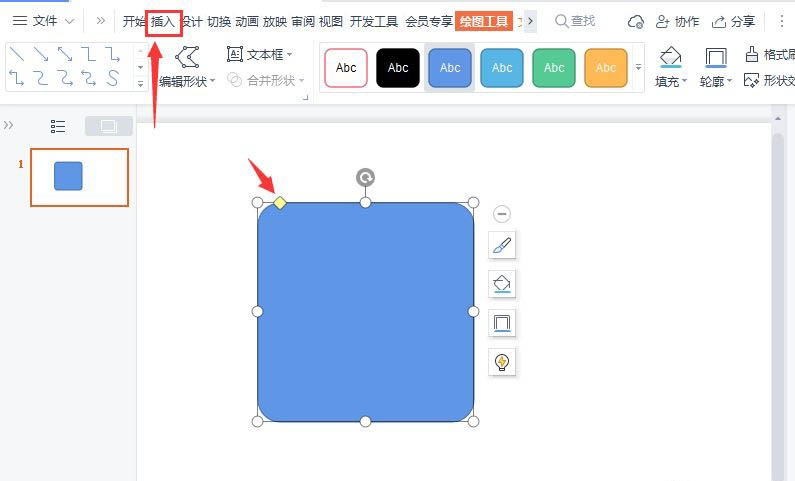
Présentation de l'article:1. Ouvrez la présentation wps, créez un nouveau document vierge avec écran large 16:9, sélectionnez le contenu du texte dans la zone de texte, y compris le titre principal et le sous-titre, cliquez sur le bouton Supprimer pour supprimer le contenu redondant. 2. Après suppression, le document vierge apparaîtra comme indiqué sur la figure. Vous pouvez cliquer avec le bouton droit sur le côté gauche du document vierge pour créer un nouveau masque des diapositives ou créer à nouveau une nouvelle diapositive vierge. 3. Sélectionnez Insérer, Forme et dans l'option Rectangle, recherchez l'outil Rectangle arrondi. 4. Appuyez sur les touches ctrl+shift pour dessiner un rectangle arrondi et le convertir en coin arrondi. Au-dessus de la barre d'outils, il y aura automatiquement un rectangle arrondi rempli de bleu. Sélectionnez-le, définissez le contour sur Aucun, puis définissez l'angle. .est de 45 degrés. Ou cliquez sur le rectangle arrondi et appuyez sur le bouton gauche de la souris pour le faire pivoter et le déformer à volonté. 5. Dessinez un cercle
2024-03-26
commentaire 0
910

Comment activer les notifications dans Card Diary Comment activer les notifications dans White Oak Diary
Présentation de l'article:Comment activer les notifications dans Card Diary ? Sur la page d'accueil du journal de cartes, cliquez sur [Icône Portrait] ci-dessous pour ouvrir l'interface du Centre personnel, cliquez sur l'icône [Engrenage] ci-dessus pour ouvrir l'interface des paramètres. Cliquez sur le point derrière [Notification]. derrière [Notification] devient bleu, cela signifie que la notification des paramètres du journal de la carte a été activée avec succès
2024-06-29
commentaire 0
1025