10000 contenu connexe trouvé

fancybox 是一款优秀的 jquery 弹出层展示插件
Présentation de l'article:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
commentaire 0
1422


Méthode de mise en œuvre consistant à afficher le clavier à plusieurs reprises après avoir cliqué sur la saisie sur la page mobile H5
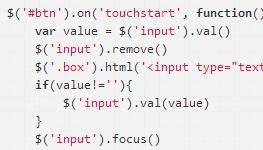
Présentation de l'article:Cet article explique principalement comment ajouter du code coulissant sur la page mobile H5. Lorsque le téléphone Android clique sur Entrée pour faire apparaître le clavier à plusieurs reprises, l'animation du canevas est utilisée sur la page mobile afin de réaliser le glissement tactile de la page mobile. animation, createjs.Touch.enable(stage, true, false), mais après avoir ajouté cette instruction, les événements cliquables tels que la saisie et le clic sur la page deviendront invalides, donc les événements tactiles seront utilisés pour implémenter les fonctions associées.
2018-02-02
commentaire 0
2845
jquery win 7透明弹出层效果的简单代码_jquery
Présentation de l'article:jquery win 7透明弹出层效果,点击可以弹出一个透明层的jquery特效,插件可以调弹出框的宽度和高度,很不错的一个弹出层插件。
2016-05-16
commentaire 0
1126
Jquery implémente le plug-in_jquery de la couche contextuelle
Présentation de l'article:Cet article présente principalement Jquery pour implémenter des plug-ins de calques contextuels, y compris des calques de masque, des paramètres de plug-in, des actions de fermeture, des effets de glissement, etc. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1098
layer 弹出层插件问题
Présentation de l'article:{代码...} 我使用layer插件,点击图片,弹出自身的放大图,结果自身却消失了,不知道有没有人有类似的经历
2016-08-29
commentaire 0
1226

Existe-t-il une couche contextuelle dans le bootstrap ?
Présentation de l'article:Il existe une couche contextuelle dans bootstrap ; vous pouvez utiliser le plug-in Popover pour implémenter la couche contextuelle. Le plug-in peut générer du contenu et des balises spécifiés en fonction des besoins, et placer le contenu généré dans la fenêtre contextuelle. boîte déclenchée par l'élément spécifié. La syntaxe pour activer la boîte contextuelle est "objet élément" .popover(options)”.
2022-06-16
commentaire 0
1917
javascript - layer 弹出层插件问题
Présentation de l'article:{代码...} 我使用layer插件,点击图片,弹出自身的放大图,结果自身却消失了,不知道有没有人有类似的经历
2016-08-29
commentaire 0
1020
Plug-in de couche élastique jQuery jquery.fancybox.js exemple d'utilisation_jquery
Présentation de l'article:Cet article présente principalement l'utilisation du plug-in de couche contextuelle jQuery jquery.fancybox.js et analyse les fonctions, l'utilisation et les précautions associées du plug-in de couche contextuelle jQuery jquery.fancybox.js sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit
2016-05-16
commentaire 0
1927

Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
Présentation de l'article:Boxy est un plug-in de couche contextuelle basé sur JQuery. Il a une apparence relativement belle, des fonctions complètes, prend en charge iframe et prend en charge les fenêtres modales. Cependant, comparé au même plug-in de couche contextuelle BlockUI, il est évidemment encombrant et moins pratique. à utiliser. Navigateurs compatibles : IE6/Firefox/Google Chrome
2016-05-16
commentaire 0
2223

Comment implémenter des couches contextuelles et des boîtes modales dans Vue ?
Présentation de l'article:Vue est un framework frontal basé sur JavaScript qui fournit de nombreux outils et composants pratiques pour créer des interfaces d'application monopage (SPA) et des interactions utilisateur. Parmi eux, la couche contextuelle (modale) et la boîte modale (popover) sont des composants d'interface utilisateur courants, qui peuvent également être facilement implémentés dans Vue. Cet article explique comment implémenter des couches contextuelles et des boîtes modales dans Vue. 1. Couche contextuelle La couche contextuelle est généralement utilisée pour inviter des messages, afficher des menus ou des panneaux de commande et doit généralement couvrir la totalité de la page ou une partie de la zone. Vue
2023-06-25
commentaire 0
1381

Parlez de la situation actuelle, des perspectives et des opportunités des développeurs mobiles (Android, iOS)
Présentation de l'article:Les développeurs mobiles (Android, iOS), qui étaient autrefois populaires en raison de leurs salaires élevés et de leur énorme demande, ne sont plus aussi fluides ! En raison du coût élevé et de la faible efficacité du développement natif, un grand nombre d'excellents frameworks front-end ont vu le jour, en particulier pour les frameworks de développement front-end pour appareils mobiles, tels que RN/Weex, etc. Les technologies « plug-in » sont émergent les uns après les autres, et le développement mobile se tourne progressivement vers la tendance Web front-end. Les exigences envers les développeurs ont été portées à un nouveau niveau !
2017-05-27
commentaire 0
6256
Thinkcmf中ajax后续操作
Présentation de l'article:在thinkcmf中有js-form-ajax组件,让表单异步处理。现在我整合了layer插件,需要在弹出框里面做出表单提交成功后关闭子层,并刷新父层。如何实现?
2016-10-10
commentaire 0
2018






