10000 contenu connexe trouvé

Comment créer une disposition de défilement infini et de flux en cascade à l'aide de Vue ?
Présentation de l'article:Vue.js est un framework JavaScript populaire qui permet aux développeurs de créer facilement des applications Web dynamiques et réactives. Parmi eux, il est particulièrement apprécié par les développeurs pour ses puissantes capacités de développement de composants. Le défilement infini et la disposition en cascade sont devenus l'une des fonctionnalités indispensables du développement Web moderne. Cet article vise à présenter comment utiliser Vue.js, combiné avec certaines bibliothèques tierces, pour implémenter des fonctions de défilement infini et de disposition de flux en cascade. Réaliser un défilement infini défilement infini (Infinit
2023-06-27
commentaire 0
1988
Explication détaillée de la bibliothèque de composants mobiles de Vue.js, mint-ui, pour obtenir un chargement par défilement infini.
Présentation de l'article:Après de nombreuses explorations, j'ai découvert que ces méthodes de surveillance du défilement pour charger plus de composants ont quelque chose en commun. Parce que ces méthodes de chargement de plus de composants sont liées aux éléments qui doivent charger plus de contenu, elles sont déclenchées directement lors de l'entrée dans la page. après avoir écouté l'événement de défilement, continuez à charger davantage, il n'est donc pas nécessaire d'écrire une fonction pour la première liste de chargement pour un chargement de défilement infini. Cet article partagera avec vous un article sur la bibliothèque de composants mobiles Vue.js mint-ui pour obtenir un défilement infini et charger plus de méthodes. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
2017-12-23
commentaire 0
2925

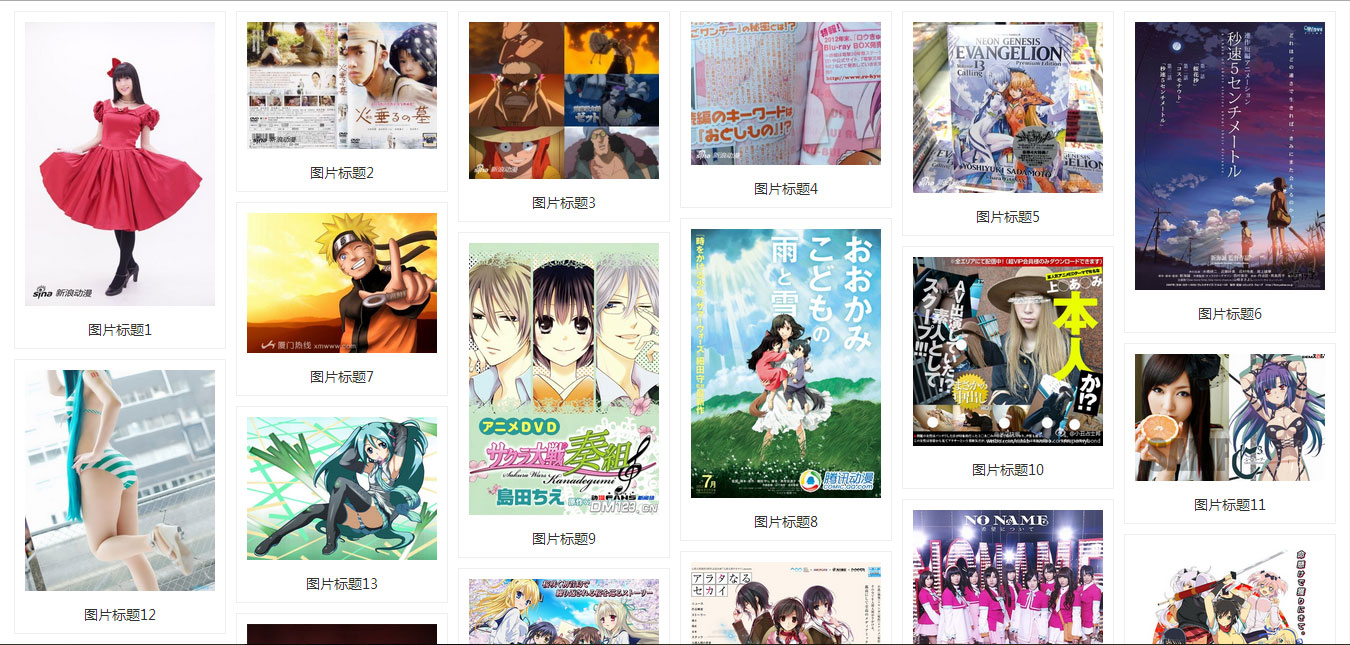
Partage de matériel vidéo de mise en page de flux en cascade
Présentation de l'article:Flux de cascade, également connu sous le nom de disposition de flux de cascade. Il s'agit d'une mise en page de site Web populaire. La performance visuelle est une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en permanence les blocs de données et les ajoutera à la queue actuelle. Le premier site Web à adopter cette mise en page fut Pinterest, qui devint progressivement populaire en Chine. La plupart des nouveaux sites Web nationaux sont essentiellement de ce style.
2017-08-30
commentaire 0
1819

Comment implémenter une liste déroulante infinie dans Vue
Présentation de l'article:Comment implémenter des listes défilantes infinies dans Vue Introduction : Les listes défilantes infinies sont très courantes dans les applications Web modernes. Elles peuvent rendre les longues listes plus fluides et charger automatiquement plus de données lorsque l'utilisateur fait défiler vers le bas. Implémenter une liste déroulante infinie dans Vue n'est pas compliqué. Cet article présentera une méthode d'implémentation pour vous aider à implémenter facilement une liste déroulante infinie. Idée d'implémentation : L'idée de base de la mise en œuvre d'une liste déroulante infinie est d'écouter les événements de défilement et de déclencher l'opération de chargement de plus de données lors du défilement vers le bas de la liste. Dans Vue, on peut utiliser directement V
2023-11-07
commentaire 0
1298

PHP implémente le chargement par défilement infini
Présentation de l'article:Avec le développement d'Internet, de plus en plus de pages Web doivent prendre en charge le chargement par défilement, et le chargement par défilement infini en fait partie. Il permet à la page de charger continuellement du nouveau contenu, permettant ainsi aux utilisateurs de naviguer sur le Web plus facilement. Dans cet article, nous présenterons comment implémenter le chargement par défilement infini à l'aide de PHP. 1. Qu'est-ce que le chargement par défilement infini ? Le chargement par défilement infini est une méthode de chargement de contenu Web basée sur des barres de défilement. Son principe est que lorsque l'utilisateur fait défiler vers le bas de la page, les données d'arrière-plan sont récupérées de manière asynchrone via AJAX pour charger en continu du nouveau contenu. Ce type de méthode de chargement
2023-06-22
commentaire 0
1567

Comment implémenter le défilement sans fil de manière native dans vue.js
Présentation de l'article:Vue.js est un framework frontal JavaScript populaire qui offre aux développeurs une multitude d'outils et de fonctionnalités, facilitant le développement d'applications d'une seule page. L'une des exigences courantes est d'implémenter un défilement infini sur la page, c'est-à-dire que lorsque l'utilisateur fait défiler vers le bas de la page, davantage de contenu est automatiquement chargé, ce qui est très pratique dans de nombreuses applications Web. Cet article présentera comment Vue.js implémente nativement le défilement infini. Nous allons d’abord explorer quelques concepts et bases, puis donner un exemple de mise en œuvre. ## Introduction Le défilement infini (également connu sous le nom de « liste déroulante infinie ») fait référence à
2023-04-17
commentaire 0
986

Recommandation du jour : dix effets de cascade courants sur les sites Web
Présentation de l'article:Flux de cascade, également connu sous le nom de disposition de flux de cascade. Il s'agit d'une mise en page de site Web relativement populaire. La performance visuelle est une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en permanence les blocs de données et les ajoutera à la queue actuelle. Le premier site Web à adopter cette mise en page fut Pinterest, qui devint progressivement populaire en Chine. La plupart des nouveaux sites Web nationaux sont essentiellement de ce style, comme Huaban.com, Mogujie, Meilishuo, etc. Aujourd'hui, le site Web chinois php vous recommandera dix effets courants de flux de cascade de sites Web. J'espère que cela sera utile à l'étude et au travail de chacun.
2017-03-27
commentaire 0
5793

Disposition flottante du flux de cascade jQuery (1) (chargement AJAX retardé des images)
Présentation de l'article:Flux en cascade : cette disposition convient aux petits blocs de données, chaque bloc de données a un contenu similaire et aucun focus. En règle générale, lorsque la barre de défilement de la page défile vers le bas, cette mise en page charge également en permanence des blocs de données et les ajoute à la queue actuelle.
2017-01-03
commentaire 0
1204

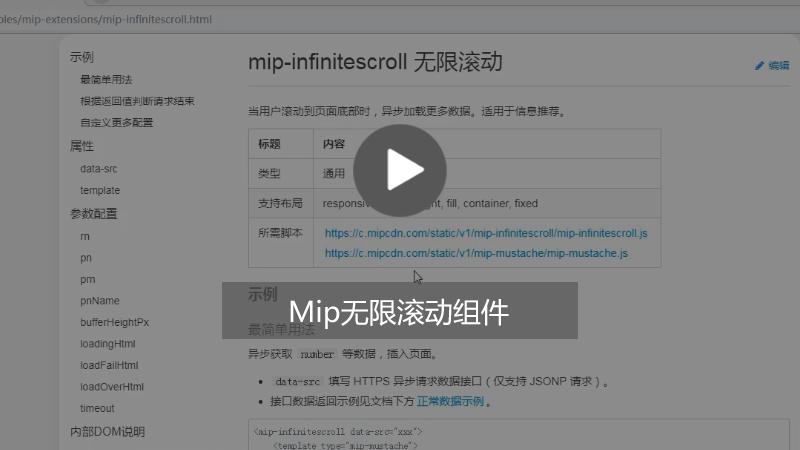
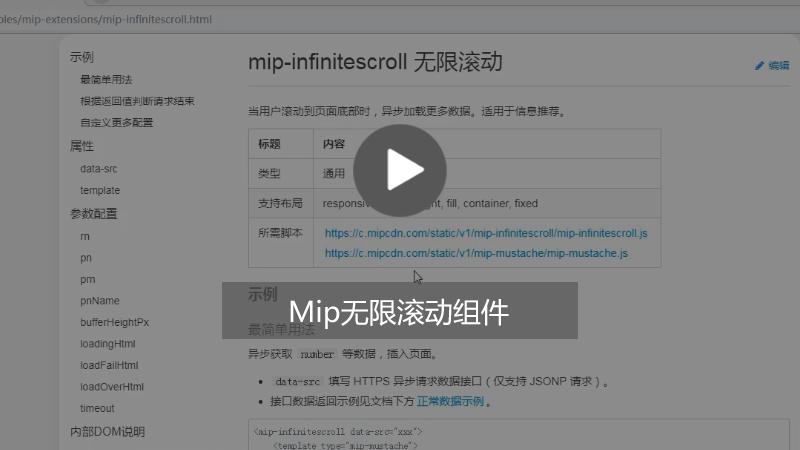
Quel est le composant de défilement infini dans Mip
Présentation de l'article:MIP est un accélérateur Web mobile. Le composant de défilement infini dans MIP (mip-infinitescroll infinite scroll) signifie que lorsque l'utilisateur fait défiler vers le bas de la page, davantage de données sont chargées de manière asynchrone, ce qui est généralement adapté à la recommandation d'informations.
2018-11-06
commentaire 0
3849

javascript自适应宽度的瀑布流实现思路_javascript技巧
Présentation de l'article:这里主要介绍瀑布流的一种实现方法:绝对定位(css)+javascript+ajax+json。简单一点如果不做滚动加载的话就是绝对定位(css)+javascript了,ajax和json是滚动加载更多内容的时候用到的,感兴趣的你可以参考下哦
2016-05-16
commentaire 0
1088

Comment utiliser JavaScript pour implémenter le défilement infini ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de rotation de page à défilement infini ? Le défilement infini est devenu très populaire dans la conception de sites Web modernes. Cette fonctionnalité aide les utilisateurs à faire défiler la page pour charger du nouveau contenu sans avoir à cliquer sur le bouton de la page. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter le défilement infini et fournirons des exemples de code spécifiques. Pour implémenter la fonction de rotation de page à défilement infini, nous devons écouter les événements de défilement de l'utilisateur et charger du nouveau contenu lorsque la page défile vers une position spécifique.
2023-10-19
commentaire 0
640
Le défilement de la page js natif a retardé le chargement des compétences images_javascript
Présentation de l'article:Cet article présente principalement les informations pertinentes sur le défilement des pages js natif et le chargement retardé des images. De nos jours, l'effet de flux en cascade est très populaire et a été appliqué sur divers sites Web, en particulier sur les sites Web professionnels de type image. Les amis intéressés peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1184

Bases du développement VUE3 : créez une liste déroulante infinie à l'aide du plug-in Vue.js
Présentation de l'article:Vue.js est un framework JavaScript populaire permettant de créer rapidement des applications Web interactives. La dernière version de Vue.js3 offre de nombreuses nouvelles fonctionnalités et optimisations de performances, dont l'une des demandes très courantes est la création de listes déroulantes infinies. Cet article explique comment utiliser le plugin Vue.js pour créer une liste déroulante infinie. Qu'est-ce qu'une liste déroulante infinie ? Les listes à défilement infini sont un modèle de conception courant dans les applications Web qui peuvent charger dynamiquement de grandes quantités de données (par exemple, des articles, des listes de produits, etc.)
2023-06-15
commentaire 0
3257

Comment implémenter le chargement par défilement d'images ou de listes dans Vue ?
Présentation de l'article:À mesure que les applications Web deviennent de plus en plus complexes, nous devons souvent afficher un grand nombre d'images ou de listes sur la page. Si vous chargez tout le contenu en même temps, cela affectera grandement la vitesse de chargement des pages et l'expérience utilisateur. Dans ce cas, le chargement par défilement est devenu une méthode très populaire. Le chargement par défilement, également appelé défilement infini, fait référence à la demande de données ultérieures en temps réel via la technologie AJAX lorsque l'utilisateur fait défiler la page. Cette technologie est utilisée sur les sites de médias sociaux tels que Facebook, Twitter, Instagram, etc.
2023-06-25
commentaire 0
3311


Utilisez l'applet WeChat pour obtenir un effet de défilement infini
Présentation de l'article:Titre : Un exemple d'utilisation de l'applet WeChat pour obtenir un effet de défilement infini Résumé : Cet article présente comment utiliser l'applet WeChat pour obtenir un effet de défilement infini et fournit des exemples de code spécifiques. Grâce à cet article, les lecteurs peuvent apprendre à utiliser les composants et les API des mini-programmes WeChat pour obtenir un effet de défilement infini, afin que la page puisse charger automatiquement plus de contenu lorsqu'elle défile vers le bas. Texte : Travail de préparation Avant de commencer à écrire du code, vous devez vous assurer que vous disposez des points suivants : Être familier avec le processus de développement de base et la syntaxe des mini-programmes WeChat ; Créer un projet de mini-programme WeChat et posséder les compétences de base ;
2023-11-21
commentaire 0
2219

Points clés de l'optimisation de la conception de sites Web mobiles
Présentation de l'article:Bien que le terminal mobile soit limité par des contraintes telles que les performances du téléphone mobile et le réseau et ne puisse pas obtenir les mêmes excellents résultats qu'un PC, le terminal mobile possède également ses propres avantages uniques, tels que le défilement parallaxe à travers la fonction unique de détection de gravité du téléphone mobile, et le capteur « d'accélération » pour réaliser des « tremblements » et d'autres interactions homme-machine élégantes et intéressantes.
2017-09-20
commentaire 0
1668

Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue
Présentation de l'article:Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue. Dans le développement front-end, nous rencontrons souvent des situations où une grande quantité de données doit être affichée. Afin d'améliorer l'expérience utilisateur, nous affichons généralement les données dans des pages et chargeons automatiquement la page de données suivante lors du défilement vers le bas de la page. Cet article expliquera comment utiliser les composants Vue pour implémenter des fonctions de chargement par défilement infini et d'affichage de pagination, et donnera des exemples de code spécifiques. Tout d’abord, nous devons préparer l’interface backend pour obtenir les données de pagination. Supposons que nous ayons une interface /api/data, via laquelle
2023-10-09
commentaire 0
1253