10000 contenu connexe trouvé

Qu'est-ce que le front-end ?
Présentation de l'article:Le front-end est la partie frontale du site Web, c'est-à-dire la page Web qui s'exécute sur PC, mobile et autres navigateurs et qui est affichée aux utilisateurs. La technologie front-end est généralement divisée en conception front-end et développement front-end. La conception front-end peut généralement être comprise comme la conception visuelle du site Web, et le développement front-end est l'implémentation du code front-end du site Web.
2020-07-01
commentaire 0
4839

Guide et conseils de conception mobile DedeCMS
Présentation de l'article:Directives et conseils de conception mobile DedeCMS Avec le développement rapide de l'Internet mobile, de plus en plus de sites Web ont un besoin urgent d'optimisation et de conception mobiles. Pour les développeurs qui utilisent DedeCMS pour créer des sites Web, la manière de mettre en œuvre une conception de site Web répondant aux normes mobiles deviendra particulièrement importante. Cet article présentera quelques directives et techniques pour la conception mobile DedeCMS et fournira des exemples de code spécifiques pour aider les développeurs à créer facilement d'excellents sites Web mobiles. 1. Conception réactive Dans la conception mobile, la conception réactive est
2024-03-18
commentaire 0
1305

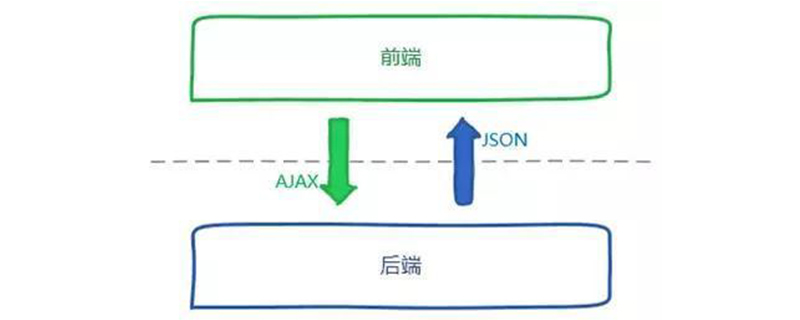
Qu'est-ce que le front-end et le back-end ?
Présentation de l'article:Front-end et back-end : Le front-end fait référence à la partie front-end du site Web, qui est responsable de la conception Web présentée aux utilisateurs pour la navigation ; le back-end fait référence au traitement des données qui interagissent avec le site Web ; base de données et le traitement de la logique métier associée.
2019-03-14
commentaire 0
15381

Comment utiliser la station mobile ? Résumer l'utilisation d'exemples de stations mobiles
Présentation de l'article:À l'heure actuelle, de plus en plus de personnes utilisent les téléphones mobiles pour faire leurs achats, et le trafic sur les terminaux mobiles a dépassé celui sur les PC. De nombreux commerçants ont directement lancé leurs propres sites mobiles, et certains ne créent même que des sites mobiles, abandonnant depuis lors les sites PC traditionnels. les sites mobiles sont si populaires que le site Web chinois PHP recommande également 5 modèles front-end de centre commercial mobile élégants pour tout le monde, bienvenue à télécharger ! 1. Démonstration de téléchargement complet et adresse de téléchargement de la version mobile WAP du modèle de site Web Fruit Mall : http://www.php.cn/xiazai/code/184 Ensemble complet de téléchargement de la version mobile WAP du site Web Fruit Mall modèle. C'est très beau. Bienvenue à télécharger ! ...
2017-06-11
commentaire 0
1657

Comment synchroniser la version mobile d'Empire CMS avec PC
Présentation de l'article:Étapes pour synchroniser la version mobile et la version PC d'Empire CMS : 1. Sauvegardez la base de données ; 2. Ajoutez le groupe de modèles mobiles ; 3. Modifiez le groupe de modèles ; 4. Sauvegardez le répertoire du site Web ; fichier ; 6. Modifiez le contenu du fichier ; 7. Définissez l'ID du groupe de modèles ; 8. Modifiez la portée du cookie 9. Entrez l'arrière-plan du site Web mobile et vous pouvez le modifier.
2019-07-19
commentaire 0
6895

[Modèle frontal de centre commercial mobile] 5 modèles front-end élégants de centre commercial mobile recommandés
Présentation de l'article:À l'heure actuelle, de plus en plus de personnes utilisent les téléphones mobiles pour faire leurs achats, et le trafic sur les terminaux mobiles a dépassé celui sur les PC. De nombreux commerçants ont directement lancé leurs propres sites mobiles, et certains ne créent même que des sites mobiles, abandonnant depuis lors les sites PC traditionnels. les sites mobiles sont si populaires que le site Web chinois PHP recommande également 5 modèles front-end de centre commercial mobile élégants pour tout le monde, bienvenue à télécharger !
2017-05-26
commentaire 0
5969

Qu'est-ce que le modèle mobile Empire CMS ?
Présentation de l'article:Le modèle mobile Empire CMS est un modèle optimisé pour les appareils mobiles. Il peut fournir une mise en page adaptative, une conception légère, une optimisation tactile et des fonctionnalités simples et esthétiques. Ses avantages incluent l’amélioration de l’expérience d’accès mobile, l’augmentation du trafic sur le site Web, l’amélioration de l’image de marque et l’amélioration de la fidélité des utilisateurs.
2024-04-17
commentaire 0
774

Que sont le front-end et le back-end dans la programmation
Présentation de l'article:En programmation, le front-end est la partie frontale du site Web, qui fonctionne sur PC, mobile et autres navigateurs et affiche le contenu Web que les utilisateurs peuvent parcourir, tandis que le back-end fait référence à l'interaction de la base de données à traiter ; la logique métier correspondante. Ce qu'il faut considérer, c'est la façon dont mettre en œuvre les fonctions, l'accès aux données, la stabilité et les performances de la plateforme, etc.
2021-11-22
commentaire 0
39265

Que faut-il apprendre pour devenir un bon ingénieur front-end ?
Présentation de l'article:Les ingénieurs front-end jouent un rôle professionnel indispensable en R&D dans le développement de produits logiciels à l’ère d’Internet. Au sens strict, les ingénieurs front-end utilisent des compétences professionnelles et des outils tels que HTML, CSS et JavaScript pour implémenter des ébauches de conception d'interface utilisateur de produit dans des produits de site Web, couvrant les pages Web des utilisateurs sur PC et mobiles et traitant des problèmes visuels et interactifs. D'une manière générale, toutes les parties des produits terminaux utilisateur liées à la vision et à l'interaction sont des domaines professionnels des ingénieurs front-end.
2017-03-14
commentaire 3
3757

Quelle est la future tendance de développement du front-end Web ?
Présentation de l'article:Avec le développement continu de la technologie Internet, le front-end Web est devenu un domaine important qui ne peut être ignoré. Le front-end Web est principalement responsable du développement front-end des sites Web et des applications, y compris la conception, le développement, l'interaction, les effets, les fonctions, etc. de sites Web. Il s'agit d'une partie importante du développement Web. Cependant, le développement de l'industrie du Web front-end évolue chaque jour. Quelle est la tendance de développement future ? 1. Conception mobile et réactive Les gens utilisent désormais de moins en moins de PC pour accéder à Internet, les remplaçant par des téléphones mobiles et des tablettes. Par conséquent, le terminal mobile est devenu une direction importante pour le développement du front-end Web.
2023-04-19
commentaire 0
1754

Comment utiliser le modèle mobile empire cms
Présentation de l'article:En utilisant le modèle mobile Empire CMS, les utilisateurs peuvent offrir une expérience de navigation mobile optimisée pour le site Web. Suivez ces étapes pour utiliser le modèle : Recherchez et téléchargez le modèle. Téléchargez le modèle sur Empire CMS. Activez les modèles. Configurez les paramètres du modèle. Ajustez la disposition du contenu. Testez et publiez. Astuce : mettez régulièrement à jour les modèles, optimisez la taille des images et utilisez des techniques de conception réactive.
2024-04-17
commentaire 0
1128

Que fait Dreamweaver ?
Présentation de l'article:Dreamweaver est une application professionnelle de conception et de développement de sites Web développée par Adobe. Elle est principalement utilisée pour : Conception de sites Web : création visuelle de mises en page Web interactives Développement Web : utilisation de HTML, CSS et JavaScript pour créer des sites Web dynamiques Édition de code : avec coloration syntaxique, code automatique. éditeur pour l'achèvement et la vérification des erreurs Gestion du site Web : connectez-vous au serveur à distance et gérez directement les fichiers du site Web Modèles et thèmes : fournissez des modèles et des thèmes pour démarrer rapidement des projets et garantir la cohérence Intégration : intégrez les produits Adobe pour fusionner facilement des images et des graphiques
2024-04-08
commentaire 0
573

Introduction à l'utilisation et aux méthodes de production du modèle mobile dedecms dreamweaver
Présentation de l'article:La dernière version du système dedecms a ajouté de nombreux modèles pour les téléphones mobiles. Après la mise à jour de Dreamweaver, le modèle par défaut inclut le modèle mobile, nous pouvons donc concevoir des modèles doubles pour le site Web Dreamweaver, le modèle PC du site Web informatique et le modèle mobile. wap, comme suit, je voudrais vous présenter les méthodes d'utilisation et de création du modèle de téléphone mobile dedecms. Vous pouvez vous y référer si nécessaire.
2017-03-31
commentaire 0
1708

À quel type d'ingénieur appartient le web front-end ?
Présentation de l'article:Avec la popularité et le développement d’Internet, les ingénieurs front-end Web sont progressivement devenus une profession populaire. Alors, à quel type d’ingénieur appartiennent les ingénieurs Web front-end ? Cet article vous répondra sous tous les aspects. Tout d’abord, nous devons comprendre les concepts de front-end et de back-end. En termes simples, le front-end fait référence à la partie d'un site Web ou d'une application qui interagit directement avec les utilisateurs, y compris la mise en page, la conception, l'expérience utilisateur, etc., tandis que le back-end fait référence au code côté serveur d'un site Web ou d'un site Web. application, liée à des tâches telles que l’interaction des données. Ainsi, les ingénieurs Web front-end sont principalement responsables du développement et de la maintenance de la partie front-end.
2023-05-26
commentaire 0
802

DreamWeaver CMS prend-il en charge la fonction trois stations en un ?
Présentation de l'article:DreamWeaver CMS est un système de construction de sites Web très populaire qui est largement utilisé dans la création de divers sites Web. La fonction trois sites en un fait référence à la fusion des sites Web pour PC, mobiles et écrans tactiles (tablette, etc.) en un seul, en utilisant une conception réactive pour s'adapter aux différentes tailles d'écran des appareils et améliorer l'expérience utilisateur. De nombreux sites Web doivent en tenir compte à l'ère de l'Internet mobile. Par conséquent, la question de savoir si DreamWeaver CMS prend en charge la fonction trois sites en un est devenue une préoccupation pour de nombreux créateurs de sites Web. Dans Dreamweaver CMS, la principale méthode pour réaliser la fonction de trois stations en une est de s'appuyer sur
2024-03-14
commentaire 0
455

5 modèles de pages h5 simples et élégants sont recommandés, bienvenue à télécharger !
Présentation de l'article:Avec la popularité des terminaux mobiles, de plus en plus de sites Web utilisent actuellement la technologie HTML5. L'utilisation de la technologie H5 fait qu'il n'est plus nécessaire pour les entreprises de créer des sites Web pour différents terminaux. Un site Web réactif peut résoudre les problèmes liés aux PC, aux téléphones mobiles et aux micro-sites. Il s'adapte intelligemment à divers terminaux, réduit les coûts de création de sites Web de l'entreprise et augmente considérablement l'expérience utilisateur. Voici 5 modèles de pages h5 simples et élégants recommandés par le site Web PHP chinois. Bienvenue à télécharger !
2017-06-05
commentaire 0
13113

Que signifie le développement front-end javascript ?
Présentation de l'article:Le développement frontal JavaScript fait référence à l'utilisation du langage de programmation JavaScript pour implémenter la partie frontale des sites Web et des applications. Le développement front-end est chargé de créer l’interface utilisateur d’un site Web ou d’une application. Cela comprend la conception et le développement des éléments visuels d'un site Web ou d'une application, tels que des mises en page, des barres de navigation, des boutons, des zones de saisie, des images et des animations. En plus de cela, il comprend également des fonctions d'interaction avec les utilisateurs, telles que la validation de formulaire, la connexion de l'utilisateur, le panier, la recherche et la navigation, etc. Le développement front-end est un métier étroitement lié à l'expérience utilisateur, qui nécessite que les développeurs soient familiers avec le design, l'expérience utilisateur
2023-04-24
commentaire 0
1056

Comprendre les fonctions et avantages du terminal mobile DedeCMS
Présentation de l'article:DedeCMS est un système de gestion de contenu open source bien connu. En tant qu'outil de construction de sites Web mature et stable, il possède des fonctions riches et une évolutivité flexible, et est largement utilisé du côté PC. Cependant, avec le développement rapide de l'Internet mobile, de plus en plus d'utilisateurs accèdent aux sites Web via des appareils mobiles. L'adaptation mobile des sites Web est donc devenue particulièrement importante. Avant de comprendre les fonctions et les avantages du terminal mobile DedeCMS, il faut d'abord clarifier plusieurs points clés de l'optimisation du terminal mobile : le responsive design, l'optimisation de la vitesse de chargement et l'amélioration de l'expérience utilisateur. passer
2024-03-18
commentaire 0
998
Le script JS accède au site Web mobile WAP en fonction du type de navigateur mobile (deux méthodes)_compétences Javascript
Présentation de l'article:Avec la popularisation continue de l'Internet mobile, la promotion en ligne des entreprises ne se limite pas seulement au côté PC, mais se développe également du côté mobile. Une fois la version mobile WAP de notre site Web terminée, si un utilisateur accède à notre site Web de noms de domaine de premier niveau d'entreprise via un téléphone mobile, il doit déterminer s'il doit accéder au site Web WAP spécialement conçu pour lui. L'éditeur ci-dessous effectuera le tri. Pour obtenir les informations pertinentes sur le navigateur mobile, accédez au contenu associé au WAP pour les sites Web mobiles.
2016-05-16
commentaire 0
1436

Quelle est la séquence standard pour la conception de sites Web ?
Présentation de l'article:La séquence standard de conception Web est la suivante : 1. Clarifier les besoins et les objectifs du projet ; 2. Déterminer la structure et la mise en page du site Web ; 3. Concevoir le style visuel ; 4. Écrire le code front-end ; base de données ou avoir des fonctions dynamiques et effectuer du développement back-end ; 6. Effectuer des tests, y compris des tests fonctionnels, des tests de compatibilité, etc. ; 8. Maintenir et mettre à jour en permanence le site Web pour assurer sa sécurité et sa stabilité ;
2023-11-22
commentaire 0
1415